背景对网站的设计有重大的影响。它有利于建立网站的整体感觉,设置分组,分配优先级,对网站的可用性也有相当大的影响。
在CSS中,元素的背景可以是一个纯色,一张图,一个渐变色或者它们的组合。在我们决定如何实现背景之前,我们要考虑到背景是为了网站的整体布局服务的。
在这节课中,我们将会学习如何在元素上实现各类背景色,包括渐变色。同时我们也会接触到一些CSS3的背景属性。
添加背景色
给元素添加背景的最便捷方式就是使用background属性或background-color添加一个纯色背景。background属性可以接受颜色和图片为值,但background-color只接受色值。这些属性都是有效的,所以你可以根据自己的偏好还有实际场景选择:
div {
background-color: #b2b2b2;
}
添加背景色时,有好几种值供我们使用。和其他颜色属性一样,我们可以从关键字值,十六进制值以及RGB,RGBa,HSL和HSLa值中选择。我们最常用的还是十六进制值,不过有时我们会需要RGBa或者HSLa设置透明的背景。
因为不是所有浏览器都兼容RGBa和HSLa,所以推荐在使用它们的时候设置一个备用色。Internet Explorer 8 就是不兼容RGBa和HSLa的浏览器之一。当浏览器(如Internet Explorer 8)遇到不能识别的值时就会忽略它。
如果担心IE8的兼容问题,那么有一个非常简单的方法添加一个备用色。我们可以利用CSS的从上到下层叠的关系,设置两个background-color属性。第一个background-color属性使用“安全的”背景色,例如十六进制值;第二个background-color使用RGBa或者HSLa值。这样浏览器如果可以识别RGBa或HSLa值,就会正确渲染它;如果无法识别,就会渲染它上面的十六进制的色值。
div {
background-color: #b2b2b2;
background-color: rgba(0, 0, 0, .3);
}
添加背景图
除了可以为图像添加背景色之外,我们也可以为其添加背景图。背景图的添加方法与背景色的添加方法类似,不过增加了一些额外的属性。与添加背景色类似,我们可以用background属性设置缩略值,也可以使用background-image属性直接设置值。但不管你使用什么属性,图片资源必须放置在url()函数中。
url()函数的值是背景图的路径,与创建超链接路径相似。我们要注意一下文件目录,确保引用的图片路径准确,路径放置在括号和双引号之间。
div {
background-image: url("alert.png");
}如果我们添加背景图时只使用url()值可能会出现一些不合需要的情况。默认情况下,图片会从左上角开始重复填充元素背景直到填满元素的背景。所幸我们可以使用background-repeat和background-position属性控制元素如何填充,是否重复。
背景图重复填充
默认情况下背景图会横向和纵向同时重复填充元素的背景,除非有特别声明。background-repeat属性可以用以控制图片是否重复填充,以及重复填充的方向。
div {
background-image: url("alert.png");
background-repeat: no-repeat;
}background-repeat 接受四个值:repeat, repeat-x, repeat-y 和 no-repeat。repeat是默认值,表示图片会同时在横向和纵向重复填充元素背景。
repeat-x表示背景图横向重复填充元素背景,而repeat-y表示背景图纵向重复填充元素背景。no-repeat是告诉浏览器背景图只出现一次就够了,不需要重复填充。
背景定位
默认情况下,背景图位于元素的左上角,但我们可以通过background-position属性精准的控制背景图相对于该角落的位置。
div {
background-image: url("alert.png");
background-position: 20px 10px;
background-repeat: no-repeat;
}
background-position属性要求输入两个值:横向偏移量(第一个值)和纵向偏移量(第二个值)。如果只输入了一个具体值,那么这个值将应用于横向偏移,纵向偏移量会默认为50%。
因为我们是相对于左上角设置背景图偏移,所以长度值与该角息息相关。
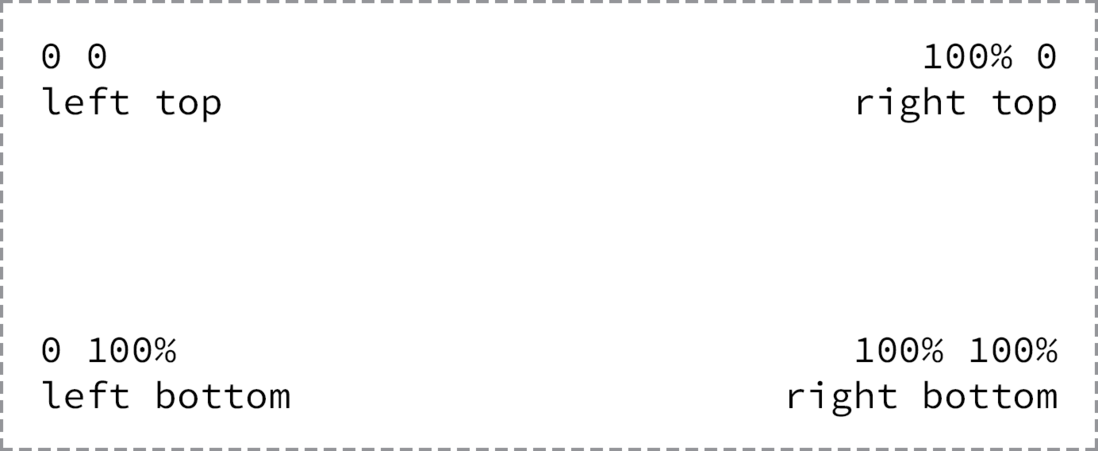
我们可以使用关键字值top,right,bottom,left和center,或者以像素、百分比等长度单位设置background-position值。
关键字值和百分比非常相似。例如关键字值left top对应百分比值0 0,表示背景图位于元素的左上角。而关键字值right bottom对应百分比值100% 100%,表示背景图位于元素的右下角。
使用像素值也非常的常见,因为像素值可以精确的控制背景图显示的位置。
背景图简写值
background-color, background-image,background-position和background-repeat属性可以揉成一个背景属性值。这些值的顺序有多种,不过最常用的顺序是background-color,background-image,background-position最后为background-repeat
div {
background: #b2b2b2 url("alert.png") 20px 10px no-repeat;
}
背景图示例
接下来的例子中,我们将使用background属性,设置一个包含background-color,background-image,background-position和background-repeat值的简写值。
可以注意到例子中background-position属性有一个相对值和一个绝对值,第一个值20px设置的是横向偏移量,表示背景图在元素内向右偏移20像素。第二个值50%是一个纵向偏移量,表示背景图在元素内纵向居中
notice-success选择器中也设置了一些其他的样式以进一步美化警报消息的样式。
<div class="notice-success">
Woo hoo! Congratulations, you did it!
</div>
.notice-success {
background: #67b11c url("tick.png") 20px 50% no-repeat;
border: 2px solid #467813;
border-radius: 5px;
color: #fff;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
padding: 15px 20px 15px 50px;
}
练习
回到我们的“样式讨论会”网站,让我们为其添加一些背景色。在此期间,我们将修改一些样式以保持样式和内容清晰美观。
- 首先我们在现有的
color和font属性下为<body>元素增加一个蓝色背景。修改后样式如下所示:
body {
background: #293f50;
color: #888;
font: 300 16px/22px "Lato", "Open Sans", "Helvetica Neue", Helvetica, Arial, sans-serif;
}
- 现在我们已为
<body>添加了蓝色背景。虽然我们还会为网站添加一些不同的背景色,但蓝色是其主色调。 - 目前网站的每个页面都拥有了蓝色背景,现在我们需要调整一些区域的样式以保证蓝色背景下内容清晰可见。具体来说,我们的
<header>和<footer>将保留蓝色背景,导航模块也是。 - 在
<header>和<footer>中我们将链接的默认色设置为白色,hover时的效果设置为与标题一致的绿色。 - 从
<header>元素开始,我们为其添加一个classprimary-header(除了现有的container和group)。别忘了将这个class添加到所有页面的<header>元素中。
<header class="primary-header container group">
...
</header>- 使用
<header>中的classprimary-header和<footer>中的primary-footer,我们就能为其中的链接添加新的样式。 - 我们选中拥有class
primary-header或primary-footer的元素中的<a>元素,将它们的颜色设置为白色;两组选择器用逗号隔开以共享样式。再次我们选中相同的<a>元素将它们hover时的颜色设置为绿色。
.primary-header a,
.primary-footer a {
color: #fff;
}
.primary-header a:hover,
.primary-footer a:hover {
color: #648880;
}- 我们将一些文本颜色设为白色后,也需要将导航模块的的文本颜色设置为白色,它目前也是蓝色背景。我们在现有的
hero选择器中,添加color属性为白色。修改后代码如下所示:
.hero {
color: #fff;
line-height: 44px;
padding: 22px 80px 66px 80px;
text-align: center;
}
- 我们需要清理导航模块中的一些按钮样式。 我们将这部分新的样式添加到
main.css文件下的按钮模块中的btn选择器上。 - 具体的来说我们要将按钮的文本颜色
color设置为白色。确保光标cursor始终是一个指针pointer,增大font-weight值,缩小letter-spacing,改变text-transform为uppercase - 修改后样式如下所示:
.btn {
border-radius: 5px;
color: #fff;
cursor: pointer;
display: inline-block;
font-weight: 400;
letter-spacing: .5px;
margin: 0;
text-transform: uppercase;
}
- 接下来我们通过
btn-alt选择器整理一些备用按钮的样式。具体来说,我们要确保按钮的边框为白色;hover时的背景色为白色,文本为蓝色。
.btn-alt {
border: 1px solid #fff;
padding: 10px 30px;
}
.btn-alt:hover {
background: #fff;
color: #648880;
}
- 现在我们对所有拥有蓝色背景区域的样式做了整理,接下来我们为白色背景的区域添加一些样式。在
main.css文件中的clearfix区块下,划分一个rows区块,在这个新的区块下添加选择器row - 在
row选择器中,我们为其添加一个白色背景,一个最小宽min-width值960px(确保row元素的宽度总是大于container或grid元素)和一些纵向的padding。完成后代码如下所示:
/*
========================================
Rows
========================================
*/
.row {
background: #fff;
min-width: 960px;
padding: 66px 0 44px 0;
}- class
row就绪之后,我们就可以在主页的导航中使用它了。目前,该区块有一个class为grid的<section>,包含了三个class为teaser和col-1-3的<section>。 - 我们要为这区块添加一个白色背景,将所有元素包含在class为
row的元素中。 - 由于我们想要将整个导航区块放置在
<section>元素中,我们将新建一个class为row的<section>元素去包裹现有的class为grid的<section> - 用两个
<section>去包裹相同的内容降低了语义化,所以我们将第二个<sectoin>,class为grid的元素改为<div>元素,调整之后,这个元素就只剩下一个样式,不再具有语义。 - 导航调整后新结构如下所示:
<section class="row">
<div class="grid">
<!-- Speakers -->
<section class="teaser col-1-3">
...
</section><!--
Schedule
--><section class="teaser col-1-3">
...
</section><!--
Venue
--><section class="teaser col-1-3">
...
</section>
</div>
</section>一点背景的改变就可以影响网站的设计,简直太神了。从主页上看,我们的样式研讨会网站已经很不错了。
设计渐变背景
渐变背景是CSS3引入的,几乎所有的设计师和前端开发都为此欣喜。虽然渐变背景不能作用于旧版浏览器,但所有最新的浏览器都支持它们。
CSS将渐变背景视为背景图。我们可以和设置普通的背景图一样,使用background和background-image属性创建渐变背景。属性值则依赖于我们需要创建什么样的渐变背景,例如线性渐变或放射性渐变。
在第四课 盒子模型 中,我们讨论过将供应商前缀添加到新的CSS属性或值,以便浏览器能够支持它们。渐变背景的属性值就是要求添加供应商前缀的属性值之一。幸运的是目前大部分浏览器都取消了对供应商前缀的需求。但为了最大限度的支持渐变背景,还是建议加上它。
我们会在线性渐变中介绍不同种类的供应商前缀,但为了简便起见,放射性渐变中我们不会再提及。
线性渐变
多年来,设计师和开发者们都是通过切图来实现渐变背景。这个方法费时费力,而且极不灵活。幸运的是那些日子过去了,现在我们可以通过CSS来实现需要的线性渐变背景,如果某个颜色改变了,不需要再重做,重新切图和上传。现在我们只需要改变CSS的值就可以快速实现,完美。
div {
background: #466368;
background: -webkit-linear-gradient(#648880, #293f50);
background: -moz-linear-gradient(#648880, #293f50);
background: linear-gradient(#648880, #293f50);
}线性渐变背景通过在background或background-image属性中用linear-gradient()函数来定义。linear-gradient()函数必须包含两个色值,第一个值是起始的色值,第二个值是结束的色值。浏览器将会自动生成两个色值之间的渐变色
在渐变背景定义之前,我们需要添加一个默认的纯色背景值,这个值作为不支持渐变背景的浏览器的备用色。
改变线性渐变背景的方向
默认情况下,线性渐变是由上至下渐变的,从第一个色值过度到第二个色值。但我们可以通过在色值前加关键字来改变方向。例如我们希望从左到右渐变,我们就可以通过设置关键字值to right来定义。关键字值也可以组合使用,如果我们希望从左上角至右下角渐变,我们就可以通过设置关键字值to right bottom来定义。
div {
background: #466368;
background: linear-gradient(to right bottom, #648880, #293f50);
}如果我们设置斜线渐变背景的元素不是一个方形元素,那么就不是直接从一个角到另一个角渐变。相对的,它会找到元素的中心,在直角放置锚点,然后再根据值定义的值来设置渐变方向。这些角被称为“虚角”,因为它们并不是实际存在的。Eric Meyer 在他的文章 线性渐变关键字 对这部分语法做了很好的概述。
除了关键字,还可以使用角度值。如果我们想要向左上角渐变,角度值设置为315deg。如果我们想要向右下角渐变,那么角度值设置为135deg。我们可以使用0到360之间的任何角度值。
放射性渐变背景
虽然线性渐变可以完美的实现从一个方向至另一个方向的渐变,但很多时候也需要用到放射性渐变。
放射性渐变和线性渐变的使用方法一致,同时也共享许多相同的值。但我们需要在属性background和background-image中使用radial-gradient()函数而非linear-gradient()函数
div {
background: #466368;
background: radial-gradient(#648880, #293f50);
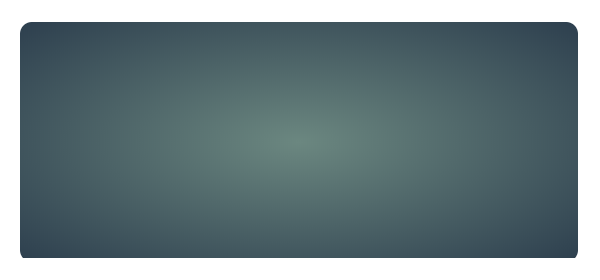
}放射性渐变是从里到外渐变,所以radial-gradient()函数的第一个色值就是元素绝对中心的色值,第二个色值是元素外围的色值。浏览器会自动渲染两个色值间的部分。
放射性渐变和线性渐变的主要不同之一,就是放射性渐变更加复杂和多变,我们可以设置位置,大小,半径等,我们将会讲一些基本的值,读者可以自行深入探究 放射性渐变, 他们提供了比这里列举出的更加强大的功能。
CSS3 渐变背景生成器
手写CSS3渐变背景多少会觉得有些困难,尤其你是个新手的话。不过好在市面上出现了一些 CSS3 渐变背景生成器。每个生成器都有所不同,有些提供了更多的功能选项。 如果你感兴趣的话,我建议你研究研究,找找最合适自己的生成器
渐变色结点
渐变色最少是从一个色值过渡到另一个色值;但有些时候,我们希望设置多个色值以便浏览器渲染。我们可以在函数中添加色值节点来实现,每个色值用逗号隔开。
div {
background: #648880;
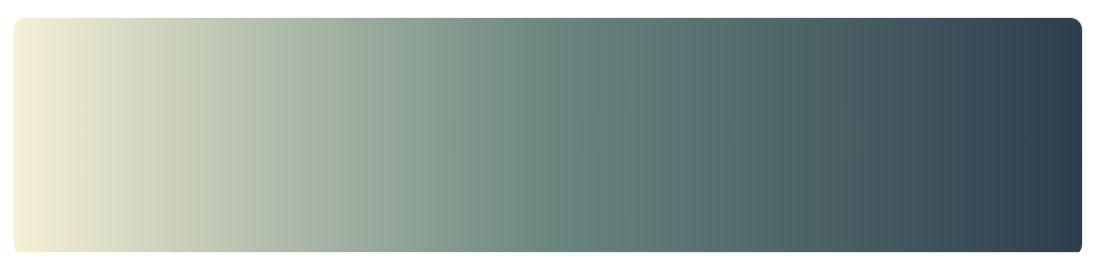
background: linear-gradient(to right, #f6f1d3, #648880, #293f50);
}默认情况下,每个色值间的间距都是相等的,以过度色相连。如果希望控制色值间的距离,可以为每个色值结点定义一个位置属性值。位置属性值是一个长度值,需要在色值后申明。
div {
background: #648880;
background: linear-gradient(to right, #f6f1d3, #648880 85%, #293f50);
}除非另有定义,否则第一个色值结点的位置是0%,最后一个色值节点的位置是100%
渐变背景范例
在原先的成功信息弹窗中,把老的背景图换成线性渐变背景。
在这里我们将会用到两次background属性,第一个background属性值使用纯色值用于兼容不支持渐变背景的浏览器。第二个background属性值使用linear-gradient()函数定义一个从上至下的绿色渐变背景。
<div class="notice-success">
Woo hoo! Congratulations, you did it!
</div>.notice-success {
background: #67b11c;
background: linear-gradient(#72c41f, #5c9e19);
border: 2px solid #467813;
border-radius: 5px;
color: #fff;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
padding: 15px 20px;
}练习
渐变背景全都介绍完了,现在让我们在网站中使用它。
- 我们将在class
row-alt中生成渐变背景,因为classrow-alt和row用到了相同的min-width值,所以我们将其写在一起
.row,
.row-alt {
min-width: 960px;
}- 接下来我们在
row-alt选择器中设置一些新样式,这些新样式包含一个从左到右的绿色过渡为黄色的渐变背景。 - 我们在
row-alt中使用background:linear-gradient()填充合适的属性值,并加上供应商前缀;同时也添加一个纯色背景值用于兼容不支持渐变背景的浏览器。 - 最后我们添加上纵向的
padding值,代码如下所示:
.row,
.row-alt{
min-width: 960px;
}
.row {
background: #fff;
padding: 66px 0 44px 0;
}
.row-alt {
background: #cbe2c1;
background: -webkit-linear-gradient(to right, #a1d3b0, #f6f1d3);
background: -moz-linear-gradient(to right, #a1d3b0, #f6f1d3);
background: linear-gradient(to right, #a1d3b0, #f6f1d3);
padding: 44px 0 22px 0;
}- 写好
row-alt样式之后,我们将其应用到分页里。目前我们所有的分页都有一个含有classcontainer的<section>元素。而这些<section>元素内都有一个包含页面标题的<h1>元素。 - 我们需要像更新主页的
<section>元素一样更新这些<section>元素。我们为每个class为container的<section>元素包裹一个 class为row-alt的<section>元素,同时为了更好的语义话,将原有的<section>元素替换为<div>元素。 - 更新后的页面代码如下所示:
<section class="row-alt">
<div class="container">
<h1>...</h1>
</div>
</section>- 由于我们正在更新分页,正好改一改它们的介绍信息和引导信息,使其更具吸引力。我们在之前提到的
<h1>元素内嵌入一个段落元素用以编写介绍信息。以speakers.html页面为例,代码如下所示:
<section class="row-alt">
<div class="container">
<h1>Speakers</h1>
<p>We’re happy to welcome over twenty speakers to present on the industry’s latest technologies. Prepare for an inspiration extravaganza.</p>
</div>
</section>- 除了添加段落元素外,我们还可以更改一些样式。在现有的class为
container的<div>元素上再添加一个classlead,可以在class为row-alt的直接子元素中找到它。修改后代码如下所示:
<section class="row-alt">
<div class="lead container">
...
</div>
</section>- 完成后,我们将所有
<div>元素中的文本设置居中对齐。同时也为每个<div>元素中的段落元素都增大font-size和line-height设置。 - 我们在
main.css文件中的Typography区块下划分一个Leads区块用以添加这部分样式:
/*
========================================
Leads
========================================
*/
.lead {
text-align: center;
}
.lead p {
font-size: 21px;
line-height: 33px;
}- 现在我们网站分页的介绍信息上也渲染了之前设置好的渐变背景。查看下所有的分页,确保它们都更新了内容、标题和段落。
演示源代码
同时设置多张背景图
在很长一段时间内,一个元素只允许添加一张背景图,这对页面的设计增加了相当多的约束条件。幸运的是,在CSS3中,我们可以使用background或background-image属性在一个元素中添加多个背景图,这些背景图值只需要用逗号隔开。
背景图值的第一个值是渲染在最上面的背景图,最后一个值是渲染在最下面的背景图,这两个值之间的任何背景图都根据顺序渲染。以下是在<div>元素上同时使用三张背景图的示例:
div {
background: url("foreground.png") 0 0 no-repeat, url("middle-ground.png") 0 0 no-repeat, url("background.png") 0 0 no-repeat;
}上面的代码中我们使用了简写值,同时将多个背景图值串在一起。这些简写值也可以都用开隔开,分别写在background-image,background-position,和background-repeat属性中。
多背景图示例
现在我们再次回到成功信息弹窗模块,将背景图和线性渐变背景组合起来。
我们需要将两个值都写在第二个background属性上。 第一个值我们选择图片,第二个值选择线性渐变,两个值之间用逗号隔开。
<div class="notice-success">
Woo hoo! Congratulations, you did it!
</div>.notice-success {
background: #67b11c;
background: url("tick.png") 20px 50% no-repeat, linear-gradient(#72c41f, #5c9e19);
border: 2px solid #467813;
border-radius: 5px;
color: #fff;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
padding: 15px 20px 15px 50px;
}探索新的背景属性
除了渐变背景和多背景图,CSS3还引入了三个新样式属性:background-size,background-clip和background-origin。
background-size属性能让我们控制背景图的大小,而background-clip和background-origin使我们能够控制图片哪里需要被裁剪,需要在元素的哪一部分显示(例如在边框内显示或者在内边距内显示)。
background-size
background-size允许我们具体定义一张背景图的大小,这个属性接受一些不同类型的值,包括长度单位值和关键字值。
使用长度单位值时,我们可以定义一个宽度值和一个高度值,两个值之间用空格隔开。第一个值设置图片的宽度,第二个值设置图片的高度。值得注意的是,使用百分比值的时候,这些值是根据元素的大小来渲染的,而非图片的原大小。
因此,将background-size属性值设置为100%会使背景图填充元素的宽,如果没有填写第二个值,那么图片的高度会自动根据高宽比设置。
关键字值auto表示自动根据图片的大小比例设置背景图。例如,我们想要为元素设置一个高度占比为75%的背景图,宽度根据图片比例展示,那么我们可以将background-size值设置为auto 75%
div {
background: url("shay.jpg") 0 0 no-repeat;
background-size: auto 75%;
border: 2px dashed #9799a7;
height: 240px;
width: 200px;
}cover&contain
background-size除了可以设置长度单位值以外,还可以设置关键字值例如cover和contain
值cover会使图片原有比例不变的情况下,缩放至合适的大小填满整个元素的背景,所以使用cover值经常会出现图片溢出被裁剪的情况。
值contain会使图片原有比例不变的情况下,大小调整到完全包含在元素的高宽内。与cover值不同的是,contain所渲染的图都是完整的,但经常不能占满整个元素的背景空间。
使用cover和contain值时可能导致图片失真,比如当图片被拉升后高宽超过它们原有的大小时。所以在使用这两个值时需要注意样式是否满足需求。
background-clip & background-origin
background-clip设置图片需要覆盖的位置,background-origin设置background-position的起始位置。这两个新属性引入了三个共用的关键字值:border-box、padding-box和content-box
div {
background: url("shay.jpg") 0 0 no-repeat;
background-clip: padding-box;
background-origin: border-box;
}background-clip的默认值为border-box,表示背景图拓展至边框区域。background-origin的默认值是padding-box,表示图片的起始位置为元素的内边距
border-box表示背景填充值至边框区域
padding-box表示背景在内边距内填充
content-box表示背景填充不包含内边距和边框区域
我们第一次提到这三个值是盒子模型中box-sizing的属性值,它们的意义并没有发生改变,但不同属性中产生作用有所不同。
总结
在页面中添加背景和渐变可以让我们把色彩放在设计的最前线。这些特性和功能也有助于我们对内容进行分组,改进页面的整体布局。
重温下这节课我们所学的内容:
- 怎么样为元素添加背景色和背景图
- 怎么实现CSS的线性渐变和放射性渐变
- 怎么样在单一元素上设置多个背景图
- CSS3允许我们设置背景图的大小,显示区域和原点。
添加背景色,渐变背景以及背景图给予我们很大的可能去提升网站的整体设计。接下来我们会很快学习到怎么样在页面中添加图片(非背景图)和其他的媒体,以及怎么创建语义化列表
















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。