前言
最近在研究virtual dom,接着就研究回顾起回流(reflow)与重绘(repaint)了。
回流与重绘,好像大家都很熟悉的样子,但是要具体来说说,又说不出什么来。下面我是我稍做的整理:
浏览器渲染流程
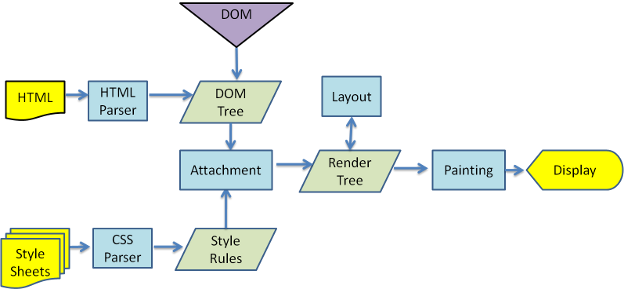
在理解这两个概念之前,我们先来看看浏览器渲染的工作流程。这里以webkit渲染引擎为例
- 浏览器请求到html文档后,将html解析成dom Tree
- css被解析成css style rules
- 解析完成后,将结合dom Tree和style rules构造render tree
- 浏览器计算render tree中每个渲染对象的位置和大小,即布局(layout)
- 最后进行绘制(painting)
回流与重绘
回流(reflow)
当元素的规模尺寸、布局、隐藏等改变,而导致render tree的一部分(或全部)重新构建,即称为回流。每个页面至少进过一次回流,就在页面第一次加载的时候。在回流的时候,浏览器会使渲染树中受到影响的部分失效,并重新构造这部分渲染树,完成回流后,浏览器会重新绘制受影响的部分到屏幕中,该过程成为重绘。
重绘(repaint)
当render tree中的一些元素需要更新属性,这些属性只影响元素的外观,风格,而不会影响元素尺寸、布局、隐藏的,比如background-color,就叫重绘。
注意:回流必将引起重绘,而重绘不一定会引起回流。
回流的发生
- 可见元素尺寸的改变,如width、height、margin、padding等属性改变引起尺寸的变化
- window resize事件的触发
- 元素display属性的改变
- 元素位置的改变
- 等等
性能优化
回流与重绘非常影响web性能,因为每一次html和css的重新解析然后再构建成render tree,都需要经过大量的计算,这个过程是很耗时间耗性能的。如何减少呢?建议
- 页面元素适当定高,如img的夹在在文档流中占据的空间从0到完全加载,会产生频繁的重绘
- 减少dom的深度,可以减少解析器耗时
- 尽量简化css
- 复杂的动画,可以使其元素脱离文档流,使用position:absolute或者position:fixed,以减少对父元素的影响
当然,这里列举的并不是全部的方法,若你有更好的建议,也希望一起分享出来
参考文档
https://kb.cnblogs.com/page/1...
https://www.html5rocks.com/zh...


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。