在前端开发中,通过CSS实现布局容器的居中,也有诸多方法方式,当然也是CSS面试题中的经典面试题,在本文章中会系统的分析综述 通过 Flexbox 布局模块 与 CSS Grid布局模 实现容器的居中效果。
在传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性来实现基本布局,包括本文章的居中排列。
| ** | 你可能需要 |
|---|---|
| CSDN | 网易云课堂教程 |
| 掘金 | EDU学院教程 |
| 知乎 | Flutter系列文章 |
本文章首发于微信公众号(biglead) 我的大前端生涯 ,同步刊登各技术论坛。
1 Flexbox中实现水平垂直居中
1.1 Flexible Box 的简述
在2009年,W3C提出出的 Flex 布局方案,Flex是Flexible Box的缩写,可意为”弹性布局”,任何一个容器都可以指定为Flex布局,可用来为盒状模型提供最大的灵活性。
采用Flex布局的元素,称为Flex容器(flex container),以下称为 Flexbox ,Flex容器中的所有子元素称为Flex项目(flex item)。
任何一个容器都可以指定为Flex布局,如下所示:
.box{
display: flex;
}或者是
.box{
display: inline-flex;
}可点击这里查看 CSS中flex和inline-flex的区别
Flexbox 默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end,如下图所示:
1.2 Flexible Box 中子 Item的居中对齐
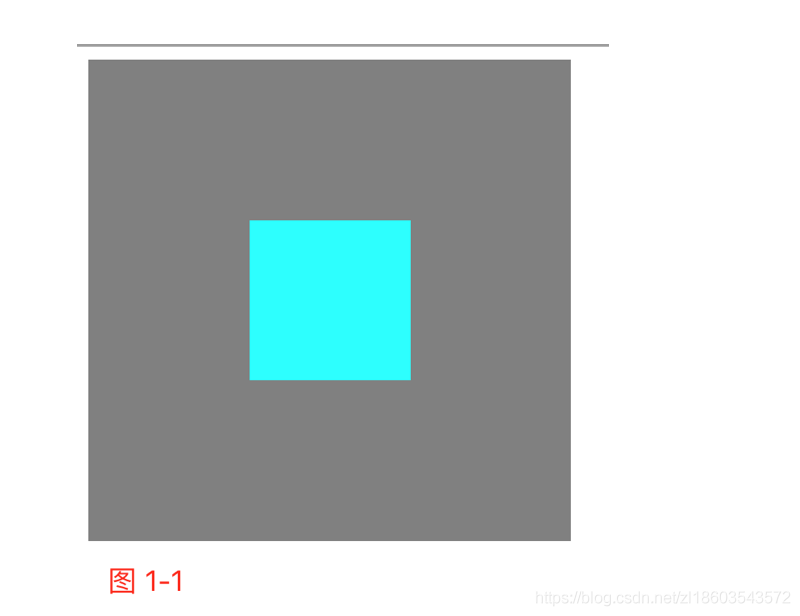
在Flexbox布局模块中,使其子 Item (flex item) 居中对齐(水平方向与竖直方向全部居中),如下图 1-1 所示效果:
1.2.1 实现方式一 只设置 Flex容器的属性
如图 1-1 中所示的效果,只需要在Flex容器上设置justify-content、align-items的值为center时,可以让元素在Flex容器中达到水平垂直居中的效果,如下代码清单1-2所示:
/*代码清单1-2*/
<div class="flex__container">
<div class="flex__item"></div>
</div> /*Flex 容器*/
.flex__container {
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 300px;
background-color: gray;
}
/*Flex 子 Item */
.flex__item {
width: 100px;
height: 100px;
background-color: aqua;
}
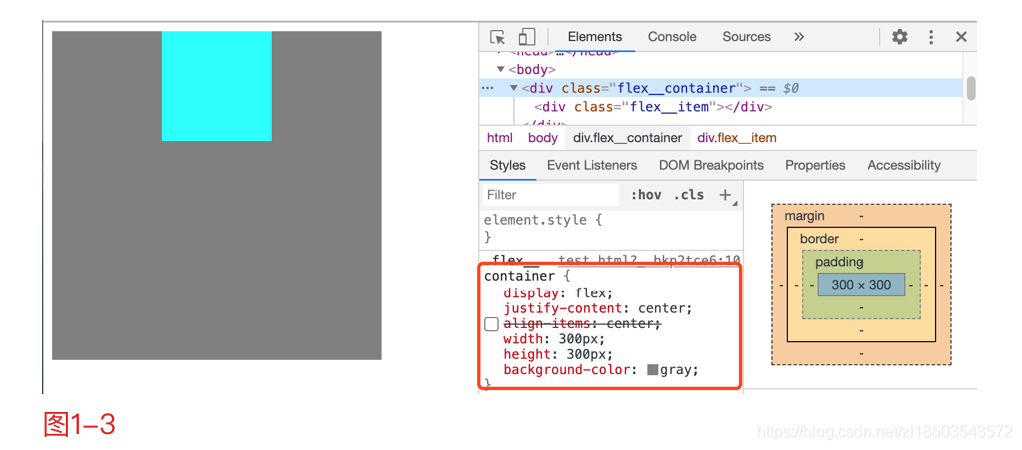
justify-content 用来设置水平居中,如下图1-3所示:
align-items 用来限制竖直居中,如下图1-4所示:
如下图1-2中所示,将Flex容器中的子Item增加为 4 个,此种方法设置的居中效果依然有效果。
图 1-2 中对应的 代码如下:
/*代码清单1-3*/
<div class="flex__container">
<div class="flex__item"></div>
<div class="flex__item"></div>
<div class="flex__item"></div>
<div class="flex__item"></div>
</div>
/*Flex 容器*/
.flex__container {
display: flex;
justify-content: center;
align-items: center;
/*flex-direction: column;*/
/*display: inline-flex;*/
width: 300px;
height: 300px;
background-color: gray;
}
/*Flex 子 Item */
.flex__item {
width: 50px;
height: 50px;
margin-left: 10px;
margin-top: 10px;
background-color: aqua;
}
1.2.2 实现方式 二 同时设置 Flex容器属性与其子Item的属性
/*Flex 容器*/
.flex__container {
display: flex;
justify-content: center;
}
/*Flex 子 Item */
.flex__item {
align-self: center;
}对应的 Html 层级代码如下:
<div class="flex__container">
<div class="flex__item"></div>
<div class="flex__item"></div>
</div>1.2.3 Flex容器中子 Item 设置margin: auto
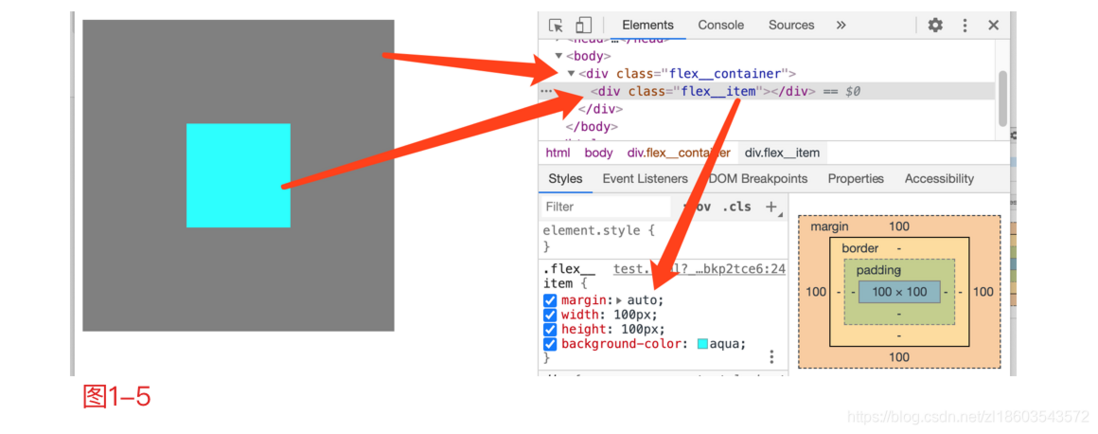
如果在Flex容器中只有一个 子 Item ,可以在 Item中显式的设置margin的值为auto,也可以实现水平垂直居中效果,如下图1-5所示:
2 Grid 布局中实现水平垂直居中
Css 中的 Grid 布局可称为 CSS Grid Layout Module ,是CSS为布局新增的一个模块,简单的理解为 Grid 布局,是一个网络布局,任何一个容器都可以指定为 Grid 布局,如下所示:
.box{
/*或者 inline-grid */
display: grid;
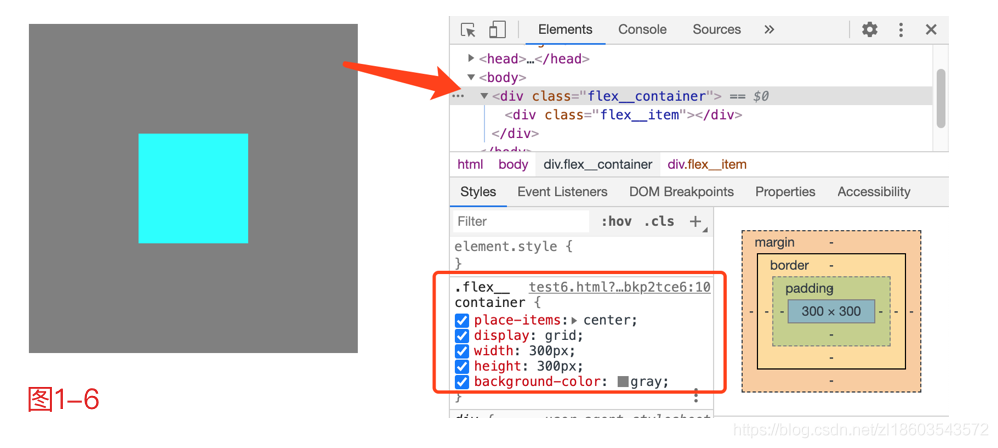
}在 Grid 布局中,实现其子 Item的垂直水平居中效果可直接 配置 place-items 为 center ,如下图 1-6所示:
/*Grid 容器*/
.flex__container {
/*或者 inline-grid */
display: grid;
place-items: center;
}完毕









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。