跟大家分享一个小知识点,自己也总结总结,fight 、fight 、fight !!!
前端优化系列之一:DNS预获取 dns-prefetch 提升页面载入速度
DNS Prefetch,即DNS预获取,是前端优化的一部分。一般来说,在前端优化中与 DNS 有关的有两点: 一减少DNS的请求次数,二就是进行DNS预获取 。
DNS(Domain Name System,域名系统),万维网上作为域名和IP地址相互映射的一个分布式数据库,能够使用户更方便的访问互联网,而不用去记住能够被机器直接读取的IP数串。通过域名,最终得到该域名对应的IP地址的过程叫做域名解析(或主机名解析)。DNS协议运行在UDP协议之上,使用端口号53。 ------引自《百度百科》
DNS 请求需要的带宽非常小,但是延迟却有点高,这点在手机网络上特别明显。预读取 DNS 能让延迟明显减少一些。 而DNS Prefetching 是让具有此属性的域名不需要用户点击链接就在后台解析,而域名解析和内容载入是串行的网络操作,所以这个方式能 减少用户的等待时间,提升用户体验。
- 默认情况下浏览器会对页面中和当前域名(正在浏览网页的域名)不在同一个域的域名进行预获取,并且缓存结果,这就是隐式的 DNS
Prefetch。如果想对页面中没有出现的域进行预获取,那么就要使用显示的 DNS Prefetch 了。
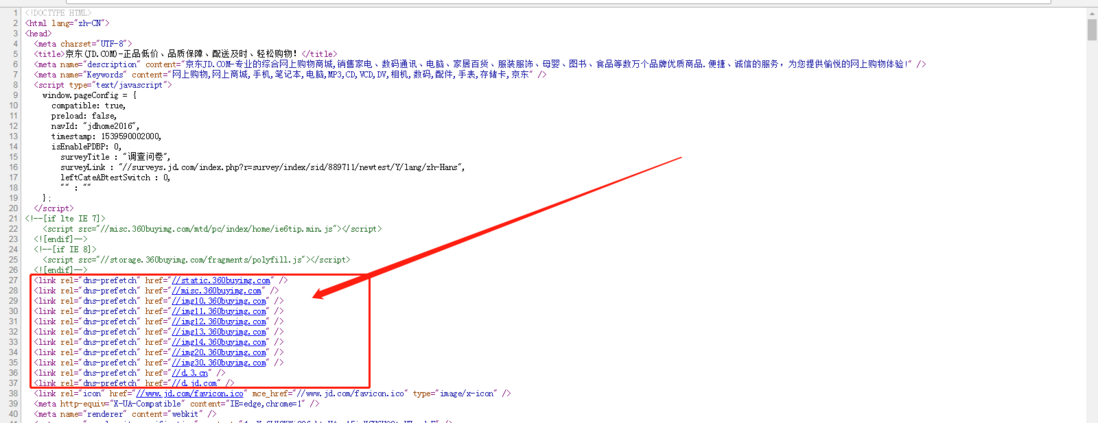
例如京东:
DNS Prefetch 应该尽量的放在网页的前面,推荐放在 <meta charset="UTF-8"> 后面。具体使用方法如下:
<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="https://github.com/wangruifangWEB">
注意:虽然使用 DNS Prefetch 能够加快页面的解析速度,但是要视情况而用哦,因为有人指出 禁用DNS 预读取能节省每月100亿的DNS查询 。
如果需要禁止隐式的 DNS Prefetch,可以使用以下的标签:
<meta http-equiv="x-dns-prefetch-control" content="off">

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。