接着上一个的制作!
今天少写点代码吧!
首页增加如下代码 给main 增加自适应高度
首页
data(){
mainHeight: parseInt(document.documentElement.clientHeight) - 140 - 40,
}
mounted() {
window.onresize = () => {
this.mainHeight = parseInt(document.documentElement.clientHeight) - 140 - 40;
}
},这里解释下 -顶部header的高度(140) 底部的高度(40) 写法很多 不过达到效果就行了 在窗口拉伸的时候可以自适应高度
模板代码
<main :style="{'height':mainHeight+'px'}">
</main>样式
main
position: fixed
overflow-y: hidden
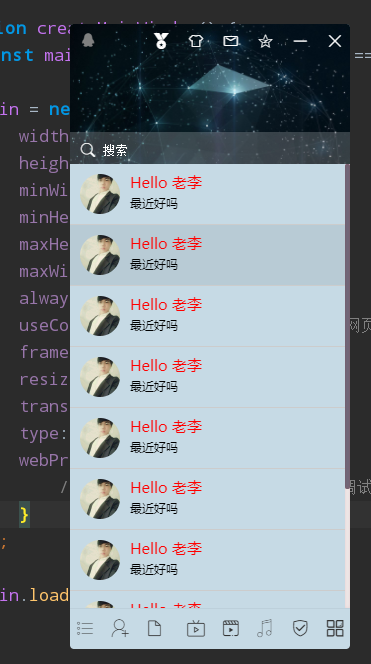
width: 100%会话列表界面
模板代码
<main :class="{showScroll:isShowScroll}" @mouseenter="showScrolls"
@mouseleave="hideScroll" :style="{'height':mainHeight+'px'}">
<ul>
<li v-for="n in 10">
<div class="face"><img src="@/assets/img/face.jpg" alt=""></div>
<div class="info">
<p class="nickname">Hello 老李</p>
<p class="msg">最近好吗</p>
</div>
</li>
</ul>
</main>样式代码
main
position: fixed
overflow-y: hidden
width: 100%
li
height: 60px
border-bottom: 1px solid #CCC
display: flex
cursor: pointer
&:hover
background-color: #B8CBD5
.face
width: 40px
padding-top: 10px
height: 40px
padding-left: 10px
img
border-radius: 50%
width: 100%
height: 100%
.info
padding-top: 8px
padding-left: 10px
p.nickname
color: #FF0000
font-size: 15px
.msg
font-size: 12px
padding-top: 3px滚动条美化
::-webkit-scrollbar { /*滚动条整体样式*/
width: 5px; /*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
::-webkit-scrollbar-thumb { /*滚动条里面小方块*/
border-radius: 10px;
-webkit-box-shadow: inset 0 0 5px rgba(228, 57, 60, 0.2);
background: rgba(20, 20, 50, 0.6);
}
::-webkit-scrollbar-track { /*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(228, 57, 60, 0.2);
border-radius: 10px;
background: #EDEDED;
}
滚动条显示隐藏
以上模板代码中有一个
:class="{showScroll:isShowScroll}" @mouseenter="showScrolls"
@mouseleave="hideScroll"我们只需要在data 中定义一个 isShowScroll:fase
之后再创建一个showScroll 类
.showScroll {
overflow-y: scroll !important
}创建方法
hideScroll() {
this.isShowScroll = false
},
showScroll() {
this.isShowScroll = true
},这样就解决了滚动条显示隐藏
右键菜单
模板代码
<template>
<div class="menu" v-if="show" :style="{top:position.y + 'px',left:position.x + 'px'}">
<ul>
<li><i class="iconfont icon-qqkongjian"></i><span>发送及时消息</span></li>
<li class="line">发送电子邮件</li>
<li>查看资料</li>
<li>分享他的名片</li>
<li class="line">消息记录</li>
<li>会话置顶</li>
<li>从会话列表移除</li>
<li class="line">设置权限</li>
<li>修改备注姓名</li>
<li>移动分组至</li>
<li>删除好友</li>
<li class="line">举报此用户</li>
<li>好友管理</li>
<li>进入好友空间</li>
</ul>
</div>
</template>css代码
.menu
width: 180px
background-color: rgba(255,255,255,0.8)
border-radius: 4px
box-shadow: #FFFFFF 0 0 10px
position: absolute
top: 150px
left: 100px
font-family: "微软雅黑"
font-size: 14px
padding: 10px 0
li
list-style: none
height: 30px
line-height: 30px
cursor: pointer
padding-left: 30px
position: relative
&:hover
background-color: #E9EBEC
i
position: absolute
margin-right: 10px
left: 10px
&.line
border-bottom: 1px solid #E8EAEB右键菜单显示隐藏
在main 中增加 contextmenu 将点击的坐标传到menu组件中 之后显示就行了
export default {
props: {
show: {
type: Boolean,
default: false
},
position:{
type: Object
}
}
}对于坐标的计算目前有一定的小问题 之后再解决 天色很晚了


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。