Vue 组件间通信方法汇总
⭐️ 更多前端技术和知识点,搜索订阅号 JS 菌 订阅
除了使用 Vuex 方法外,vue 提供了各种各样的组件间通信的方案。文章整理一下父子组件、兄弟组件、祖先后代组件间是如何通信的。 💬
🌊 父子组件通信
props 和 $emit 父子组件通信
子组件有时需要与父组件进行沟通,沟通的方式就是子组件 emit 事件,父组件通过监听这个事件来做进一步动作。而父组件与子组件通信则使用 props
假设这里有一个父组件并引入了一个子组件 my-comp:
<my-comp v-for="msg in msgs" :key="msg.id" :msg="msg"></my-comp>父组件有一系列 msg 数据需要通过子组件渲染,将 msg 作为 prop 传递给子组件即可:
import MyComp from '@/components/MyComp.vue'
export default {
name: 'home',
components: {
MyComp
},
data () {
return {
msgs: [{
id: 1, data: 'hello js'
}, {
id: 2, data: 'css world'
}, {
id: 3, data: 'animated style'
}]
}
}
}我们通过点击子组件每一项触发一个事件,父组件监听这个事件去动态改变子组件的 color 样式,这就是父组件监听子组件事件,事件处理函数可以从子组件传递值给父组件:
<my-comp v-for="msg in msgs" :key="msg.id" :msg="msg" :colored="colored" @handle-change-color="handleChangeColor"></my-comp>首先增加一个事件 handle-change-color 当这个事件被触发时修改名为 color 的 data,然后将 colored 通过 props 传入到子组件:
import MyComp from '@/components/MyComp.vue'
export default {
name: 'home',
components: { // 注册组件
MyComp
},
data () {
return {
colored: false, // 状态
msgs: [{
id: 1, data: 'hello js'
}, {
id: 2, data: 'css world'
}, {
id: 3, data: 'animated style'
}]
}
},
methods: {
handleChangeColor () {
this.colored = !this.colored // 监听事件动态改变 colored
}
// handleChangeColor (param) { // 子组件触发的事件可能包含参数
}
}然后编辑子组件:
<div>
<div @click="handleClick" :style="{color}">
{{msg.id}} - {{msg.data}} ⭕
</div>
</div>首先渲染数据,并监听 click 点击事件,当点击触发事件处理函数 handleClick
export default {
name: 'MyComp',
computed: {
color () { // color 为样式
return this.colored ? 'red' : 'black' // 根据父组件传入的 props 动态修改样式
}
},
props: ['msg', 'colored'],
methods: {
handleClick (e) {
this.$emit('handle-change-color') // 使用 $emit 方法触发父组件 handle-change-color 事件
// this.$emit('handler', 'param') // 还可以给事件传递参数
}
}
}子组件接收 colored 父组件传递来的 prop,返回一个计算后的属性 color,根据 colored 返回不同样式。handleClick 处理当子组件元素被点击时 $emit 派发父组件的 handle-change-color 事件
效果如下:
父组件 $children 操作子组件
使用 $children 操作子组件。如上述例子中,colored 被定义在父组件中,可以将其移动到子组件中,并在父组件通过 $children 访问到子组件:
<template>
<div @click="handleClick" class="home">
<my-comp v-for="msg in msgs" :key="msg.id" :msg="msg"></my-comp>
</div>
</template>handleClick 事件被放置在 div 中
import MyComp from '@/components/MyComp.vue'
export default {
// ...
data () {
return {
msgs: [{
// ...
}]
}
},
methods: {
handleClick () {
this.$children.forEach(child => {
child.$data.colored = !child.$data.colored // 逐一控制子组件的 $data
})
}
}
}在子组件中不需要 $emit 事件,只需维护一个 data:
export default {
name: 'MyComp',
data () {
return {
colored: false // colored 状态
}
},
computed: {
color () {
return this.colored ? 'red' : 'black'
}
},
props: ['msg']
}子组件 $parent 访问父组件
子组件可通过 $parent 来修改父组件的 $data,因此 colored 定义在父组件中。
<template>
<div class="home">
<my-comp v-for="msg in msgs" :key="msg.id" :msg="msg" :colored="colored"></my-comp>
</div>
</template>通过 prop 传递 colored 参数给子组件
import MyComp from '@/components/MyComp.vue'
export default {
name: 'home',
components: {
MyComp
},
data () {
return {
colored: false, // 父组件维护一个 colored 状态
msgs: [{
// ...
}]
}
}
}父组件定义 colored 状态
<template>
<div>
<div @click="handleClick" :style="{color}">
{{msg.id}} - {{msg.data}} ⭕
</div>
</div>
</template>子组件渲染 msg 并监听 click 事件
export default {
// ...
props: ['msg', 'colored'],
methods: {
handleClick (e) {
this.$parent.$data.colored = !this.$parent.$data.colored
}
}
}通过 $parent 访问父组件,并修改 $data 状态
🍿 非父子组件通信
中央事件总线
我们可以使用使用中央事件总线来处理非父子组件间的通信
具体步骤是创建一个 Vue 实例,然后 $on 监听事件,$emit 来派发事件
// src/eventBus.js
import Vue from 'vue'
export default new Vue()首先创建并导出一个 Vue 实例
import bus from '@/eventbus'
export default {
// ...
methods: {
handleClick (e) {
bus.$emit('change-color')
}
}
}后代元素 $emit 触发 eventBus 的事件
import bus from '@/eventbus'
export default {
// ...
mounted () {
bus.$on('change-color', () => {
this.colored = !this.colored
})
}
}祖先元素 $on 方法监听 eventBus 的事件
provide/inject
适用于祖先和后代关系的组件间的通信,祖先元素通过 provide 提供一个值,后代元素则通过 inject 获取到这个值。这个值默认是非响应的,如果是对象那么则是响应式的:
export default {
name: 'home',
provide () {
return {
colored: this.colored // 依赖于 data
}
},
components: {
MyComp
},
data () {
return {
colored: { // 必须为对象
value: false
},
msgs: [{
// ... 首先通过 provide 对外提供一个 colored,这个属性依赖于 data 中的 colored,该变量必须为一个对象,才是响应式的。
⚠️ 必须为一个对象
methods: {
handleChangeColor () {
this.colored.value = !this.colored.value
}
}祖先组件监听事件或其他途径去修改 data 改变状态。
export default {
name: 'MyComp',
inject: ['colored'], // inject colored
computed: {
color () {
return this.colored.value ? 'red' : 'black' // do more...
}
},
// ...后代组件通过 inject 获取到祖先组件提供的对象,根据对象做进一步动作。
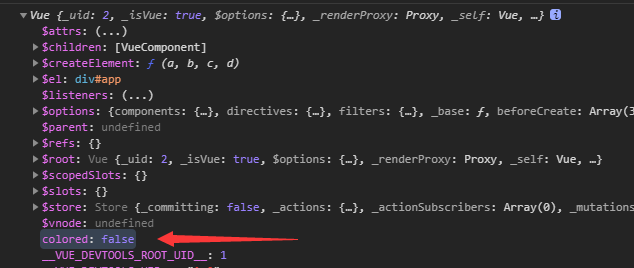
$root 直接访问根组件
根据官方的文档,我们可以通过 $root 来直接访问到 Vue 实例
比方说将数据存储在 Vue 实例中:
// src/main.js
new Vue({
data () {
return { // 在这里!!
colored: false
}
},
router,
store,
render: h => h(App)
}).$mount('#app')然后我们在其他各个组件中都能够使用:
export default {
name: 'MyComp',
// ...
mounted () {
console.log(this.$root) // 直接访问到根组件
},
// ...
}请关注我的订阅号,不定期推送有关 JS 的技术文章,只谈技术不谈八卦 😊




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。