译者:前端小智
作者:Nastassia Ovchinnikova
来源:flatlogic.com
点赞再看,微信搜索【大迁世界】,B站关注【前端小智】这个没有大厂背景,但有着一股向上积极心态人。本文 GitHub https://github.com/qq44924588... 上已经收录,文章的已分类,也整理了很多我的文档,和教程资料。最近开源了一个 Vue 组件,还不够完善,欢迎大家来一起完善它,也希望大家能给个 star 支持一下,谢谢各位了。
github 地址:https://github.com/qq44924588...
Vue 相对不于 React 的一个优点是它易于理解和学习,且在国内占大多数。咱们可以在 Vue 的帮助下创建任何 Web 应用程序。 因此,时时了解一些新出现又好用的Vue 开源项目也是挺重要,一方面可以帮助咱们更加高效的开发,另一方面,咱们也可以模范学习其精华部分。
接下来看看新出的有哪些好用的开源项目。
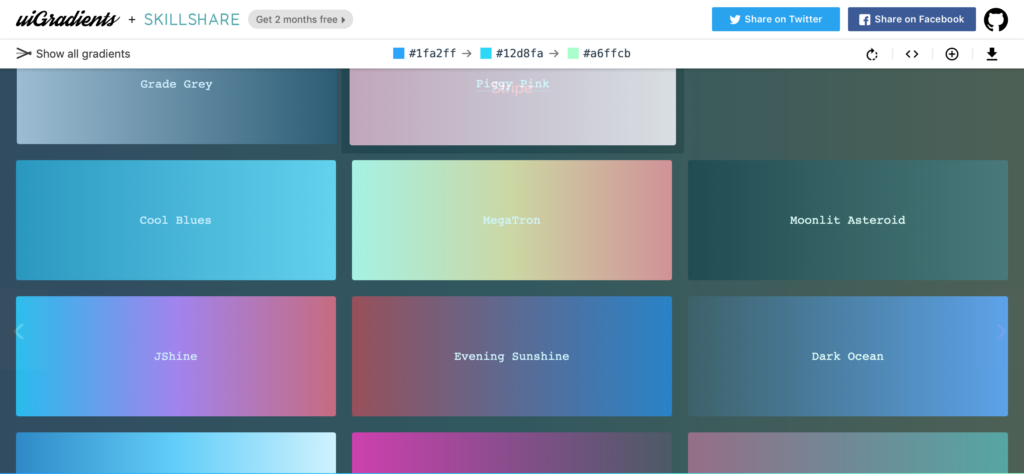
uiGradients
GitHub: https://github.com/ghosh/uiGr...
GitHub Stars: 4.6k
彩色阵列和出色的UX使是这个项目的一个亮点,渐变仍然是网页设计中日益增长的趋势。 咱们可以选择所需的颜色,并可以获得所有可能的渐变,并获取对应的 CSS 代码, 赶紧收藏起来吧。
CSSFX
CSS 过度效果的集合
GitHub: https://github.com/jolaleye/c...
GitHub Stars: 3.5k
CSSFX 里面有很多 CSS 过滤效果,咱们可以根据需求选择特定的动画,点击对应的效果即可看到生成的 CSS 代码,动手搞起来吧。
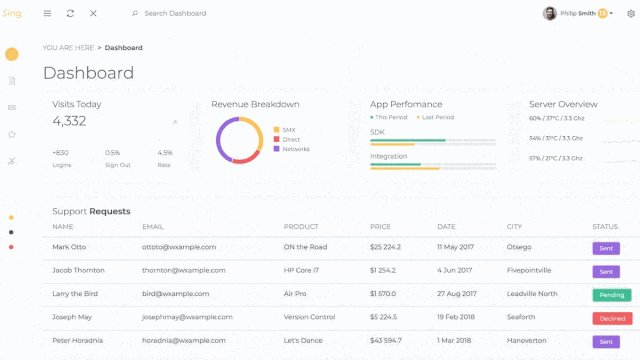
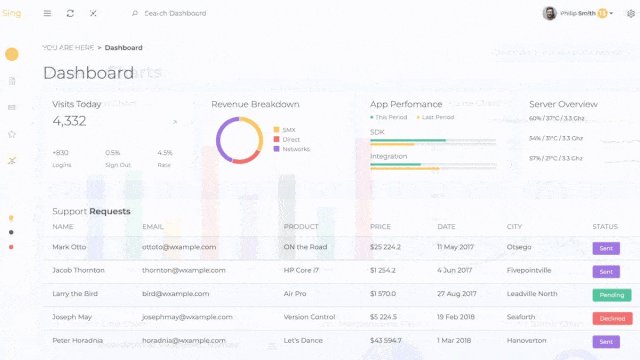
Sing App Vue Dashboard
一个管理模板
网址: https://flatlogic.com/templat...
GitHub: https://github.com/flatlogic/...
GitHub Stars: 254
事例:https://flatlogic.com/templat...
文档:https://demo.flatlogic.com/si...
这是基于最新 Vue 和 Bootstrap 免费和开源的管理模板,其实跟咱们国内的 vue-admin-template 差不多。咱们不一定要使用它,但可以研究学习源码,相信可以学到很多实用的技巧,加油少年。
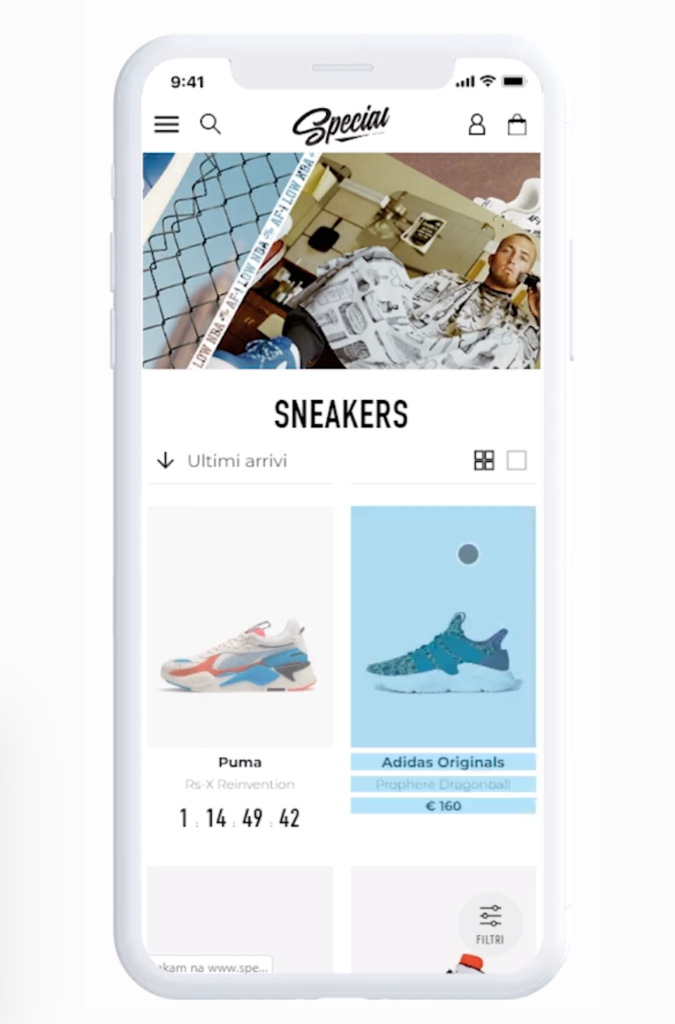
Vue Storefront
网址: https://www.vuestorefront.io
GitHub: https://github.com/DivanteLtd...
GitHub Stars: 5.8k
这是一个PWA,可以连接到任何后端(或几乎任何后端)。这个项目的主要优点是使用了无头架构。这是一种全面的解决方案,为咱们提供了许多可能性(巨大的支持稳步增长的社区,服务器端渲染,将改善网页SEO,移动优先的方法和离线模式。
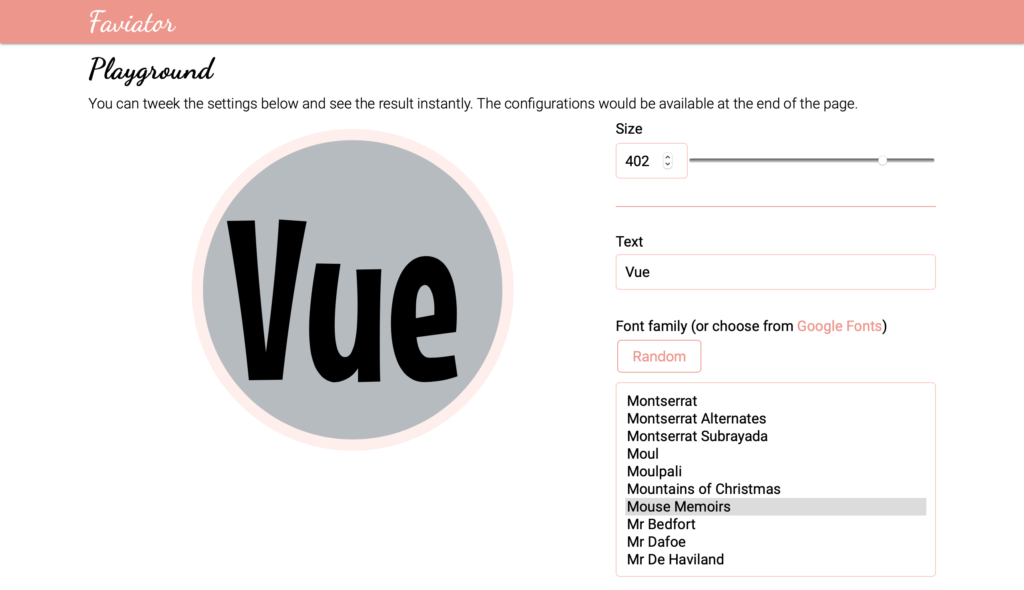
Faviator
图标生成的库
GitHub: https://www.faviator.xyz/play...
GitHub Stars: 94
如果需要创建一个图标增加体验度。 可以使用任何 Google 字体以及任何颜色。只需通过首选的配置,然后选择PNG,SVG或JPG格式即可。
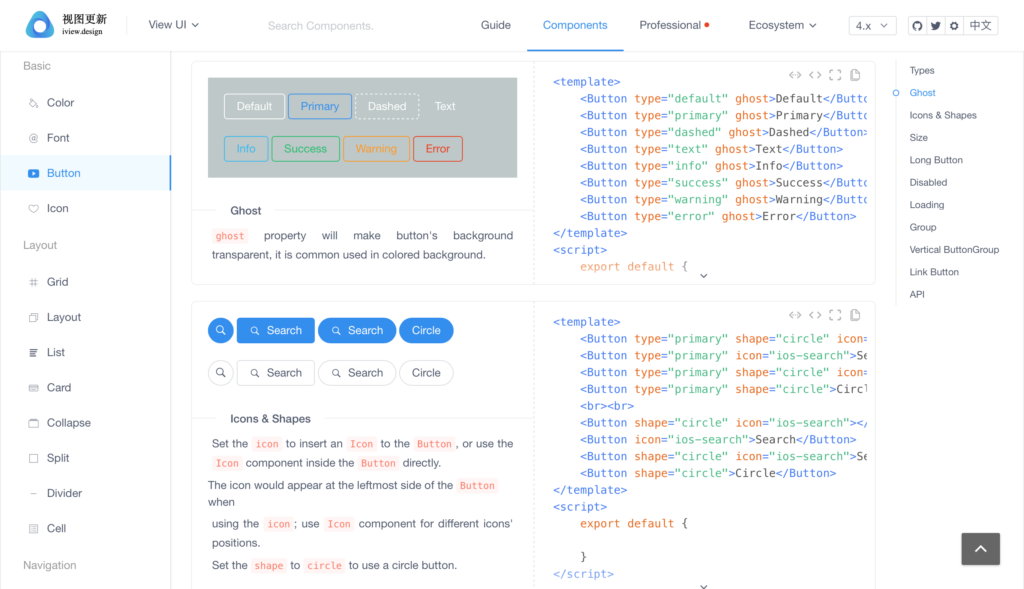
iView
Vue UI 组件库
GitHub: https://github.com/iview/iview
GitHub Stars: 22.8k
不断迭代更新使这组UI组件成为具有任何技能水平的开发人员的不错选择。
要使用iView,需要对单一文件组件有充分的了解,该项目具有友好的API和大量文档。
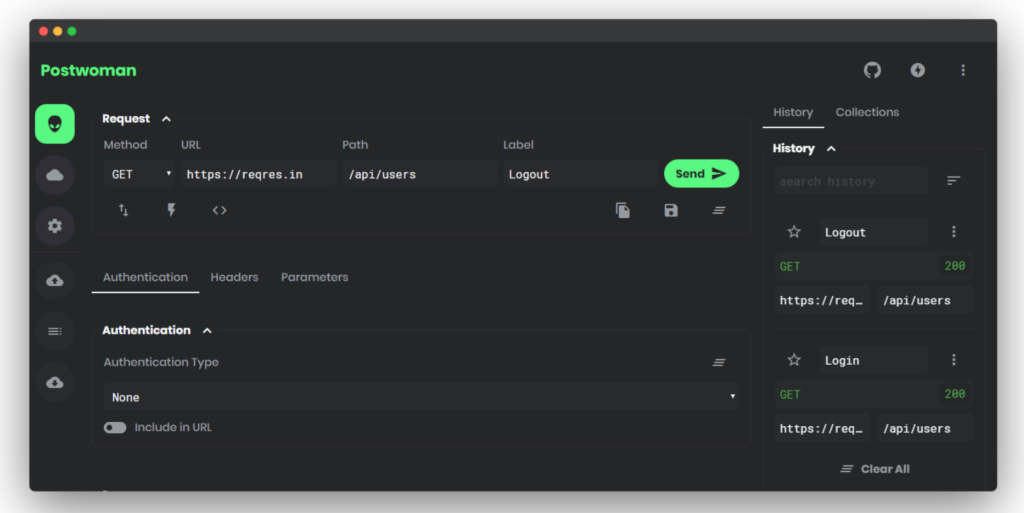
Postwoman
API请求构建器
GitHub: https://github.com/liyasthoma...
GitHub Stars: 10.5k
这个与 Postman 类似。 它是免费的,具有许多参与者,并且具有多平台和多设备支持。 这个工具真的非常快,并且有大量的更新。 该工具的创建者声称在不久的将来会有更多功能。
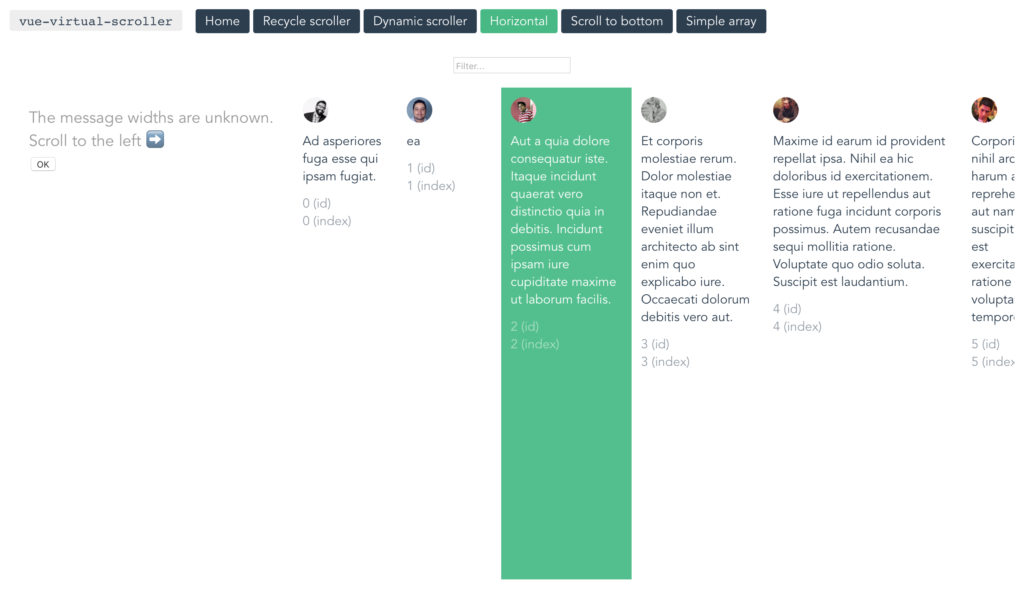
Vue Virtual Scroller
快速滚动
网址: https://akryum.github.io/vue-...
GitHub: https://github.com/Akryum/vue...
GitHub Stars: 3.4k
Vue Virtual Scroller具有四个主要组件。 RecycleScroller可以渲染列表中的可见项。 如果咱们不知道数据具体的数量,最好使用DynamicScroller。 DynamicScrollerItem将所有内容包装在DynamicScroller中(以处理大小更改)。 IdState简化了本地状态管理(在RecycleScroller内部)。
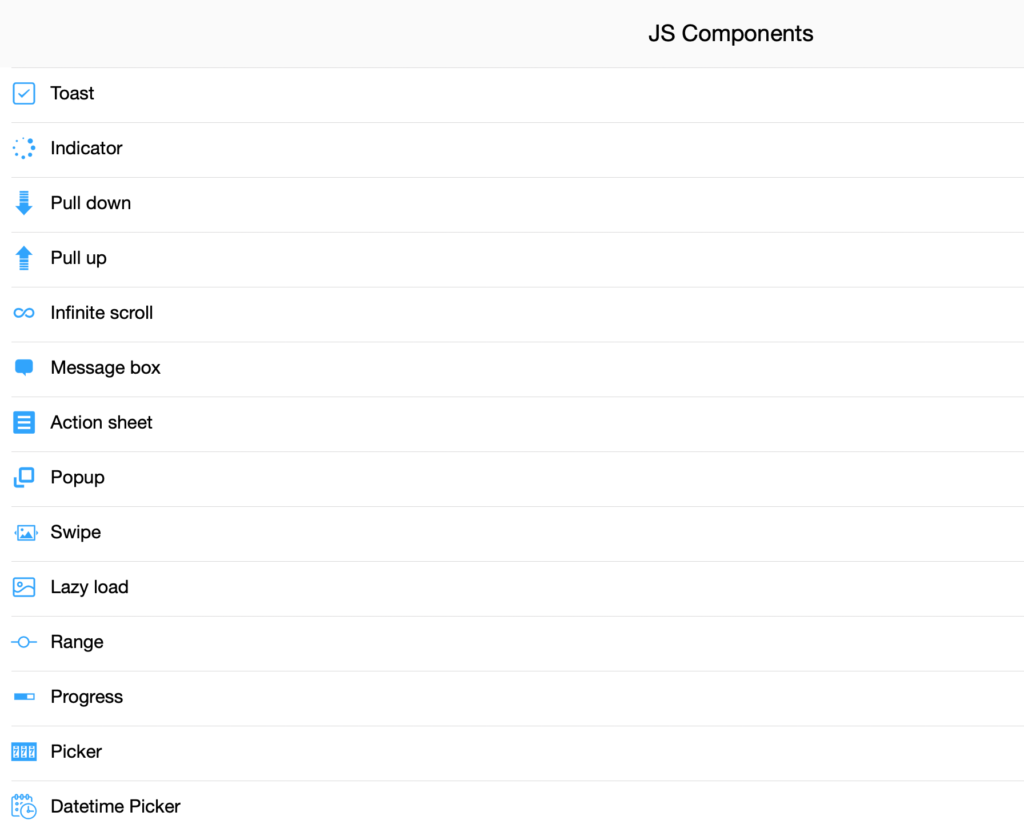
Mint UI
移动端的 UI 库
网址: http://mint-ui.github.io/#!/en
GitHub: https://github.com/ElemeFE/mi...
GitHub Stars: 15.2k
使用现成的CSS和JS组件更快地构建移动应用程序。使用此工具,咱们不必承担文件大小过大的风险,因为可以按需加载。动画由CSS3处理,由此来提高性能。
大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
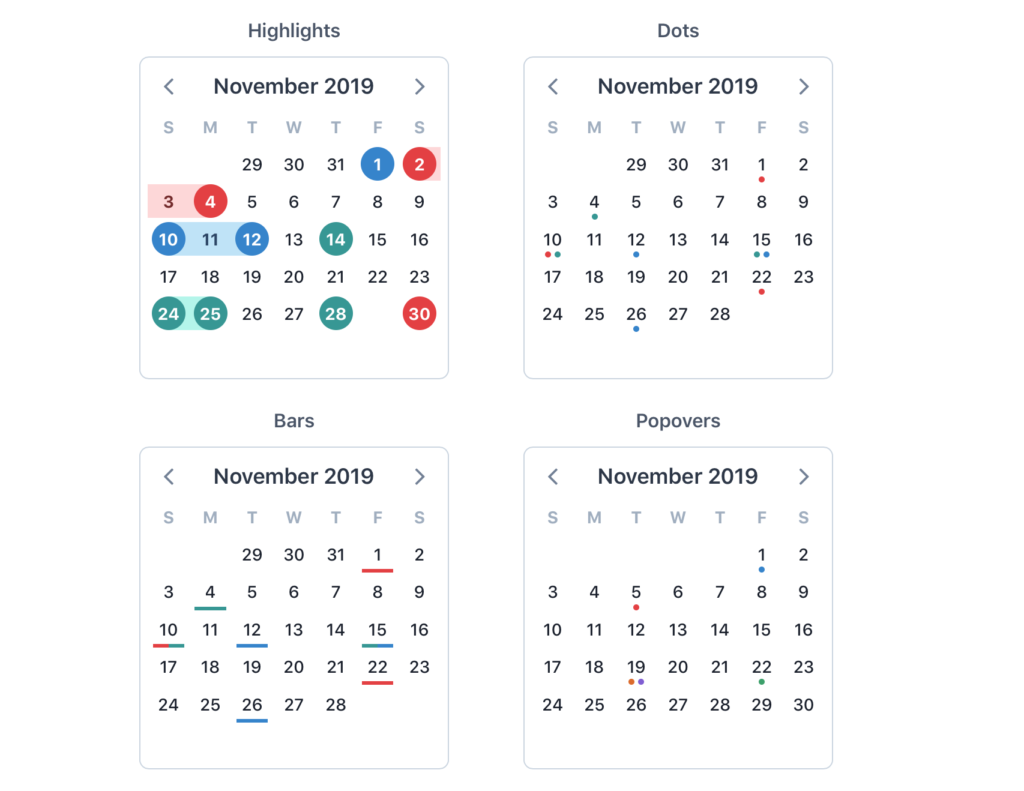
V Calendar
用于构建日历的无依赖插件
GitHub: https://github.com/nathanreye...
GitHub Stars: 1.6k
您可以选择不同的视觉指示器来装饰日历。 V Calendar还为咱们提供了三种日期选择模式:
- 单选
- 多选
- 日期范围
Vue Design System
一组UI工具
GitHub: https://github.com/viljamis/v...
GitHub Stars: 1.7k
这是一种组织良好的工具,对于任何web开发团队来说,它的命名都很容易理解。其中一个很大的优点是使用了更漂亮的代码格式化器,它可以在提交到Git之前自动排列代码。
Proppy
UI组件的功能道具组合
GitHub: https://github.com/fahad19/pr...
GitHub Stars: 856
ProppyJS 是一个很小的库,用于组合道具,它附带了各种集成包,让您可以自由地使用它流行的渲染库。
我们的想法是首先将Component的行为表达为props,然后使用Proppy的相同API将其连接到您的Component(可以是React,Vue.js或Preact)。
API还允许您访问其他应用程序范围的依赖项(如使用Redux的商店),以方便组件树中的任何位置。
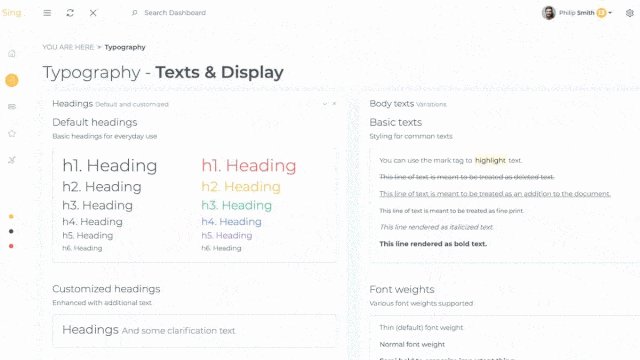
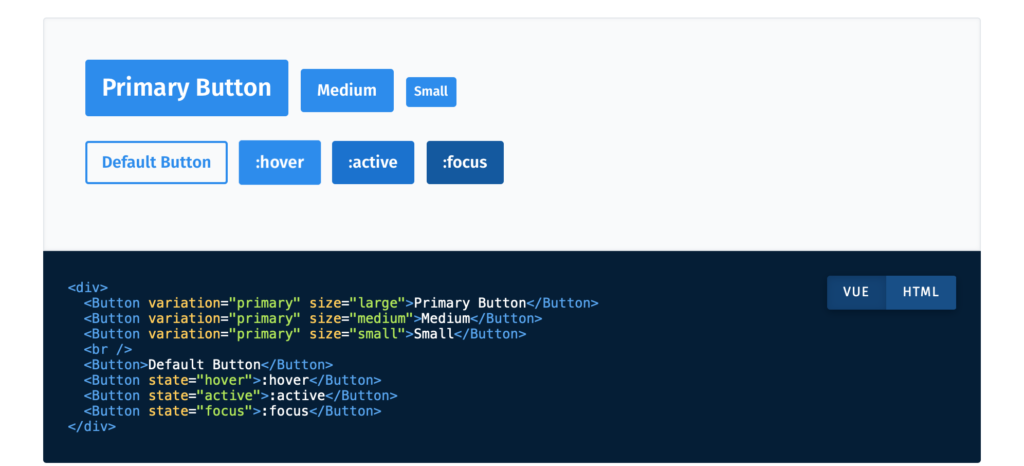
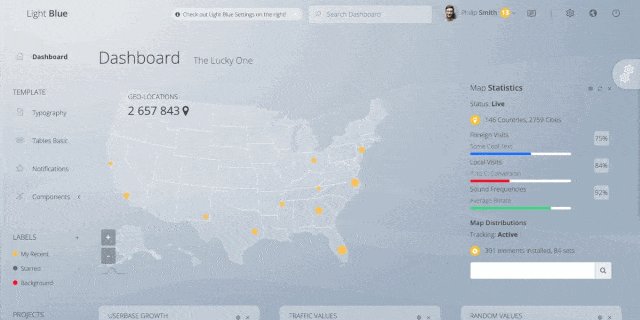
Light Blue Vue Admin
vue 后台展示模板
网址: https://flatlogic.com/templat...
GitHub: https://github.com/flatlogic/...
GitHub Stars: 79
事例: https://demo.flatlogic.com/li...
文档: https://demo.flatlogic.com/li...
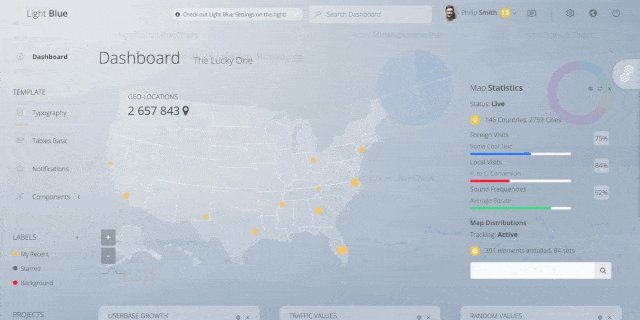
模板是用Vue CLI和Bootstrap 4构建的。从演示中可以看到,这个模板有一组非常基本的页面:排版、地图、图表、聊天界面等。如果咱们需要一个扩展的模板,可以看看Light Blue Vue Full,它有60多个组件,无 jquery,有两个颜色主题。
Vue API Query
为 REST API 构建请求
GitHub: https://github.com/robsonteno...
GitHub Stars: 1.1k
关于这个项目没什么好说的。它所做的与描述行中所写的完全一样:它帮助咱们构建REST API的请求。
Vue Grid Layout
Vue 的网格布局
Website: https://jbaysolutions.github....
GitHub: https://github.com/jbaysoluti...
GitHub Stars: 3.1k
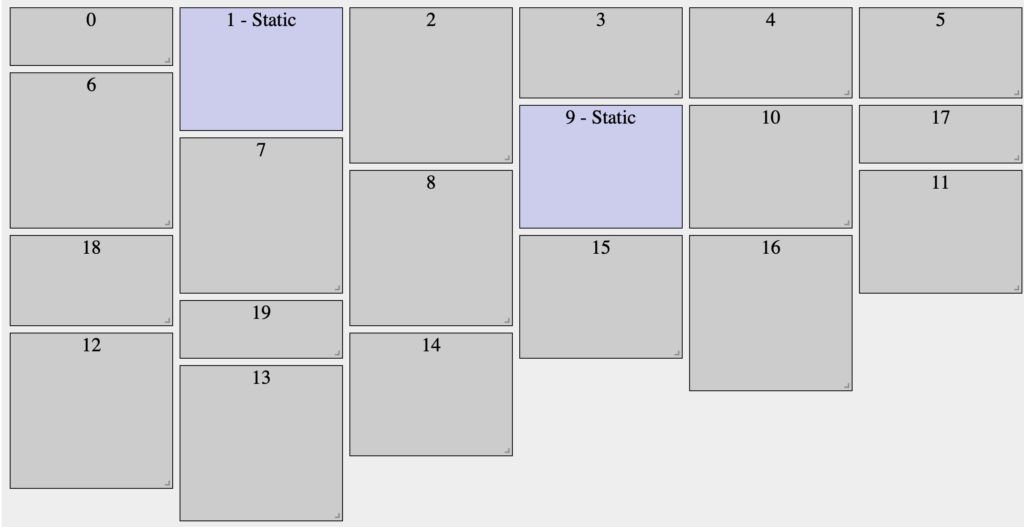
所有网格相关问题的简单解决方案。它有静态的、可调整大小的和可拖动的小部件。还是响应和布局可以恢复和序列化。如果还需要再添加一个小部件,则不必重新构建所有网格。
Vue Content Loader
创建一个占位符加载
Website: http://danilowoz.com/create-v...
GitHub: https://github.com/egoist/vue...
GitHub Stars: 2k
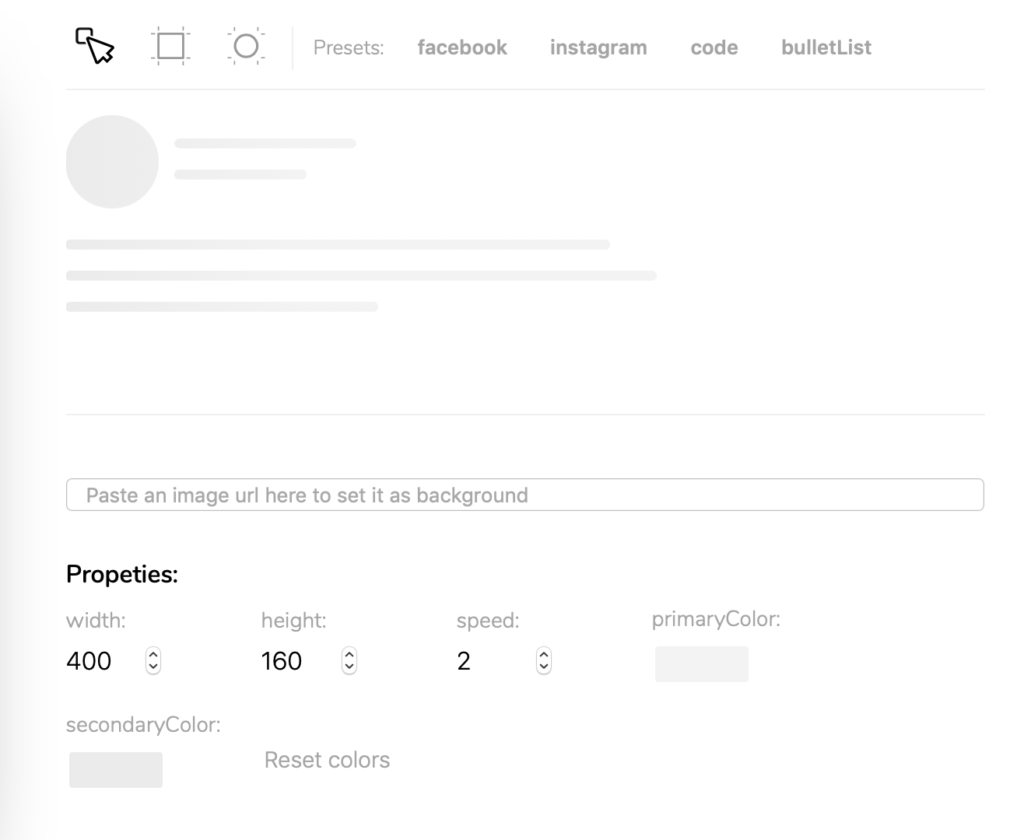
当咱们开发网站或者 APP 时,遇到内容过多加载速度慢时,会导致用户打开页面有大量空白页,vue-content-loader正是解决这个问题的一个组件,使加载内容之前生成一个dom模板,提高用户体验。
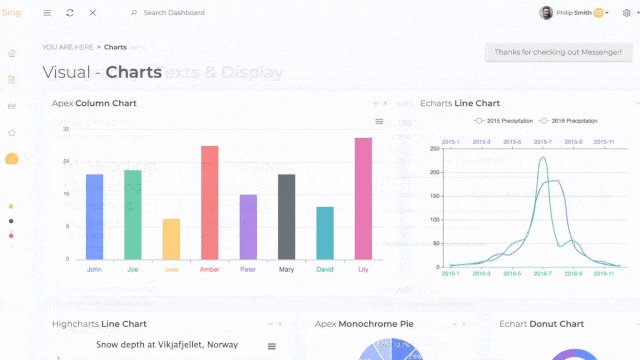
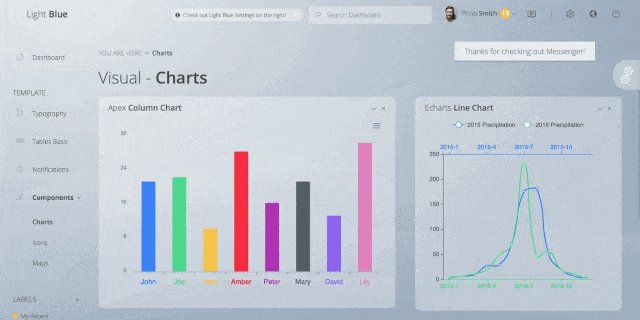
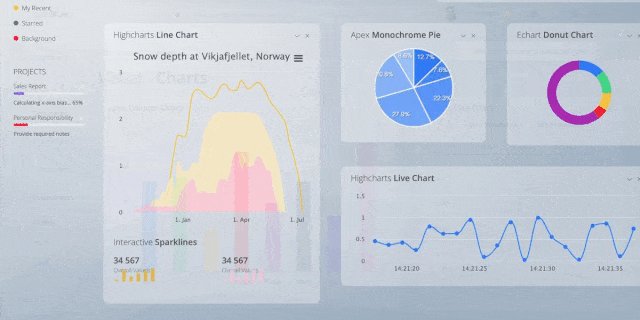
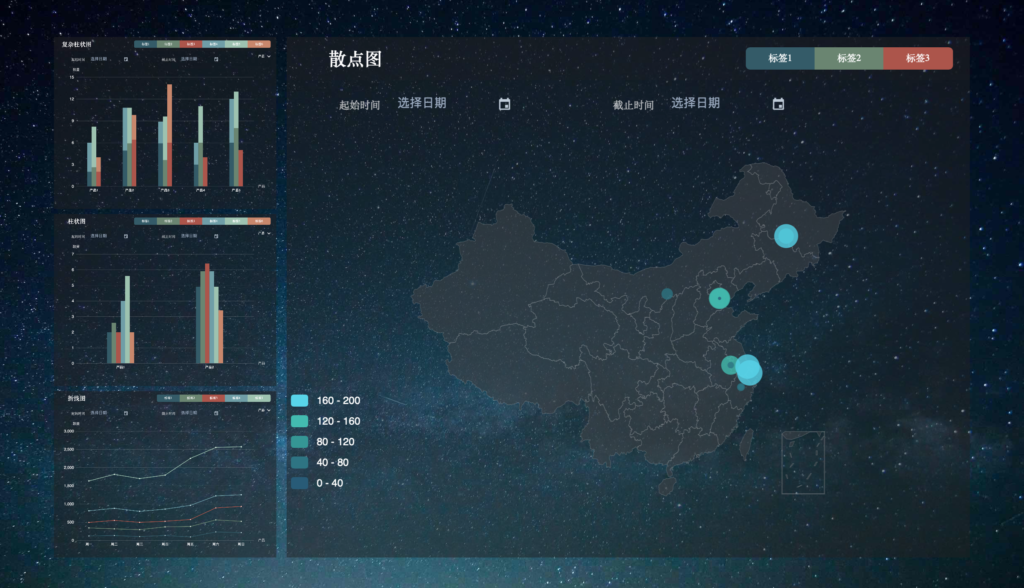
Echarts with Vue2.0
数据可视化
Website: https://simonzhangiter.github...
GitHub: https://github.com/SimonZhang...
GitHub Stars: 1.3k
在图片中,咱们可以看到非常漂亮的图表。这个项目使任何数据都更具可读性,更容易理解和解释。它允许咱们在任何数据集中轻松地检测趋势和模式。
大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
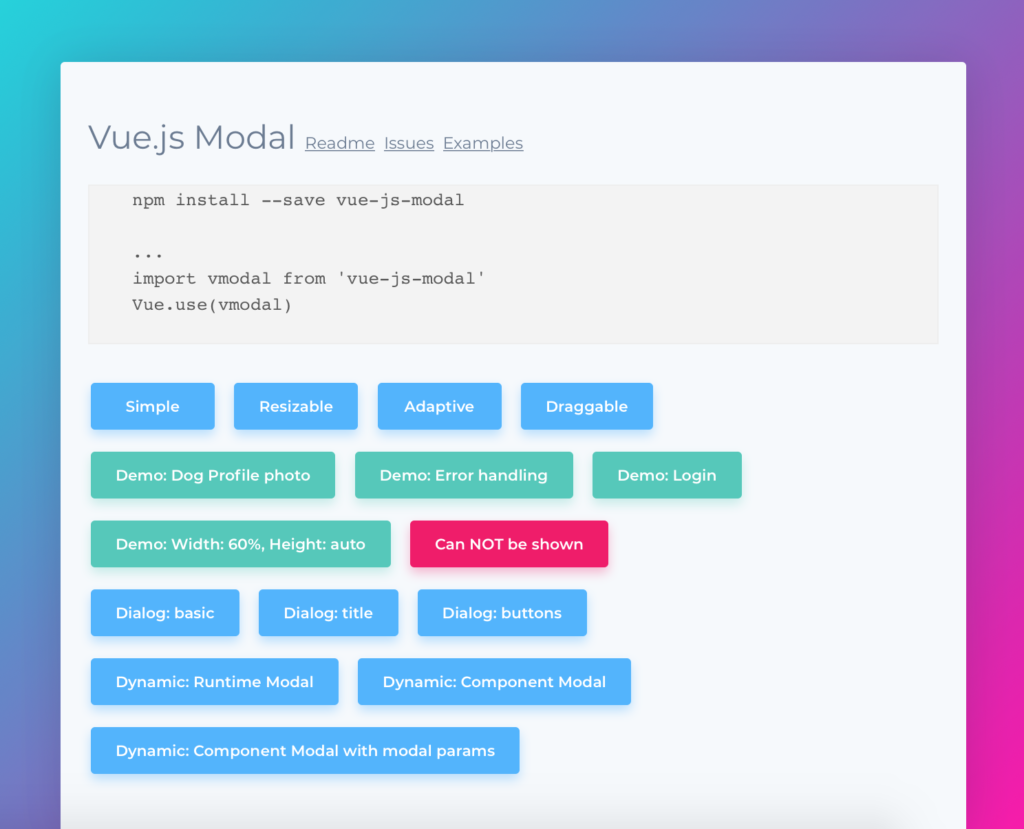
Vue.js Modal
高度可定制的模态框
Website: http://vue-js-modal.yev.io/
GitHub: https://github.com/euvl/vue-j...
GitHub Stars: 2.9k
可以在该网站上查看所有不同类型的模态。 有15个按钮,按任意一个按钮,看到一个模态示例。
Vuesax
框架组件
Website: https://lusaxweb.github.io/vu...
GitHub: https://github.com/lusaxweb/v...
GitHub Stars: 3.7k
这个项目在社区中很受欢迎。 它使咱们可以为每个组件设计不同的风格。 Vuesax的创建者强调,每个Web开发人员在进行Web设计时都应有选择的自由。
Vue2 Animate
vue2.0 —使用animate.css 构建项目和创建组件
Website: https://the-allstars.com/vue2...
GitHub: https://github.com/asika32764...
GitHub Stars: 1.1k
这个库是跨浏览器的,咱们可以选择从5种类型的动画: rotate,slide,fade,bounce和zoom。在网站上有一个演示。动画的默认持续时间是1秒,但是咱们可以自定义该参数。
Vuetensils
Vue.js的工具集
Website: https://vuetensils.stegosourc...
GitHub: https://github.com/stegosourc...
GitHub Stars: 111
这个UI库有一个标准的功能,但是最酷的是它没有额外的样式。你可以让设计尽可能的个性化,应用所有的需求。只需编写需要的样式,将其添加到项目中,并包含需要的尽可能多的组件。
人才们的 【三连】 就是小智不断分享的最大动力,如果本篇博客有任何错误和建议,欢迎人才们留言,最后,谢谢大家的观看。
编辑中可能存在的bug没法实时知道,事后为了解决这些bug,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:
https://flatlogic.com/blog/ne...
https://flatlogic.com/blog/ne...
交流
文章每周持续更新,可以微信搜索「 大迁世界 」第一时间阅读和催更(比博客早一到两篇哟),本文 GitHub https://github.com/qq449245884/xiaozhi 已经收录,整理了很多我的文档,欢迎Star和完善,大家面试可以参照考点复习,另外关注公众号,后台回复福利,即可看到福利,你懂的。






















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。