position
根据学习他人的资料,自己整理下笔记,巩固下css中五种定位方式知识点,温故知新,不断在工作中提升自我。
position 属性的五个值:
- static
- relative
- fixed
- absolute
- sticky(粘性定位)
下面直接上图和代码举例:
static
html里面所有元素的position的默认值都是static,static会跟随html排版的流程移动。static对于top,left,right,bottom设定值不会生效。
比如我在static的div上面放了一个高度120px的div,则static属性div会被挤下去。
<div class="height"></div>
<div class="static"></div>.static{
position:static;
width:360px;
height:360px;
}
.height{
width:750px;
height:120px;
}absolute
绝对定位,元素会它最近的一个父类容器去定位,该父类容器position的值必须是:relative、absolute、fixed,若没有这样的父元素,则该元素会相对于body进行定位。
绝对定位偏移值由其top、bottom、left、right值确定。
而绝对定位的元素若超出其父元素的边界,要想将溢出的部分隐藏,则想隐藏在哪个父类里,该父类必须同时设置position为relative/absolute/fixed中一种,并且overflow需要设定为hidden。
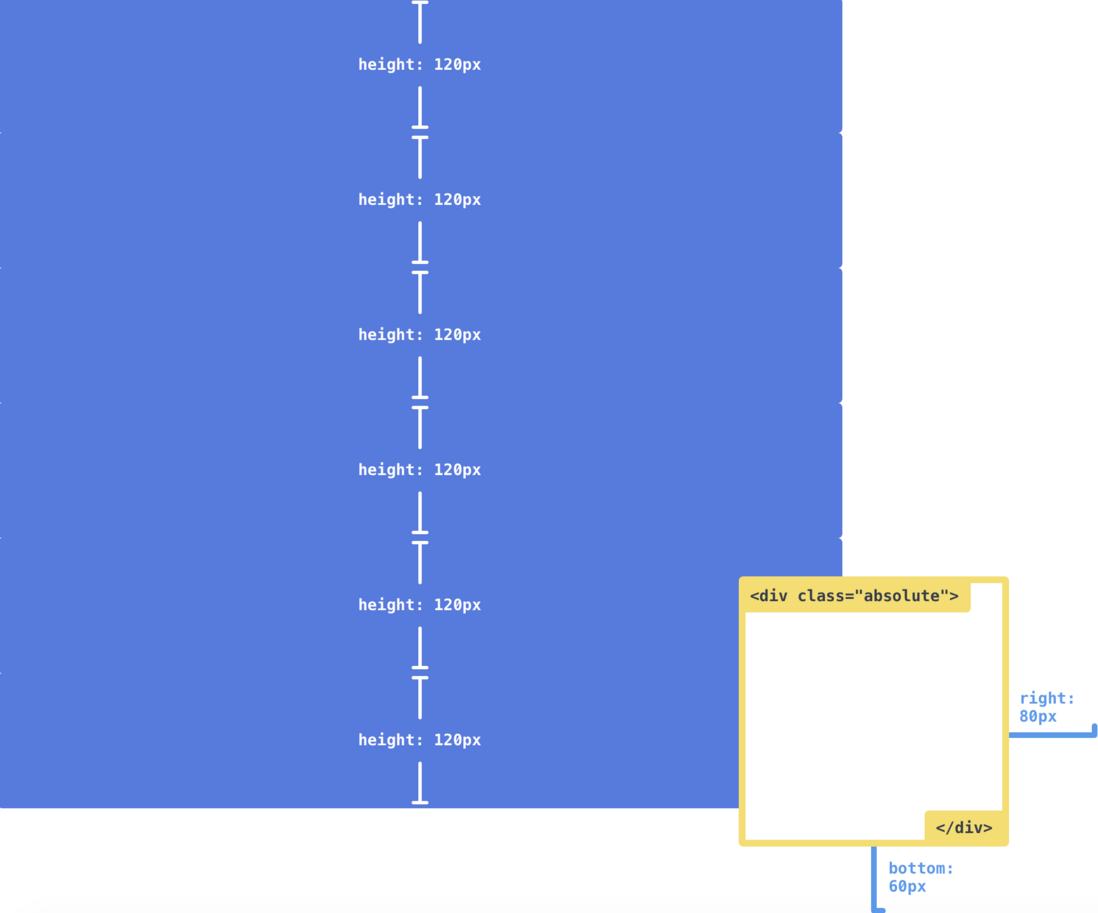
看以下例子:
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="absolute"></div>.height{
width:750px;
height:120px;
}
.absolute{
position:absolute;
width:240px;
height:240px;
right:80px;
bottom:60px
}从上图看,absolute定位并不会受到到height元素排版影响。
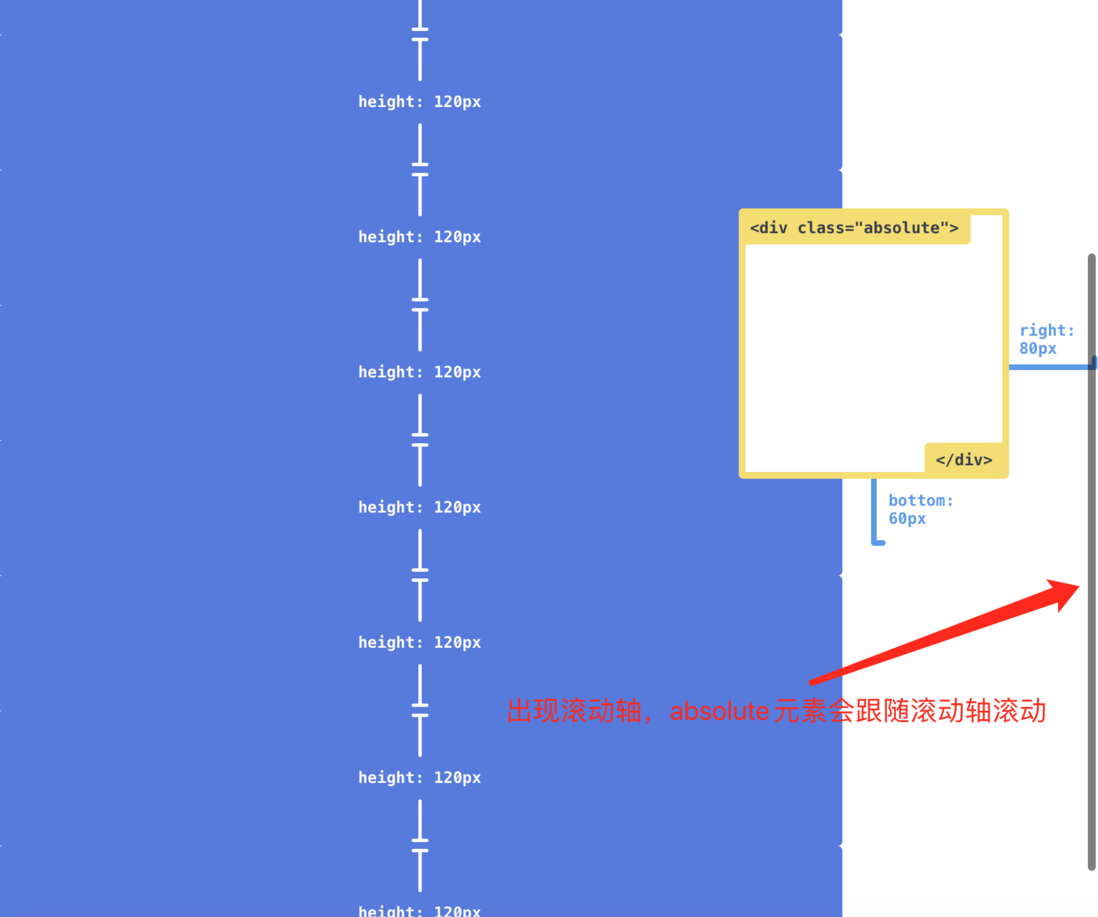
我们在多复制几份height元素,让页面出现滚动轴,这时候会发现absolute元素会随滚动轴滚动。
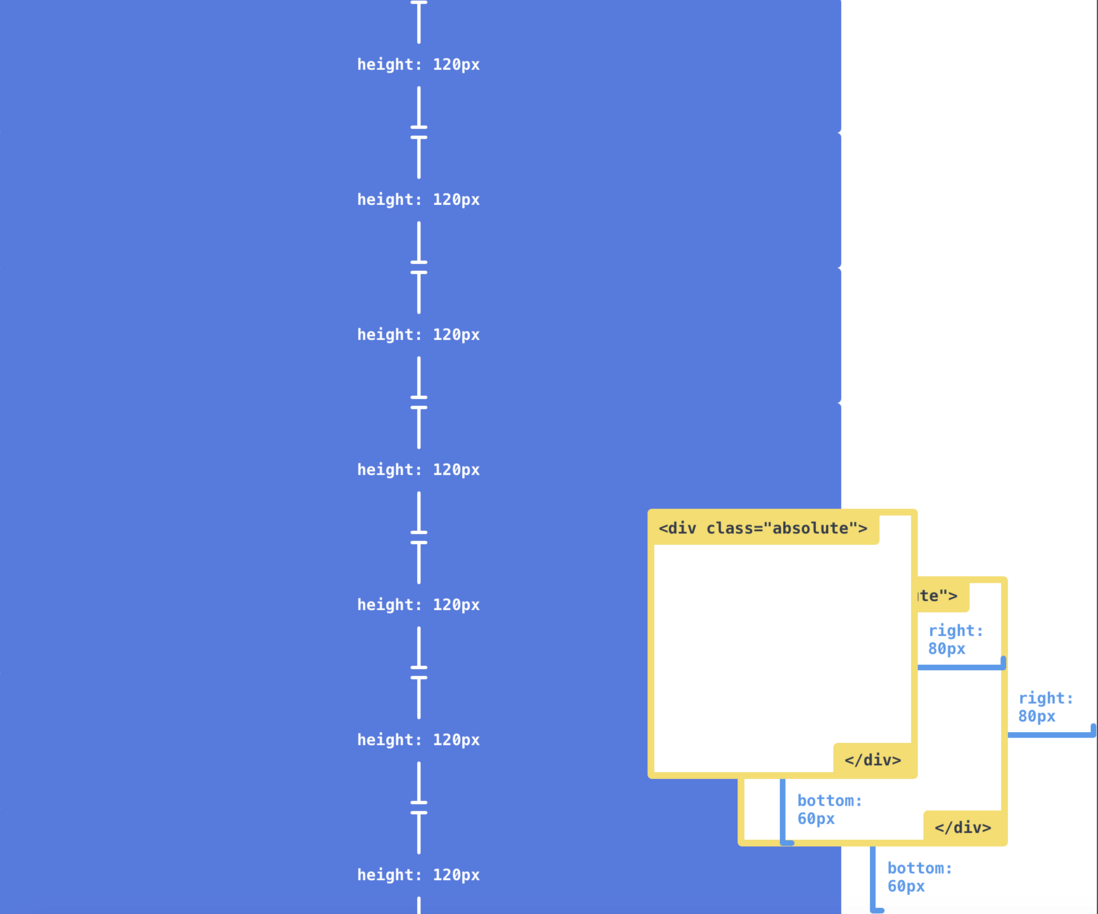
另外,如下图,如果我们把absolute元素嵌套入absolute元素中,则最里层的div会根据父层的absolute元素的位置去定位。正好印证了上面说的元素会它最近的一个父类容器去定位,该父类容器position的值必须是:relative、absolute、fixed,若没有这样的父元素,则该元素会相对于body进行定位。
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="absolute">
<div class="absolute"></div>
</div>
relative
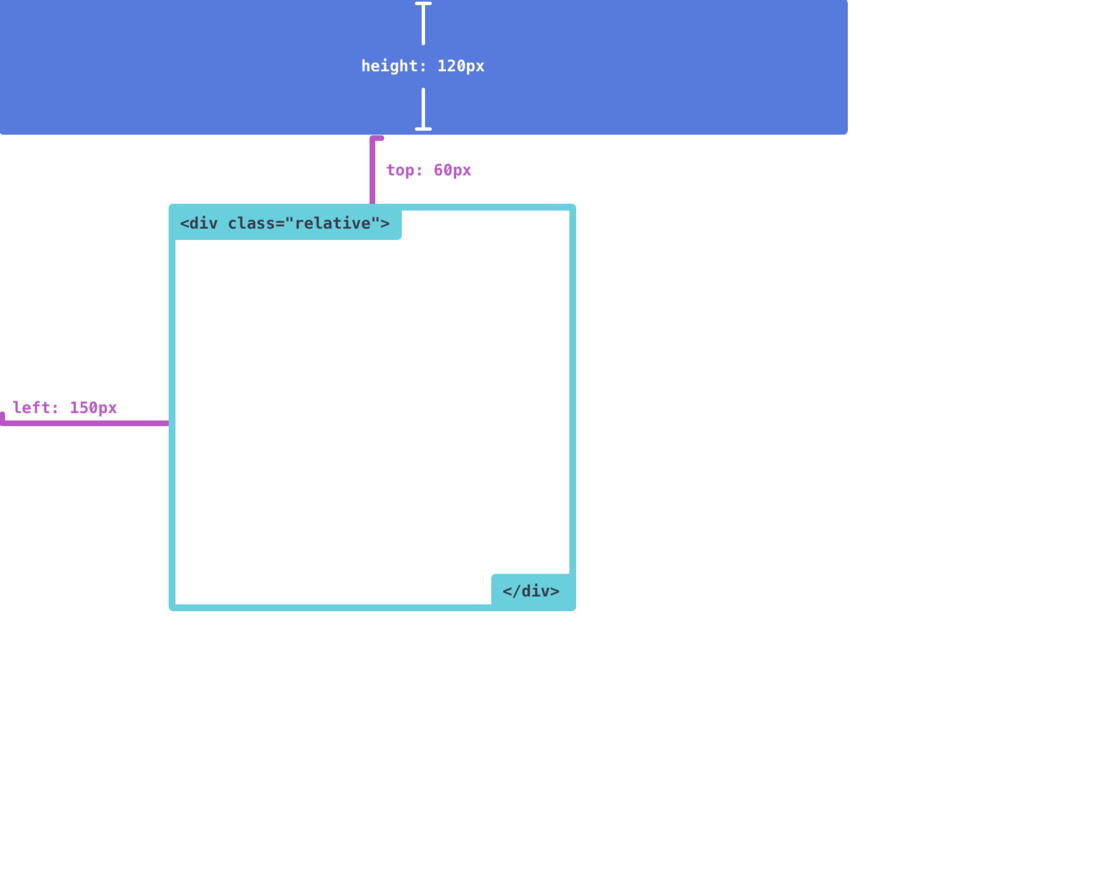
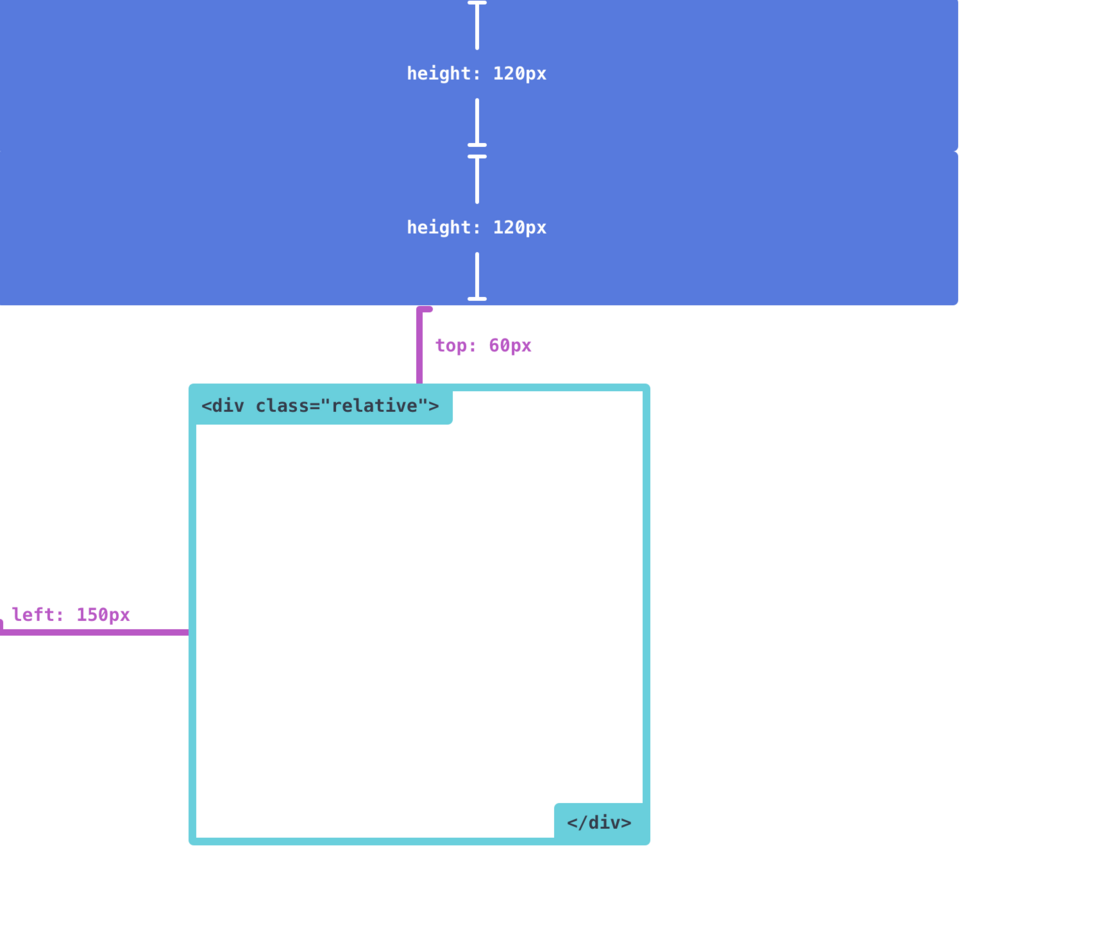
relative和static很相似,都会跟随html排版流程移动,但它比static多了top,left,right,bottom的设定。即它是跟随html排版流程定位之外,还会透过top,left,right,bottom去调整位置。以下举例:
<div class="height"></div>
<div class="relative"></div>.height{
width:750px;
height:120px;
}
.relative{
position:relative;
width:360px;
height:360px;
top:60px;
left:150px;
}从上图一目了然,relative元素跟随了height的排版而浮动了,并且根据top和left来进行定位。
增加了一个div,relative元素向下移动。
<div class="height"></div>
<div class="height"></div>
<div class="relative"></div>relative最重要一个功能就是在他里面的子元素,如果定位方式是absolute,则子元素会根据relative的位置去定位。
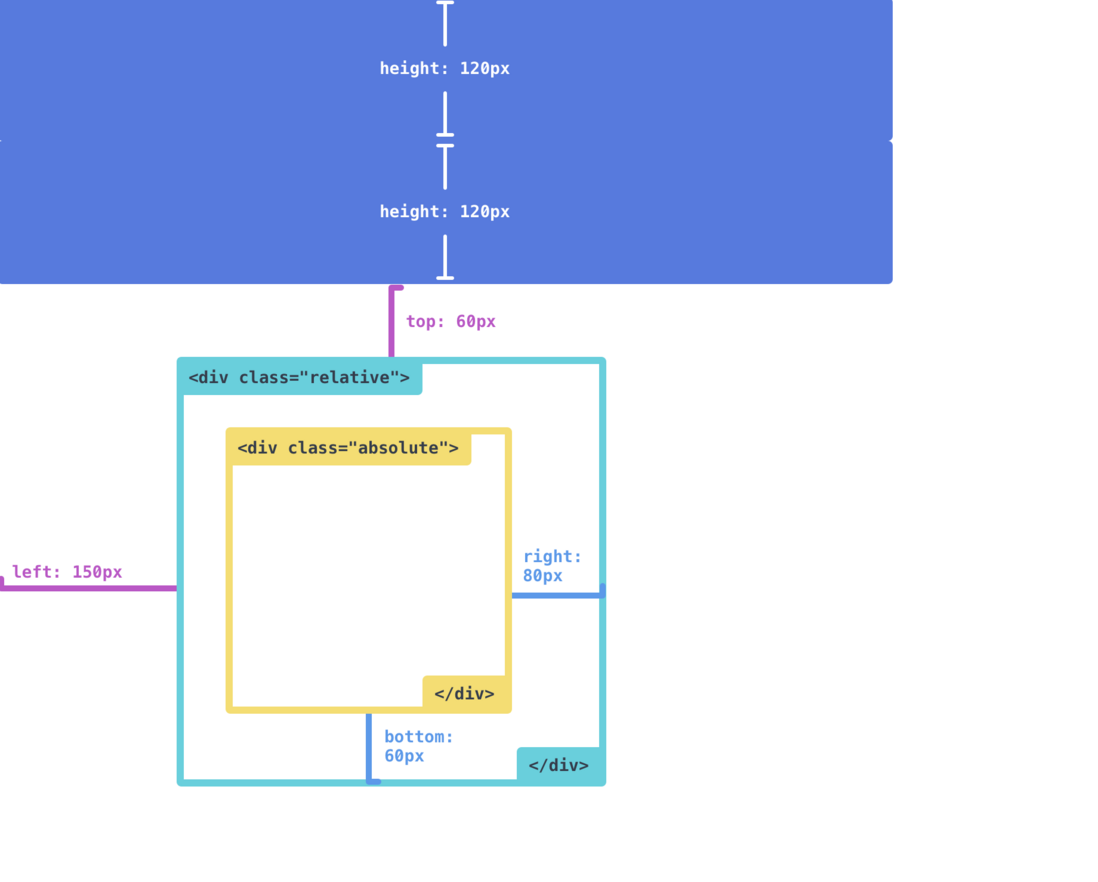
<div class="height"></div>
<div class="height"></div>
<div class="relative">
<div class="absolute"></div>
</div>.height{
width:750px;
height:120px;
}
.relative{
position:relative;
width:360px;
height:360px;
top:60px;
left:150px;
}
.absolute{
position:absolute;
width:240px;
height:240px;
right:80px;
bottom:60px;
}从这张图看,我们会发现absolute子元素的right和bottom是根据relative元素的位置去定位的。这在平时项目中非常常用。
而如果你将relative元素替换为static,则会发现absolute元素完全无视static元素。
<div class="height"></div>
<div class="height"></div>
<div class="static">
<div class="absolute"></div>
</div>
.height{
width:750px;
height:120px;
}
.static{
position:static;
width:360px;
height:360px;
}
.absolute{
position:absolute;
width:240px;
height:240px;
right:80px;
bottom:60px;
}fixed
fixed和absolute很相似,不同地方有两点:
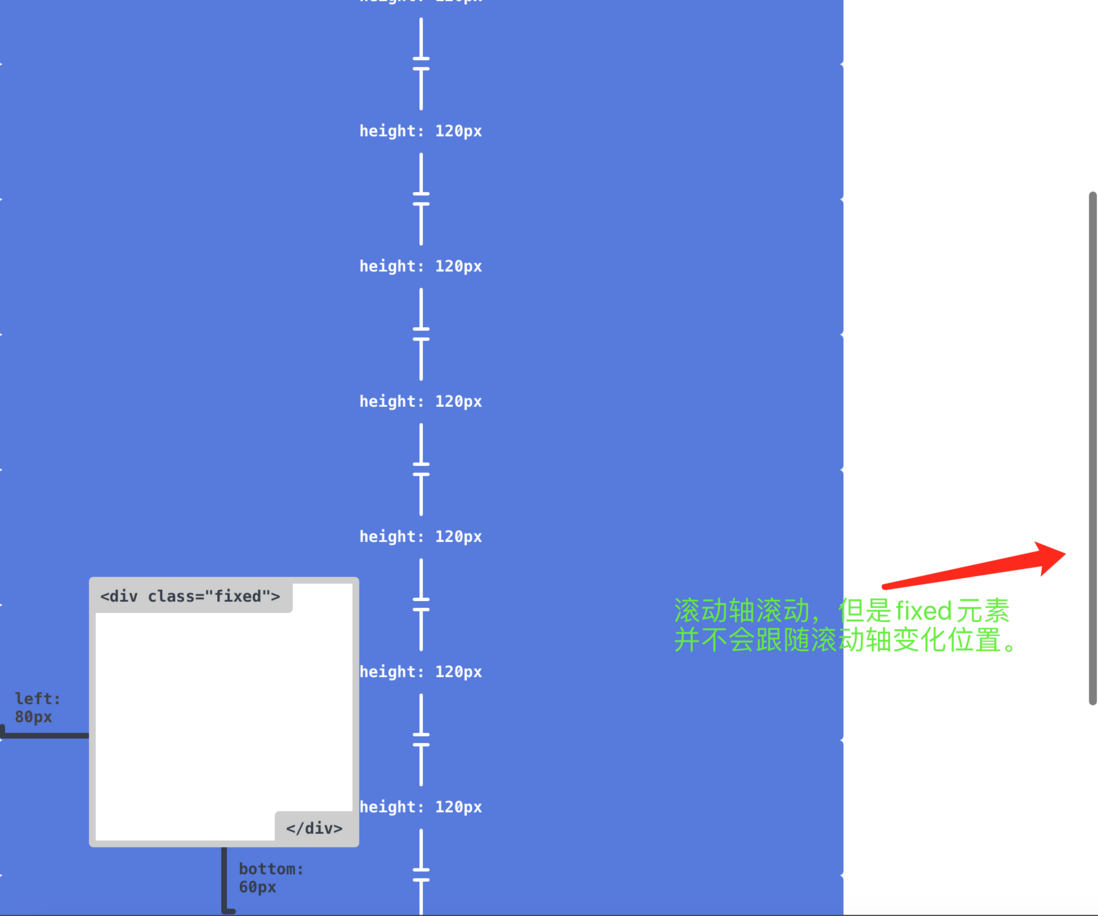
- fixed会定位到屏幕中的固定位置,所以即使滚动页面,fixed也会一直保持在那个位置。
- 如果fixed元素设定了top,left,right,bottom属性,那么它即使放在relative里面,fixed也会根据页面,即body去定位,而不会根据relative元素去定位。
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="fixed"></div>
.height{
width:750px;
height:120px;
}
.fixed{
position:fixed;
width:240px;
height:240px;
left:80px;
bottom:60px;
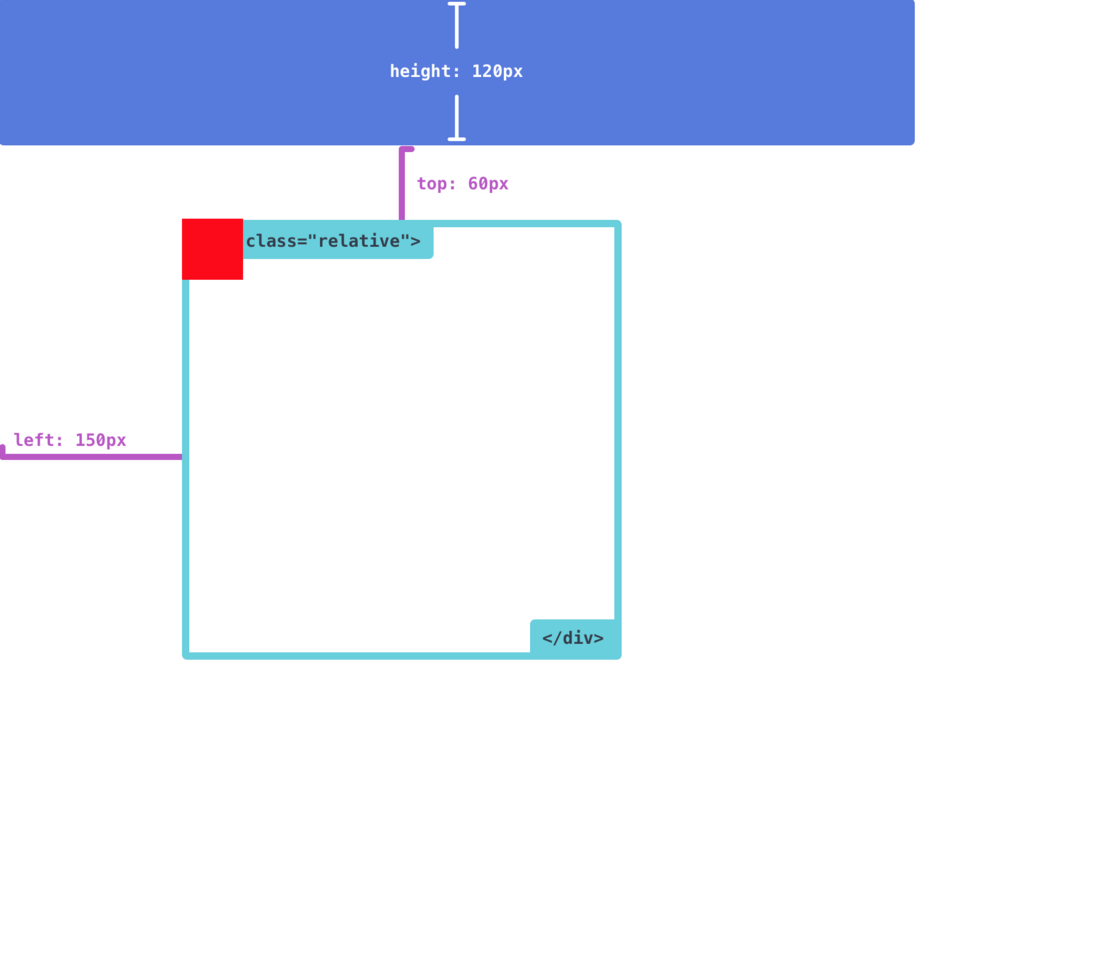
}先看下图,我们把fixed元素嵌套入relative元素中,并没设定top,left,right,bottom属性,这时候fixed元素会根据父元素relative排版
<div class="height"></div>
<div class="relative">
<div style="background-color:red;width:50px;height:50px;position:fixed" ></div>
</div>.height{
width:750px;
height:120px;
}
.relative{
position:relative;
width:360px;
height:360px;
top:60px;
left:150px;
}而一旦fixed元素设定了top,left,right,bottom属性,那么它即使放在relative里面,fixed也会根据页面,即body去定位,而不会根据relative元素去定位
<div class="height"></div>
<div class="relative">
<div style="background-color:red;width:50px;height:50px;position:fixed;top:50px;left:10px;" ></div>
</div>sticky(粘性定位)
sticky 是css定位新增的一个属性;可以说是相对定位relative和固定定位fixed的结合;
它主要用在对scroll事件的监听上,简单说在滑动过程中,某个元素的距离其父元素的距离达到 sticky 粘性定位 要求时;
position:sticky 这时的效果就相对于 fixed 定位,固定到适当的位置。
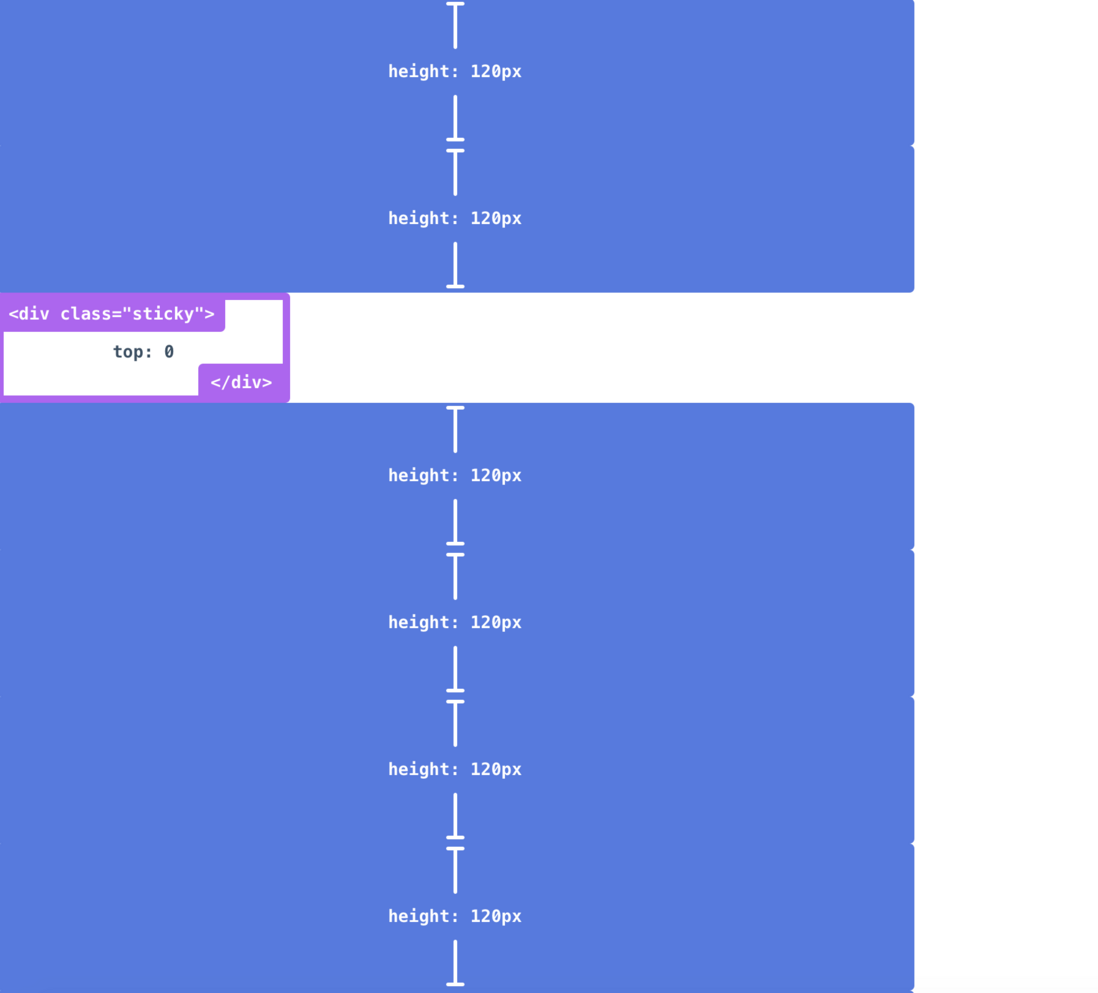
如图,我们多添加height元素,并直至出现滚动轴。
<div class="height"></div>
<div class="height"></div>
<div class="sticky"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>.height{
width:750px;
height:120px;
}
.sticky{
position:sticky;
width:240px;
height:90px;
top:0;
}当我们滑动滚动轴页面上移后,当sticky元素触到页面顶部时候,就会固定在顶部。固定到顶部原因是我们将他的top设定为 0。所以当top与上方相距离0px时就会触发。如下图:
sticky粘性定位可以较少代码实现弹性固定场景,比如导航栏。但是兼容性来看,因为是css新属性,目前还比较差。我们可以参考以下浏览器兼容性图发现,浏览器也是从2014年开始慢慢支持的
关于css中定位的五种方式就介绍完毕了。
最后很感谢B站Codingstartup的Steven学习视频。根据他的视频和素材结合我自己理解整理的笔记,用来在工作中不断巩固和提升自己。
















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。