作者:杨志晓
http的版本:
a.HTTP建立在TCP协议之上。
b.HTTP/0.9 于1991年发布。
c.HTTP/1.0 于1996年发布。
d.HTTP/1.1 于1999年发布。
e.HTTP/2 于2015年发布。
http 1.0 no keep-alive(默认短链接)
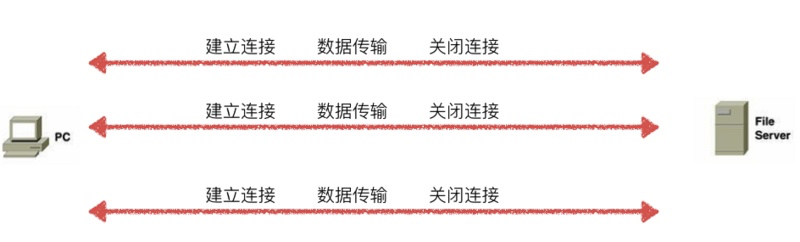
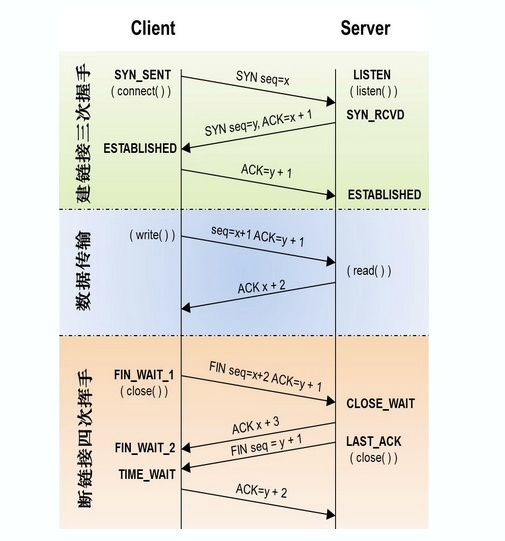
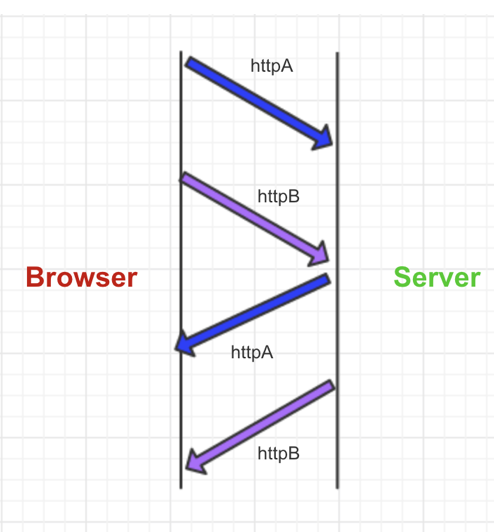
a.工作原理如图:
2_1.jpg
b.每次与服务器交互,都需要新开一个连接!
2_2.jpg
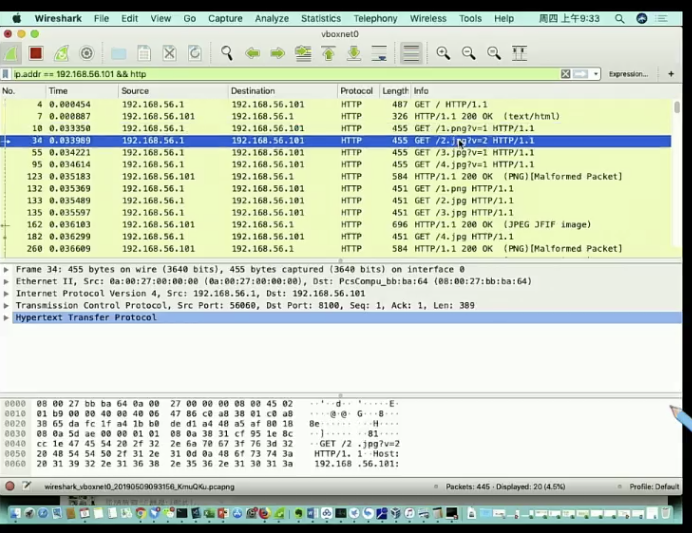
c.抓包分析:
demo:4张图片+html总共5个请求
2_3.jpg
2_4.jpg
每一条tcp链接都会直接返回connection close
试想一下:请求一张图片,新开一个连接,请求一个CSS文件,新开一个连接,请求一个JS文件,新开一个连接。HTTP协议是基于TCP的,TCP每次都要经过三次握手,四次挥手,慢启动...这都需要去消耗我们非常多的资源的!
http 1.1 默认有 keep-alive
a.相对于持久化连接还有另外比较重要的改动:
- HTTP 1.1增加host字段
- HTTP 1.1中引入了Chunked transfer-coding,范围请求,实现断点续传(实际上就是利用HTTP消息头使用分块传输编码,将实体主体分块传输)
- HTTP 1.1管线化(pipelining)理论,客户端可以同时发出多个HTTP请求,而不用一个个等待响应之后再请求
- 注意:这个pipelining仅仅是限于理论场景下,大部分桌面浏览器仍然会选择默认关闭HTTP pipelining!
- 所以现在使用HTTP1.1协议的应用,都是有可能会开多个TCP连接的!
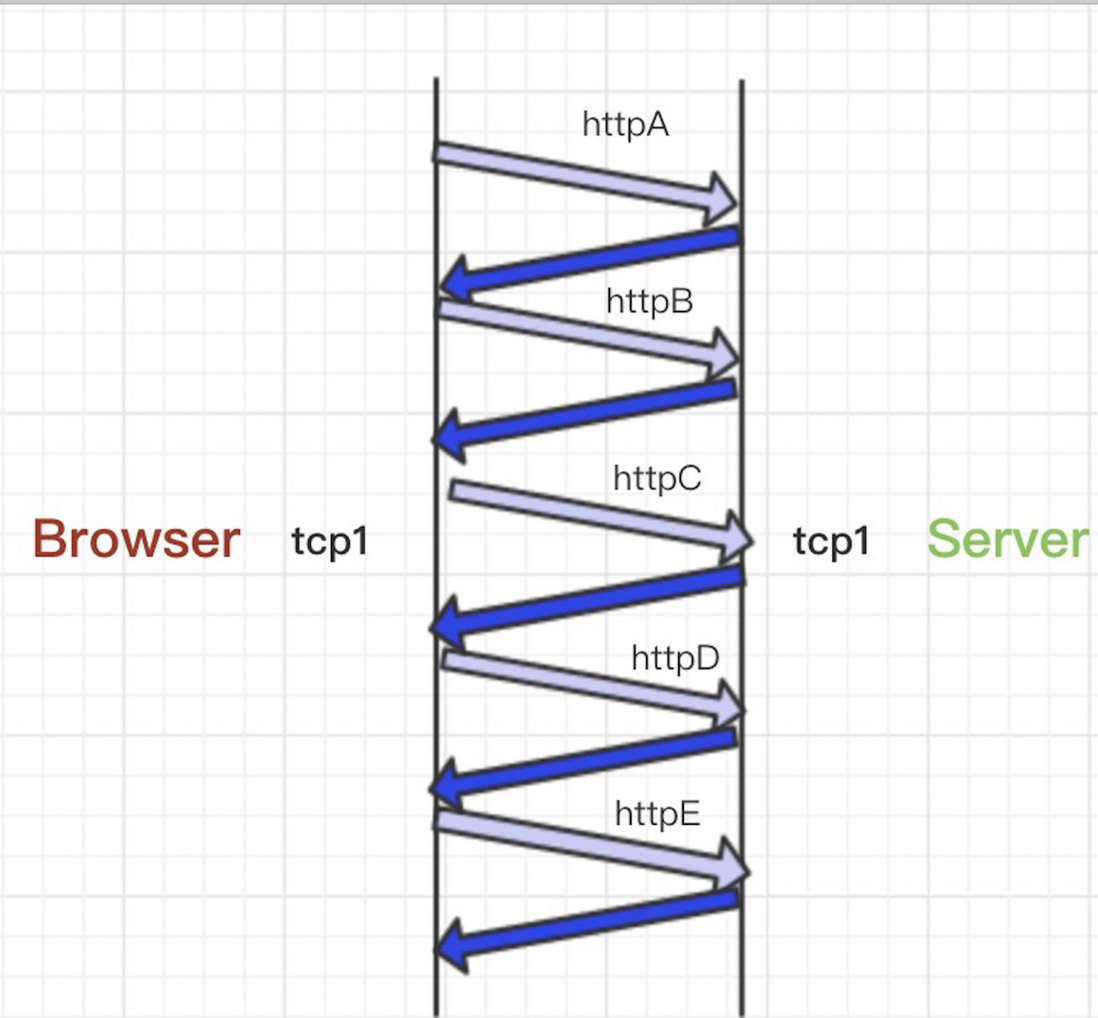
b.工作原理如图:
只建立一条tcp链接,但是每个请求都是串行的,如下图所示
2_5.jpg
c.对上面同一个demo 在开启keep-alive后进行抓包分析:(4张图片+html总共5个请求)
2_6.jpg
5个请求发起一条tcp连接
2_7.jpg
d.图片增加后抓包如下(开启keep-alive):
2_8.jpg
e.通过增加图片个数抓包后发现,浏览器同时建立了6条tcp连接,观察浏览器网络请求加载图如下:
2_9.jpg
f.http1.1 支持pipelining(流水线) 条件是:sever端需要支持,同时浏览器也要开启,工作原理如下图:
2_10.jpg
HTTP Pipelining其实是把多个HTTP请求放到一个TCP连接中一一发送,而在发送过程中不需要等待服务器对前一个请求的响应;只不过,客户端还是要按照发送请求的顺序来接收响应!
g.查询了 火狐浏览器开启pipelining方法:
在搜索栏输入 network.http.pipelining ,查询一下,如果没有,请右击鼠标,选择“新建”——布尔,然后输入 network.http.pipelining ,赋值true,然后点击确定。
解释:激活这个键值之后,Pipelining同时发出成倍数的连接请求,从而达到提升连接速度的效果。网络上的大多数网站都是基于HTTP协议,而HTTP1.1可以支持多线程的连接请求,通过这个操作可以减少Firefox载入网页的时间。
h.总结:http1.x问题:
在HTTP1.0中,发送一次请求时,需要等待服务端响应了才可以继续发送请求。
在HTTP1.1中,发送一次请求时,不需要等待服务端响应了就可以发送请求了,但是回送数据给客户端的时候,客户端还是需要按照响应的顺序来一一接收
所以说,无论是HTTP1.0还是HTTP1.1提出了Pipelining理论,还是会出现阻塞的情况。从专业的名词上说这种情况,叫做线头阻塞(Head of line blocking)简称:HOLB
http2.0(建立在https基础上)
a.SSL(Secure Sockets Layer) 安全套接层,是一种安全协议,经历了 SSL 1.0、2.0、3.0 版本后发展成了标准安全协议 - TLS(Transport Layer Security) 传输层安全性协议。TLS 有 1.0 (RFC 2246)、1.1(RFC 4346)、1.2(RFC 5246)、1.3(RFC 8446) 版本。
TLS 在实现上分为 记录层 和 握手层 两层,其中握手层又含四个子协议: 握手协议 (handshake protocol)、更改加密规范协议 (change cipher spec protocol)、应用数据协议 (application data protocol) 和警告协议 (alert protocol)
2_11.jpg
HTTPS = HTTP over TLS.
b.抓包分析:
ClientHello
2_12.jpg
- Version: 协议版本(protocol version)指示客户端支持的最佳协议版本
- Random: 一个 32 字节数据,28 字节是随机生成的 (图中的 Random Bytes);剩余的 4 字节包含额外的信息,与客户端时钟有关 (图中使用的是 GMT Unix Time)。在握手时,客户端和服务器都会提供随机数,客户端的暂记作 random_C (用于后续的密钥的生成)。这种随机性对每次握手都是独一无二的,在身份验证中起着举足轻重的作用。它可以防止 重放攻击,并确认初始数据交换的完整性。
- Session ID: 在第一次连接时,会话 ID(session ID)字段是空的,这表示客户端并不希望恢复某个已存在的会话。典型的会话 ID 包含 32 字节随机生成的数据,一般由服务端生成通过 ServerHello 返回给客户端。
- Cipher Suites: 密码套件(cipher suite)块是由客户端支持的所有密码套件组成的列表,该列表是按优先级顺序排列的
- Compression: 客户端可以提交一个或多个支持压缩的方法。默认的压缩方法是 null,代表没有压缩
- Extensions: 扩展(extension)块由任意数量的扩展组成。这些扩展会携带额外数据
c.绘制流程图如下:
2_13.jpg
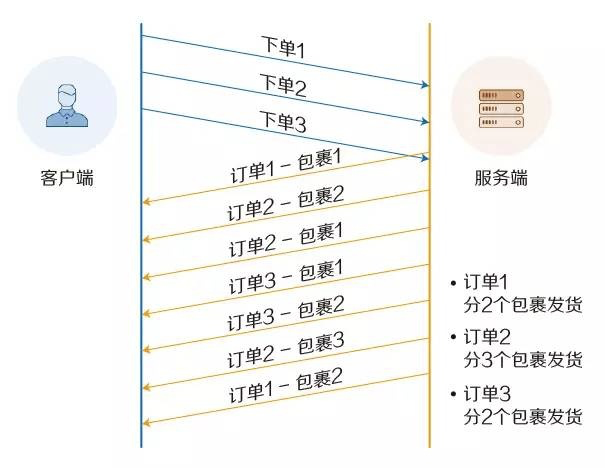
d.HTTP2与HTTP1.1最重要的区别就是解决了线头阻塞的问题!其中最重要的改动是:多路复用 (Multiplexing)
如图所示:
2_14.jpg
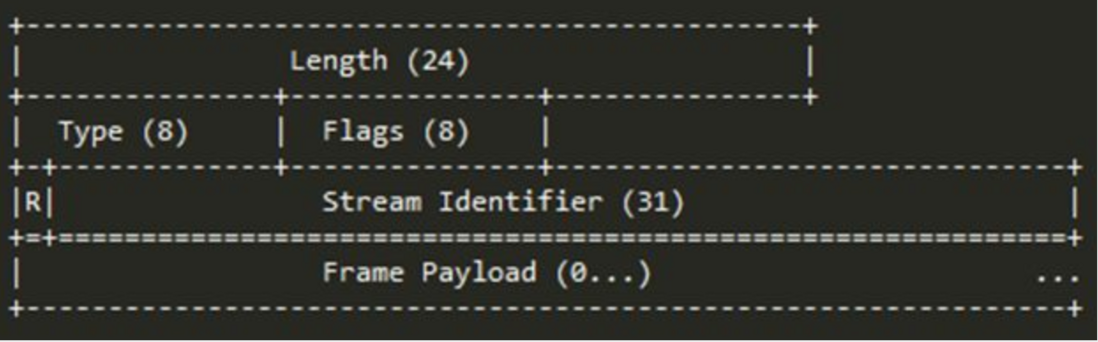
e.HTTP2所有性能增强的核心在于新的二进制分帧层(不再以文本格式来传输了),它定义了如何封装http消息并在客户端与服务器之间传输。
2_15.jpg
f.看上去协议的格式和HTTP1.x完全不同了,实际上HTTP2并没有改变HTTP1.x的语义,只是把原来HTTP1.x的header和body部分用frame重新封装了一层而已
2_16.jpg
g.问题:被封装后,不用每次携带header,但是header里这个body的长度,这怎么处理呢?
方法:body上加上length解决
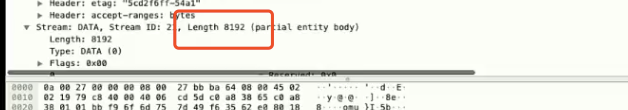
Headers Frame: 帧头
2_17.jpg
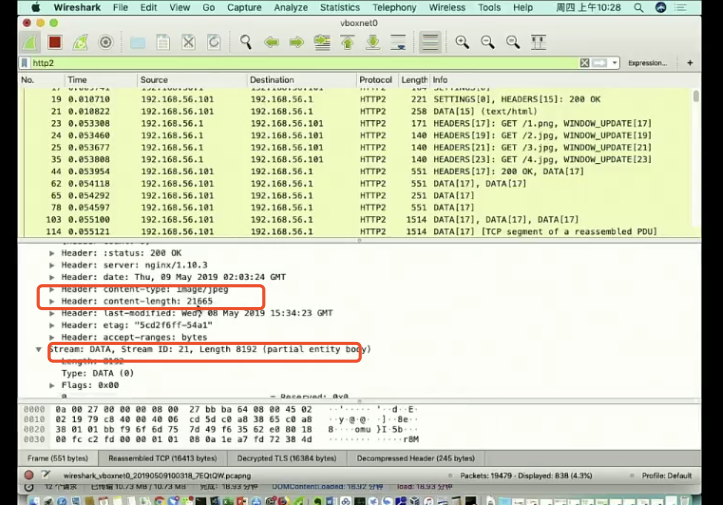
h.问题一:body分了许多个strem,怎么确定完结?
抓包分析:
2_18.jpg
2_19.jpg
2_20.png
分了三个包分别为:8192+8192+5281
当前看到的是分包后,最大的包大小是 8192
展示图如下:
2_21.jpg
i.问题二:怎么确定没丢包,错没错,秩序乱没乱,怎么合包
tcp会保证包有序,并且保证了不会丢包
HTTP2所有性能增强的核心在于新的二进制分帧层(不再以文本格式来传输了),它定义了如何封装http消息并在客户端与服务器之间传输。
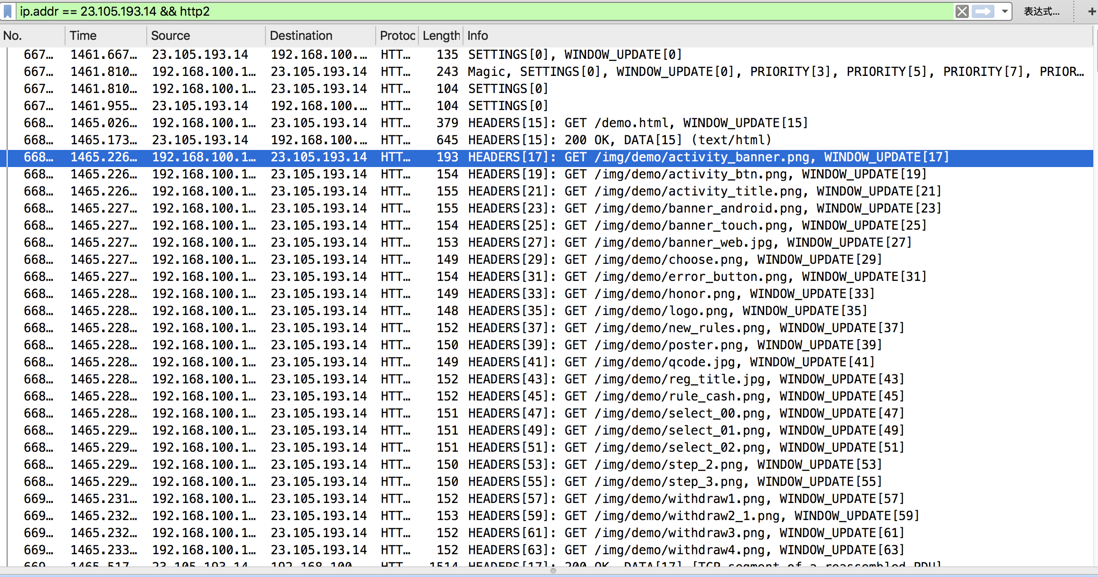
j.抓包分析请求:
2_22.jpg
观察http2的浏览器网络请求加载图如下:
2_23.jpg
附课堂板书:
2_24.jpg
























**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。