遇到一个需求,页面内要自定义快捷键,这就需要可以有地方设置和展示快捷键,找了一圈Element UI发现没有能稍微改改就能用的组件,所以自己动手写了一个。
这个只有快捷键展示功能,快捷键实际绑定生效的话是依赖传回的快捷键数据,由另外的组件处理的。目前只测试了Chrome的环境。
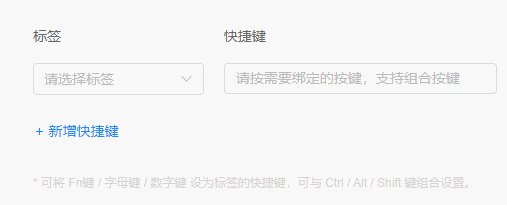
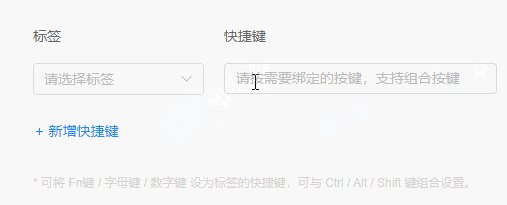
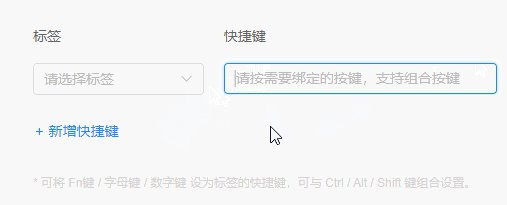
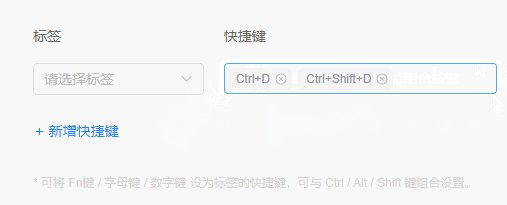
效果如下:
关键点
虽然看起来像是一个Input但在组件内实际上是展示一个标签效果,还需要有删除按钮。这就得在输入框内放下html代码,浏览器的Input组件显然不适合,这就只能自己仿一个类Input组件效果了。
focus、blur、选中高亮效果
非Input这类组件是没有focus、blur、选中高亮效果这些效果的,还好浏览器有预留实现方式,网上也早已有网友提供方案,在div里加上tabindex="0"属性,就能让div获得这些效果。
tabindex属性规定了Tab按键的顺序,写0的话是会按组件默认顺序被选中的,如果写-1则始终无法被选中。因为本身是仿Input组件形式,能被Tab获取也刚好很合理。
然后加上CSS的获取焦点的边框效果、鼠标移动到此显示文本类型指针
.shortcut-key-input {
cursor: text;
transition: border-color 0.2s cubic-bezier(0.645, 0.045, 0.355, 1);
}
.shortcut-key-input:focus {
border-color: #188cff;
box-shadow: 0 0 4px rgba(24, 140, 255, 0.38);
}文本提示
当没有内容时需要跟Input一样,可以默认显示文本提示。这也是放一个div在里面,用Vue控制,如果输出的标签变量有数据时,就不让此元素显示。
光标闪动效果
这个比较好处理,在类Input里面放一个伪元素,当获取焦点的时候添加此伪元素,然后再给此元素一个CSS3的动画,就有光标闪动的效果了。
@keyframes Blink {
0% { opacity: 0; }
100% { opacity: 1; }
}
.shortcut-key-input.cursor::after {
content: "|";
animation: Blink 1.2s ease 0s infinite;
font-size: 18px;
position: absolute;
top: 1px;
left: 8px;
}按键捕获
按键捕获主要靠keydown事件,其中传回的event里会标记是否按下alt、ctrl(control)等信息,所以做组合按键依赖此信息就可以实现。
因为每次按键都会触发事件,所以要屏蔽掉功能键的事件。代码只实现了一个非功能键的组合,需要多功能键可以另外建立变量判断连续按键的情况然后处理。
handleKeydown(e) {
const { altKey, ctrlKey, shiftKey, key, code } = e;
if (!CODE_CONTROL.includes(key)) {
if (!this.keyRange.includes(code)) return;
let controlKey = "";
[
{ key: altKey, text: "Alt" },
{ key: ctrlKey, text: "Ctrl" },
{ key: shiftKey, text: "Shift" }
].forEach(curKey => {
if (curKey.key) {
if (controlKey) controlKey += "+";
controlKey += curKey.text;
}
});
if (key) {
if (controlKey) controlKey += "+";
controlKey += key.toUpperCase();
}
this.addHotkey({ text: controlKey, controlKey: { altKey, ctrlKey, shiftKey, key, code } });
}
e.preventDefault();
},CODE_CONTROL是另外预设的按键code码集合,方便处理。本来用的是keyCode的,但keyCode已经被废弃了,推荐的是code。addHotkey就是添加到相应变量的函数,其中主要出判断一下是否有重复的快捷键。
然后预留了一个外部验证的接口,为了多快捷键的时候可以判断是否有重复。
还有一个max接口,可以限制每个组件的快捷键个数。
addHotkey(data) {
if (this.list.length && this.list.some(item => data.text === item.text)) return;
if (this.list.length && this.list.length.toString() === this.max.toString()) return;
if (!this.verify(data)) return;
this.list.push(data);
}
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。