做开发其实还是要考虑一下边界问题,因为边界问题有时候会导致体验断崖式的下跌。
正好前段时间遇到了个问题,今天分享一下。之前做了一个 IM 的项目,是会话列表出现的问题:进入页面时,会加载会话列表,加载数据会造成卡顿。
先说说我的逻辑:
- 分页拉取本地历史数据(已读消息,userid排序的20个人)
- 定时拉取远程数据(未读消息,最早的20条)
- 如果有新的消息,那么会对会话列表排序(Array.prototype.sort)。用 lodash 做了 debounced(防抖动),并且加了
[options.maxWait],设置func允许被延迟的最大值。
是不是看上数据处理都是一小块一小块的,并没什么问题?就是这么巧,因为我代码没处理边界,导致排序的算法的执行时间过长超过100ms(讲道理16ms以下才可以,这里我换一篇文章说),然后又因为加了 maxWait 导致会同步调用。
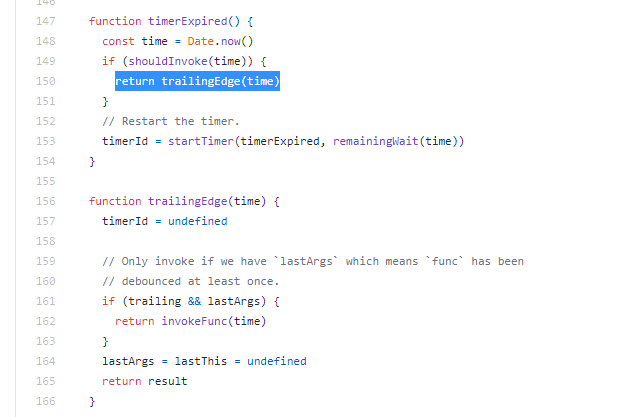
https://github.com/lodash/lodash/blob/15e1557b2a97c8bbee22d873832d90ed3ba50ba7/debounce.js
对于我们普通理解上的去抖其实都是异步操作。
当然最后问题还是被修复了
- 修改 sort 算法,改了一下 timsort,然后又改了一下插入排序。降低方法的执行时间,所以不会出现节流失效的问题。
- 加大 maxWait 防止密集的同步调用。
- 修改 Array 的长度,禁止无上限的叠加。
微信公众号:前端linong
欢迎大家关注我的公众号。有疑问也可以加我的微信前端交流群。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。