一、首先我先介绍一下,我们要做一个什么样的项目功能
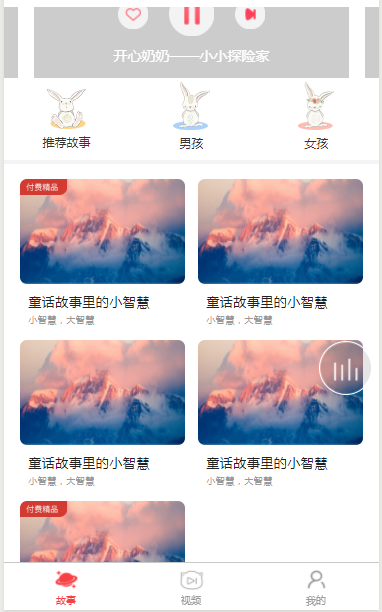
项目功能就是一个音频点击播放,当点击为播放的状态时,一个音频的动图出现,而且是可以跟随着手指的滑动而滑动,而且,在滑动动图的时候,当前下的页面是不可以跟随着我的滑动而上下滚动,当停止滑动的时候,音频动图停靠在手机的左侧或者右侧,而当前下的页面是可以上下滚动的,功能介绍到此为止,下面我们说一下思路。
二、我们做这个功能,第二步就是要想思路
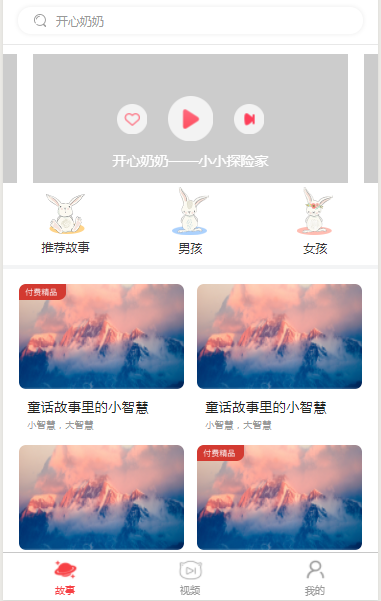
思路就是,利用微信中的滑动事件,外加控制css样式,来完成这个功能。三、这是项目的ui图,废话不多说,直接撸代码。
项目样图四、index.wxml、index.wxss、index.js页面代码
*index.wxml页面*<!-- 搜索 -->
<view class='home_srh'>
<view class='srh_box' bindtap='srhBox'>
<image class='srh_box_img' src='../../img/home_search.png'></image>
<view class='srh_box_text'>开心奶奶</view>
</view>
</view>
<!-- 音频分类 -->
<view class='home_ban'>
<!-- 轮播图 -->
<view class="page-section">
<swiper circular="true" previous-margin="44rpx" next-margin="44rpx">
<!-- <block wx:for="{{}}" wx:key=""> -->
<swiper-item>
<view class="swiper-item">
<audio src="http://img.tukuppt.com/preview_music/00/00/60/yulan-5b87c00c59d402663.mp3" id="myAudio" loop></audio>
<view class='audio_box'>
<button bindtap='audioPlay' wx:if="{{adply1}}" class='audio_play'>
<image src='../../img/home_adplay.png' ></image>
</button>
<button bindtap='audioPause' wx:if="{{adply2}}" class='audio_play'>
<image src='../../img/home_adstop.png' ></image>
</button>
</view>
<view class='audio_next'>
<image src='../../img/audio_next.png'></image>
</view>
<view class='audio_collect'>
<button bindtap='audioColy' wx:if="{{adcol1}}" class='audio_coly'>
<image src='../../img/audio_nocollect.png'></image>
</button>
<button bindtap='audioColn' wx:if="{{adcol2}}" class='audio_coly'>
<image src='../../img/audio_collect.png'></image>
</button>
</view>
<view class='audio_text'>开心奶奶——小小探险家</view>
</view>
</swiper-item>
<swiper-item>
<view class="swiper-item">
<audio src="http://img.tukuppt.com/preview_music/00/00/60/yulan-5b87c00c59d402663.mp3" id="myAudio" loop></audio>
<view class='audio_box'>
<button bindtap='audioPlay' wx:if="{{adply1}}" class='audio_play'>
<image src='../../img/home_adplay.png' ></image>
</button>
<button bindtap='audioPause' wx:if="{{adply2}}" class='audio_play'>
<image src='../../img/home_adstop.png' ></image>
</button>
</view>
<view class='audio_next'>
<image src='../../img/audio_next.png'></image>
</view>
<view class='audio_collect'>
<button bindtap='audioColy' wx:if="{{adcol1}}" class='audio_coly'>
<image src='../../img/audio_nocollect.png'></image>
</button>
<button bindtap='audioColn' wx:if="{{adcol2}}" class='audio_coly'>
<image src='../../img/audio_collect.png'></image>
</button>
</view>
<view class='audio_text'>开心奶奶——小小探险家</view>
</view>
</swiper-item>
<!-- </block> -->
</swiper>
</view>
----------
> 重点!!!!
<!-- 音频动图 -->
<view class='{{ home_back }}' catchtouchmove='true' >
<view class='audio_fre' wx:if="{{ adFre }}" bindtouchmove="handletouchmove" bindtouchend="handletouchend" style = "top:{{top}}px; left: {{left}}px; right: {{right}}px">
<image class='audio_fre1' src='../../img/audio_back.png'></image>
<image class='audio_fre2' src='../../img/audio_fre.gif'></image>
</view>
</view>
----------
<!-- 分类 -->
<view class='menu_ul'>
<view class='menu_li' id="0" bindtap='menuLi'>
<image src='../../img/recom.png'></image>
<view class='menu_text'>推荐故事</view>
</view>
<view class='menu_li' id="1" bindtap='menuLi'>
<image src='../../img/boy_icon.png'></image>
<view class='menu_text'>男孩</view>
</view>
<view class='menu_li' id="2" bindtap='menuLi'>
<image src='../../img/girl_icon.png'></image>
<view class='menu_text'>女孩</view>
</view>
</view>
</view>
<!-- 儿童故事 -->
<view class='child_story'>
<view class='story_ul' wx:if="{{curr_index == 0}}">
<view class='story_li' bindtap='storySec'>
<view class='story_li_img'>
<image class='story_li_img1' src='../../img/weekend-first.png'></image>
<image class='story_li_img2' src='../../img/pay_icon.png'></image>
</view>
<view class='st_li_tit b'>童话故事里的小智慧</view>
<view class='st_li_sec'>小智慧,大智慧</view>
</view>
</view>
<view class='story_ul' wx:if="{{curr_index == 1}}">
<view class='story_li' bindtap='storySec'>
<view class='story_li_img'>
<image class='story_li_img1' src='../../img/weekend-first.png'></image>
<!-- <image class='story_li_img2' src='../../img/pay_icon.png'></image> -->
</view>
<view class='st_li_tit b'>童话故事里的小智慧</view>
<view class='st_li_sec'>小智慧,大智慧</view>
</view>
</view>
<view class='story_ul' wx:if="{{curr_index == 2}}">
<view class='story_li' bindtap='storySec'>
<view class='story_li_img'>
<image class='story_li_img1' src='../../img/weekend-first.png'></image>
<image class='story_li_img2' src='../../img/pay_icon.png'></image>
</view>
<view class='st_li_tit b'>童话故事里的小智慧</view>
<view class='st_li_sec'>小智慧,大智慧</view>
</view>
</view>
</view>*index.wxss样式*/**index.wxss**/
.home_back1{
width: 100%;
}
.home_back2{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
}
/* 搜索 */
.home_srh {
width: 100%;
height: 74rpx;
padding-top: 20rpx;
background: #fff;
border-bottom: 1rpx solid #e8e8e8;
}
.home_srh .srh_box {
width: 690rpx;
height: 54rpx;
margin: 0 auto;
box-shadow: 0 0 10rpx 2rpx #f1f1f1;
border-radius: 50rpx;
display: flex;
align-items: center;
}
.home_srh .srh_box .srh_box_img {
width: 24rpx;
height: 26rpx;
display: inline-block;
margin-left: 32rpx;
margin-right: 20rpx;
}
.home_srh .srh_box .srh_box_text {
font-size: 24rpx;
color: #999;
}
/* 音频分类 */
/* banner图 */
.home_ban{
width: 100%;
height: 422rpx;
background: #fff;
padding-top: 18rpx;
}
.home_ban .page-section{
width: 100%;
height: 258rpx;
position:relative;
z-index: 2;
}
.home_ban .page-section .swiper-item{
width: 630rpx;
height: 258rpx;
margin: 0 auto;
position: relative;
display: block;
}
.home_ban .page-section .swiper-item audio{
width: 630rpx;
height: 258rpx;
display: block;
background: #ccc;
}
.home_ban .page-section .swiper-item .audio_box {
width: 90rpx;
height: 90rpx;
position: absolute;
left: 50%;
top: 50%;
margin-left: -45rpx;
margin-top: -45rpx;
}
.home_ban .page-section .swiper-item .audio_box .audio_play {
width: 90rpx;
height: 90rpx;
display: block;
background: rgba(0,0,0,0);
}
.home_ban .page-section .swiper-item .audio_box .audio_play image{
width: 90rpx;
height: 90rpx;
display: block;
}
.home_ban .page-section .swiper-item .audio_next {
width: 60rpx;
height: 60rpx;
position: absolute;
top: 50%;
margin-top: -30rpx;
right: 169rpx;
}
.home_ban .page-section .swiper-item .audio_next image {
width: 60rpx;
height: 60rpx;
display: block;
}
.home_ban .page-section .swiper-item .audio_collect {
width: 60rpx;
height: 60rpx;
position: absolute;
top: 50%;
margin-top: -30rpx;
right: 169rpx;
}
.home_ban .page-section .swiper-item .audio_collect image {
width: 60rpx;
height: 60rpx;
display: block;
}
.home_ban .page-section .swiper-item .audio_collect {
width: 60rpx;
height: 60rpx;
position: absolute;
top: 50%;
margin-top: -30rpx;
left: 169rpx;
}
.home_ban .page-section .swiper-item .audio_collect .audio_coly {
width: 60rpx;
height: 60rpx;
display: block;
background: rgba(0,0,0,0);
}
.home_ban .page-section .swiper-item .audio_collect .audio_coly image {
width: 60rpx;
height: 60rpx;
display: block;
}
.home_ban .page-section .swiper-item .audio_text{
width: 100%;
font-size: 28rpx;
color: #fff;
text-align: center;
position: absolute;
bottom: 26rpx;
}
/* 音频小白点 */
.audio_fre {
width: 108rpx;
height: 108rpx;
position: fixed;
z-index: 99;
}
.audio_fre .audio_fre1 {
width: 104rpx;
height: 104rpx;
display: block;
border-radius: 100%;
border: 2rpx solid #fff;
}
.audio_fre .audio_fre2 {
width: 60rpx;
height: 60rpx;
position: absolute;
top: 50%;
margin-top: -30rpx;
left: 50%;
margin-left: -30rpx;
}
/* 菜单分类 */
.menu_ul {
width: 100%;
height: 164rpx;
}
.menu_ul .menu_li {
width: 33.3%;
height: 164rpx;
float: left;
text-align: center;
}
.menu_ul .menu_li:nth-child(1) image{
width: 78rpx;
height: 80rpx;
display: block;
margin: 0 auto;
margin-top: 23rpx;
}
.menu_ul .menu_li:nth-child(2) image{
width: 74rpx;
height: 97rpx;
display: block;
margin: 0 auto;
margin-top: 8rpx;
}
.menu_ul .menu_li:nth-child(3) image{
width: 73rpx;
height: 96rpx;
display: block;
margin: 0 auto;
margin-top: 8rpx;
}
.menu_ul .menu_li .menu_text{
width: 100%;
text-align: center;
font-size: 24rpx;
color: #343434;
margin-top: 10rpx;
}
/* 儿童故事 */
.child_story {
width: 100%;
margin-top: 8rpx;
background: #fff;
}
.child_story .story_ul {
padding: 0 32rpx;
padding-top: 30rpx;
overflow: hidden;
}
.child_story .story_ul .story_li {
width: 330rpx;
float: left;
margin-right: 26rpx;
margin-bottom: 30rpx;
}
.child_story .story_ul .story_li:nth-child(2n) {
margin-right: 0;
}
.child_story .story_ul .story_li .story_li_img {
width: 330rpx;
height: 210rpx;
border-radius: 14rpx;
position: relative;
overflow: hidden;
}
.child_story .story_ul .story_li .story_li_img .story_li_img1{
width: 330rpx;
height: 210rpx;
display: block;
}
.child_story .story_ul .story_li .story_li_img .story_li_img2{
width: 95rpx;
height: 32rpx;
display: block;
position: absolute;
top: 0;
left: 0;
}
.child_story .story_ul .story_li .st_li_tit {
width: 90%;
font-size: 26rpx;
color: #212121;
margin-top: 18rpx;
padding: 0 5%;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
letter-spacing: 0.4rpx;
}
.child_story .story_ul .story_li .st_li_sec {
width: 90%;
font-size: 18rpx;
color: #999;
margin-top: 6rpx;
padding: 0 5%;
letter-spacing: 0.2rpx;
}
*index.js页面*//index.js
var app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
adply1: true,
adply2: false,
adcol1: true,
adcol2: false,
adFre: false,
funBun: false,
curr_index: 0,
screenHeight: 0,
screenWidth: 0,
top: 65,
left: 300,
right: 0,
home_back: 'home_back1'
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//获取屏幕宽高
var that = this;
wx.getSystemInfo({
success: function (res) {
console.log(res.windowWidth)//手机可用屏幕宽度
console.log(res.windowHeight)//手机可用屏幕高度
that.setData({
screenHeight: res.windowHeight,
screenWidth: res.windowWidth,
});
}
});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function (e) {
let that = this;
that.audioCtx = wx.createAudioContext('myAudio')
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
/**
* 跳转搜索页面
*/
srhBox: function () {
let that = this;
wx.navigateTo({
url: '../search/index',
})
},
/**
* 点击播放
*/
audioPlay: function () {
var that = this;
that.audioCtx.play();
that.setData({
adply1: false,
adply2: true,
adFre: true,
// isScroll: that.data.isScroll
})
},
/**
* 点击暂停
*/
audioPause: function () {
var that = this;
that.audioCtx.pause();
that.setData({
adply1: true,
adply2: false,
adFre: false,
// isScroll: that.data.isScroll
})
},
/**
* 点击收藏
*/
audioColy: function () {
var that = this;
that.setData({
adcol1: false,
adcol2: true,
})
},
/**
* 点击未收藏
*/
audioColn: function () {
var that = this;
that.setData({
adcol1: true,
adcol2: false,
})
},
/**
* 跳转故事详情
*/
storySec: function () {
let that = this;
wx.navigateTo({
url: '../audio/index',
})
},
/**
* 点击切换
*/
menuLi: function (e) {
let that = this;
// console.log (e);
let id = e.currentTarget.id;
that.setData({
curr_index: id
})
},
/**
* 音频小白点滑动
*/
//滑动移动事件
handletouchmove: function (e) {
let that = this;
let clientX = e.touches[0].clientX;
let clientY = e.touches[0].clientY;
//屏幕边界判断
if (clientX < 20 || clientY < 20)
return;
if (clientX > that.data.screenWidth - 20)
return;
if (clientY > that.data.screenHeight - 20)
return;
that.setData({
left: e.touches[0].clientX - 20,
top: e.touches[0].clientY - 20,
right: e.touches[0].clientX - 20,
home_back: 'home_back2'
})
},
//滑动结束事件
handletouchend: function (e) {
let that = this;
if ( that.data.left < (that.data.screenWidth - 60) / 2 ) {
that.setData({
left: 0,
home_back: 'home_back1'
})
} else {
that.setData({
left: that.data.screenWidth - 60,
right: 0,
home_back: 'home_back1'
})
}
}
})



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。