1.初试牛刀
新建一个空项目,执行以下语句来安装graphql
npm install graphql将以下代码保存为hello.js
var { graphql, buildSchema } = require('graphql');
var schema = buildSchema(`
type Query {
hello: String
}
`);
var root = { hello: () => 'Hello world!' };
graphql(schema, '{ hello }', root).then((response) => {
console.log(response);
});执行node hello.js,得到一段JSON数据
由以上部分可以看出,graphql就是一个普通的函数
我们甚至可以将以上代码用在前端的代码框架中
2.创建一个后端服务
创建以下代码,保存为server.js。
实现一个简单的post服务,并根据body中的query查询graphql,返回相应数据。
var { graphql, buildSchema } = require("graphql");
const http = require("http");
var schema = buildSchema(`
type Person {
age: Int
name: String
}
type Query {
person(index: String): Person
}
`);
var root = {
person: function(param, context) {
return {
age: 18,
name: "sj"
};
}
};
http
.createServer((req, res) => {
let body = "";
req.on("data", data => {
body += data;
});
req.on("end", () => {
const { query, variables } = JSON.parse(body);
const context = { db: "todo" };
graphql(schema, query, root, context, variables).then(response => {
res.end(JSON.stringify(response));
});
});
})
.listen(3000);
graphql函数可以传递5个参数
- schema,定义一些type描述
- query,前端获取数据定义的结构,最后结果与其一致
- resolver,与schema中的type相对应的执行函数
- context,用于传递执行上下文,在koa或express中有重要作用
- variables,传递给执行函数的变量值
3.客户端请求
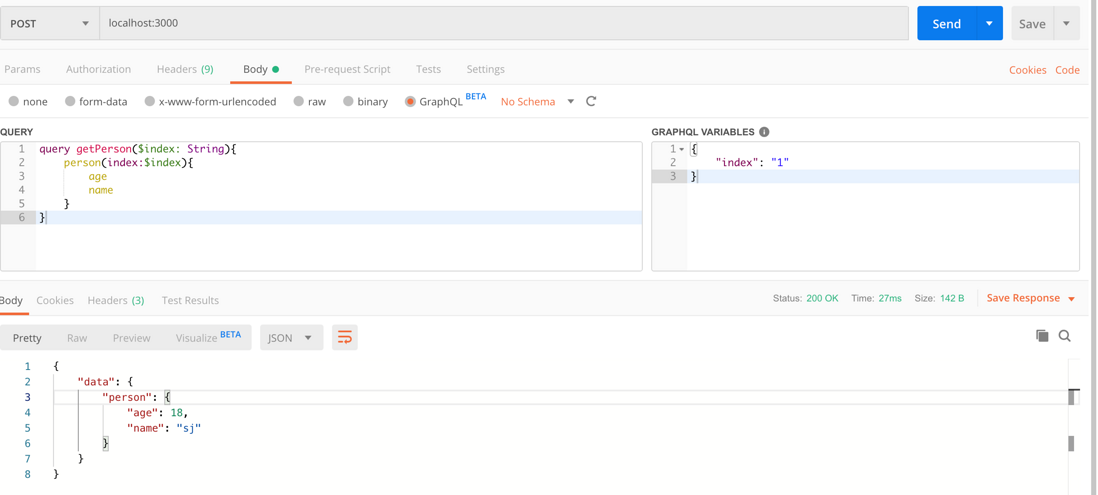
使用postman模拟一次浏览器的请求
postman中集合了graphql功能,发送的数据符合graphql客户端的标准请求格式
4.框架
提到graphql不得不提两个重要框架
- Apollo
- Relay(Facebook)
由于,Apollo在市面上的口碑较好、用法简单,且本人只使用过Apollo,下面对其做简单介绍
5.Apollo框架
作为Relay的竞品,Apollo框架分为server和client,个人认为graphql函数作为后端已经很简洁,不需要再引入apollo的server框架;
而client与react的结合,则可以让我们的前端code效率大大提升
例如一次性简单的数据查询,使用以下代码即可完成
function DogPhoto({ breed }) {
const { loading, error, data, refetch } = useQuery(GET_DOG_PHOTO, {
variables: { breed },
skip: !breed,
});
if (loading) return null;
if (error) return `Error! ${error}`;
return (
<div>
<img src={data.dog.displayImage} style={{ height: 100, width: 100 }} />
<button onClick={() => refetch()}>Refetch!</button>
</div>
);
}使用了这套client框架之后,你会发现可能不再需要使用redux、saga这样的全家桶,框架本身就能提供类似的服务。
广告
最近有没有对字节跳动感兴趣的同学,base:南京
有需要的请联系我邮箱:574745389@qq.com


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。