resetStoreVM
- 参数介绍,store是store实例, state是根模块的state对象,也是state树结构入口, hot暂不介绍
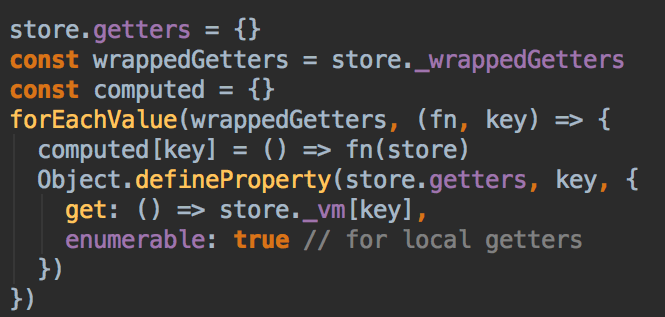
- 定义getters对象,噔噔蹬蹬,这就是传说中的getters对象。
- 定于computed变量
-
遍历store中的getter容器_wrappedGetters,将容器中收集到的每一个getter函数,通过Object.defineProperty方法,赋值到刚刚定义的store.getters对象中
- 在forEachValue的回调函数中,fn为具体getter函数,key为getter函数的名字
- 当访问store.getters的getter函数时,通过设置get拦截,实际返回的是store._vm的同名函数,store._vm在后面定义
- 往computed变量中,加入getter函数,当访问computed[key]时,将调用getter函数本身,并将store实例传递进去
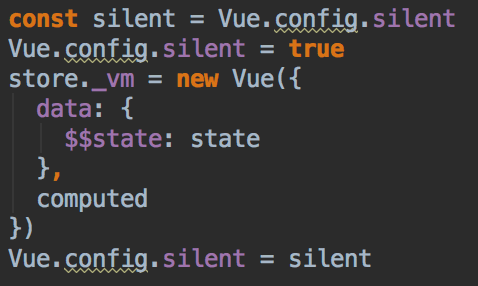
- 记录slient,并在新建Vue实例时设置为true,避免过多的日志信息。在Vue实例创建完成后,设置回原本的值
-
定义store._vm变量,定义为新建的Vue实例。
- 并在vue实例的data中,通过$$state保存store实例本身
- 并将刚刚定义的computed变量传递进入,当做vue的computed属性。从而实现了getter函数的computed功能。getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。对应官网的介绍
-
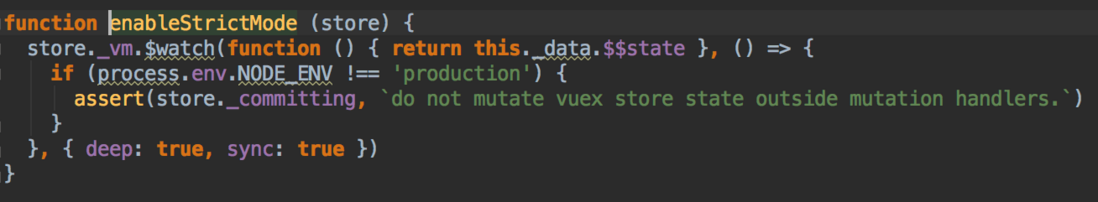
设置严格模式,enableStrictMode,该函数内部
- 后续hot是设置热重载功能,本人研究不多,暂不做讲解





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。