amr 在线播放
alex374/amr-player 库
github: https://github.com/alex374/am...
<!DOCTYPE html>
<html>
<head>
<title> arm play</title>
<script src="./amr-player-master/amrnb.js"></script>
<script src="./amr-player-master/amrplayer.js"></script>
<script type="text/javascript">
//var player = new AmrPlayer('./amr-player-master/1562307681788.amr');
var player = new AmrPlayer('./amr-player-master/13703524514_20190628184029.amr');
// chrome 禁止自动播放 改用手动播放
//player.play();
</script>
</head>
<body>
<h1>amr play</h1>
<button id="unmuteButton">start play</button>
<script>
unmuteButton.addEventListener('click', function() {
player.play();
});
</script>
</body>
</html>融云IM音频库
使用融云的库 https://www.rongcloud.cn/docs...
示例代码:https://blog.csdn.net/hanglov...
amr-wb 在线播放
https://github.com/sblandford...
demo.html 代码只是基础的播放功能,多次点击会出现多个音频,也没有暂停功能。
示例代码优化:
// 全局变量
var gBufferSource;
// 播放 PCM
function playPcm(samples) {
var ctx = getAudioContext();
if (gBufferSource !== undefined) {
// 正在播放,先停止
gBufferSource.stop();
}
gBufferSource = ctx.createBufferSource();
var buffer = ctx.createBuffer(1, samples.length, 16000);
if (buffer.copyToChannel) {
buffer.copyToChannel(samples, 0, 0)
} else {
var channelBuffer = buffer.getChannelData(0);
channelBuffer.set(samples);
}
gBufferSource.buffer = buffer;
gBufferSource.connect(ctx.destination);
gBufferSource.start();
}
// 停止播放
function stopAmrBlob()
{
if (gBufferSource !== undefined) {
//停止
gBufferSource.stop();
}
}格式
amr 有三种文件格式
- amr-nb
- amr-wb
- amr-wb+
arm-nb
AMR
也就是 arm 文件格式。
语音带宽范围:300-3400Hz,8KHz采样,早期版本。
arm-wb
AMR WideBand
语音带宽范围: 50-7000Hz,16KHz采样,占用内存更大,话音更加自然、舒适和易于分辨。
arm-wb+
采样速率是在16~48 kHz之间。这使得它的语音带宽更宽(24 kHz)
如何查看
通过文件内容
文件头格式:
AMR 文件支持单声道和多声道。单声道和多声道的文件头是不同的。
单声道:
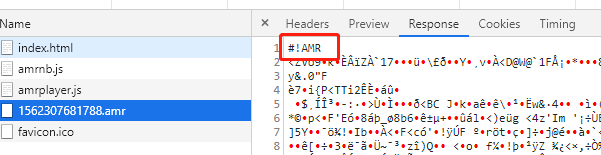
AMR-NB文件头: "#!AMRn" (or 0x2321414d520a in hexadecimal)(引号内的部分)
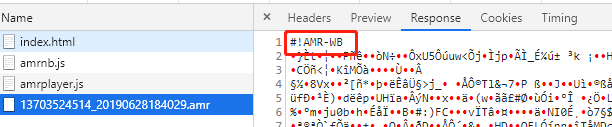
AMR-WB 文件头:"#!AMR-WBn" (or 0x2321414d522d57420a in hexadecimal).(引号内)
多声道:
多声道的文件头包含一个magic number和32bit channle description域。
AMR-NB 的magic number:"#!AMR_MC1.0n"
(or 0x2321414d525F4D43312E300a in hexadecimal).
AMR-WB的magic number:"#!AMR-WB_MC1.0n"
(or 0x2321414d522d57425F4D43312E300a in hexadecimal).
32bit的channel description域的定义如下:
其中 reserved bits必须为0, CHAN:表示当前文件中含有几个声道。
通过 ffprobe 查看
root@51e7052bc967:/var/www/# ffprobe ./1562327664267_1.amr
ffprobe version 4.0.2 Copyright (c) 2007-2018 the FFmpeg developers
built with gcc 5.4.0 (Ubuntu 5.4.0-6ubuntu1~16.04.9) 20160609
configuration: --enable-shared --enable-libmp3lame --disable-x86asm
libavutil 56. 14.100 / 56. 14.100
libavcodec 58. 18.100 / 58. 18.100
libavformat 58. 12.100 / 58. 12.100
libavdevice 58. 3.100 / 58. 3.100
libavfilter 7. 16.100 / 7. 16.100
libswscale 5. 1.100 / 5. 1.100
libswresample 3. 1.100 / 3. 1.100
[amr @ 0xb19ac0] Estimating duration from bitrate, this may be inaccurate
Input #0, amr, from './1562327664267_1.amr':
Duration: 00:00:05.06, bitrate: 12 kb/s
Stream #0:0: Audio: amr_nb (samr / 0x726D6173), 8000 Hz, mono, flt
root@51e7052bc967:/var/www/# ffprobe ./18772355686_20190701164242.amr
ffprobe version 4.0.2 Copyright (c) 2007-2018 the FFmpeg developers
built with gcc 5.4.0 (Ubuntu 5.4.0-6ubuntu1~16.04.9) 20160609
configuration: --enable-shared --enable-libmp3lame --disable-x86asm
libavutil 56. 14.100 / 56. 14.100
libavcodec 58. 18.100 / 58. 18.100
libavformat 58. 12.100 / 58. 12.100
libavdevice 58. 3.100 / 58. 3.100
libavfilter 7. 16.100 / 7. 16.100
libswscale 5. 1.100 / 5. 1.100
libswresample 3. 1.100 / 3. 1.100
[amr @ 0x17f9ac0] Estimating duration from bitrate, this may be inaccurate
Input #0, amr, from './18772355686_20190701164242.amr':
Duration: 00:04:44.34, bitrate: 13 kb/s
Stream #0:0: Audio: amr_wb (sawb / 0x62776173), 16000 Hz, mono, flt


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。