视频推流
为了产生HLS视频,我们可以借助srs来实现rtmp推流并生成HLS流,具体详细使用可以参考我之前的文章,这里不再赘述。
我们要实现web端播放传统的音视频,最重要的实现就是rtmp实时视频推送至srs集群,为了演示我这里只启动一个srs简单应用,重点放在web端播放相关技术的讲解,关于srs实时视频推送一块,我在《SRS直播集群方案》一文已经做了很详细的介绍,这里不再赘述。
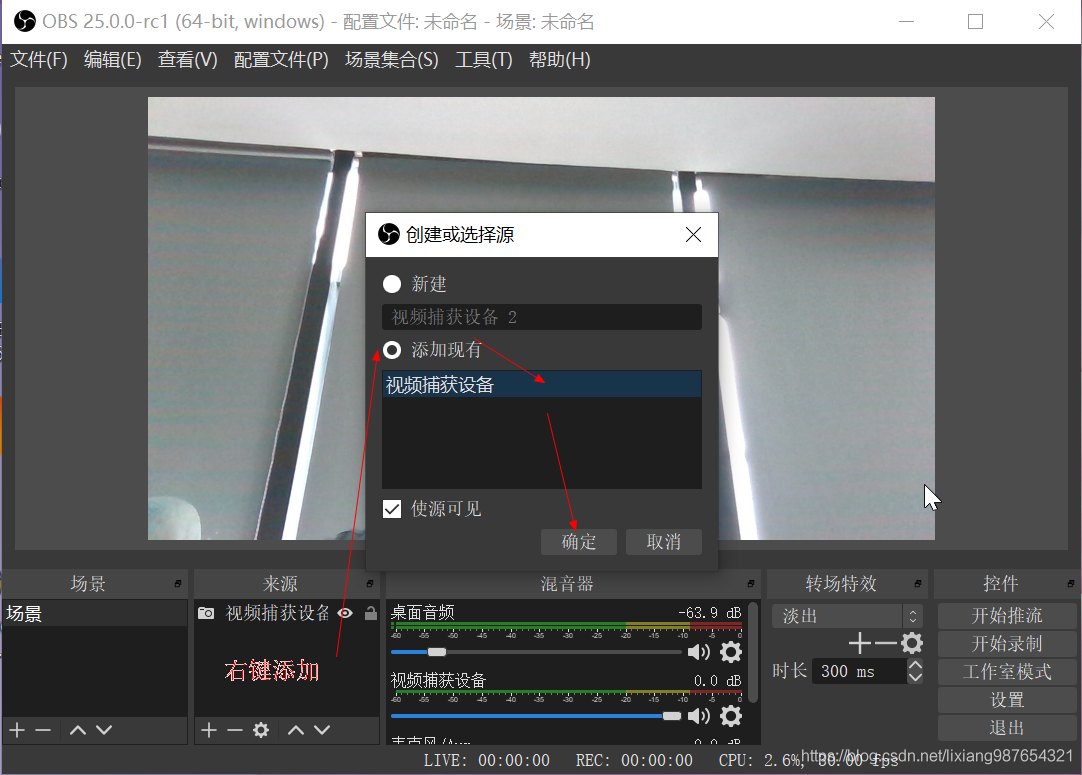
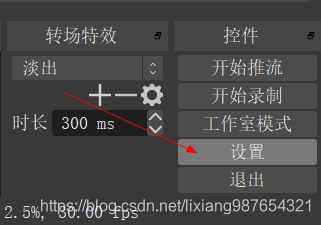
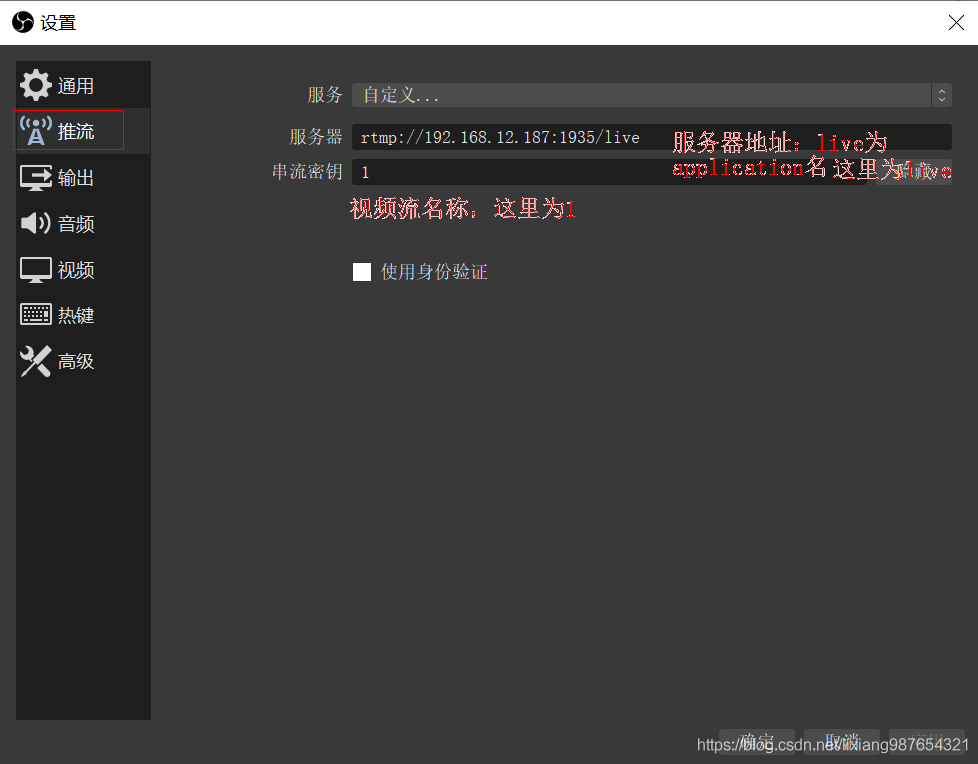
首先,我们可以使用ffmpeg或者obs采集本地视频并推送到srs协转服务中,这里我使用obs进行采集与推送(ffmpeg每次都需要敲命令),打开obs=>来源一栏添加“视频捕获设备”=>右下角“设置”,具体如图下所示。
为了生成HLS流,我们需要配置srs开启HLS直播,该配置如下:
listen 1935;
max_connections 1000;
srs_log_tank file;
srs_log_file ./objs/srs.log;
http_api {
enabled on;
listen 1985;
}
http_server {
enabled on;
listen 8080;
dir ./objs/nginx/html;
}
stats {
network 0;
disk sda sdb xvda xvdb;
}
vhost __defaultVhost__ {
gop_cache off;
queue_length 10;
min_latency on;
mr {
enabled off;
}
mw_latency 100;
tcp_nodelay on;
hls {
enabled on;
hls_fragment 1;
hls_window 6;
hls_path ./objs/nginx/html;
hls_m3u8_file [app]/[stream].m3u8;
hls_ts_file [app]/[stream]-[seq].ts;
hls_cleanup on;#是否清理过期ts文件片
hls_dispose 5;#清理过期文件时间
}
}这里的几个重要参数我觉得还是要稍微说明一下的:
- hls_fragment:秒,指定 ts 切片的最小长度。实际上 ts 文件的长度由以下公式决定:
ts文件时长 = max(hls_fragment, gop_size)
hls_fragment:配置文件中的长度。譬如:5秒。
gop_size:编码器配置的 gop 的长度,譬如 ffmpeg 指定fps为20帧/秒,gop为200帧,则gop_size=gop/fps=10秒。
那么,最终ts的时长为max(5, 10) = 10秒。这也是为什么有些流配置了hls_fragment,
但是ts时长仍然比这个大的原因。- hls_td_ratio:倍数。控制 m3u8 的 EXT-X-TARGETDURATION,参考 Rewrite HLS写入ts部分
- hls_aof_ratio:倍数。纯音频时,当 ts 时长超过配置的 hls_fragment 乘以这个系数时就切割文件。例如,但hls_fragment 是 10 秒,hls_aof_ratio 是 2.0 时,对于纯音频,10s*2.0=20秒时就切割 ts 文件。
- hls_window:秒,指定 HLS 窗口大小,即 m3u8 中 ts 文件的时长之和,超过总时长后,丢弃第一个 m3u8 中的第一个切片,直到 ts 的总时长在这个配置项范围之内。即 SRS 保证下面的公式
hls_window >= sum(m3u8中每个ts的时长)- hls_cleanup:是否删除过期的 ts 切片,不在 hls_window 中就是过期。可以关闭清除 ts 切片,实现时移和存储,使用自己的切片管理系统。
- hls_dispose:HLS 清理的过期时间(秒),系统重启或者超过这个时间时,清理 HLS 的所有文件,包括 m3u8 和 ts。默认为 0,即不清理。
- hls_wait_keyframe:是否按 gop 切片,即等待到关键帧后开始切片。测试发现 OS X 和 android 上可以不用按 gop 切片。
启动srs
./objs/srs -c srs/conf
tailf ./objs/srs.logobs开始推送流
使用vlc测试rtmp
rtmp://192.168.12.187:1935/live/1
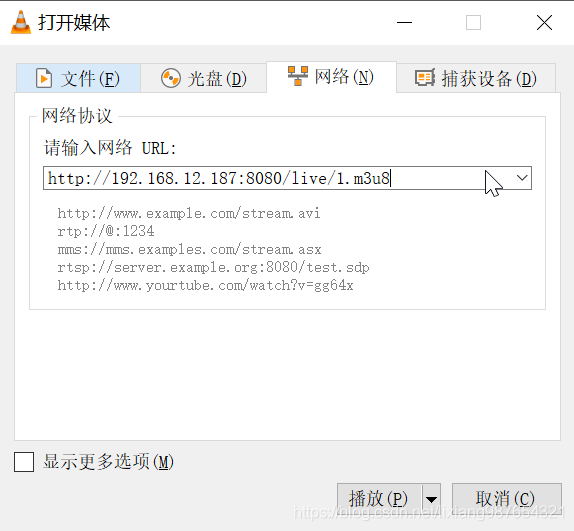
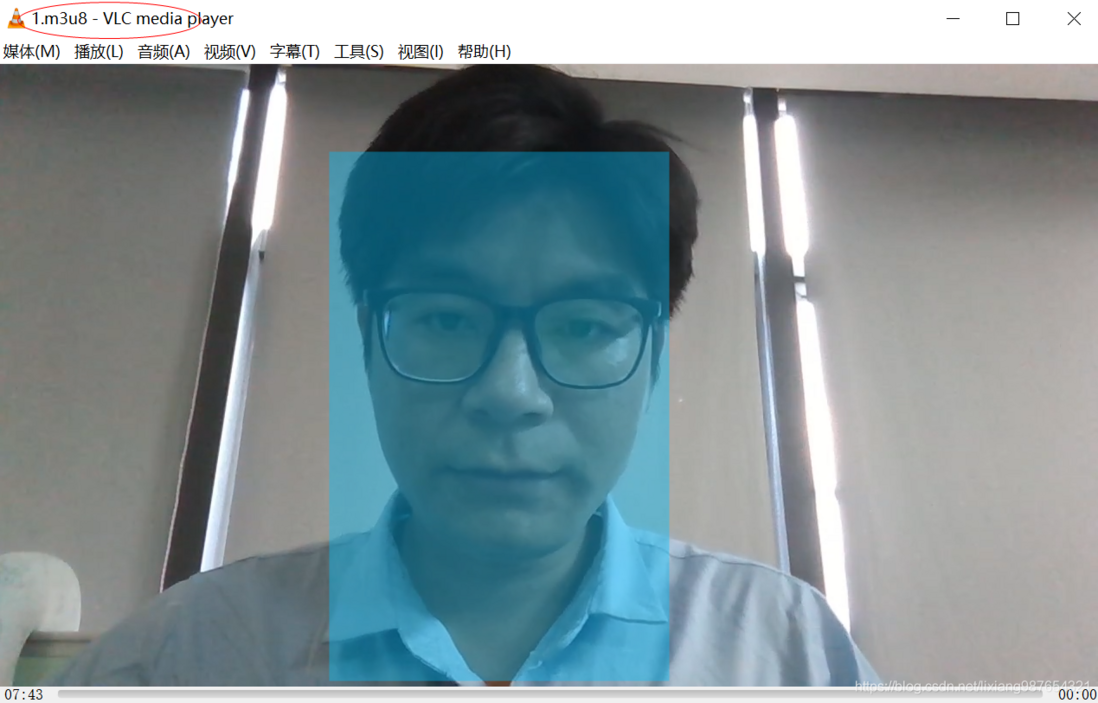
使用vlc测试HLS
可以看到rtmp和hls都可以点播,那么接下来的时间我们就基于这两条流开发web前端的页面来点播视频。
H5-video播放HLS
1、手机播放
视频播放的场景主要是手机以及PC机。通过video标签播放.m3u8格式视频需要两个条件:
- 支持H5的video标签;
- 在条件1的基础上同时需要支持.m3u8类型的视频播放。
由于HLS这种协议是由Apple公司定义的,所以苹果手机能够很好的支持.m3u8视频的播放;android手机浏览器只要支持H5的video标签就基本上支持.m3u8这种类型的视频播放;而PC端浏览器即使支持H5的video标签,也不支持.m3u8视频的播放。
- 针对手机端H5页面直接使用video标签就可以播放视频了,video标签使用如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<video class="tvhou" width="100%" height="100%"
controls="controls" autoplay="autoplay"
x-webkit-airplay="true" x5-video-player-fullscreen="true"
preload="auto" playsinline="true" webkit-playsinline
x5-video-player-typ="h5">
<source type="application/x-mpegURL" src="http://192.168.12.187:8080/live/1.m3u8">
</video>
<!--
<video width="640" height="360"
autoplay controls autobuffer
src="http://192.168.12.187:8080/live/1.m3u8"
type="application/vnd.apple.mpegurl">
</video>-->
</body>
</html>- PC端使用video标签播放
对于PC端,由于不支持.m3u8类型视频的播放,所以基于flash进行播放;而对于苹果的ios以及mac系统都支持该类型视频播放的,android4.0以上版本应该也没啥问题。而解决问题的关键就是找到一个播放器!
<!DOCTYPE html>
<html>
<head>
<title>the5fire m3u8 test</title>
<script src="js/swfobject.js"></script>
</head>
<body>
<div id="player"></div>
<script>
var flashvars = {
// M3U8 url, or any other url which compatible with SMP player (flv, mp4, f4m)
// escaped it for urls with ampersands
src: escape("http://192.168.12.187:8080/live/1.m3u8"),
// url to OSMF HLS Plugin
plugin_m3u8: "js/HLSProviderOSMF.swf",
};
var params = {
// self-explained parameters
allowFullScreen: true,
allowScriptAccess: "always",
bgcolor: "#000000"
};
var attrs = {
name: "player"
};
swfobject.embedSWF(
// url to SMP player
"js/StrobeMediaPlayback.swf",
// div id where player will be place
"player",
// width, height
"800", "485",
// minimum flash player version required
"10.2",
// other parameters
null, flashvars, params, attrs
);
</script>
</body>
</html>经过测试延迟也在7s左右,比hls.min.js稍微慢一丢丢,但是播放器效果稍微好看一点!
源码获取、合作、技术交流请获取如下联系方式:
QQ交流群:961179337
微信账号:lixiang6153
公众号:IT技术快餐
电子邮箱:lixx2048@163.com










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。