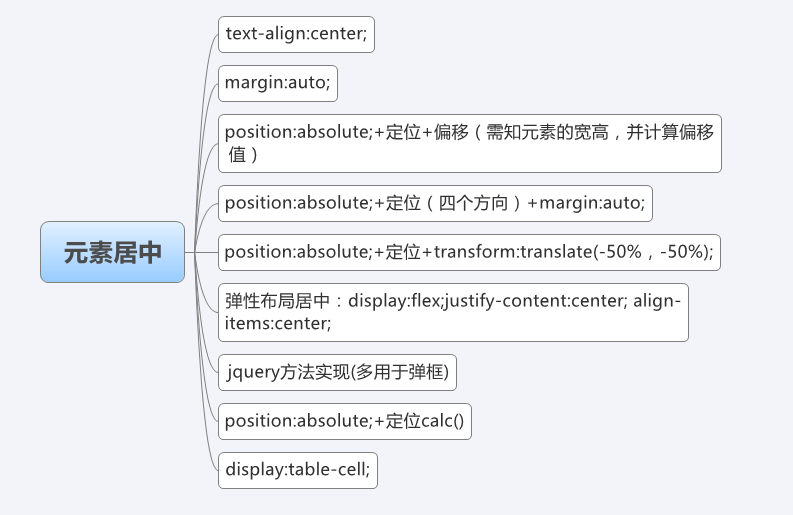
前端开发中,我们经常需要对元素进行水平垂直居中。为此,小编特地总结了让元素居中的方法。
水平居中text-align:center;
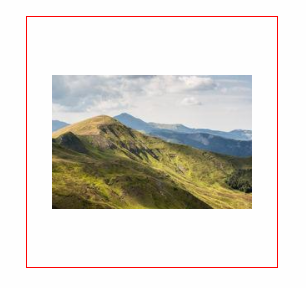
这个是没有浮动的情况下,我们可以先将要居中的块级元素设为inline/inline-block,然后在其父元素上加上属性text-align:center;即可。如果要居中的块级元素直接是内联元素(span、img、a等),直接在其父级元素上加上属性text-align:center;即可;
.way {
border: 1px solid red;
width: 250px;
}
.way img {
max-width: 200px;
}
.way1 {
text-align: center;
font-size: 0px;
//HTML图片之间,浏览器会产生默认的间距,父元素设置font-size:0px;可以很好地解决这个问题。
}
<div class="way way1">
<img src="fj.jpg" alt="">
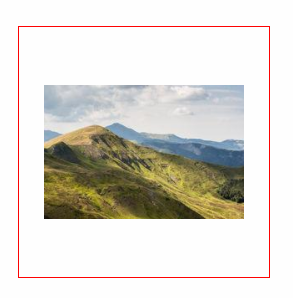
</div>使用margin:0 auto;水平居中
前提:居中的元素必须是块级元素,如果是内联元素,需要添加属性display:block;而且元素不浮动。
.way2 img {
display: block;
margin: 0 auto;
}
<div class="way way2">
<img src="fj.jpg" alt="">
</div>
定位实现居中(需计算偏移值)
前提:必须知道设置要居中元素的宽高
.way3 {
position: relative;
width: 250px;
height: 250px;
}
.way3 img {
width: 200px;
height: 140px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -100px;
margin-top: -70px;
}定位实现居中(不需计算偏移值,margin:auto;和四个方向定位搭配使用)
这种方法的好处是不需要知道元素的宽高,而且浏览器的兼容性好。
.way4 {
position: relative;
width: 250px;
height: 250px;
}
.way4 img {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
}定位配合css3新属性transform:translate(x,y)使用
该方法的优点是不需要知道元素的宽度和高度,在移动端用的比较多,因为移动端对css3新属性的兼容性比较好。
.way5 {
position: relative;
width: 250px;
height: 250px;
}
.way5 img {
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}css3新属性calc()和定位配合使用(需要知道元素的宽高)
- 用于动态计算长度值。
- 需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
- 任何长度值都可以使用calc()函数进行计算;
- calc()函数支持 "+", "-", "*", "/" 运算;
- calc()函数使用标准的数学运算优先级规则;
.way6 {
position: relative;
width: 250px;
height: 250px;
}
.way6 img {
width: 200px;
height: 140px;
position: absolute;
left: calc(50% - 100px);
top: calc(50% - 70px);
}jquery实现水平垂直居中
jquery实现水平和垂直剧中的原理是通过jquery设置div的css,获取div的左,上的边距偏移量,边距偏移量的算法就是用页面窗口的宽度减去该div的宽度,得到的值再除以2即左偏移量,右偏移量算法相同。注意div的css设置要在resize()方法中完成,就是每次改变窗口大小是,都要执行设置div的css,代码如下:
$(function(){
$(window).resize(function(){
$('.mydiv').css({
position:'absolute',
left:($(window).width()-$('.mydiv').outerWidth())/2,
top:($(window).height()-$('.mydiv').outerHeight())/2
});
});
})此方法的好处就是不需要知道div 的具体宽度和高度,直接用jquery就可以实现水平和垂直居中,并且兼容各种浏览器。这个方法在很多的弹出层效果中应用。
使用弹性布局flex居中
使用flex居中不需要知道元素本身宽高以及元素的属性。
.way7 {
width: 250px;
height: 250px;
display: flex;
justify-content: center;/*水平居中*/
align-items: center;/*垂直居中*/
}使用display:table-cell;居中
组合使用display:table-cell和vertical-align、text-align,使父元素内的所有行内元素水平垂直居中(内部div设置display:inline-block即可)。这在子元素不确定宽高和数量时,特别实用!
.way8 {
display: table-cell;
width: 250px;
height: 250px;
text-align: center;
vertical-align: middle;
float: none;
}
.way8 img {
display: inline-block;
}特别提醒:
- 1.table-cell不感知margin,在父元素上设置table-row等属性,也会使其不感知height。
- 2.设置float或position会对默认布局造成破坏,可以考虑为之增加一个父div定义float等属性。





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。