BFC的基本概念
块格式化上下文(Block Formatting Context,BFC) 是Web页面的可视化CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。 ——来自MDN
如何创建BFC
下列方式会创建块格式化上下文:
- 根元素(
<html>) - 浮动元素(元素的
float不是none) - 绝对定位元素(元素的
position为absolute或fixed) - 行内块元素(元素的
display为inline-block) - 表格单元格(元素的
display为table-cell,HTML表格单元格默认为该值) - 表格标题(元素的
display为table-caption,HTML表格标题默认为该值) - 匿名表格单元格元素(元素的
display为table、`table-row、table-row-group、table-header-group、table-footer-group(分别是HTML table、row、tbody、thead、tfoot的默认属性)或inline-table`) -
overflow值不为visible的块元素 -
display值为flow-root的元素 , 可以创建无副作用的BFC(火狐53+,chrome58+,opera45+支持) -
contain值为layout、content或 paint 的元素 - 弹性元素(
display为flex或inline-flex元素的直接子元素) - 网格元素(
display为grid或inline-grid元素的直接子元素) - 多列容器(元素的
column-count或column-width不为auto,包括`column-count为1`) -
column-span为all的元素始终会创建一个新的BFC,即使该元素没有包裹在一个多列容器中(标准变更,Chrome bug)。
BFC的使用场景(通过例子讲解)
-
清除浮动
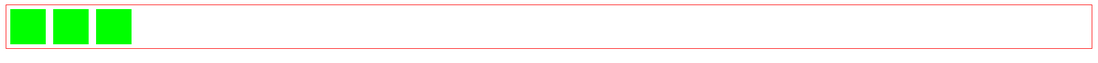
css.box { border: 1px solid #f00; // 触发BFC, 以下任意一种 overflow: hidden; /* overflow: auto; */ /* position: absolute; */ /* position: fixed; */ /* display: table; */ /* display: flex; */ } .fl { float: left; width: 50px; height: 50px; background: #0f0; margin: 5px; }html<div class="box"> <div class="fl"></div> <div class="fl"></div> <div class="fl"></div> </div>效果展示
-
解决外边距塌陷
创建新的BFC避免两个相邻
<div>之间的 外边距合并 问题下面代码:
三个p标签,距离上方15px, 下方20px
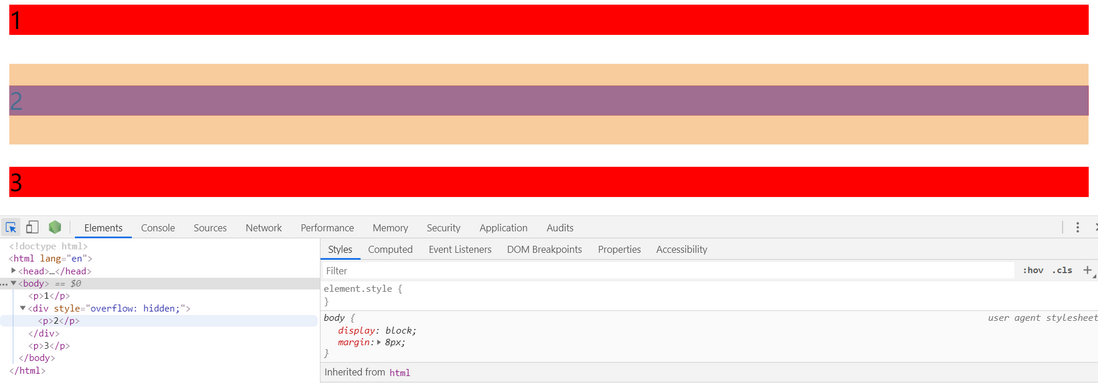
p { margin: 15px auto 20px; background: #f00; }html<div class="bfc-container"> <p>1</p> <p>2</p> <p>3</p> </div>效果展示
)
两个p标签之间的高度为20px, 并不是 20+15 = 45 px, 这就是边距重叠,选择最大的一个边距,及20px
解决方法就是给p标签一个父元素,并创建BFC
cssp { margin: 15px auto 20px; background: #f00; }html<p>1</p> <div style="overflow: hidden;"> <p>2</p> </div> <p>3</p>这时候,中间的元素边距不会发生重叠,此时的间距就是 45px
大家可以去尝试一下
参考文档:


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。