天下事有难易乎?为之,则难者亦易矣;不为,则易者亦难矣。——《为学》
引言
我猜发布文章的同学肯定都有一个目标,那就是获得更多的推荐。推荐越多,表示得到别人的认同越多,自我满足感就越强,写博客的动力也就是越足,也就越能激励笔者写出更多更好的文章。
那怎么才能得到更多人的推荐呢?首先一点就是文章的质量一定要高。光质量高还不够,还有很重要的一点就是图文并茂,能够吸引人的眼球。有人就说了,我写的是纯技术文章,除了代码还是代码,哪有那么多图要贴呢?不对,越是纯技术的文章,逻辑思维性就越强,而思维导图则是整理思维的最有效的工具之一。
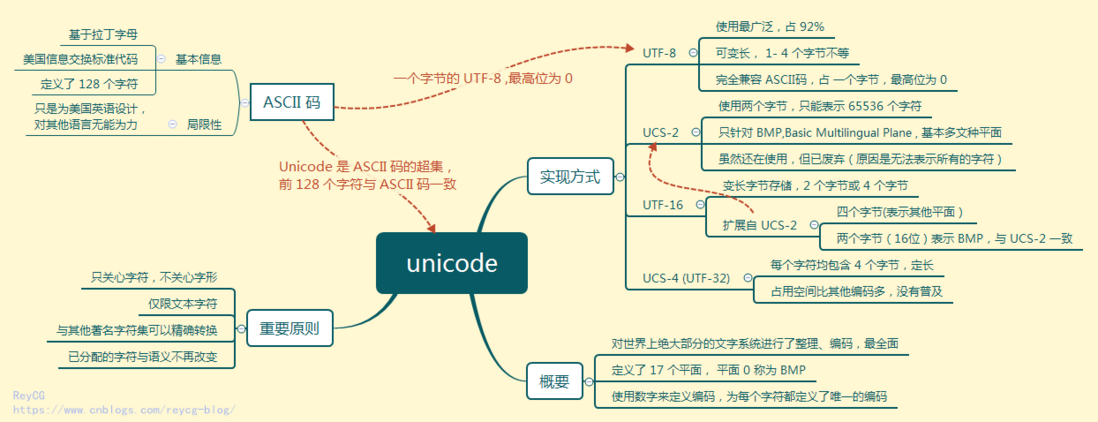
下面就是我的另一篇文章(你真的了解 Unicode 和 UTF-8 吗?) 中的思维导图。 在制作的过程中,不仅能进一步帮我梳理的 unicode 的各个知识点之间的逻辑关系,还增加了文章的吸引力,让读者看一眼就对整个文章的脉络有一个清晰的认识。当然正是由于这个原因,这篇文章才获得了许多博友的推荐和收藏。
什么是思维导图?
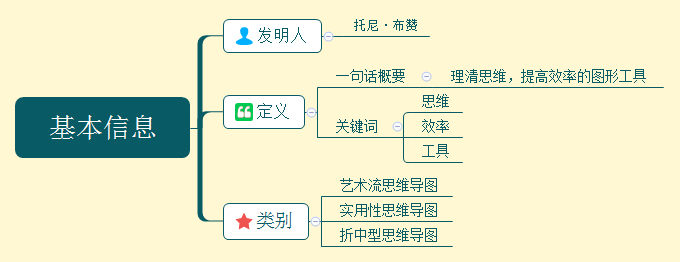
讲解前,先来看看这部分的思维导图。怎么样?是不是很清晰,通过这幅图,你就可以快速的了解我会在本节中讲解哪些东西。
基本信息
思维导图又叫心智导图,是一种可以通过发散性思维理清思路,从而提高做事效率的图形工具。它的关键词是“思维”,“效率”和“工具”。本节思维导图如下所示。
学习思维导图的意义是什么?就是为了理清思路,在按照思路执行的情况下,使用者的效率会大大的得到提升。
那么思维导图是怎么来的呢?
它的发明人是托尼·布赞,他在学生时代时常常因为无法有效吸收老师的内容,学习成绩一直上不去。但是托尼·布赞并没有沉沦,而是寻找解决方法,最终发明了思维导图。看,这是一个多么励志的故事。
思维导图分为三类,分别是
- 艺术流思维导图
注重图像的外观靓丽,力求图像能够足够吸引人。虽然它能够给读者留下深刻的印象,但耗费时间大,修改不方便。
对技术博客来说,我不建议这么做,因为核心竞争力毕竟是文章的质量,太花哨了,反而会让读者分散注意力,无法注重内在的逻辑关系。
- 实用性思维导图
顾名思义,这种导图更注重逻辑性,内容一目了然,绘制比较快。但它基本上都是文字,看上去显得单调些,对读者的吸引力比较弱。
- 折中型思维导图
一看名字,你应该就知道是前面两种导图的结合。这种导图虽然称不上艺术,但也有一些简单的配色,图标等点缀。思路明确,制作也比较快,对读者的吸引力也不低。对技术博文来说,我推荐使用这种方式。本节的思维导图就是典型的折中型思维导图。
主要特性
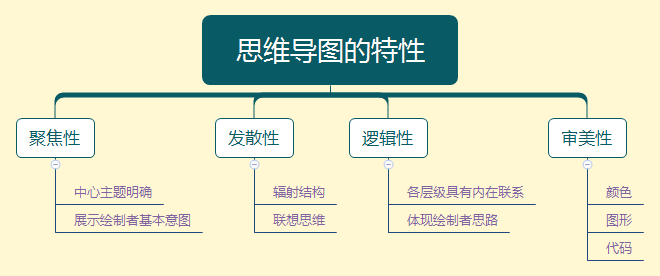
要想做出优秀的思维导图,还需要掌握下它的主要特性。思维导图主要有下面四个特性:
下面简要说明下:
- 聚焦性
聚焦性是指其首先具有一个明确的主题,并且这个主题通常位于整个思维导图的中心位置。此外,聚焦性还体现在读者可以从图中直接看出绘制者的基本意图
- 发散性
从结构来看,思维导图是一级一级的下分,从中间向四周辐射,但是却不会因为层级较多而显得凌乱。
-
逻辑性
优秀的思维导图逻辑性一定要强,说白了,你必须先理顺知识点之间的逻辑关系,才能做出比较牛的思维导图。它的逻辑性主要体现在两个方面:
- 图中各个层级的关系具有内在的联系性
- 图中的连线蕴含了作者的绘图逻辑
- 审美性
如果仅仅是一些关键词和简单连线,还是显得有些单调的。可以适当的添加图形,颜色以及代码等,来增加图的审美性。这样既可以有效的吸引读者,也不会喧宾夺主,影响了其逻辑关系的展示。
主要术语
每种知识框架都有自己的术语集合,思维导图也不例外。下面就结合下面的思维导图来了解下它的主要术语:
- 中心主题
中心主题就是位于思维导图核心位置的主题或者节点,它最突出。上图中“什么是思维导图?”就是中心主题。
虽然叫做中心主题,但它并不一定位于中间位置,如对于逻辑图或者树状图,中心主题的位置可能会偏向一侧。上节基本信息的思维导图中,虽然“基本信息”是中心主题,但它偏向页面的左侧。
- 主分支
主分支是指由中心主题延伸出来的子主题,包括主节点及其下属层级的所有内容。在上图中,“主要术语”以及它下面所有子分支都结合起来便组成了一条主分支。
- 子分支
与主分支相对,子分支是指由非中心主题直接延伸出来的分支。在上图中,“主要特性”节点下的所有分支(不包括“主要特性”节点)就组成了一条子分支。
- 主节点
主节点是指由中心主题延伸出来的子主题,或者也可以将它称为一级分支。像"主要特性",“基本信息”这些节点都称为主节点。
- 父,子节点
父,子节点是思维导图中用来描述层级关系的术语,它是指相连的两个层级之间具有包含关系。看上图“阅读方法”主分支中,“阅读方法”节点就是父节点,“从中心主题开始”就是子节点。
阅读思维导图
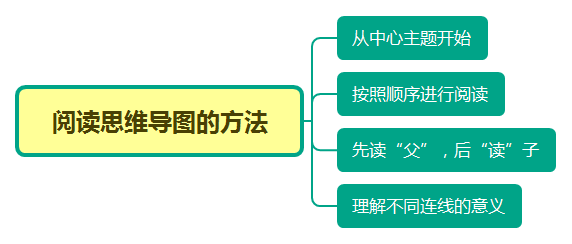
思维导图的阅读也是有规律可循的,阅读思维导图主要有下面 4 个方法,具体如下图所示:
- 从中心主题开始
中心主题是思维导图的核心,了解了中心主题,才能更好的体会绘图者的意图。
- 按照顺序阅读
每个人的读图顺序因人而异,这本来无可厚非。但是当思维导图带有明显的方向性时,则需要遵循其内在顺序,这样既能把握绘图者的绘图思路,也能保证阅读顺畅。
- 先读“父”,后读“子”
父子节点之间是总和分的关系,父节点是对一般情况的总结,而子节点则是对具体情况的呈现。因此在读图时,先读父节点,再读子节点,从一般到具体,才能更好的理解某一个分支的内容。
- 理解不同连线之间的意义
只有两个节点之间有关系时才有必要使用连线,蕴含着绘图者的思路。
比如本节的思维导图是逻辑图(向右)结构,连线表示父子节点的包含关系,这种关系你肯定马上就能看懂。但是除了这种连线外,连线还可能一其他的形态展现。如引言中的思维导图,里面就有 3 条虚线,它表现的就不是总分关系,而是各个知识点之间的联系。
如何绘制思维导图?
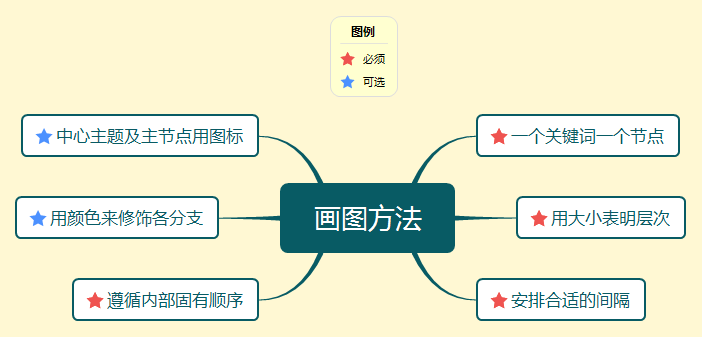
对程序员来说,最实用的就是折中型思维导图,它的绘制方法主要有下面六个,具体如下图所示:
- 一个关键词一个节点
每个节点上只允许出现一个关键词,这样做既可以保证条理清晰,又能保证发散效果
- 用大小表明层次
一副成功的思维导图一定要有清晰的层次,父节点和子节点的区别一定要明显。
- 安排合适的间隔
合适的间隔能够很大程度提高思维导图的审美性。一般的思维导图软件,都会将各个节点之间的间隔自动安排的比较合理。
- 遵循内部固有的顺序
逻辑性是思维导图的重要特性之一,绘图者应该按照各分支的内容按照一定的顺序来展现
- 用颜色来修饰各个分支
主分支之间都是并列的关系,为了让各个分支的关系更加清楚,可以运用不同的颜色来进行区分。
- 中心主题和主节点使用图标
中心主题和主节点是一副思维导图的核心,合理的使用图标装饰,能让读者不感到单调,还能清晰的表达绘图者的意思。
小结
我使用的软件是 xmind,当然除了这个,还有像 MindManager,iMindMap 等软件都能很好的完成思维导图的绘制。萝卜白菜各有所爱,适合自己的就是最好的。
思维导图最重要的作用还是通过有效的思考给我们的思维和行动以引导,在有精力且条件允许的情况下,能让思维导图更加吸引人自然很好;但在多数时候,我们更应该把大部分时间放在文章本身的质量上,只需要绘制一些折中型的思维导图来为文章增光添彩就可以了。
读到这里,如果你觉得还不错,那就请为你高质量的博文适当添加一些思维导图吧~
参考文档
- 《一本书玩转思维导图》 吴金蓉 编著
- 思维导图-百度百科
- xmind







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。