本文主要记录一些自己遇见的flex布局案例
简单回顾一下flex常用属性
6个常用的容器属性
- flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
- flex-direction属性决定主轴的方向(即项目的排列方向)
- flex-wrap默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
- justify-content属性定义了项目在主轴上的对齐方式。
- align-items属性定义项目在交叉轴上如何对齐。
- align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
6个常用的元素属性
- flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。(如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。)
flex:1等价于flex-grow: 1- flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
- flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。(如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。)
- flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。(它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。)
- order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
- align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
关于更详细的基础知识,放几个我收藏的链接吧
演示:Flexbox演示站
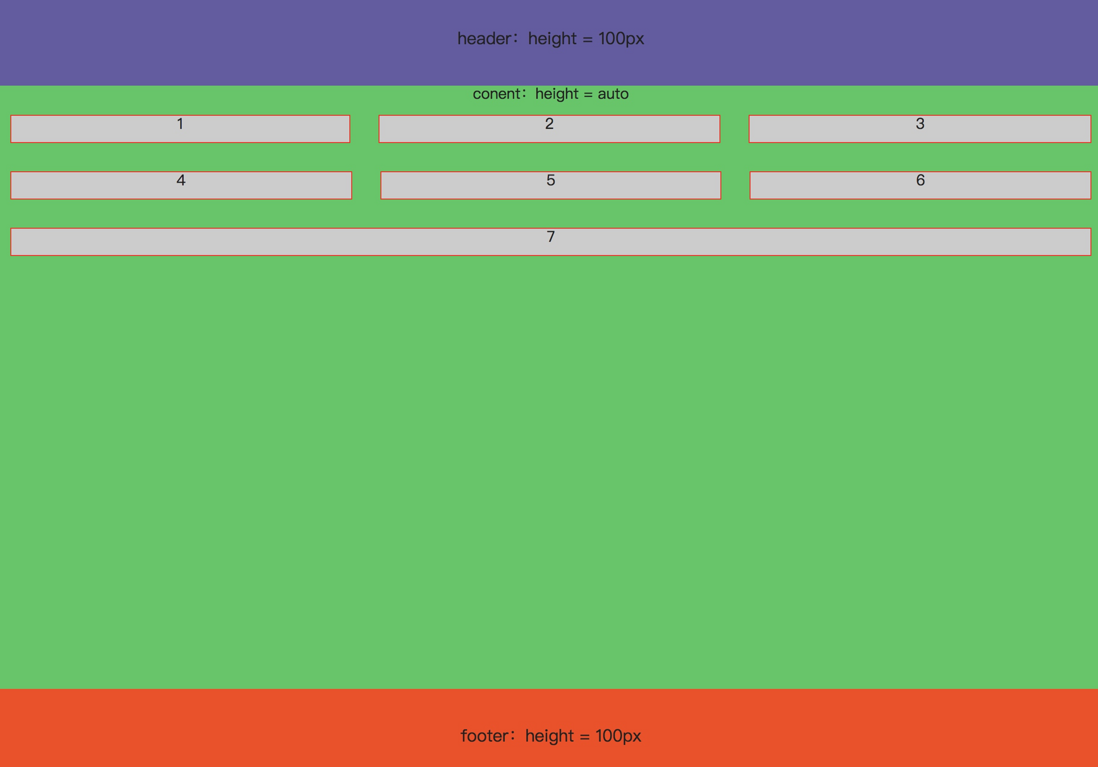
1.上中下布局,中间自适应
<div class="flexContainer">
<header class="header">header:height = 100px</header>
<main class="main">conent:height = auto</main>
<footer class="footer">footer:height = 100px</footer>
</div>.flexContainer{
display: flex;
height: 100%; //要指定高度
flex-direction: column; //布局从上到下排列
}
.header,.footer{
font-size: 18px;
display: flex; // 这是是为居中 文字的
justify-content: center; // 文字 水平居中
align-items: center; // 文字垂直居中
}
.header{
height: 100px;
background: #665aa4;
}
.main{
flex-grow: 1; // 不知道和 flex: 1 有啥区别
text-align: center;
background: #3dc95d;
}
.footer{
height: 100px;
background: #fc430b;
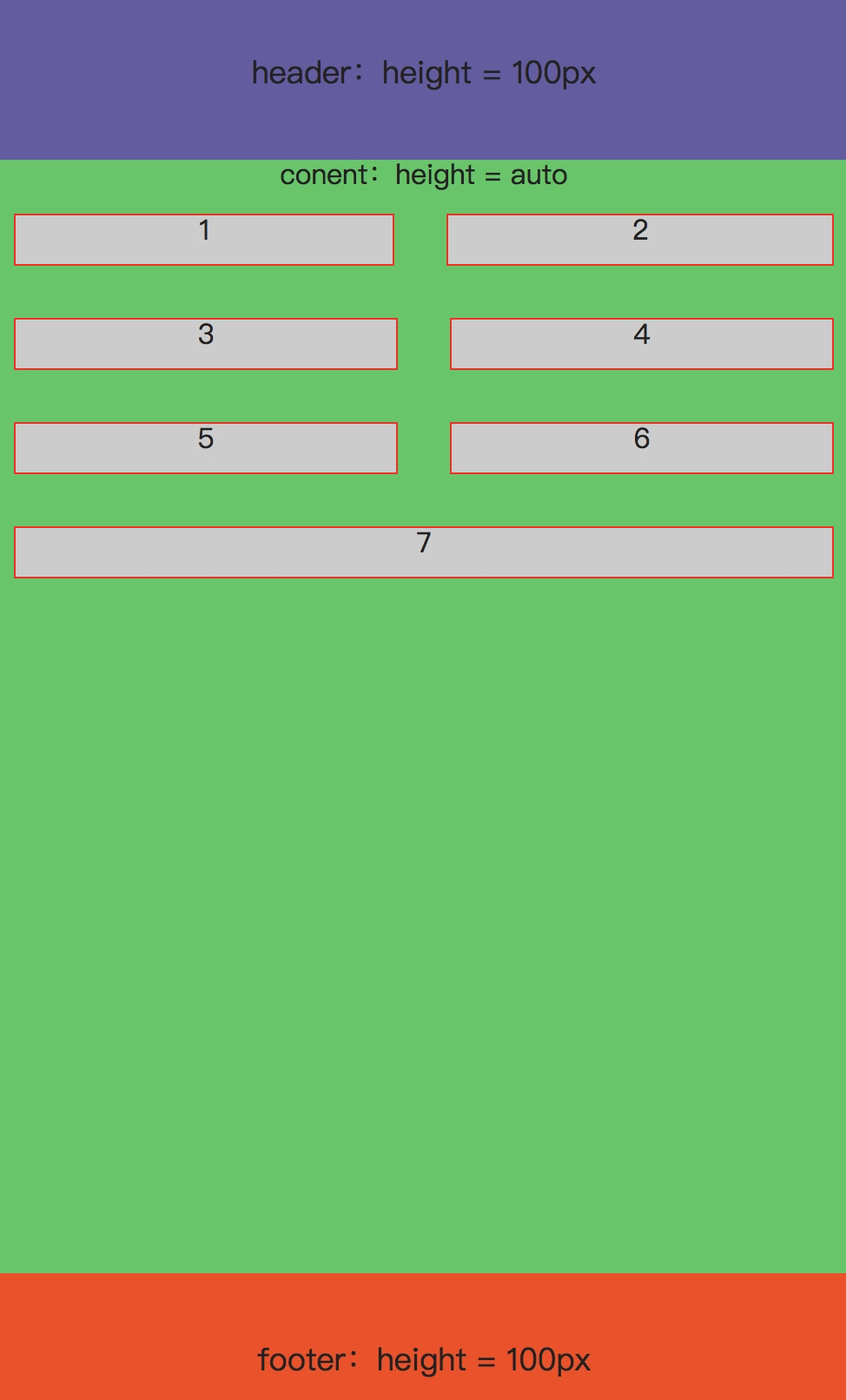
} 2.实现多个元素宽度平分父级,且可配置一行最多展示多少个元素
<main class="main">
conent:height = auto
<div class="main-body">
<div class="main-item">1</div>
<div class="main-item">2</div>
<div class="main-item">3</div>
<div class="main-item">4</div>
<div class="main-item">5</div>
<div class="main-item">6</div>
<div class="main-item">7</div>
</div>
</main>//styl,我就不给大家手动转成css了
.main
flex 1
text-align: center
background: #3dc95d
.main-body
display: flex //关键
flex-wrap: wrap //关键
.main-item
flex-grow:1 //关键 基础知识介绍过了 再来一边 定义元素的放大比例,默认为0,即如果存在剩余空间,也不放大。
min-width: 30% //关键 width: 30%跟flex-basis:30%;(flex: 0 0 30%)作用是相同的,我是这么理解
max-width: 100% //关键 min-width 和 max-width 只是让元素变得更响应而已
margin: 15px
height: 30px
border: 1px red solid
background: #ccc
text-align: center完全响应式的,你可以改变游览器窗口的宽度,也可以改变.main-item个数
思路来源:记工作中遇到一件...
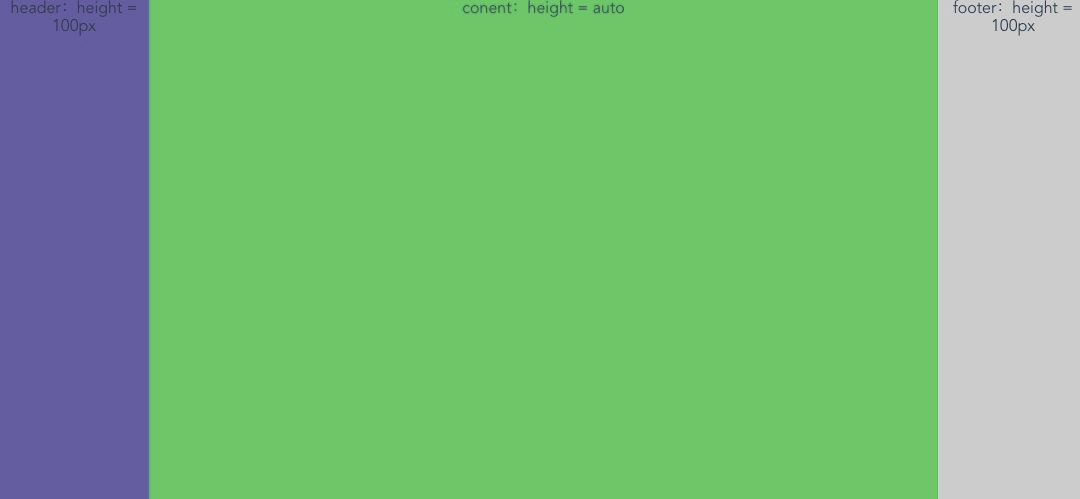
3.圣杯布局
<div class="flexContainer">
<main class="main">conent:height = auto</main>
<header class="header">header:height = 100px</header>
<footer class="footer">footer:height = 100px</footer>
</div>.flexContainer{
display:flex;
height:100vh;
}
.footer{
width:50px;
background #CCC
}
.main{
flex-grow:1;
background #3dc95d
}
.header{
width 150px;
background #665aa4
order:-1;//使得order处于最左侧(html中main写在了最前,以利于优先加载主内容区)
}4.每行间距均匀分配,并自动换行的列表项
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>.container{
display: flex;
justify-content: space-around; //使主轴方向的多余空间平均分配在两两item之间
flex-wrap: wrap; // 子元素每行填满时会自动换行
}
.item{
width: 30%; //(绝大多数情况)同 flex: 0 0 30%;
min-width: 400px; // 每一个子元素最小宽度
max-width: 420px; // 每一个子元素最大宽度
min-height: 360px;
} 在使用了justify-content:space-around、justify-content: center 或者 justify-content: space-between后有个问题,看最后一张图最后一排,我想让它按着顺序排怎么办
解决方法一
// 在列表结尾增加一系列空标签,
// 数量我觉得最好是 一行最大容量 - 1
// 因为这子元素个数可能是不确定的
<div class="item"></div>
<div class="item"></div>
//在css里做如下定义:
//根据自己实际情况,有时候可以不添加布局上也不会有影响
.item:empty {
height: 0;
min-height: 0px; // 当然要记得把这些元素重置
border: none; // 这些
padding: 0.......
}
// 当然你也可以不用 .item这个类名,随便换一个
//.fix {
// width: 30.333333%;
// height:0;
// margin: 0;
//}缺点就是加了额外空标签
效果还算满足要求
解决方法二:
.container{
display: flex;
flex-wrap: wrap;
background: red;
}
.item{
box-sizing: border-box;
width: 30.333333%;
margin: 10px 1.5%;
background:#eee;
height: 120px;
}这种方法也能实现响应式,但是如果你.item的子元素的宽度不能小于或大与某个固定宽度,换句话说就是设置min-width或max-width就会出现不能均匀沾满一行的情况
这是目前我知道的两种好用的方法,根据自己的实际情况选择吧,如果你有idea欢迎留言讨论
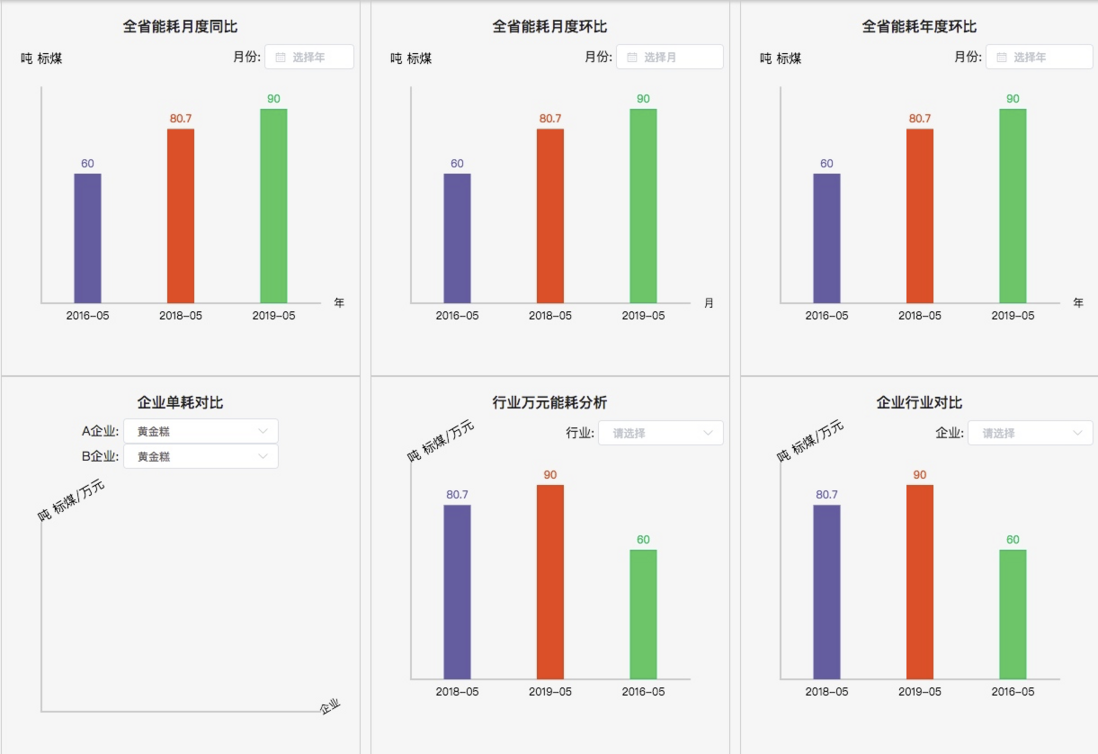
5.每个区块之间用竖线分割,如图
<!--html 结构-->
<!--电压等级分布-->
<div class="pieItem">
<div class="pieTitle">
<span>
电压等级分布
</span>
</div>
<!--饼图-->
<div class="pieDiv" id="voltageLevel"></div>
</div>
<!--行业分类分布-->
<div class="pieItem">
<div class="pieTitle">
<span>
行业分类分布
</span>
</div>
<!--饼图-->
<div class="pieDiv" id="category"></div>
</div>
<!--电源数量分布-->
<div class="pieItem">
<div class="pieTitle">
<span>
电源数量分布
</span>
</div>
<!--饼图-->
<div class="pieDiv" id="powerSupply"></div>
</div>// stylus
.pieItem
width: 33.333%
min-width: 400px
max-width: 50%
box-sizing: border-box
.pieDiv
height: 360px
&:not(:nth-child(3n))
.pieDiv::after
content: ''
width: 1px
position: absolute
height: 360px
top 50%
right 0
transform: translate(0, -50%)
background: #ccc
background: -webkit-gradient(radial, 0 180, 0, 0 180, 180, from(#ddd), to(rgba(0,0,0,0)))









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。