作者:杨志晓
一、相关协议类概念:
a.TCP (Transmission Control Protocol)和UDP(User Datagram Protocol)协议属于传输层协议。 其中TCP提供IP环境下的数据可靠传输,它提供的服务包括数据流传送、可靠性、有效流控、全双工操作和多路复用。 通过面向连接、端到端和可靠的数据包发送。
b.SPDY协议是Google提出的基于传输控制协议(TCP)的应用层协议,通过压缩、多路复用和优先级来缩短加载时间。 该协议是一种更加快速的内容传输协议。
c.QUIC(Quick UDP Internet Connections)基于UDP的传输层协议,提供像TCP一样的可靠性。在提高web应用性能上,可以选择在应用层使用HTTP2.0实现多路传输,在物理层使用CDN解决网络拥塞和最后一公里问题。在传输层,目前主要使用TCP,但由于TCP本身的问题(一个充满补丁的丑陋的协议),成为了限制web应用性能的一个瓶颈。
二、wireshark抓包解析报文:
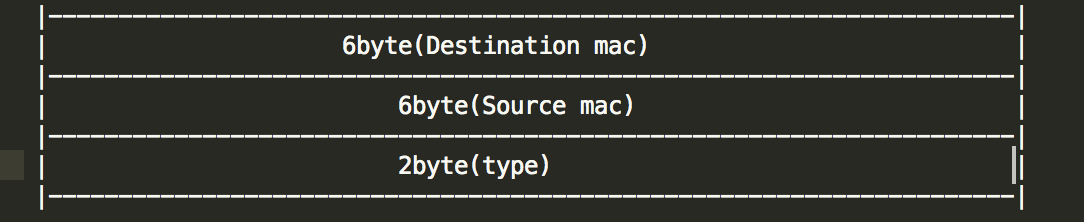
a.mac网卡(多路访问控制协议(multiple access control protocol)
1_1.png
b.Ip报文解析
1_2.png
ip报头长度计算:
1_3.png
5*4 =20
c.tcp报文解析
1_4.png
三、http1.0基本原理
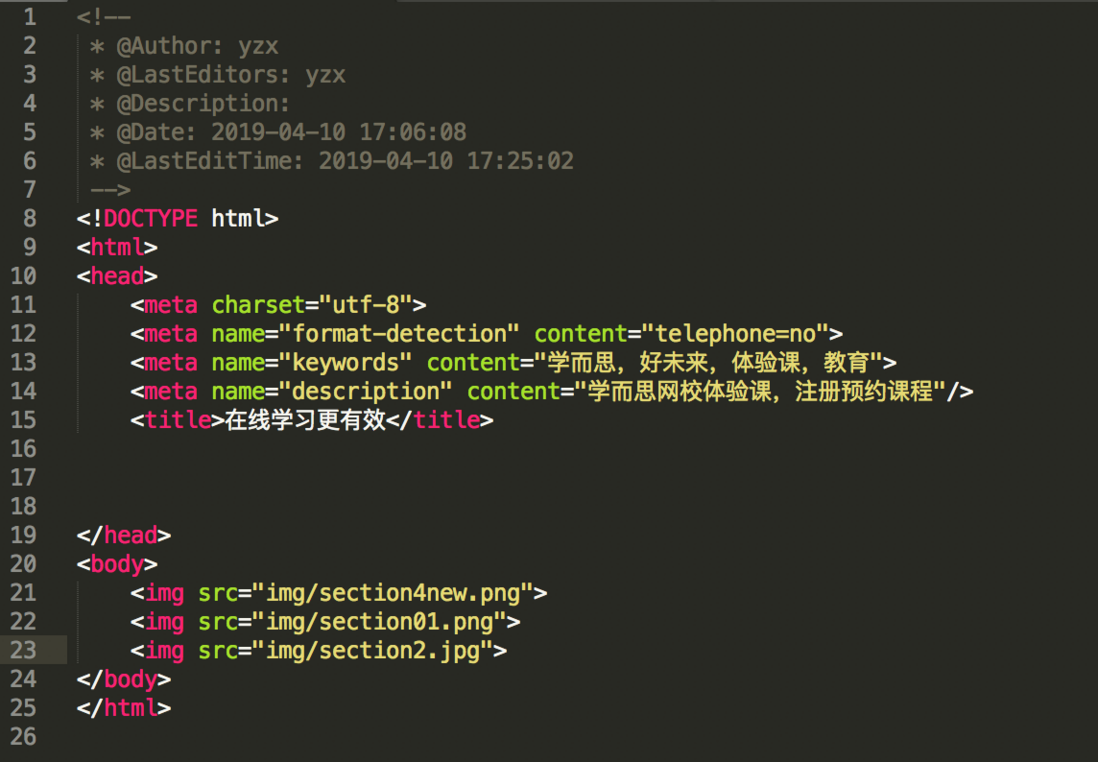
a.通过一个普通html分析:
1_5.png
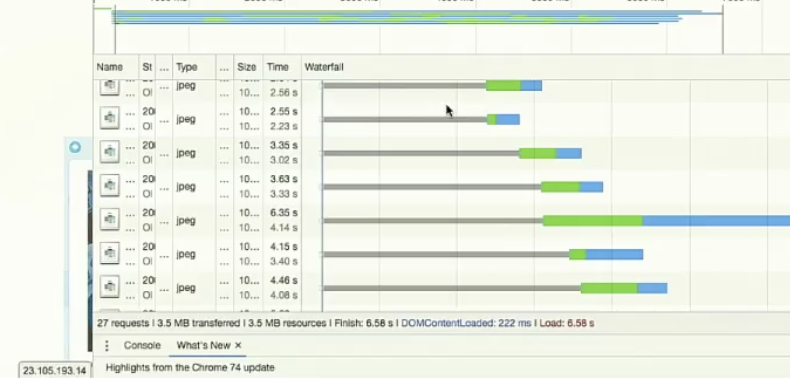
1_6.png
b.如上图分析:
绿色为:Waiting (TTFB):TTFB (Time To First Byte),是最初的网络请求被发起到从服务器接收到第一个字节这段时间,它包含了 TCP连接时间,发送HTTP请求时间和获得响应消息第一个字节的时间。
蓝色为:Content Download
c.等待时间影响因素:从发送请求到收到响应之间的空隙,会受到线路、服务器距离等因素的影响。
d.浏览器同域名发出6个请求,建立几个tcp?1 or 6?
带着上面的疑问我们对demo进行抓包
抓包分析:
1_7.png
分析后发现:三张图片+html总共四个请求
index.html+section4new.png端口是55653
section01.png+section2.jpg端口是55654
为什么是这样呢:
查看tcp抓包:
1_8.png
通过抓包看到 :
第一个http请求 index.html请求端口是:55653
第二个http请求 section4new.png请求端口是:55653
第三个http请求 section01.png请求端口是:55654
第四个http请求section2.jpg请求端口是:55654
同时也看到tcp开始建立时同时发出了两条请求
1_9.png
默认谷歌浏览器发起了两条tcp请求(浏览器不同,可能是请求个数少)
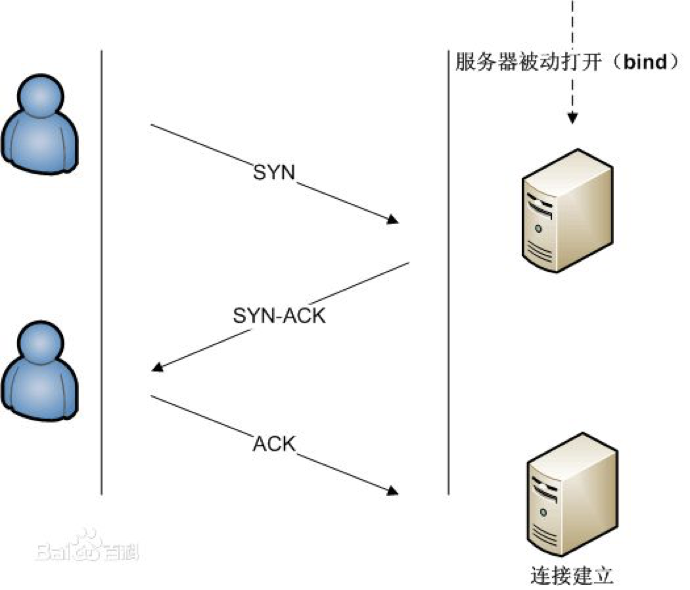
同样抓包中看到了tcp的三次握手
1_10.png
http2.0 :
a.浏览器加载如下:
1_11.png
b.讨论点:http1.1请求会是按照如下图1还是图2?
1_12.png
讨论结论:
http1.1 without pipelining: 通过tcp连接上一个请求相应完后,下一个请求才能发出
http1.1 with pipelining: 通过tcp连接,上一个请求发出,下一个请求不需要等待,但是返回是同一顺序。
http2.0在TCP连接上传输的是帧,客户端会将要传输的数据拆分为不同的帧,并标记对应的数据流ID,异步发出,服务端接收到帧集合根据数据流ID拼凑起来即为客户端发送来的数据。同理,服务端也是将数据拆分为不同帧返回。
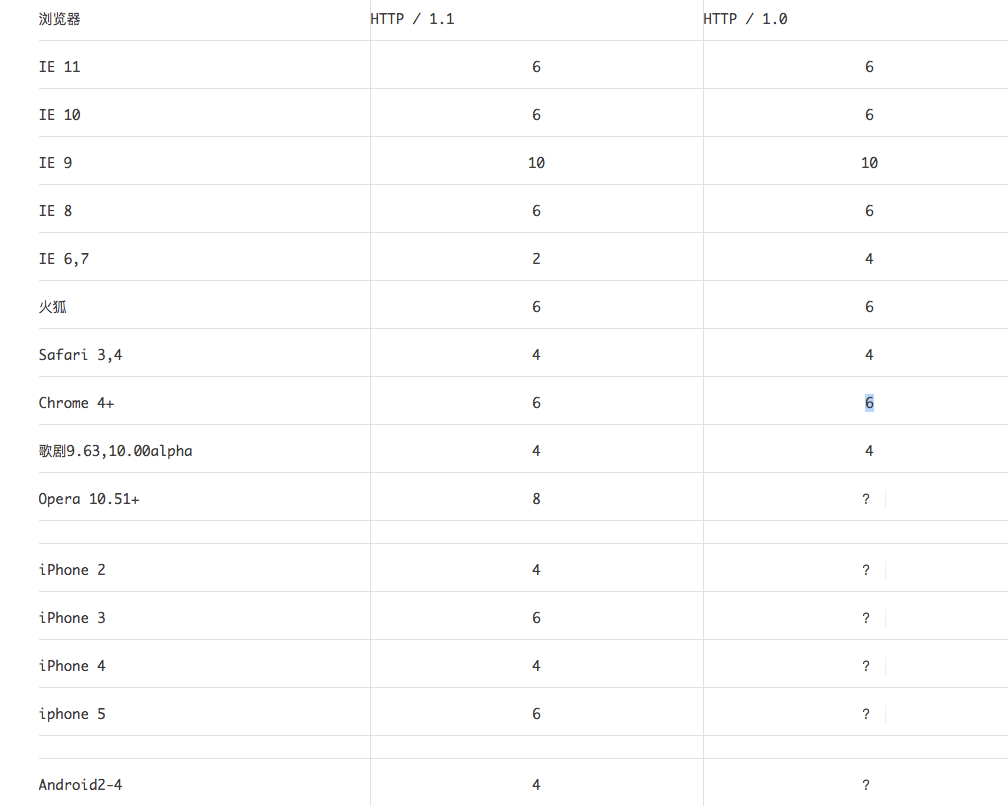
附浏览器同域名请求的最大并发限制:
1_13.png
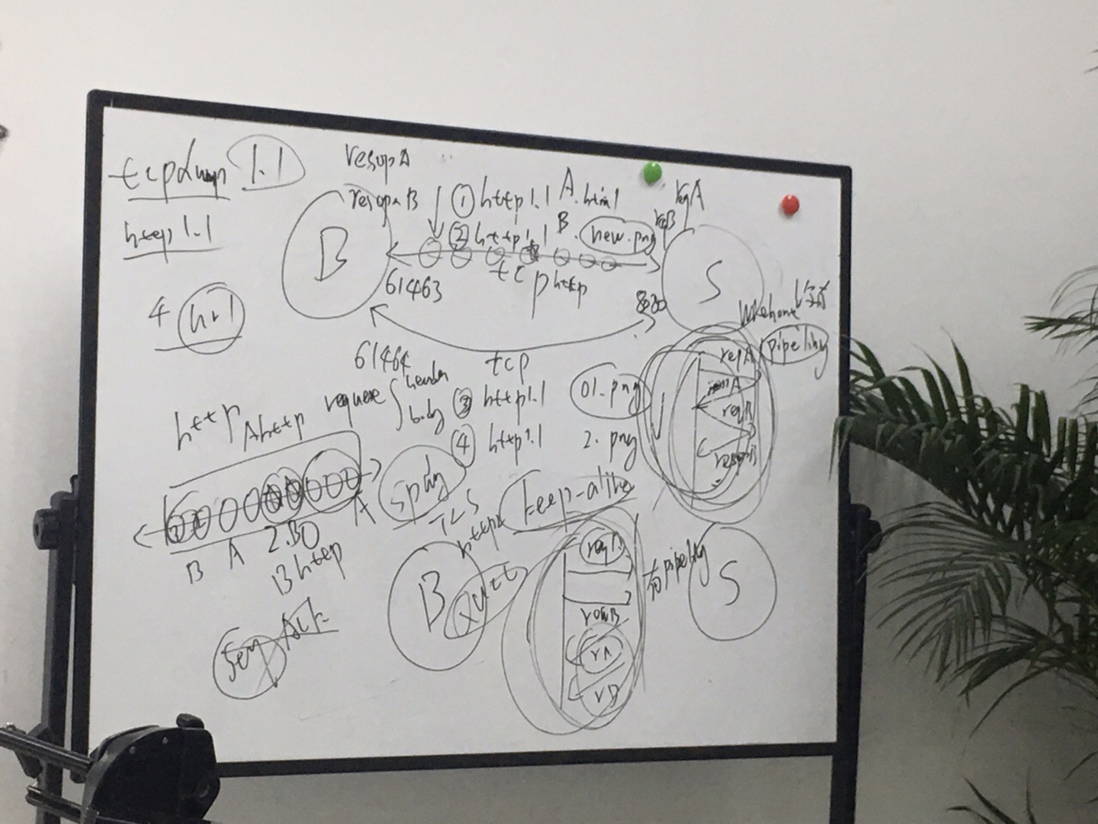
附课堂板书:
1_14














**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。