本文是 重温基础 系列文章的第五篇。
今日感受:家的意义。
系列目录:
本章节复习的是JS中的表达式和运算符,用好这些可以大大提高开发效率。
**由于思否的markdown编辑器中,用表格编辑的时候,若含有"||"或者"|"会出错,所以我这里有几张用截图咯。
一些基础:JavaScript中运算符有一元、二元和三元(条件)运算符,常见写法:
// 操作数 + 运算符 + 操作数
1 + 2 ;
// 运算符 + 操作数
x ++;
// 操作数 + 运算符
++ x;本文将介绍一下几类运算符:
- 赋值运算符(Assignment operators)
- 比较运算符(Comparison operators)
- 算数运算符(Arithmetic operators)
- 位运算符(Bitwise operators)
- 逻辑运算符(Logical operators)
- 字符串运算符(String operators)
- 条件(三元)运算符(Conditional operator)
- 逗号运算符(Comma operator)
- 一元运算符(Unary operators)
- 关系运算符(Relational operator)
1.赋值运算符
最简单的赋值运算符是 = ,它将右边操作数的值赋值给左边的操作数,如 a = b。
另外常见的复合赋值运算符有如下:
|名称|简写的操作符|含义|
|---|---|---|
|赋值| x = y| x = y|
|加法赋值| x += y | x = x + y|
|减法赋值| x -= y | x = x - y|
|乘法赋值| x *= y | x = x * y|
|除法赋值| x /= y | x = x / y|
|求余赋值| x %= y | x = x % y|
|求幂赋值| x **= y| x = x ** y|
|左移位赋值| x <<= y| x = x << y|
|右移位赋值| x >>= y| x = x >> y|
|无符号右移位赋值| x >>>= y| x = x >>> y|
|按位与赋值| x &= y| x = x & y|
|按位异或赋值| x ^= y| x = x ^ y|
|按位或赋值| x |= y| x = x | y|
另外在ES6中,新增一类解构赋值:
let a = ['aa', 'bb', 'cc'];
// 不使用解构赋值
let a1 = a[0];
let a2 = a[1];
// 使用解构赋值
let [a1, a2] = a;2.比较运算符
通过比较两个比较对象来返回一个是否为真的布尔值,当两个比较的对象不是相同类型,JavaScript会尝试将两个比较对象转换成相同类型进行比较:
let a = 10;
let b = '12';
a > b; // false常用的比较运算符有:
|名称|描述|返回true的示例|
|---|---|---|
|等于 == | 操作符两边数据相等 | 3 == '3' |
|不等于 !== | 操作符两边数据不相等 | 3 != '4' |
|全等 === | 操作符两边数据相等且类型相同 | 3 === 3 |
|不全等 !== | 操作符两边数据不相等或类型不相同 | 3 !== '3' |
|大于 > | 判断操作符左边大于右边 | 3 > 2 |
|大于等于 >= | 判断操作符左边大于或等于右边 | 3 >= 2 |
|小于 < | 判断操作符左边小于右边 | 3 < 4 |
|小于等于 <= | 判断操作符左边小于或等于右边 | 3 <= 4 |
注意: =>不是运算符,而是ES6中新增的箭头函数的标记符号。
3.算数运算符
除了标准的加减乘除这些基本运算符,JavaScript还提供一些新的算数运算符:
| 名称 | 描述 | 示例 |
|---|---|---|
求余 %
|
返回相除之后的余数 |
11 % 5 返回 1 |
自增 ++
|
++N返回加一以后的值,N++返回原数值然后加一 |
++3返回4,3++返回3 |
自减 --
|
--N返回减一以后的值,N--返回原数值然后减一 |
--3返回2,3--返回3 |
一元负值符 -
|
返回操作数的负数,若不是Number则试图转换为Number再取负值 |
-'-2' 返回2;-2返回2
|
一元正值符 +
|
若操作数不是Number类型则试图转换为Number
|
+'-2' 返回-2;+'2'返回2
|
指数运算符 **
|
计算底数a的指数n次方 |
2 ** 3 返回 8 |
4.位运算符
位运算符是在数字底层(即表示数字的 32 个数位)进行操作的。
复习数字32位数的表示
示例解释:
1的二进制表示为 0 0 0 0 0 0 1
3的二进制表示为 0 0 0 0 0 1 1
- 1.按位与
&
1 & 3 ; // 1
1 | 3 ; // 3
1 ^ 3 ; // 2
~1 ; // -2
1>>1 ; // 0使用案例
- 1.16进制颜色值转RGB:
function hexToRGB(hex){
let h = hex.replace('#','0x'),
r = h >> 16,
g = h >> 8 & 0xff,
b = h & 0xff;
return `rgb(${r},${g},${b})`
}
hexToRGB('#eeddff'); // "rgb(238,221,255)"- 2.RGB转16进制:
function RGBToHex(rgb){
let r = rgb.split(/[^\d]+/),
c = r[1]<<16 | r[2]<<8 | r[3];
return `#${c.toString(16)}`;
}
RGBToHex('rgb(238,221,255)'); // "#eeddff"5.逻辑运算符
常用来处理布尔值,但是当处理非布尔值的时候,往往返回非布尔值:
注意: 能被转成false的值有null,0,NaN,空字符串""和undefined。
几个示例:
let a1 = true && true; // true
let a2 = true && false; // false
let a3 = false && true; // false
let a4 = false && false; // false
let a5 = false && "leo"; // false
let a6 = true && "leo"; // "leo"
let a7 = "leo" && "robin";// "robin"
let b1 = true || true; // true
let b2 = true || false; // true
let b3 = false || true; // true
let b4 = false || false; // false
let b5 = false || "leo"; // "leo"
let b6 = true || "leo"; // true
let b7 = "leo" || "robin";// "leo"
let c1 = !true; // false
let c2 = !false; // true
let c3 = !"leo"; // false常常还使用短路求值:
false && anything ; // 被短路求值为false
true || anything ; // 被短路求值为true6.字符串运算符
在拼接字符串中,由 + 来连接两个字符串:
let a = 'leo ' + 'cute~'; // 'leo cute~'
let b = 'ha';
a += b; // "leo cute~ha"7.条件(三元)运算符
可以使用三个操作数的运算符,运算结果为根据给定条件在两个值中取一个:
// 当条件为真 则取 值1 ,否则取 值2
// 条件 ? 值1 : 值2
let a = 10;
let b = a > 5 ? 'yes' : 'no'; // 'yes'8.逗号运算符
对两个操作数求值并且返回最终操作数的值,通常用于for循环中,在每次循环时对多个变量进行更新:
let a1 = [1,2,3,9,6,6];
for(let i = 0,j = 5; i<=j; i++, j--){
console.log(`i:${i},j:${j},i值:${a1[i]},j值:${a1[j]}`)
}
// i:0,j:5,i值:1,j值:6
// i:1,j:4,i值:2,j值:6
// i:2,j:3,i值:3,j值:99.一元运算符
一元操作符仅对应一个操作数。
delete
删除一个对象或一个对象的属性或者一个数组中某一个键值,返回一个布尔值,删除成功返回true,否则返回false:
let a = {name : 'leo',age : '15'};
delete a.name; // true
a; // {age: "15"}
let b = [1,3,5];
delete b[0]; // true
b; // [empty, 3, 5]
b[0]; // undefinedtypeof
返回一个参数的类型的字符串值,参数可以输字符串,变量,关键词或者对象:
typeof new Function(); // "function"
typeof "leo" ; // "string"
typeof 11 ; // "number"
typeof undefined ; // "undefined"
typeof true ; // "boolean"
typeof null ; // "object"参数也可以是表达式,typeof会根据其返回结果返回所包含的类型:
typeof (1+1) ; // "number"
typeof (1+1==2 ? 'yes' : 'no') ; // "string"void
表示一个运算没有返回值,常常用在创建一个超链接文本,但是点击的时候没有任何效果:
<a href="javascript:void(0)">点击</a>
<a href="javascript:void(document.form.submit())">点击</a>10.关系运算符
比较两个操作数:
in
判断指定属性是否在指定对象中,若是则返回true:
// 对象
let a = {name:'leo',age:'15'};
'name' in a; // true
// 数组
let b = ['leo', 'pingan', 'robin'];
0 in b; // true
'length' in b;// trueinstanceof
判断一个对象是否是指定类型,若是则返回true:
let d = new Date();
d instanceof Date; // true11.运算符优先级
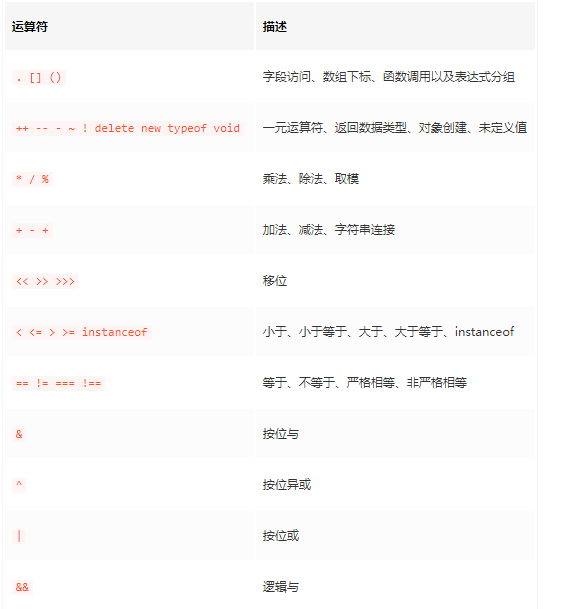
当我们需要调整表达式计算顺序,就需要用到运算符的优先级,通过括号来实现排序,常见优先级从高到低:
参考资料
本部分内容到这结束
| Author | 王平安 |
|---|---|
| pingan8787@qq.com | |
| 博 客 | www.pingan8787.com |
| 微 信 | pingan8787 |
| 每日文章推荐 | https://github.com/pingan8787... |
| JS小册 | js.pingan8787.com |
欢迎关注微信公众号【前端自习课】每天早晨,与您一起学习一篇优秀的前端技术博文 .




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。