以下展示了四种方式进行清除浮动
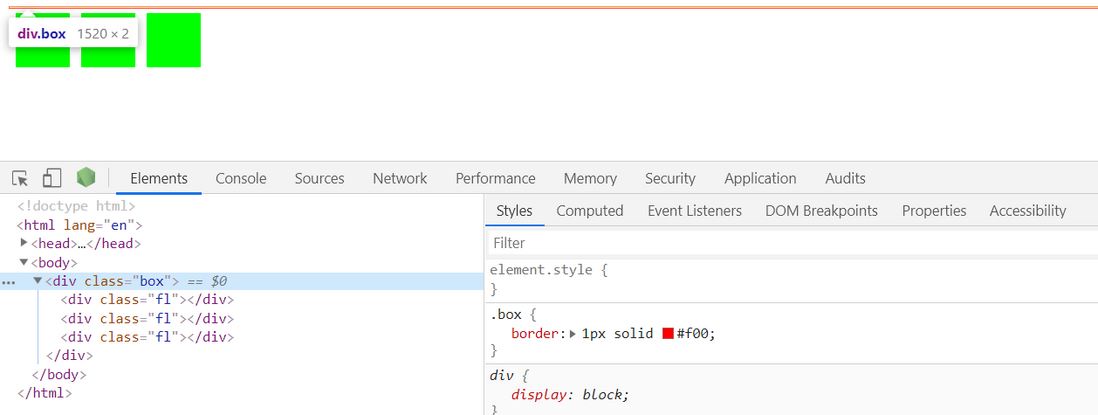
先看一段代码
css
.box {
border: 1px solid #f00;
}
.fl {
float: left;
width: 50px;
height: 50px;
background: #0f0;
margin: 5px;
}html
<div class="box">
<div class="fl"></div>
<div class="fl"></div>
<div class="fl"></div>
</div>下面是结果
因为没有清除浮动,所以子元素没有将父元素撑开,出现上面的情况。
下面是几种清除浮动的方法
1.额外标签法
在最后一个浮动标签后,新加一个标签,给其设置clear:both;(不推荐)
css
.box {
border: 1px solid #f00;
}
.fl {
float: left;
width: 50px;
height: 50px;
background: #0f0;
margin: 5px;
}
.clearfix {
clear: both;
}html
<div class="box">
<div class="fl"></div>
<div class="fl"></div>
<div class="fl"></div>
<!-- 添加额外标签 设置clear: both;-->
<div class="clearfix"></div>
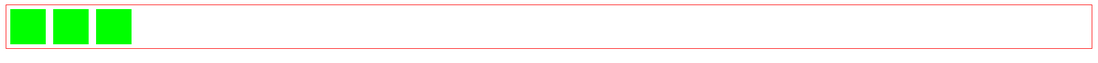
</div>效果展示
2.使用after伪元素清除浮动
.clearfix:after{
display: block;
clear: both;
content: '';
visibility: hidden;
}
.clearfix {
*zoom: 1;
}3.使用before和after双伪元素清除浮动
.clearfix:after,.clearfix:before{
content: "";
display: table;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom: 1;
}4.BFC法
✨不知道BFC的参考我的另外一篇文章,这是一个比较重要的概念
css
.box {
border: 1px solid #f00;
}
.fl {
float: left;
width: 50px;
height: 50px;
background: #0f0;
margin: 5px;
}
.clearfix {
// 触发BFC, 以下任意一种
overflow: hidden;
/* overflow: auto; */
/* position: absolute; */
/* position: fixed; */
/* display: table; */
/* display: flex; */
}html
<div class="box clearfix">
<div class="fl"></div>
<div class="fl"></div>
<div class="fl"></div>
</div>将 clearfix作为全局使用的类名, 这样在项目各处使用清除浮动就大大方便啦~~~~


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。