CSS(下)
历史
- CSS 最早被提议是在1994年;
- 最早被浏览器支持是1996年;
-
1996年 W3C 正式推出了CSS1;
- 在这个版本中,已经包含了font的相关属性、颜色与背景的相关属性、文字的相关属性、box的相关属性
-
1998年 W3C 正式推出了CSS2;
- 开始使用样式表结构
-
CSS2.1 是 W3C 现在正在推荐使用的(2004年2月);
- 在CSS2的基础上略微做了改动,删除了许多诸如text-shadow等不被浏览器所支持的属性
-
CSS3 现在还处于开发中;
- 现在所使用css基本是在css2基础上发展而来
- 2010年推出了全新版本css3
- CSS 3 在包含了所有 CSS 2 所支持的基础上更有所改进,所以不必担心兼容问题。
CSS 支持多种设备,例如手机、电视、打印机、幻灯片等。但是 CSS 在浏览器上得到了更好的推广。
回顾
用到的知识点
- 双栏布局
- 进度条实现
- 显色选取器
https://codepen.io/AlexZ33/pen/PowGpGj
CSS其他重要知识
BFC
BFC全称:Block Formatting Context,BFC翻译过来就是块级格式化上下文。
BFC是Web页面的可视化CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
说白了,他就是一个规则。
具体戳这篇文章: 什么是BFC?
- IFC(行级格式化上下文)
- GFC(网格布局格式化上下文)
- FFC(自适应格式化上下文)
层叠上下文和层叠顺序
- z-index



思考:
- z-index 什么情况下不会生效
- z-index 为 -1 的含义
- 两个 div 竖排,下边 div 上移,两者层叠顺序是怎样的?为什么?
尺寸单位及使用场景
外边距折叠
重绘&回流
渲染引擎
- 解析html结构生成DOM Tree
- 解析css生成CSS Rule Tree
- 遍历DOM Tree,逆向解析每一个样式规则,为每一个DOM Tree中的节点都应用上合适的规则,生成Render Tree
- 计算Render Tree种的每个元素的的位置,触发重排(reflow)、重绘(repaint)
- 调用Native GUI的API绘制
好用的工具
形状
正方形

https://codepen.io/AlexZ33/pen/rNaWJrL
长方形
 https://codepen.io/AlexZ33/pen/wvBoyXN
https://codepen.io/AlexZ33/pen/wvBoyXN
圆

https://codepen.io/AlexZ33/pen/JjobpBJ
三角形








https://codepen.io/AlexZ33/pen/qBEqEvZ
弯箭头符号

https://codepen.io/AlexZ33/pen/jOEVZQN
椭圆

- 原理:使用
border-radius:50%实现
https://codepen.io/AlexZ33/pen/WNbGZMe
半椭圆
- 原理:利用border-radius可以使用
/分隔开水平和垂直方向上的圆角值特性来分别设置不同方式上的圆角半径
https://codepen.io/AlexZ33/pen/vYEXeQQ
1/4椭圆
- 原理:border-radius只设置一个角的圆弧
https://codepen.io/AlexZ33/pen/GRgjMPe
平行四边形
- 原理:
transform:skew()变形。(注意:行内元素无效)


https://codepen.io/AlexZ33/pen/yLyazrV
平行四边形伪元素方案
- 原理:利用伪元素来变形,从而不影响元素内部正常内容(变形元素内部的内容也会变形)
https://codepen.io/AlexZ33/pen/OJPRxKL
菱形图片裁切
- 原理:嵌套元素,内外反向rotate,内部图片宽度与对角线平齐.(内部反向rotate是为了摆正图片)


https://codepen.io/AlexZ33/pen/MWYjOwm
菱形裁切方案二
- 原理:利用
clip-path裁切路径属性,设置其值为polygon()多边形来实现
https://codepen.io/AlexZ33/pen/mdyrqVZ
元素切角
- 原理:利用渐变(透明到实色)实现角度,利用background-size控制多个渐变互不影响实现多个切角




https://codepen.io/AlexZ33/pen/QWwKOKG
元素弧形切角
- 原理:利用径向渐变实现,多个圆角与上述同理
https://codepen.io/AlexZ33/pen/ZEYpaBX
border-image实现切角
- 原理:运用border-image结合svg图实现切角边框,通过background-clip限制背景色
https://codepen.io/AlexZ33/pen/KKwgyaW
裁切路径实现切角
- 原理:运用clip-path:polygon()实现,局限兼容性不好,裁切会忽略内部文本内容。优点:可裁切任意内容,不受背景图限制
https://codepen.io/AlexZ33/pen/RwNGjKX
梯形导航tab效果
- 原理:运用
transform:perspective()实现穿透变形
https://codepen.io/AlexZ33/pen/abzmVJj
静态饼图


https://codepen.io/AlexZ33/pen/abzmVwa
动态饼图
- 原理:伪元素遮盖旋转
https://codepen.io/AlexZ33/pen/jOEMamB
svg 实现饼图
https://codepen.io/AlexZ33/pen/povEdrr
视觉效果
单侧投影
- 原理:利用box-shadow的3个大小值外,第4个长度参数(扩张半径),当扩张半径为负的模糊半径时,即可实现单侧投影
https://codepen.io/AlexZ33/pen/YzPpwGy
邻边投影
- 原理:设置双侧位移,并设置扩张半径为模糊半径值一半
https://codepen.io/AlexZ33/pen/gObLPLg
对侧投影
- 原理:叠加两个单侧投影
https://codepen.io/AlexZ33/pen/rNaWxmP
字体排版
连字符断行
效果不理想(兼容性不好)
- hyphens: none // 隐藏连字符
- hyphens: manual //显示连字符
- hyphens: auto //自动
https://codepen.io/AlexZ33/pen/YzPwMWE
插入换行
- 原理:运用unicode中的换行符
0x000A,在CSS中即为\000A(简写为\A)来作为伪元素的content值,同时注意保留换行符和空白符white-space:pre
传统做法:通过<br/>标签来进行换行
新的思路:可以通过:before或:after伪类选择器中的content设置为“A”来进行换行,因为Unicode字符中代表换行符的为“0x000A”,在CSS中可以写为“000A”或者简化为“A”
div::after {
content: "\A";
white-space: pre; // 能够保留源代码中空白和换行符,否则content中的换行符将被忽略。
}
https://codepen.io/AlexZ33/pen/povgBEM
文本行斑马条纹
- 原理:利用
条纹背景实现条纹,再利用背景em值作为条纹大小
https://codepen.io/AlexZ33/pen/KKwVYWO
调整tab的宽度
- tab-size属性
- 原理:通过CSS3新增文本属性
tab-size:2;来设置每个tab占2个字符宽度
在需要展示代码的网页上时,通过设置tab-size属性能够指定一个tab缩进几个字符。
https://codepen.io/AlexZ33/pen/BayjEZv
为某些字符单独设置字体(华丽的&符号)
传统做法:为需要单独设置字体的字符设置class,通过class为它们设置独特的字体。
新的思路:@font-face中的unicode-range属性可以设置字体的适用于哪些字符。
@font-face {
font-family: demoFont;
src: local('Baskerville-Italic'), local('GoudyOldStyleT-Italic'); /* 应用于指定字符的字体 */
unicode-range: U+26; /* 设置生效字符,'&'的Unicode码位,可以通过'&'.chatCodeAt(0).toString(16)获取'&'的十六进制码位'26',然后前面加上'U+'前缀 */
}
p {
font-family: demoFont, Helvetica; /* demoFont字体只应用于'&'字符,其他字符会适用后续的字体'Helvetica' */
}
自定义文本下划线
传统做法:通过text-decoration:underline;
新的思路:
1、通过background与background-size设置一条自定义格式的下划线;
2、通过text-shadow可以让字符周围出现一圈白边,使的显示为下划线遇到字母的降部自动断开避让。
3、文本最好放置在行内元素内,这样下划线才能随这文本的换行也进行换行。
span {
background: linear-gradient(gray, gray) no-repeat;
background-size: 100% 1px;
background-position: 0 1.2em;
text-shadow: .05em 0 white, -.05em 0 white;
}
波浪下划线
凸版印刷效果
空心字效果/文字外发光效果/文字凸起效果
通过text-shadow为文本添加效果来实现。
文字发光效果
环形文字
1、通过SVG的path画出一个圆形。
2、通过text与textPath添加文本,并通过xlink:href属性将文本链接到路径上。
<div class='demo'>
<svg viewBox='0 0 100 100'>
<path d='M0,50 a50,50 0 1,1 0,1z' id='circle'></path>
<text>
<textPath xlink:href="#circle">fdsfdsfdsfdsfsdfdsfsdfds</textPath>
</text>
</svg>
</div>
.demo {
width:300px;
height:300px;
margin: 4em auto 0;
}
svg{
display:block;
overflow: visible;
}
path {
fill:none;
}注:这种方法不但适用于环形文字还适用于所有需要特殊路径排序的文字。
用户体验
选用合适的鼠标指针
- 原理:在不同场景下选用不同的鼠标指针。
cursor属性设置 - 隐藏光标:
cursor:none,对于老版本浏览器可以通过cursor:url(transparent.gif)来传入一张1*1的透明gif模拟隐藏
扩大可点击区域
- 原理:通过伪元素扩大按钮范围
自定义复选框
- 原理:利用checkbox的
:checked属性区分选中状态,再结合相邻label元素控制,通过伪元素实现想要的效果,再隐藏掉原复选框
开关式按钮
CSS遮罩层
- 原理:通过box-shadow实现。缺陷:遮罩层下还是可以操作
原生modal遮罩层
- 原理:通过
::backdrop伪类实现遮罩
模糊背景弱化
- 原理:通过滤镜模糊
filter:blur()模糊背景
自定义滚动条样式
https://codepen.io/AlexZ33/pen/WdvrZz
https://codepen.io/AlexZ33/pen/QWwKpNr
https://codepen.io/AlexZ33/pen/abzmJNe
结构布局
自适应内部元素
- 原理:通过CSS3新增属性
min-content让元素宽度最大宽度为其内部不可断行的元素宽度
<p>Let’s assume we have some text here. Bacon ipsum dolor sit amet turkey veniam shankle, culpa short ribs kevin t-bone occaecat.</p>
<figure>
<img src="http://csssecrets.io/images/adamcatlace.jpg" />
<figcaption>
这个小猫特别可爱,她的名字叫做镜心。按时发发发发发生发发的方法发发发
</figcaption>
</figure>
<p>We also have some more text here. Et laborum venison nostrud, ut veniam sint kielbasa ullamco pancetta.</p>如果没有设置任何样式时,效果如下:
如何让文字去自适应图片的宽度呢?这就是问题的关键点了,如何让元素去自适应内部元素?而不是去自适应它的父元素呢?答案就是width: min-content: 表示该元素的宽度将被解析为它内部最大的不可断行的元素的宽度(例如:最宽的单词,图片,或者具有固定宽度的盒元素)
figure {
/* 表示该figure的宽度是由内部最大的不可断行元素的宽度所决定 */
max-width: min-content;
}由于min-content是css3特性,部分浏览器可能不支持,所以我们需要一个平稳的回退方案,那就是提供一个固定的max-width值
figure {
max-width: 300px;
margin: auto;
}
figure > img { max-width: inherit }https://codepen.io/AlexZ33/pen/rNaeNbB
精准控制表格列表
- 原理:通过设置
table-layout:fixed把表格更多的控制权交到开发者手里,而不是让浏览器决定内容多少时变更理想的渲染宽度
大家在实际开发的过程中,尤其是后台管理系统,表格的使用会非常频繁,但是对于,表格的宽的控制,可能有时候并没有达到我们想要的效果,原因可能还是我们对于表格的相关属性不是很清楚,尤其是table-layout:auto/fixed;
- auto为默认值,表示自适应单元格中的内容,此时设置宽度无效。
- fixed表示均等分割,即宽度是等分均分的,当然,我们也可以设置宽度。
首先,我们看一下auto的效果:
<table>
<tr>
<th>序号</th>
<th>文案1</th>
<th class="third">文案2</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>科比布莱恩特,一个伟大的时代,一个伟大的球员,还有一群伟大的球迷</td>
<td class="third">科比布莱恩特,一个伟大的时代,一个伟大的球员,还有一群伟大的球迷科比布莱恩特,一个伟大的时代,一个伟大的球员,还有一群伟大的球迷科比布莱恩特,一个伟大的时代,一个伟大的球员,还有一群伟大的球迷</td>
<td>
<a href="">编辑</a>
</td>
</tr>
</table>
//css
table{
width: 800px;
border-collapse: collapse;
width: 100px;// 此时设置了宽度也不会生效,因为此时table-layout为auto。
}
table tr td, table tr th {
border: 1px solid #ddd;
}
那我们在上面的基础上,给table加一个table-layout:fixed,效果如下:
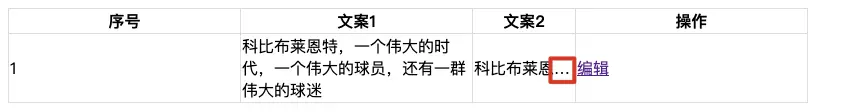
此时,我们看到部分单元格文本较多,如何隐藏呢?这时,我们可以用text-overflow:ellipsis , 该属性要同时配合:overflow:hidden;white-space:nowrap;以及一个指定的宽度才可以生效。 代码如下:
table{
width: 800px;
border-collapse: collapse;
table-layout: fixed;
}
table tr td, table tr th {
border: 1px solid #ddd;
}
table tr th:nth-child(3) {
width: 100px;
}
table tr td:nth-child(3) {
width: 100px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
最终的效果如下:
此时,有个细节要注意:我们直接设置td的宽度为100px,效果是没有生效的,必须设置th的宽度为100px,单元格的宽度才生效。
这是因为table渲染的时候,一般是根据第一行的样式去渲染,此时第一行是th构成的,所以此时th没有设置宽度,即使td设置了宽度,渲染的时候同一列的其他单元格还是根据th去渲染,所以此处,我们直接设置td的宽度是无效的,当然大家也可以把th构成的这一行删掉,然后再设置td的宽度,这时就可以生效了,因为此时第一行就是td构成的
https://codepen.io/AlexZ33/pen/mdyPyOx
全背景等宽内容居中
绝对底部 (Stricky Footer)
什么是绝对底部或粘性页脚(stricky footer), 指页脚紧密的连接到视口的底部 。
如果内容尺寸足够长, 则页脚位于内容的正下方。
效果图:

- calc(): 用于计算所应用区域的最小高度(window height - header height - footer height)
- flex
过渡动画
动画调速函数
-
- CSS在提供了内置了几种缓动函数
ease,linear,ease-in,ease-out,ease-in-out外,还提供了cubic-bezier()用于开发者定定义调速函数。 - animate.css动画库
- CSS在提供了内置了几种缓动函数
https://codepen.io/AlexZ33/pen/mdyOJOx
https://codepen.io/SebL/pen/pqJzn
https://codepen.io/AlexZ33/pen/yLyVEJW
逐帧动画-CSS实现Loading动态图
- 原理:通过把所有帧全部拼合到一张PNG图中,以一个一帧大小元素来容纳,变换background-position值实现帧过度,通过animation的steps()函数实现不平滑过度,从而显示每帧动画
https://codepen.io/AlexZ33/pen/NWPbzVQ
3D翻转
https://codepen.io/AlexZ33/pen/xJEYGX
上下循环滚动效果
https://codepen.io/AlexZ33/pen/MWYjpKz
实战技巧
使用CSS复位
CSS复位可以在不同的浏览器上保持一致的样式风格。您可以使用CSS reset 库Normalize等,也可以使用一个更简化的复位方法:
*,
*::before,
*::after {
box-sizing: border-box;
margin: 0;
padding: 0;
}现在元素的 margin 和 padding 已为0,box-sizing可以管理您的CSS盒模型布局。
https://codepen.io/AlexZ33/pen/VwwoJGJ
注意:如果你遵循接下来继承 box-sizing讲解的这个技巧, 你不需要在以上代码中添加 box-sizing 属性。
继承 box-sizing
从 html 元素继承 box-sizing :
html {
box-sizing: border-box;
}
*,
*::before,
*::after {
box-sizing: inherit;
}如此在插件或其它组件里改变 box-sizing 变得简单。
每日一拓展(长期学习目标)
https://juejin.im/post/5cf5f358e51d45778f076ce5

https://codepen.io/AlexZ33/pen/xxbVbKV
实战技巧
1、适配技巧
2、不同浏览器兼容
3、不同设备兼容
4、业务中常见样式bug和解决
常用组件
CSS导航栏下划线跟随效果
纯CSS实现简单骨骼动画
扫二维码CSS动画
https://codepen.io/AlexZ33/pen/WNbQKez
拓展阅读
《CSS揭秘》




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。