还是前两天的那个唱歌中间页,上线前发现滚动时候体验不好。
因为之前没有做吸顶效果,搜索内容然后滚下去,没有找到内容需要再手动划上来。
方案一:JS 实现
js 无敌大法好。兼容极佳,但是体验上就比较感人了。这里不过多介绍。
方案二:Fixed 实现
fixed 是基于浏览器的定位,在组件中显的不是很适用。
而且在 iOS 也有兼容性问题。
方案三:Sticky 实现
sticky 是新加的 position 的值,可以用于实现粘性定位。
但是显示上会抖动,demo2
方案四:定高 + calc 实现
demo3,组件接收一个 height 参数,用于设置组件高度,默认值是 100vh,下面放一下伪代码。
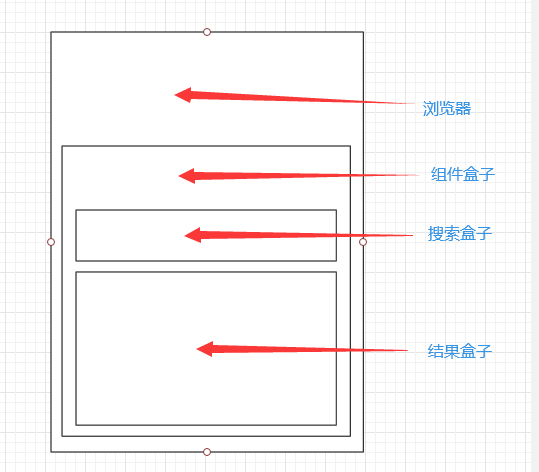
组件盒子{
max-height: 100vh; 防止传进来的高度太高。
}
搜索盒子{
height: 30px;人为的设置好高度
}
结果盒子{
height: calc(100% - 30px);通过 calc 来写死高度
overflow: scroll;这里 scroll 和 auto 都是可以的,不设置的话无法滑动
}方案五:absolute + box-sizing 实现
demo4 因为 absolute 是基于第一个非 static 祖先定位,所以我们可以让搜索盒子基于组件盒子定位,下面伪代码。
组件盒子{
max-height: 100vh; 防止传进来的高度太高。
position: relative; 让里面的absolute基于自己定位
}
搜索盒子{
height: 30px;人为的设置好高度
position: absolute;设置为相对定位
top:0;
width: 100%; 决定定位的话宽度就没有了,防止漏出地下的内容。
}
结果盒子{
height: 100%;
padding-top: 30px; 上面加个展位空白格,防止看不到第一条
box-sizing: border-box; 修改盒子模型,height = border+padding+content
overflow: scroll;这里 scroll 和 auto 都是可以的,不设置的话无法滑动
}还有什么实现方案?
微信公众号:前端linong
欢迎大家关注我的公众号。有疑问也可以加我的微信前端交流群。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。