1 前言
1-1 W3C标准
W3C标准,既一系列标准的集合,他的本质是结构标准语言。就像平时使用的HTML,CSS等都要遵守这些标准。我们这里只讨论W3C网页标准。根据网页主要有三部分组成:结构(Structure),表现(Presentation)和行为(Behavior)。对应的标准也分以下三方面:
- 结构化标准语言:HTML,XML,XHML
- 表现标准语言: CSS
- 行为标准语言: ECMAScript
为什么要遵循W3C标准?
对于我们开发者来说,我们是介于浏览器制造商和浏览器终端使用者的中间位置。也相当于说是一个接口的位置,也就是说我们要同时满足浏览器制造商和浏览器终端使用者的需求,用程序的语言来说就是“转换器”。也是说我们要想方设法的让我们的页面、我们的程序支持所有的浏览器,能够满足尽可能多多的用户。
HTML,XML,XHTML三者区别
HTML 指的是超文本标记语言(Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
XML 指可扩展标记语言(EXtensible Markup Language)
- XML 是一种标记语言,很类似 HTML
- XML 的设计宗旨是传输数据,而非显示数据
- XML 标签没有被预定义。您需要自行定义标签。
- XML 被设计为具有自我描述性。
- XML 是 W3C 的推荐标准
XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language)。
- XHTML 的目标是取代 HTML。
- XHTML 与 HTML 4.01 几乎是相同的。
- XHTML 是更严格更纯净的 HTML 版本。
- XHTML 是作为一种 XML 应用被重新定义的 HTML。
- XHTML 是一个 W3C 标准。
W3C标准规范
1、 需要声明(DOCTYPE)
DOCTYPE是Document Type(文档类型)的简写,在页面中,用来指定页面所使用的XHTML(或者HTML)的版本。要想制作符合标准的页 面,一个必不可少的关键组成部分就是DOCTYPE声明。只有确定了一个正确的DOCTYPE,XHTML里的标识和CSS才能正常生效。
2、需要定义语言编码 (如果忘记定义可能会出现乱码)
<meta http-equiv=“Content-Type” content=“text/html; charset=gb2312” />3、JavaScript定义
Js必须要用<script language="javascript" type="text/javascript">来开头定义,以保证在不支持js的浏览器上直接显示出来。
4、 CSS定义
CSS必须要用<style type=“text/css”>开头来定义,为保证各浏览器的兼容性,在写CSS时请都写上数量单位,例如:错误:.space_10{padding-left:10} 正确:.space_10 {padding-left:10px}
5、所有的标记都必须合理嵌套
<p><b></p></b>必须修改为:<p><b></b></p>
6、更多规范请参考链接 W3C代码标准规范
W3c代码标准规范
!DOCTYPE
HTML 元素和文档类型(Doctype)
1-2 浏览器和内核
浏览器最重要的部分是浏览器的内核。浏览器内核是浏览器的核心,也称“渲染引擎”,用来解释网页语法并渲染到网页上。浏览器内核决定了浏览器该如何显示网页内容以及页面的格式信息。不同的浏览器内核对网页的语法解释也不同,因此网页开发者需要在不同内核的浏览器中测试网页的渲染效果。五大浏览器采用的都是单核,而随着浏览器的发展现在也出现了双内核。像360浏览器、QQ浏览器都是采用双内核。
五大主流浏览器以及四大内核
IE浏览器
IE是微软公司旗下浏览器,是目国内用户量最多的浏览器。采用的是Trident内核(也称IE内核)
Opera浏览器
Opera是挪威Opera Software ASA公司旗下的浏览器,最初是自己的Presto内核,2016年奇虎360和昆仑万维收购了Oprea浏览器,从此也丢弃了强大的Presto内核,改用当时Google开源的webkit内核。后来Opera浏览器跟随Google将浏览器内核改为Blink内核。Blink只是Webkit的一个分支。
Safari浏览器
苹果公司旗下的浏览器。Safari是最早使用webkit内核的浏览器,也是现在苹果默认的浏览器。
Chrome浏览器
Chrome浏览器是google旗下的浏览器,以前是Webkit内核,现在是Blink内核。
Firefox浏览器
Firefox浏览器使Mozilla公司旗下浏览器,采用的是Gecko内核,俗称Firefox内核
其它常用浏览器和内核
- 360浏览器、猎豹浏览器内核:IE+Chrome双内核;
- 搜狗、遨游、QQ浏览器内核:Trident(兼容模式)+Webkit(高速模式);
- 百度浏览器、世界之窗内核:IE内核;
- 2345浏览器:以前是IE内核,现在也是IE+Chrome双内核 ;
1-3 css浏览器前缀兼容性写法
Vendor prefix—浏览器引擎前缀,是一些放在CSS属性前的小字符串,用来确保这种属性只在特定的浏览器渲染引擎下才能识别和生效。谷歌浏览器和 Safari浏览器使用的是WebKit渲染引擎,火狐浏览器使用的是Gecko引擎,Internet Explorer使用的是Trident引擎,Opera以前使用Presto引擎,后改为WebKit引擎。一种浏览器引擎里一般不实现其它引擎前缀标 识的CSS属性,但由于以WebKit为引擎的移动浏览器相当流行,火狐等浏览器在其移动版里也实现了部分WebKit引擎前缀的CSS属性。
浏览器引擎前缀(Vendor Prefix)有哪些
-moz- 火狐等使用Mozilla浏览器引擎的浏览器
-webkit- Safari, 谷歌浏览器等使用Webkit引擎的浏览器
-o- Opera浏览器(早期)
-ms- Internet Explorer
为什么需要浏览器引擎前缀(Vendor Prefix)
这些浏览器引擎前缀(Vendor Prefix)主要是各种浏览器用来试验或测试新出现的CSS3属性特征。可以总结为以下3点:
- 试验一些还未成为标准的的CSS属性——也许永远不会成为标准
- 对新出现的标准的CSS3属性特征做实验性的实现
- 对CSS3中一些新属性做等效语义的个性实现
这些前缀并非所有都是需要的,但通常你加上这些前缀不会有任何害处——只要记住一条,把不带前缀的版本放到最后一行:如下代码
#div{
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
}有些新的CSS3属性已经试验了很久,一些浏览器已经对这些属性不再使用前缀。Border-radius属性就是一个非常典型的例子。最新版的浏览器都支持不带前缀的Border-radius属性写法。
浏览器引擎前缀(vendor-prefix)的用法
当需要使用浏览器引擎前缀(vendor-prefix)时,最好是把带有各种前缀的写法放在前面,然后把不带前缀的标准的写法放到最后。比如:
.myClass {
-webkit-animation-name: fadeIn;
-moz-animation-name: fadeIn;
-o-animation-name: fadeIn;
-ms-animation-name: fadeIn;
animation-name: fadeIn; /* 不带前缀的放到最后 */
}
/* 复杂属性 keyframes */
@-webkit-keyframes fadeIn {
0% { opacity: 0; } 100% { opacity: 1; }
}
@-moz-keyframes fadeIn {
0% { opacity: 0; } 100% { opacity: 1; }
}
@-o-keyframes fadeIn {
0% { opacity: 0; } 100% { opacity: 1; }
}
@-ms-keyframes fadeIn {
0% { opacity: 0; } 100% { opacity: 1; }
}
/* 不带前缀的放到最后 */
@keyframes fadeIn {
0% { opacity: 0; } 100% { opacity: 1; }
}2 基础知识点
2-1 CSS知识点
2-2 html 知识点
2-3 javascript 知识点
2-4 盒模型
盒模型是css中重要的一个概念,理解了盒模型才能更好地排版,css盒模型有两种,分别是IE盒模型和标准盒模型(标准W3C盒子模型),它们对盒子模型的解释各不相同
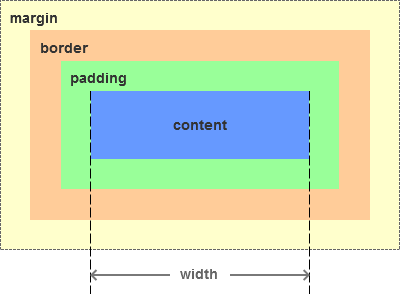
标准盒模型
从上图可以看到标准盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分,既元素的宽度为content的宽度
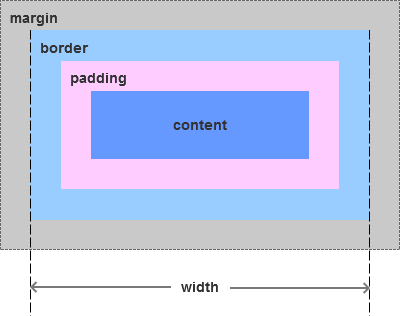
IE盒模型
从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 pading。既元素的宽度包括content,border,padding3部分。
盒模型的使用
我们可以通过box-sizing属性来决定浏览器以那种模型来解析html,使用方式如下:
* {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}在上图,我们看到IE兼容属性box-sizing必须是8或者更高的版本,其他浏览器都可以自动升级,兼容性不担心。
如果我们不用该属性,那浏览器该选择哪种盒模型呢?
其实,浏览器选择哪个盒模型,主要看浏览器处于标准模式(Standards Mode)还是怪异模式(Quirks Mode)。我们都记得<!DOCTYPE>声明吧,这是告诉浏览器选择哪个版本的HTML,<!DOCTYPE>后面一般有DTD的声明,如果有DTD的声明,浏览器就是处于标准模式;如果没有DTD声明或者HTML4以下的DTD声明,那浏览器按照自己的方式解析代码,处于怪异模式。
处于标准模式的浏览器(IE浏览器版本必须是6或者6以上),会选择标准盒模型解析代码;处于怪异模式的浏览器,则会按照自己的方式去解析代码,IE6以下则会是选择IE盒模型,其他现代的浏览器都是采用标准盒模型。
因为IE6以下版本的浏览器没有遵循Web标准,不论页面开头有没有DTD声明,它都是按照IE盒模型解析代码的。
2-5 行内元素和块级元素
行内元素和块级元素说明
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级”元素(block-level);而span元素的默认display属性值为“inline”,称为“行内”元素。
行内元素和块级元素的区别
- 块级元素:块级元素会独占一行,其宽度自动填满其父元素宽度,可以通过设置高度、宽度、内外边距等属性,来调整的这个元素大小。
- 行内元素:行内元素又称内联元素。行内元素不会独占一行,相邻的行内元素会排列到同一行里,直到一行排不下,才会换行,其宽度随元素的内容变化而变化。行内元素设置width,height无效,它是依附于其他块级元素存在的。行内元素一般只容纳文本或者其他内联元素。
3 网页布局
3-1 静态布局(static layout)
即传统Web设计,网页上的所有元素的尺寸一律使用px作为单位。
布局特点
不管浏览器尺寸具体是多少,网页布局始终按照最初写代码时的布局来显示。常规的pc的网站都是静态(定宽度)布局的,也就是设置了min-width,这样的话,如果小于这个宽度就会出现滚动条,如果大于这个宽度则内容居中外加背景,这种设计常见于pc端。
设计方法
PC:居中布局,所有样式使用绝对宽度/高度(px),设计一个Layout,在屏幕宽高有调整时,使用横向和竖向的滚动条来查阅被遮掩部分;
移动设备:另外建立移动网站,单独设计一个布局,使用不同的域名如wap.或m.。
优点:这种布局方式对设计师和CSS编写者来说都是最简单的,亦没有兼容性问题。
缺点:显而易见,即不能根据用户的屏幕尺寸做出不同的表现。当前,大部分门户网站、大部分企业的PC宣传站点都采用了这种布局方式。固定像素尺寸的网页是匹配固定像素尺寸显示器的最简单办法。但这种方法不是一种完全兼容未来网页的制作方法,我们需要一些适应未知设备的方法。
3-2 流式布局(Liquid Layout)
流式布局(Liquid)的特点(也叫"Fluid") 是页面元素的宽度按照屏幕分辨率进行适配调整,但整体布局不变。代表作栅栏系统(网格系统)。
网页中主要的划分区域的尺寸使用百分数(搭配min-、max-属性使用),例如,设置网页主体的宽度为80%,min-width为960px。图片也作类似处理(width:100%, max-width一般设定为图片本身的尺寸,防止被拉伸而失真)。
布局特点
屏幕分辨率变化时,页面里元素的大小会变化而但布局不变。【这就导致如果屏幕太大或者太小都会导致元素无法正常显示】
设计方法
使用%百分比定义宽度,高度大都是用px来固定住,可以根据可视区域 (viewport) 和父元素的实时尺寸进行调整,尽可能的适应各种分辨率。往往配合 max-width/min-width 等属性控制尺寸流动范围以免过大或者过小影响阅读。
这种布局方式在Web前端开发的早期历史上,用来应对不同尺寸的PC屏幕(那时屏幕尺寸的差异不会太大),在当今的移动端开发也是常用布局方式,但缺点明显:主要的问题是如果屏幕尺度跨度太大,那么在相对其原始设计而言过小或过大的屏幕上不能正常显示。因为宽度使用%百分比定义,但是高度和文字大小等大都是用px来固定,所以在大屏幕的手机下显示效果会变成有些页面元素宽度被拉的很长,但是高度、文字大小还是和原来一样(即,这些东西无法变得“流式”),显示非常不协调
3-3 自适应布局(Adaptive Layout)
自适应布局的特点是分别为不同的屏幕分辨率定义布局,即创建多个静态布局,每个静态布局对应一个屏幕分辨率范围。改变屏幕分辨率可以切换不同的静态局部(页面元素位置发生改变),但在每个静态布局中,页面元素不随窗口大小的调整发生变化。可以把自适应布局看作是静态布局的一个系列。
布局特点
屏幕分辨率变化时,页面里面元素的位置会变化而大小不会变化。
设计方法
使用 @media 媒体查询给不同尺寸和介质的设备切换不同的样式。在优秀的响应范围设计下可以给适配范围内的设备最好的体验,在同一个设备下实际还是固定的布局。
3-4 响应式布局(Responsive Layout)
随着CSS3出现了媒体查询技术,又出现了响应式设计的概念。响应式设计的目标是确保一个页面在所有终端上(各种尺寸的PC、手机、手表、冰箱的Web浏览器等等)都能显示出令人满意的效果,对CSS编写者而言,在实现上不拘泥于具体手法,但通常是糅合了流式布局+弹性布局,再搭配媒体查询技术使用。——分别为不同的屏幕分辨率定义布局,同时,在每个布局中,应用流式布局的理念,即页面元素宽度随着窗口调整而自动适配。即:创建多个流体式布局,分别对应一个屏幕分辨率范围。可以把响应式布局看作是流式布局和自适应布局设计理念的融合。响应式几乎已经成为优秀页面布局的标准。
布局特点
每个屏幕分辨率下面会有一个布局样式,即元素位置和大小都会变。
设计方法
媒体查询+流式布局。通常使用 @media 媒体查询 和网格系统 (Grid System) 配合相对布局单位进行布局,实际上就是综合响应式、流动等上述技术通过 CSS 给单一网页不同设备返回不同样式的技术统称。
优点:适应pc和移动端,如果足够耐心,效果完美。
缺点:(1)媒体查询是有限的,也就是可以枚举出来的,只能适应主流的宽高。(2)要匹配足够多的屏幕大小,工作量不小,设计也需要多个版本。
响应式页面在头部会加上这一段代码:
<meta name="applicable-device" content="pc,mobile">
<meta http-equiv="Cache-Control" content="no-transform ">



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。