如何使用 jq 接收 blob 数据
⭐️ 更多前端技术和知识点,搜索订阅号 JS 菌 订阅
目前 jq 用的人还是挺多的,在一些简单的促销 h5 页面,用 jq 去实现一些简单的功能还是比较方便的。本文展示如何用 JQ 去请求一个 blob 对象的 img 图片并渲染到页面上 👀
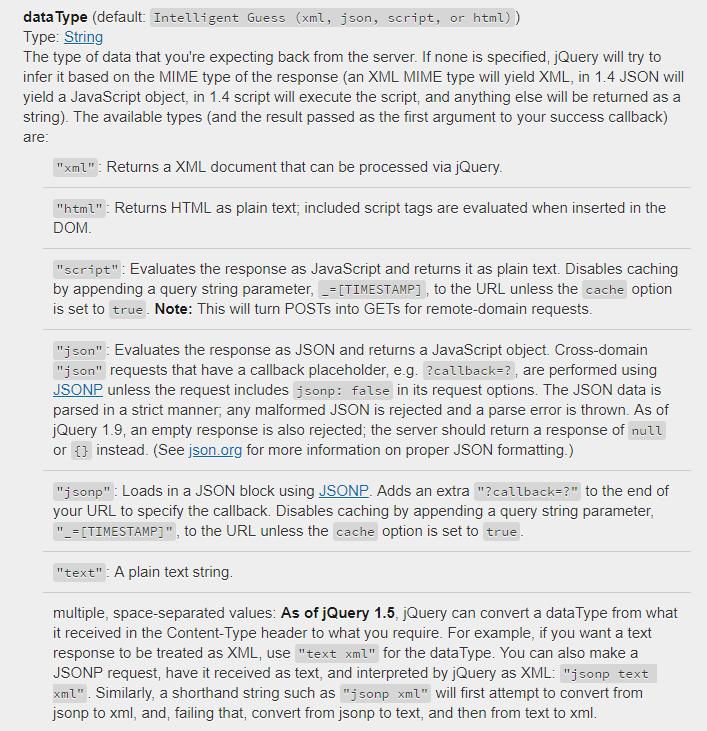
默认 jq 的 ajax 对象中的 dataType 无法设置返回资源为 blob 那么就需要手动设置,使其能够最终请求一个 blob 对象
解决办法:
使用原生 XMLHttpRequest
var xhr = new XMLHttpRequest()
xhr.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
handler(this.response)
console.log(this.response, typeof this.response)
var img = document.getElementById('img')
var url = window.URL || window.webkitURL
img.src = url.createObjectURL(this.response)
}
}
xhr.open('GET', 'https://httpbin.org/image/png')
xhr.responseType = 'blob'
xhr.send()这种方法直接使用了原生的 ajax
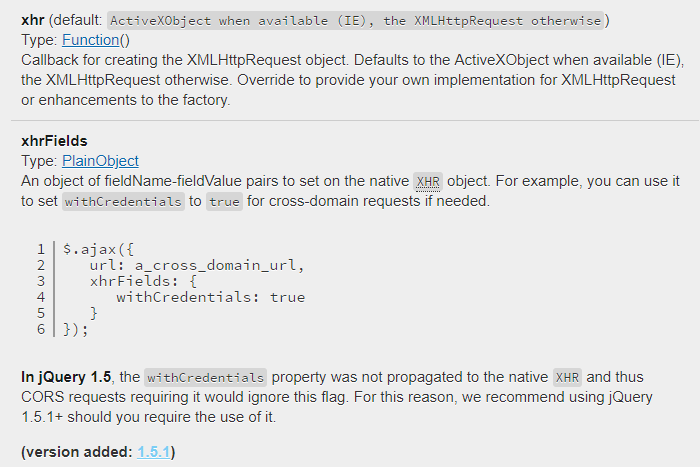
另外还可以使用 xhr 或 xhrFields 配置来修改返回资源的类型
重写 xhr
jq 的 ajax 方法提供了一个 xhr 属性,可以自由定义 xhr
jQuery.ajax({
url: 'https://httpbin.org/image/png',
cache: false,
xhr: function () {
var xhr = new XMLHttpRequest()
xhr.responseType = 'blob'
return xhr
},
success: function (data) {
var img = document.getElementById('img')
var url = window.URL || window.webkitURL
img.src = url.createObjectURL(data)
},
error: function () {
}
})修改 xhrFields
另外还可以修改 jq 的 ajax 方法中 xhrFields 属性,定义响应类型为 blob
jQuery.ajax({
url: 'https://httpbin.org/image/png',
cache: false,
xhrFields: {
responseType: 'blob'
},
success: function (data) {
var img = document.getElementById('img')
var url = window.URL || window.webkitURL
img.src = url.createObjectURL(data)
},
error: function () {
}
})请关注我的订阅号,不定期推送有关 JS 的技术文章,只谈技术不谈八卦 😊




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。