对HTML标签的总结
1. 学习的行内标签和 块级元素分别有哪些?
行内标签:span, strong, a, img, input, textarea
块级元素:div, h1-h6, p, hr, pre, ul, ol, dd, dt, th. tr, td
2. 两者的区别与特性;
1).块级元素独占一行空间, 行内元素只占据自身宽度的空间;
2).块级元素是可以包含块级元素和行内元素; 行内元素只能包含文本信息和行内元素;
3). 块级元素可以设置宽和高, 行内元素设置的宽和高失效;
3. 如何让块级元素居中? 如何让行内元素居中?
1); 块级元素居中: margin: 0 auto
2> 行内元素居中: text-aligin:center
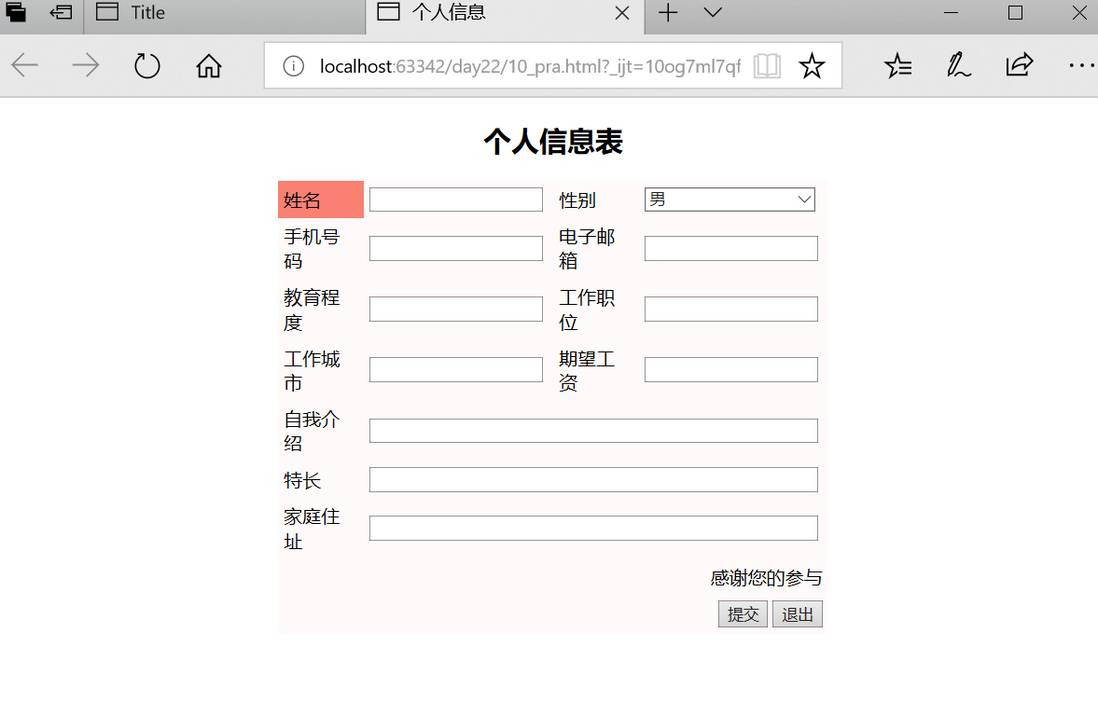
个人信息
包含姓名、性别等常见的内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>个人信息</title>
</head>
<body>
<h2 align="center">个人信息表</h2>
<table style="border: 1px;margin: 0 auto;background: snow" width="50%" cellpadding="5" cellspacing="0" >
<tr>
<td style="background: salmon">姓名</td>
<td><input type="text" style="width:95%"></td>
<td>性别</td>
<td><select style="width: 96%">
<option>男</option>
<option>女</option>
</select></td>
</tr>
<tr>
<td>手机号码</td>
<td><input type="tel" style="width:95%"></td>
<td>电子邮箱</td>
<td><input type="email" style="width:95%"></td>
</tr>
<tr>
<td>教育程度</td>
<td><input style="width: 95%; " type="text"></td>
<td>工作职位</td>
<td><input style="width: 95%; " type="text"></td>
</tr>
<tr>
<td>工作城市</td>
<td><input style="width: 95%; " type="text"></td>
<td>期望工资</td>
<td><input style="width: 95%; " type="text"></td>
</tr>
<tr>
<td>自我介绍</td>
<td colspan="3"><input type="text" style="width: 98%; " ></td>
</tr>
<tr>
<td>特长</td>
<td colspan="3"><input type="text" style="width: 98%; " ></td>
</tr>
<tr>
<td>家庭住址</td>
<td colspan="3"><input type="text" style="width: 98%; " ></td>
</tr>
<tr>
<td colspan="4" align="right">感谢您的参与</td>
</tr>
<tr>
<td colspan="4" align="right">
<input type="submit" value="提交">
<input type="reset" value="退出">
</td>
</tr>
</table>
</body>
</html>

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。