制作从头开始 最后会将写好的组件放到一起的!
之前写了好几天的纯css 有点累 本章中将使用sass
如果代码太长 会分两个或多个章节写
代码中会有详细的注释 以便于大家阅读and理解
界面可能会有部分偏差 比较是仿制的
官方界面尺寸
默认宽度: 280px (大约 我之前拉伸过 被记录了 所以没法准确的测量)
默认高度: 652px (也是大约值)
最小高度: 528px
最小宽度: 280px
最大高度: 1041px (可能不太准确 有可能是根据分辨率来显示的)
最大宽度: 605px
顶部头像区域高度: 140px
底部选项区域高度: 40px
搜索框高度: 30px
头像直径/高度: 50px
右键菜单宽度: 180px
下载安装
安装electron-vue
这几天不知道什么情况 老是下载很慢 如果太慢就挂代理吧!
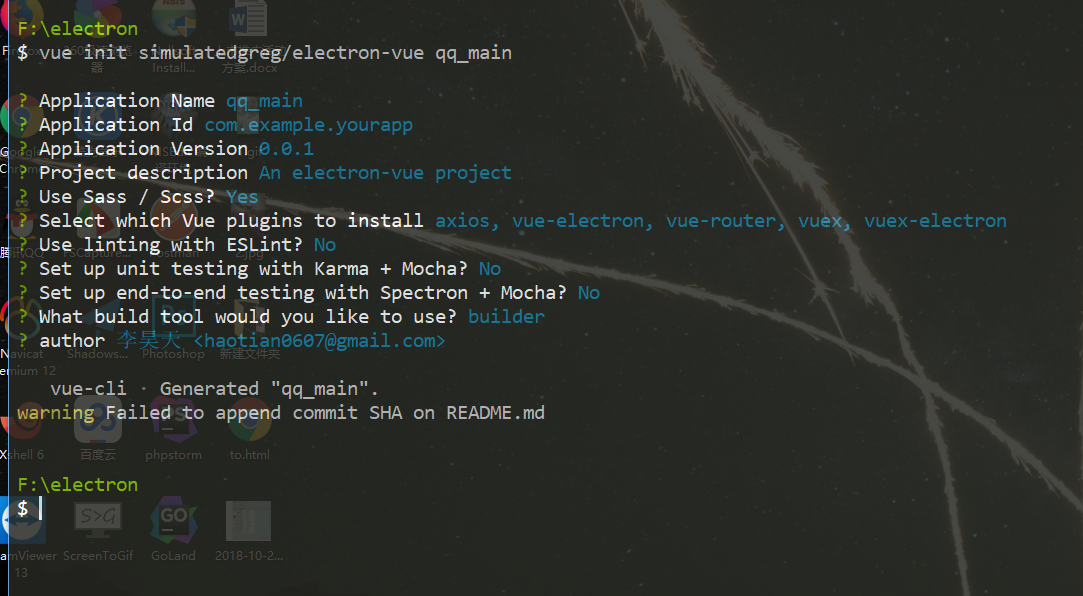
#cd F:\electron
vue init simulatedgreg/electron-vue qq_main
cd qq_main
npm install
npm run dev开始制作
创建路由和界面
路由:
export default new Router({
routes: [
{path: '/', name: 'main', component: () => import('@/components/LandingPage')},
{path: '/main', name: 'main', component: () => import('@/view/main/index')},
{path: '*', redirect: '/'}
]
})
创建的第一个窗口 主窗口 不能使用窗口透明 这也就意味着我们不能使用圆角 所以我们要自己再创建一个窗口 让窗口边透明!
将主窗口 show:false 暂时不让显示
之后再创建一个main.js 让他来创建我们要做的窗口!
import {BrowserWindow} from 'electron'
let main = null;
function createMainWindow() {
main = new BrowserWindow({
width: 280, //窗口创建的默认宽度
height: 652, //默认高度
minWidth: 280, //最小宽度
minHeight: 528, //最小高度
maxHeight: 1041, //最大高度
maxWidth: 605, //最大宽度
alwaysOnTop: true, //窗口置顶
useContentSize: true, //使用web网页size, 这意味着实际窗口的size应该包括窗口框架的size,稍微会大一点,默认
frame: false, //去掉顶部
transparent: true, //透明窗口
type: 'toolbar', //工具栏窗口
webPreferences: {
devTools: false, //关闭调试工具
}
});
}
createMainWindow();页面文件和样式文件
<template>
<div id="main">
<header>
<div class="toolbar-header"></div>
<div class="search-box"></div>
</header>
<footer></footer>
</div>
</template>
<script>
export default {
name: "index"
}
</script>
<style lang="sass">
#main
position: absolute
width: 100%
height: 100%
background-color: red
border-radius: 4px
header
position: relative
border-radius: 4px 4px 0 0
height: 140px
background-color: blue
width: 100%
.toolbar-header
position: absolute
top: 0
height: 33px
width: 100%
background-color: yellow
.search-box
position: absolute
bottom: 0
width: 100%
height: 32px
background-color: black
footer
border-radius: 0 0 4px 4px
height: 40px
background-color: black
position: absolute
bottom: 0
width: 100%
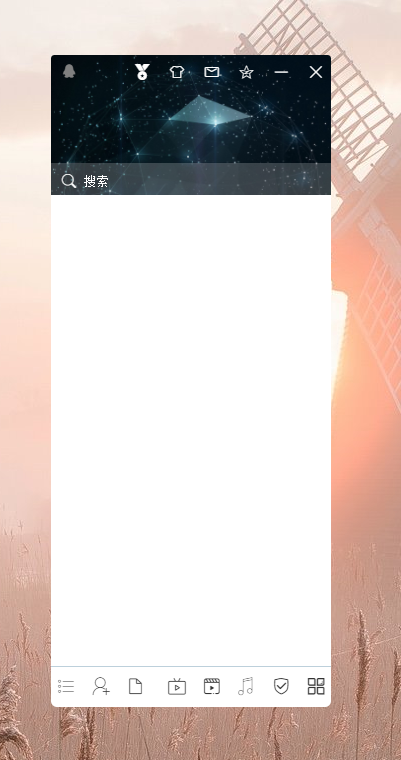
</style>效果
顶部
由于图标有点难找 所以找了几个类似的
顶部按钮组
界面代码:
<header>
<div class="toolbar-header">
<i class="logo iconfont icon-qq"></i>
<div class="buttons">
<span class="iconfont icon-xunzhang"></span>
<span class="iconfont icon-yifu"></span>
<span class="iconfont icon-Group-"></span>
<span class="iconfont icon-qqkongjian"></span>
<span class="iconfont icon-winfo-icon-zuixiaohua"></span>
<span class="iconfont icon-close close"></span>
</div>
</div>
<div class="search-box"></div>
</header>css代码
header
position: relative
-webkit-app-region: drag
height: 140px
background: url("../../assets/img/bg.png") no-repeat
background-size: 100% 100%
width: 100%
border-radius: 4px 4px 0 0
.toolbar-header
position: absolute
border-radius: 4px 4px 0 0
top: 0
height: 33px
width: 100%
line-height: 33px
background-color: rgba(255, 255, 255, 0)
display: flex
.logo
color: #808080
margin-left: 10px
width: 30px
.buttons
margin-left: auto
color: #FFFFFF
-webkit-app-region: no-drag
span
display: inline-block
height: 30px
text-align: center
width: 30px
border-radius: 3px
&:hover
background-color: rgba(255, 255, 255, 0.3)
.close:hover
background-color: red
border-radius: 0 4px 0 0搜索框
界面代码
<div class="search-box">
<div class="search">
<i class="iconfont icon-sousuo"></i>
<input type="text" class="search-input" placeholder="搜索">
</div>
</div>css代码
.search-box
position: absolute
bottom: 0
width: 100%
height: 32px
background-color: rgba(255, 255, 255, 0.2)
-webkit-app-region: no-drag
cursor: text
color: #FFFFFF
line-height: 32px
.search
i
position: absolute
left: 10px
top: 3px
.search-input
width: 100%
background-color: rgba(255, 255, 255, 0)
height: 32px
outline: none
text-indent: 2rem
border: none
color: #FFFFFF
&::placeholder
color: #FFFFFF底部
界面代码
<footer>
<div class="left_menu">
<span class="iconfont icon-menu3caidan3"></span>
<span class="iconfont icon-tianjiahaoyou"></span>
<span class="iconfont icon-wendang"></span>
</div>
<div class="pull-right">
<span class="iconfont icon-live_icon"></span>
<span class="iconfont icon-shipin1"></span>
<span class="iconfont icon-yinle"></span>
<span class="iconfont icon-anquan"></span>
<span class="iconfont icon-tubiaozhizuomobanyihuifu-"></span>
</div>
</footer>css代码
footer
border-radius: 0 0 4px 4px
height: 40px
line-height: 40px
position: absolute
bottom: 0
width: 100%
display: flex
color: #333
border-top: 1px solid #BDD0DB
.pull-right
margin-left: auto
span
display: inline-block
width: 30px
height: 40px
text-align: center
font-size: 18px
&:hover
background-color: #BDD0DB最后效果
比对qq
给main 加一个背景就差不多了 其实qq主界面的背景色是一整个图 然而我们并没有采取这种方式
版权声明
本文只学习electron使用 不做任何商业用途,文章中使用的腾讯qq相关图片和相关Logo都作为学习使用,如果侵犯了腾讯的相关权益,请联系作者删除!





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。