小编也是刚刚开始接触electron,最近公司项目用到了,让自己研究研究,这里有点自己学习心得,并希望给最近又要学习的小伙伴一些学习的小捷径,希望有所帮助=====,话不多说我们开始吧!!!
何为Electron
相信大家一开始接触electron,都是一样的都有一种疑惑,他到底是干啥的呢。下面小编为大家讲解一下。
Electron是一个能让你使用传统前端技术(Nodejs, Javascript, HTML, CSS)开发一个跨平台桌面应用的框架。这里所说的桌面应用指的是在Windows、OSX及Linux系统上运行的程序。
也就是说electron他是开发桌面应用程序,可以兼容window、osx、Liunx.
其中我们最熟悉的和使用的Atom和VsCode编辑器就是基于Electron实现的。
搭建并启动第一个Electron-vue项目
#我们电脑必须先安装好node 安装 vue-cli 和 脚手架样板代码
npm install -g vue-cli接下来我们开始安装第一个项目,可能等待的事件有点长,大家耐心等待。
vue init simulatedgreg/electron-vue vue-markdown项目中遇到,就一直回车回车即可,在这里项目初始化完成后,使用了scss/sass,并且默认安装了axios, vue-electron, vue-router, vuex等我们在项目中常用的vue全家桶。
# 安装依赖并运行你的程序
cd vue-markdown
yarn # 或者 npm install
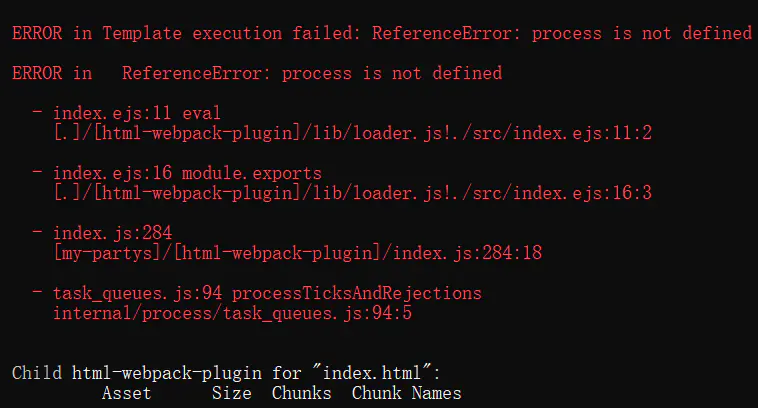
yarn run dev # 或者 npm run dev在此或许你会遇到报错问题,
不要担心,小编已经找到解决方案,非常简单,
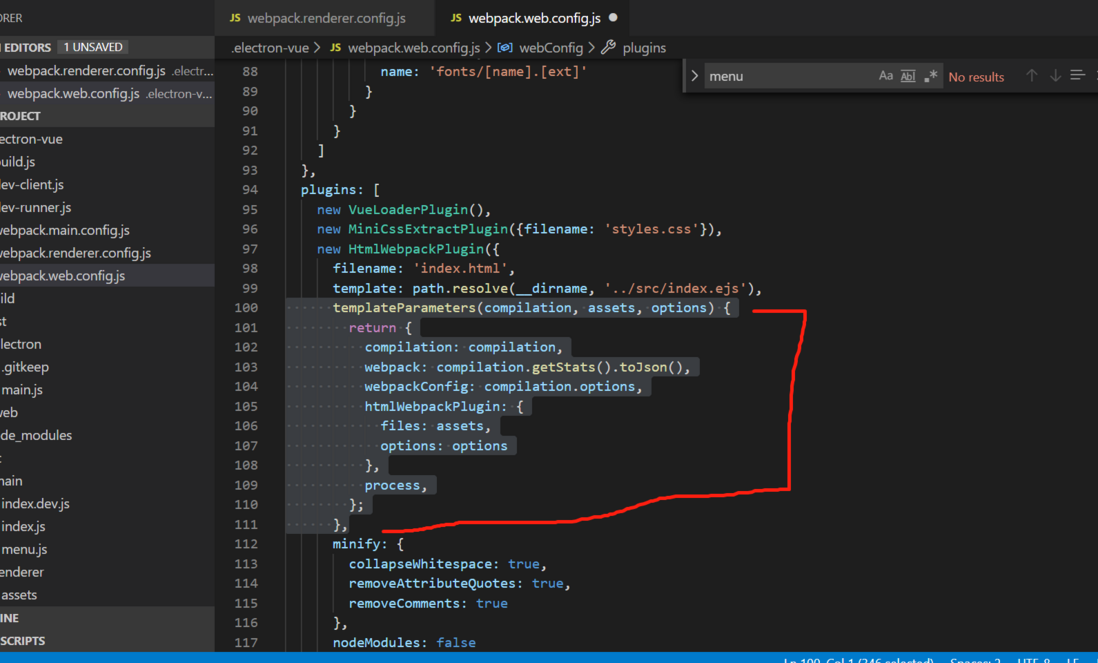
找到.electron-vue中里面webpack.web.config.js 和.electron-vue/webpack.renderer.config.js中的HtmlWebpackPlugin,添加templateParameters,
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
},
两个js 修改,都是添加这个。修改完成后,你再次启动项目。
!!!如果没遇到报错,你直接启动项目即可。
启动完成之后你会看到这样界面证明你新建成功了,恭喜你!
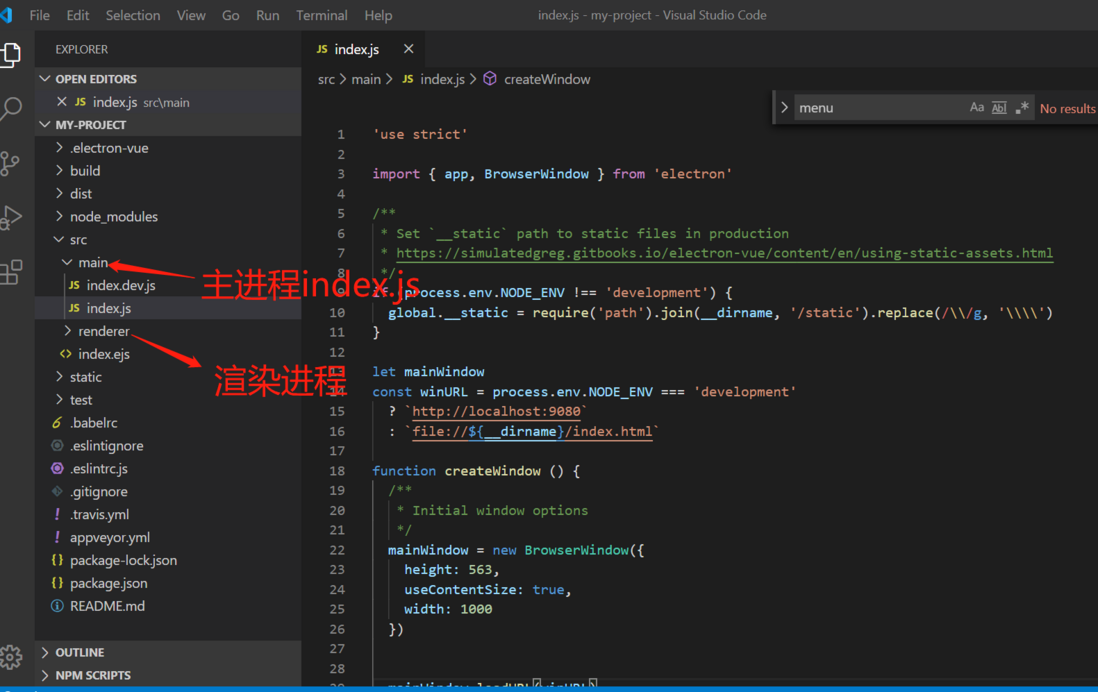
讲解一下Electron-vue项目文件结构
electron分为两个进程,main和renderer进程
在main主进程中,
index.js就是主进程的进程js
在renderer渲染进程中
renderer进程下目录及作用
assets:放置静态资源,如图片,视频,静态配置
common:放置静态js,如页面需要的公共功能
commponents:放置vue页面
router:放置页面路由
store: 放置公共模块,如vuex1,BrowserWindow,创建窗口
function createWindow() {
mainWindow = new BrowserWindow({ //创建接口
width: Integer -窗口宽度,单位像素. 默认是 800
height: Integer - 窗口高度,单位像素. 默认是 600.
x: Integer - 窗口相对于屏幕的左偏移位置.默认居中.
y: Integer - 窗口相对于屏幕的顶部偏移位置.默认居中.
useContentSize:Boolean - width和 height使用web网页size, 这意味着实际窗口的size应该包括窗口框架的size,稍微会大一点,默认为 false
center:Boolean - 窗口屏幕居中.
minWidth:Integer - 窗口最小宽度,默认为 0
minHeight:Integer - 窗口最小高度,默认为 0
maxWidth:Integer - 窗口最大宽度,默认无限制.
maxHeight:Integer - 窗口最大高度,默认无限制.
resizable:Boolean - 是否可以改变窗口size,默认为 true
movable:Boolean - 窗口是否可以拖动. 在 Linux 上无效. 默认为 true
minimizable:Boolean - 窗口是否可以最小化. 在 Linux 上无效. 默认为 true
maximizable:Boolean - 窗口是否可以最大化. 在 Linux 上无效. 默认为 true
closable:Boolean - 窗口是否可以关闭. 在 Linux 上无效. 默认为 true
alwaysOnTop:Boolean - 窗口是否总是显示在其他窗口之前. 在 Linux 上无效. 默认为 false
fullscreen:Boolean - 窗口是否可以全屏幕. 当明确设置值为 false,全屏化按钮将会隐藏,在 macOS 将禁用. 默认 false
fullscreenable:Boolean - 在 macOS 上,全屏化按钮是否可用,默认为 true
skipTaskbar:Boolean - 是否在任务栏中显示窗口. 默认是false
kiosk:Boolean - kiosk 方式. 默认为 false
title:String - 窗口默认title. 默认 "Electron"
icon:NativeImage - 窗口图标, 如果不设置,窗口将使用可用的默认图标.
show:Boolean - 窗口创建的时候是否显示. 默认为 true
frame:Boolean - 指定 false来创建一个 Frameless Window. 默认为 true
acceptFirstMouse:Boolean - 是否允许单击web view来激活窗口 . 默认为 false
disableAutoHideCursor:Boolean - 当 typing 时是否隐藏鼠标.默认 false
autoHideMenuBar:Boolean - 除非点击 Alt,否则隐藏菜单栏.默认为 false
enableLargerThanScreen:Boolean - 是否允许改变窗口大小大于屏幕. 默认是 false
backgroundColor:String -窗口的 background color 值为十六进制,如 #66CD00(支持透明度). 默认为在 Linux 和 Windows 上为 #000(黑色) , Mac上为 #FFF(或透明).
hasShadow:Boolean - 窗口是否有阴影. 只在 macOS 上有效. 默认为 true
darkTheme:Boolean - 为窗口使用 dark 主题, 只在一些拥有 GTK+3 桌面环境上有效. 默认为 false
transparent:Boolean - 窗口 透明. 默认为 false
type:String - 窗口type, 默认普通窗口.
titleBarStyle:String - 窗口标题栏样式.
webPreferences:Object - 设置界面特性.
});
mainWindow.loadURL(winURL); //加载窗口url,来自renderer进程的页面
app.on("ready", createWindow); //app准备好时创建窗口
可根据需求设置以上属性。2,app方法模块
//当window-all-closed触发时,退出app
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
//当electron初始化完成,调取新窗口打开页面
app.on('ready', createWindow)
will-finish-launching:在应用完成基本启动进程之后触发
ready:当electron完成初始化后触发
window-all-closed:所有窗口都关闭的时候触发,在windows和linux里,所有窗口都退出的时候通常是应用退出的时候
before-quit:应用退出前触发
will-quit:即将退出应用时触发
quit:应用退出时触发
win.maxmize::应用最大化
win.minmize: 应用最小化
hide: 当窗口隐藏时
close:窗口关闭3,主进程与渲染进程通信时
1、主进程---->渲染进程传送数据.
在主进程这样写 通过一个字段叫“message"
//发送到渲染进程
mainWindow.webContents.on('did-finish-load', function() {
mainWindow.webContents.send('message','我是主进程向渲染进程发送的数据')
});在渲染进程中如何接受呢?
mounted(){
this.$electron.ipcRenderer.on('message',(event,data) => {
console.log('data:', data) // 主进程发送到渲染进程的数据
});2、渲染进程---->主进程
主进程接受渲染进程的消息,通过一个字段叫message
ipcMain.on('message',(event,data)=>{
console.log(data); //通过控制台打印渲染进程发送来的消息
})
渲染进程发送消息给主进程 通过字段message
this.$electron.ipcRenderer.send('message','我是渲染进程发送给主进程的数据');3、两者相结合 渲染进程发送给主进程,,然后主进程再发送给渲染进程并打印在页面上。
主进程接收消息,并返回回复信息
ipcMain.on('message',(event,arg)=>{
console.log(arg); //通过控制台打印消息
event.sender.send('reply','message from main.js'); //向发送者回复消息
})
再渲染进程发送数据 ,并接受主进程返回数据,显示在页面上
mounted(){
//向主进程发送消息
ipcRenderer.send('message','meaasge from renderer!');
//接收消息并展示到页面上
ipcRenderer.on('reply',(event,arg)=>{
document.getElementById('message').innerHTML=arg;
})
});在此过程中,可能会遇到一些奇奇怪怪的问题哦,比如小编就遇到了。
Errors:
1.http://eslint.org/docs/rules/eol-last 表示:文档末尾要换行;
Errors:
2 http://eslint.org/docs/rules/spaced-comment 表示: // 注释后要跟空格。
Errors:
3 http://eslint.org/docs/rules/indent 表示:缩进错误,设置'indent':0,
Errors:
4 http://eslint.org/docs/rules/no-tabs 表示:tab缩进错误
等等类似的报错信息,全是因为文件编码的代码不符合eslint语法校验规则。
解决方案:
此处是因为u你在新建项目时 默认是校验eslint,应该选择NO
如果项目已经新建好了,在这个就属于亡羊补牢了,涉及的文件有三个,都位于目录.electron-vue/下,分别是:
.electron-vue/webpack.main.config.js
.electron-vue/webpack.renderer.config.js
.electron-vue/webpack.web.config.js
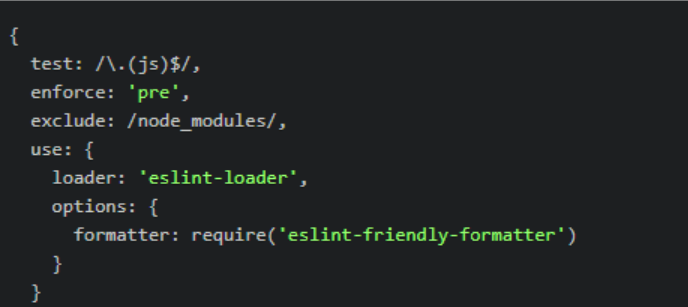
修改的代码,也很一致,方法就是:找到类似如下的配置,然后删除即可。
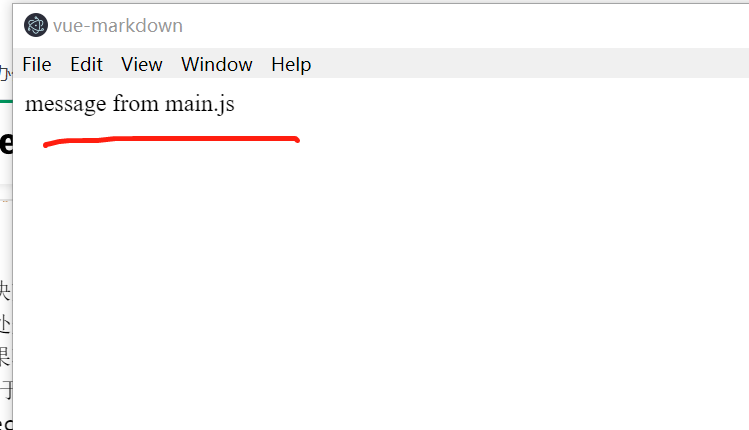
言归正传,如果此时你是ok的,我们刷新页面就会看到
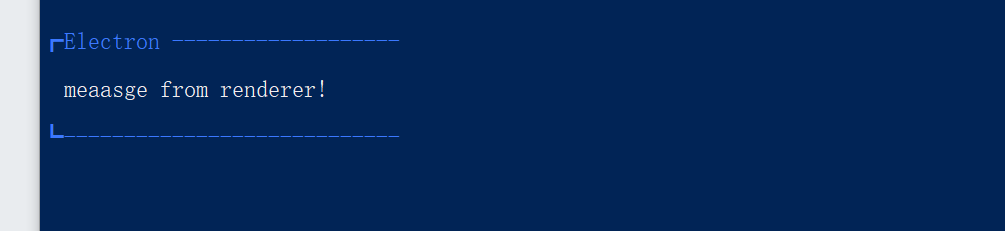
控制台显示:
此时我们就告一段落,完成了渲染进程---主进程,,,主进程---渲染进程的数据传递!!!
小编不易,如有收获,微信赏小编喝杯娃哈哈
单身狗的 葵花宝典,撩妹必备 敬请关注!










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。