input file的样式不能直接用css来美化,我们可以曲线救国,把input file的透明度降低为0,相当于把这个控件隐藏了,实际上只是透明度为0,还是存在的,然后把div套上去,让div充当file的按钮。
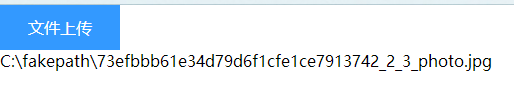
所以这个办法很简单,但是,把input file的透明度降低,连选择文件后的文件名也被隐藏了,这下可怎么办?那就只能用jquery获取file的文件名了。
<!DOCTYPE html>
<html>
<head>
<title>文件上传file美化</title>
<style type="text/css">
*{margin:0;padding: 0;}
#btn{
width: 120px;
height: 45px;
background: #39f;
line-height: 45px;
text-align: center;
color: #fff;
}
#btn .file{
opacity: 0;
position: relative;
top: -56px;
width: 100%;
height: 45px;
}
</style>
</head>
<body>
<!-- 用一个div来当作美化的上传按钮,file按钮被透明化 -->
<div id="btn">
文件上传
<input type="file" class="file" onclick="daojishi()">
</div>
<!-- 文件名显示区域 -->
<div id="filename"></div>
<script src="https://www.jq22.com/jquery/jquery-3.3.1.js"></script>
<!-- 轮询文件名 -->
<script>
function daojishi() {
setInterval("getname()",1000);
}
</script>
<!-- 获取文件名 -->
<script>
function getname() {
var filename = $("#btn .file").val();
$("#filename").text(filename);
}
</script>
</body>
</html>搞定!
作者:TANKING
网站:http://www.likeyunba.com


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。