前言
数据库配置
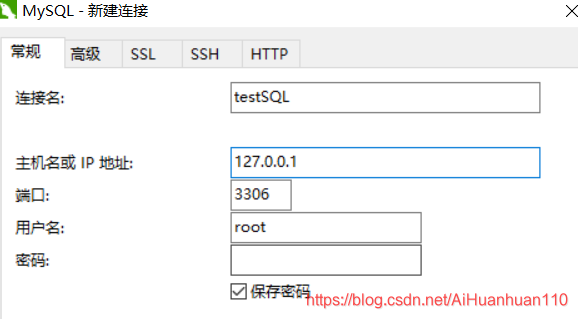
- 新建MySQL连接(参数可以自己配置,后面会用到)

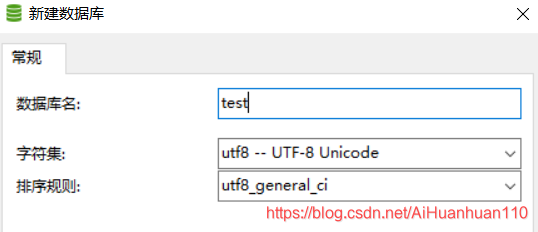
- 新建数据库

- 新建数据表

Node服务端
目录结构如下:

- 新建文件夹server
-
初始化
- 在server文件夹下打开命令窗口
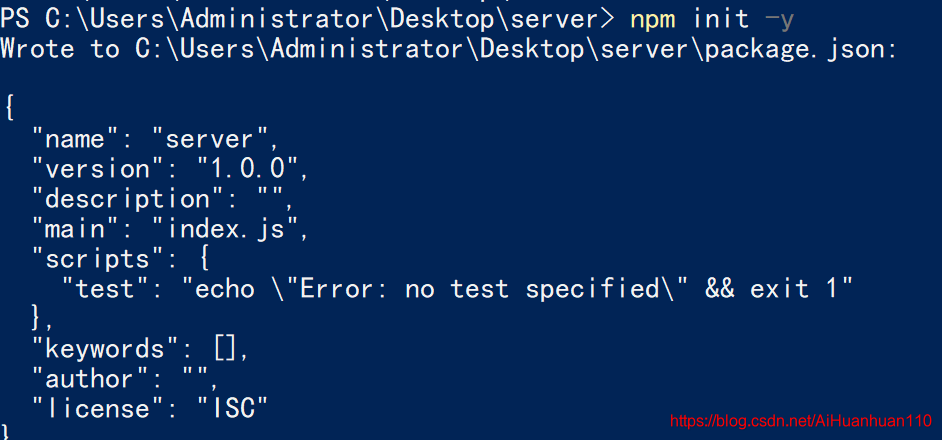
- 输入命令行
npm init -y
-
utils/DBHelper.js --> 有mysql连接配置,与上面对应
// 数据库连接助手 const mysql = require('mysql'); class DBHelper{ // 获取数据库连接 getConn(){ let conn = mysql.createConnection({ // 数据库连接配置 host:'127.0.0.1', port:'3306', user:'root', password:'', database:'test' // 数据库名 }); conn.connect(); return conn; } } module.exports = DBHelper; -
sqlMap.js --> SQL语句,供api调用
// sql语句 var sqlMap = { user: { // 添加用户 add: 'insert into user(name, age) values (?, ?)', // 查询用户 select: 'select * from user where name like "%"?"%"' } } module.exports = sqlMap; -
api/userApi.js --> 用户api
const express = require('express'); const router = express.Router(); const DBHelper = require('../utils/DBHelper'); const sql = require('../sqlMap'); // 增加用户 router.post('/addUser', (req, res) => { let sqlStr = sql.user.add; let params = req.body; let conn = new DBHelper().getConn(); conn.query(sqlStr, [params.name, params.age], (err, result) => { if (err) { res.json(err); } else { res.json(result); } }); conn.end(); }); // 查询用户 router.post('/selectUser', (req, res) => { let sqlStr = sql.user.select; let params = req.body; let conn = new DBHelper().getConn(); conn.query(sqlStr, [params.name], (err, result) => { if (err) { res.json(err); } else { res.json(result) } }); conn.end(); }); module.exports = router; -
index.js --> 服务器入口文件
// node后端服务器 const http = require('http'); const badyParser = require('body-parser'); const express = require('express'); const userApi = require('./api/userApi'); let app = express(); let server = http.createServer(app); app.use(badyParser.json()); app.use(badyParser.urlencoded({ extended: false })); // 后端api路由 app.use('/api/user', userApi); // 启动监听 server.listen(8888, () => { console.log(' success!! port:8888') }) - 使用命令行
npm install -S mysql安装mysql包,然后使用命令行node index.js启动服务。
Vue前端文件
- 使用命令行
vue create vue-node-demo创建项目,vue-cil2创建项目 参考这个 -
这里不是正式项目,直接在
HelloWorld.vue进行编辑:<template> <div class="hello"> <form action=""> 姓名:<input type="text" name="username" v-model="userName"><br> 年龄:<input type="text" name="age" v-model="age"><br> <button type="button" @click="addUser">提交信息</button> </form> <form action=""> <input type="text" v-model="keywords" placeholder="输入姓名查询"> <button type="button" @click="selectUser">查询</button> </form> </div> </template> <script> import axios from 'axios' export default { name: 'HelloWorld', props: { msg: String }, data(){ return{ userName:'', age:'', keywords:'' } }, methods:{ addUser(){ // let name = this.userName; let age = this.age; axios.post('/api/user/addUser',{ name,age }).then(res=>{ alert('信息添加成功'); }).catch(err=>{ console.log(err) }) }, selectUser(){ let name = this.keywords; axios.post('api/user/selectUser',{ name }).then(res=>{ let data = res.data[0]; this.userName = data.name; this.age = data.age }).catch(err=>{ console.log(err) }) } } } </script>
设置代理处理跨域
不进行设置会报404的错误。因为直接访问8888端口访问不到,这里需要设置代理服务器。
vue-cli3创建的项目设置
在根目录新建文件 vue.config.js
module.exports = {
devServer: {
proxy: { // 设置代理
'/api': {
target: 'http://127.0.0.1:8888', // 请求的目标服务器接口
changeOrigin: true, // 在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
pathRewrite: { // 重写请求
'^/api': '/api' // 替换target中的请求地址,也就是说在请求http://127.0.0.1:8888/XXXXX这个地址的时候直接写成/api即可。
}
}
}
}
}vue-cli2创建的项目设置
// 路径:config/index.js
proxyTable: {
'/api': {
target: 'http://127.0.0.1:8888',
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
}演示
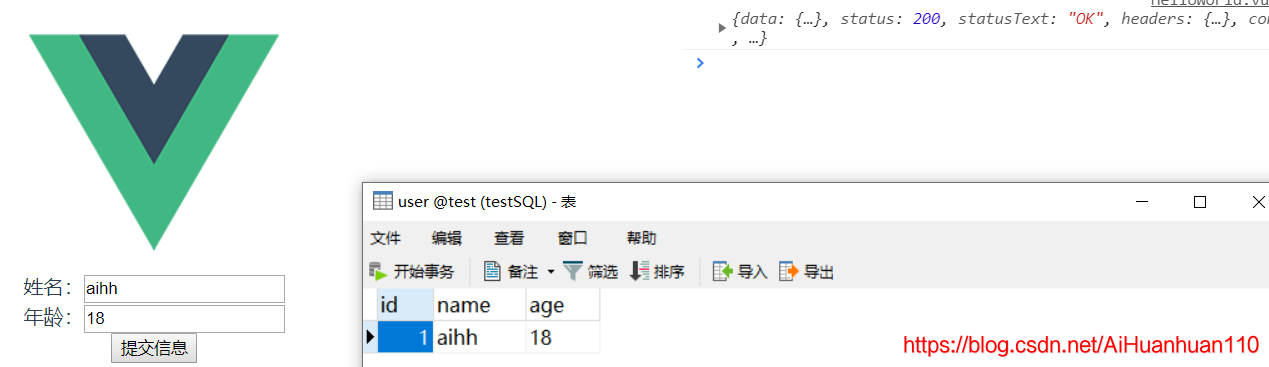
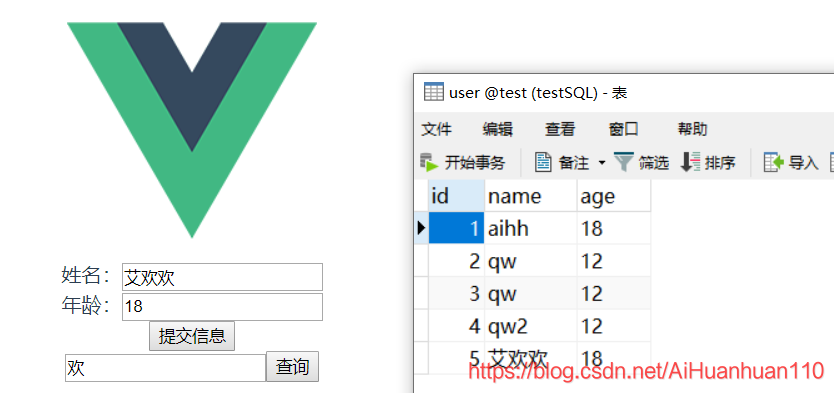
来看一下效果(用来演示,没有做样式处理):
- 命令行输入
npm run serve运行开发环境,vue-cil2创建的项目输入npm run dev - 填写信息,点击提交按钮,刷新数据库,就能看到数据已经写入到数据库。

- 输入关键字,查询结果成功渲染到上面的表单中。(前提是数据库中有这个数据)

最后
- demo 已上传 Github
- vue项目实战,猫眼移动端 ,从0开始搭建完整项目

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。