transform是CSS3里的变换属性,常用的有translate(平移)、rotate(旋转)、skew(倾斜)、scale(缩放)方法。而transform-origin并不是transform的属性值,其具有独立的语法,但值得注意的是,transform-origin必须配合transform来使用,这个从名字也可以看得出来,就是给transform设置的各种动作设置一个参考点。默认情况下,元素的动作参考点为元素盒子的中心。transform可以设置九个位置的值,水平方向有left | center | right 三个值,垂直方向也有三个,分别是 top | center |bottom ,故一共有九个。
语法:
transform-origin:[ <percentage> | <length> | left | center① | right ] [ <percentage> | <length> | top | center② | bottom ]?
- 默认值:50% 50%,效果等同于center center
- 适用于:所有块级元素及某些内联元素
取值:
- <percentage>:用百分比指定坐标值。可以为负值。
- <length>:用长度值指定坐标值。可以为负值。
- left:指定原点的横坐标为left
- center①:指定原点的横坐标为center
- right:指定原点的横坐标为right
- top:指定原点的纵坐标为top
- center②:指定原点的纵坐标为center
- bottom:指定原点的纵坐标为bottom
说明:
- 设置或检索对象以某个原点进行转换。
- 该属性提供2个参数值。
**- 如果提供两个,第一个用于横坐标,第二个用于纵坐标。
- 如果只提供一个,该值将用于横坐标;纵坐标将默认为50%。**
- 对应的脚本特性为transformOrigin。
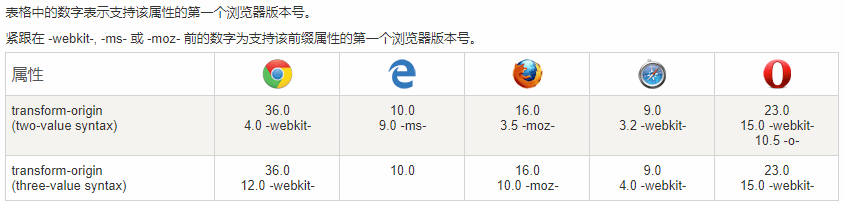
兼容性:
transform属性
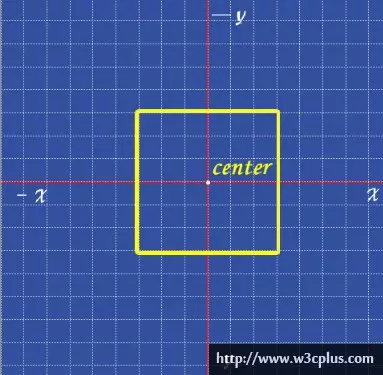
默认情况,变形的原点在元素的中心点,或者是元素X轴和Y轴的50%处,如下图所示:
我们没有使用transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、移位、缩放等操作都是以元素自己中心(变形原点)位置进行变形的。但很多时候需要在不同的位置对元素进行变形操作,我们就可以使用transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
看上去transform-origin取值与background-position取值类似。为了方便记忆,可以把关键词和百分比值对比起来记:
- top = top center = center top = 50% 0
- right = right center = center right = 100%或(100% 50%)
- bottom = bottom center = center bottom = 50% 100%
- left = left center = center left = 0或(0 50%)
- center = center center = 50%或(50% 50%)
- top left = left top = 0 0
- right top = top right = 100% 0
- bottom right = right bottom = 100% 100%
- bottom left = left bottom = 0 100%
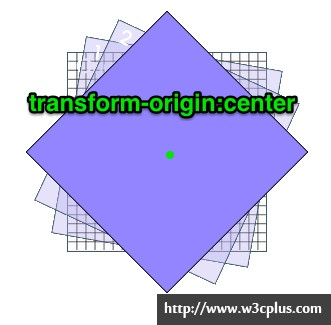
为了让大家能一眼看明白,下面截图以transform中的旋转rotate()为例,并transform-origin取值不一样时的效果:
transform-origin取值为center(或center center或50% 或50% 50%):
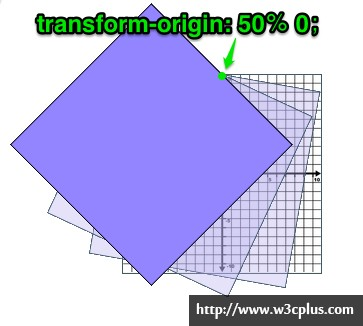
transform-origin取值为top(或top center或center top或50% 0):
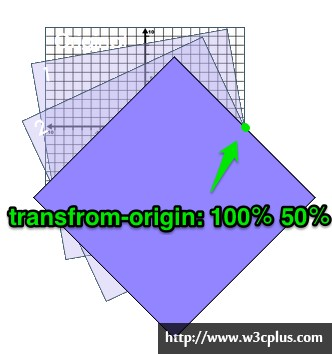
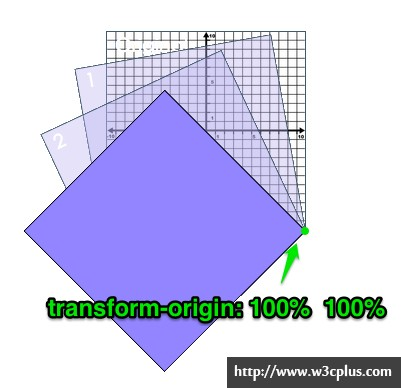
transform-origin取值为right(或right center 或center right 或 100% 或 100% 50%):
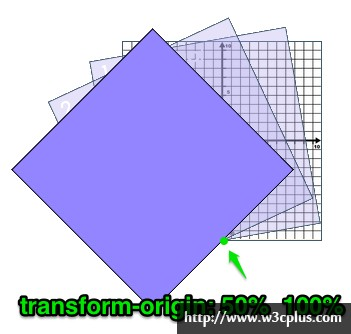
transform-origin取值为bottom(或bottom center 或center bottom 或 50% 100%):
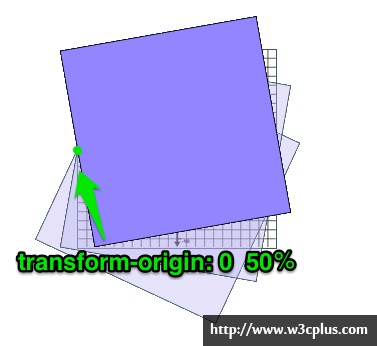
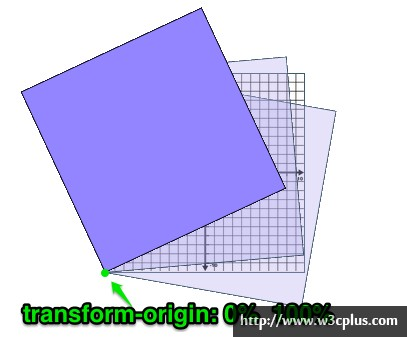
transform-origin取值为left(或left center或center left或0或0 50%):
transform-origin取值为top left(或left top或0 0):
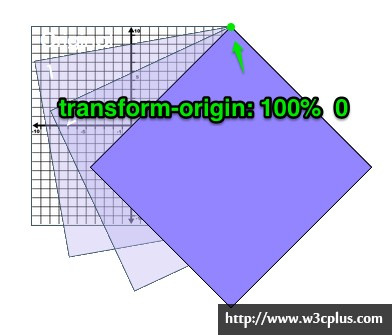
transform-origin取值为right top(或top right或100% 0):
transform-origin取值为bottom right(或right bottom或100% 100%):
transform-origin取值为left bottom(或bottom left 或 0 100%):
参考文章:http://www.w3cplus.com/css3/t...
实例:摆动的小球(钟摆效果)
从上图中可以看出,小球摆动效果运用了动画原理,以及transform-origin原理(很重要)。首先,先确定好球的变形中心点,然后在添加动画效果。
原理图:
<div class="sphere"></div>.sphere {
width: 60px;
height: 60px;
background: #9485FD;
border-radius: 100%;
margin: 280px auto;
background: radial-gradient(circle at top center, #c6bff6, #6959d8, #372a91);
transform-origin: center -200px;
animation: clock 4s infinite linear;
position: relative;
}
.sphere::before {
content: "";
position: absolute;
bottom: 100%;
left: 50%;
width: 1px;
height: 200px;
border-left: 1px #9485FD dashed;
}
@keyframes clock {
0% {
transform: rotate(0deg)
}
25% {
transform: rotate(30deg)
}
50% {
transform: rotate(0deg)
}
75% {
transform: rotate(-30deg)
}
100% {
transform: rotate(0deg)
}
}














**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。