解析 CSS 格式化上下文
⭐️ 更多前端技术和知识点,搜索订阅号 JS 菌 订阅
✴️ BFC 块级格式化上下文
BFC(Block Formatting Contexts),块级格式化上下文。BFC 实际上就是页面中一块渲染区域,该区域与其他区域隔离开来。容器里面子元素不会影响到外部,外部的元素也不会影响到容器里面的子元素。 🦊
规范
BFC 内部的盒子会从上至下一个接着一个顺序排列。BFC 内的垂直方向的盒子距离以 margin 属性为准,上下 margin 会叠加。每个元素的左侧最外层边界与包含块 BFC 的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。BFC 的区域不会与 float box 折叠。BFC 的高度也会受到浮动元素的影响,浮动元素参与计算。 🚩
主要作用
- 创建独立的渲染环境
- 防止因浮动导致的高度塌陷
- 防止上下相邻的外边距折叠
如何创建 BFC
- html 元素本身就是 BFC
- display === flow-root/inline-block/table-cell/table-caption/table/table-row/table-row-group/table-header-group/table-footer-group/inline-table/flex/inline-flex/grid/inline-grid
- position === absolute/fixed
- contain === strict/layout/paint/content
- float !== none
- overflow !== visible ✔️ 最常用
- column-count !== auto
- column-width !== auto
- column-span === all
display 为 table 会产生一个匿名的 table-cell;display 为 flow-rot 是一种 flow 布局,在 CSS2 中被引入。contain 属性可以更有效率的渲染元素,但兼容性差,详情见:https://developers.google.com...;flex 布局、grid 布局产生的格式化上下文,有时也被人称为 FFC/GFC
几个例子
防塌陷 🌰
div {
border: 1px solid gray;
/* overflow: hidden; */
}
p {
float: left;
}<div>
<p>✈</p>
</div>创建 BFC 后
避免折叠 🌰
div:nth-of-type(2) {
background: red;
/* overflow: hidden; */
}
.this {
border: 1px solid gray;
margin: 20px 0;
}<div class="this">1️⃣</div>
<div>
<div class="this">2️⃣</div>
</div>创建 BFC 后
✳️ IFC 内联格式化上下文
IFC(Inline Formatting Contexts),内联格式化上下文。IFC 中的 line-box (也称行盒)的高度是根据包含行内元素中最高的实际高度计算而来。(不受垂直方向的 padding/margin 的影响) 🚸
相关知识点
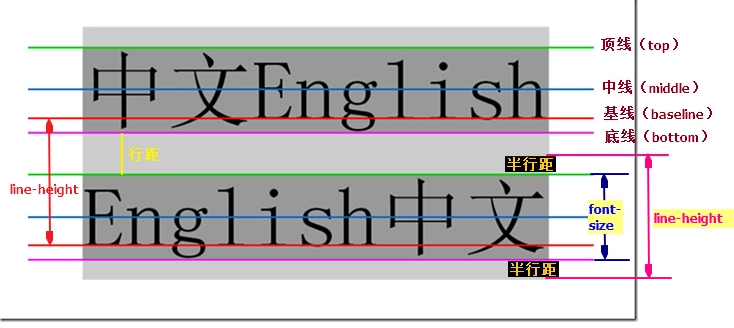
顶点、中线、基线、底线,以及行距、半行距、font-size 大小、line-height 大小见图:
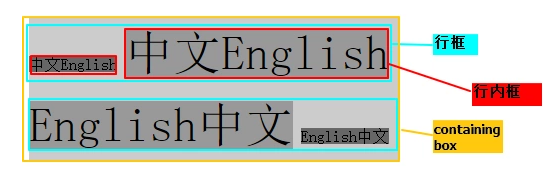
- inline-box 行内框,高度由 font-size 决定
- line-box 行框,高度由该行框内最大高度的行内框决定
- content area 内容区域,高度是 font-size 和 padding 的和
- containing box 包含框,最外层的包裹盒子
line-height 的计算方法:
- 固定值,如果设置了固定的值,如 20px,那么行高即为 20px
- 百分比,当前
font-size * 百分比,即为行高 - normal 或数字,normal 则是浏览器默认设置的值,一般为 1.2,如果是自定义的数值,比如 1.5,那么行高即为
font-size * 1.5
有关 line-height 的计算方法见这篇文章 https://segmentfault.com/a/11...
规范
行内元素从包含块顶端水平方向上逐一排列,水平方向上的 margin/border/padding 生效。行内元素在垂直方向上可按照顶部、底部或基线对其。
当几个行内元素不能在一个单独的行盒中水平放置时,他们会被分配给两个或更多的(vertically-stacked line boxes)垂直栈上的行盒,因此,一个段落是很多行盒的垂直栈。这些行盒不会在垂直方向上被分离(除非在其他地方有特殊规定),并且他们也不重叠。
- 垂直方向上,当行内元素的高度比行盒要低,那么
vertical-align属性决定垂直方向上的对齐方式。 - 水平方向上,当行内元素的总宽度比行盒要小,那么行内元素在水平方向上的分部由
text-align决定。 - 水平方向上,当行内元素的总宽度超过了行盒,那么行内元素会被分配到多个行盒中去,如果设置了不可折行等属性,那么行内元素会溢出行盒。
- 行盒的左右两边都会触碰到包含块,而 float 元素则会被放置在行盒和包含快边缘的中间位置。
折行:
<p>balabala ...<span class="hl">hello world</span> inline formating context</p>空间不足的折行:
主要作用
- 行内元素按照
text-align进行水平居中 - 行内元素撑开父元素高度,通过
vertical-align属性进行垂直居中
水平垂直居中 🌰
<p>hello <span class="big">world</span> inline formating context</p>p {
border: 1px solid gray;
text-align: center;
}
.big {
font-size: 60px;
vertical-align: middle;
}其他还有 GFC、FFC 就是二维的网格布局和自适应的 Flex 布局。两种布局产生网格布局格式化上下文和自适应格式化上下文。
参考:
请关注我的订阅号,不定期推送有关 JS 的技术文章,只谈技术不谈八卦 😊










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。