译者:前端小智
来源: dev
作者:Joy Shaheb
点赞再看,微信搜索【大迁世界】,B站关注【前端小智】这个没有大厂背景,但有着一股向上积极心态人。本文 GitHub https://github.com/qq44924588... 上已经收录,文章的已分类,也整理了很多我的文档,和教程资料。最近开源了一个 Vue 组件,还不够完善,欢迎大家来一起完善它,也希望大家能给个 star 支持一下,谢谢各位了。
github 地址:https://github.com/qq44924588...
2021 年了,我们在来重新复习一下 flexbox 的用法,还有一些用的比较少的属性,方便大家理解,这里使用有趣的图片来讲解。
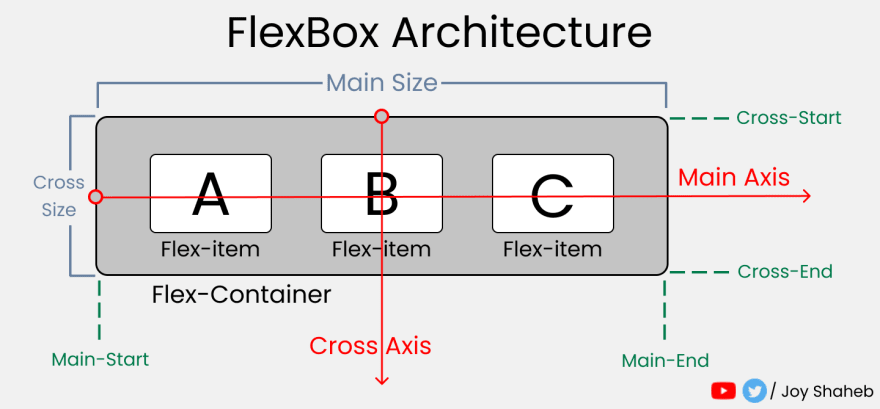
FlexBox 架构
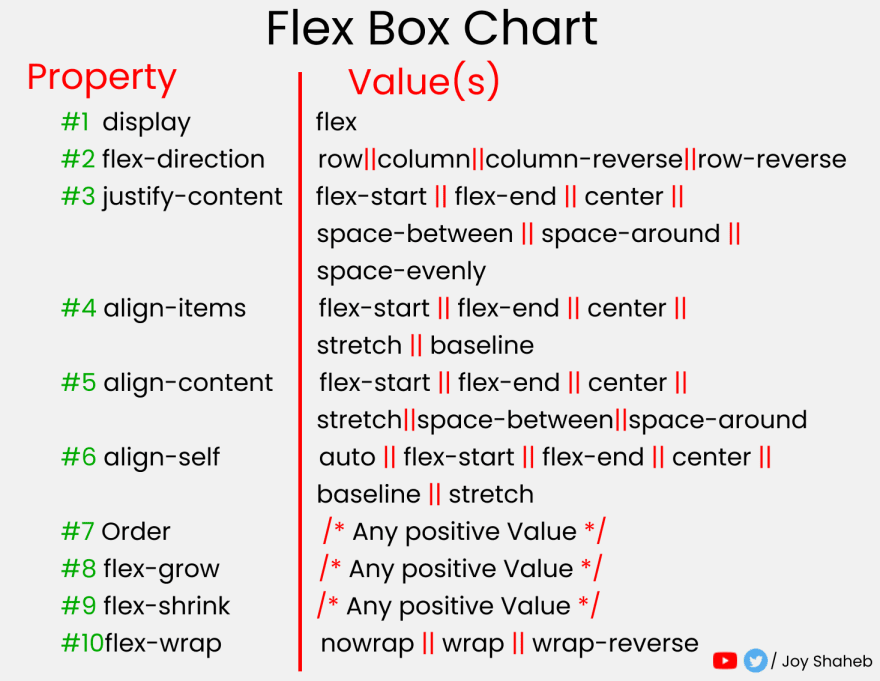
FlexBox图表
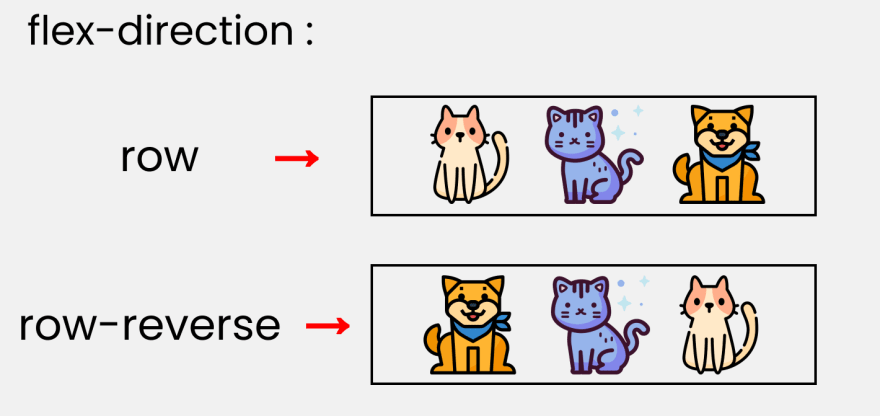
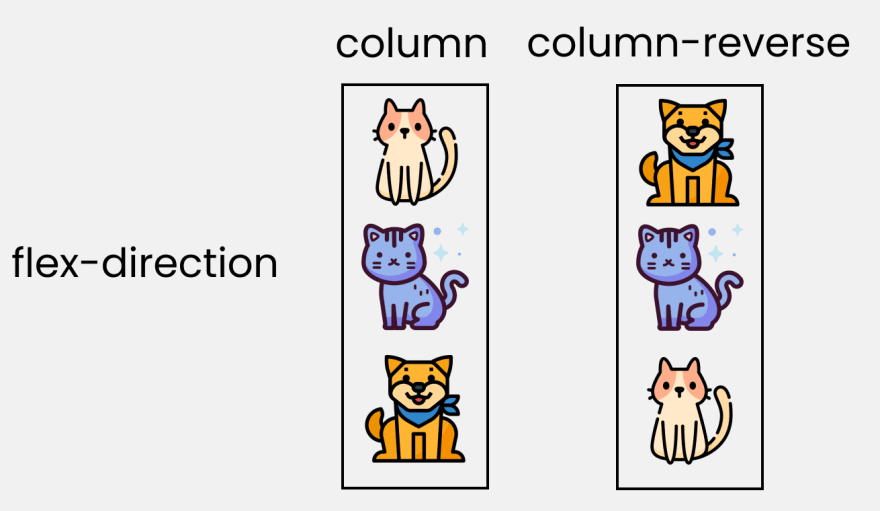
flex-direction
flex-item在flex-container内部分布的行/列方向。
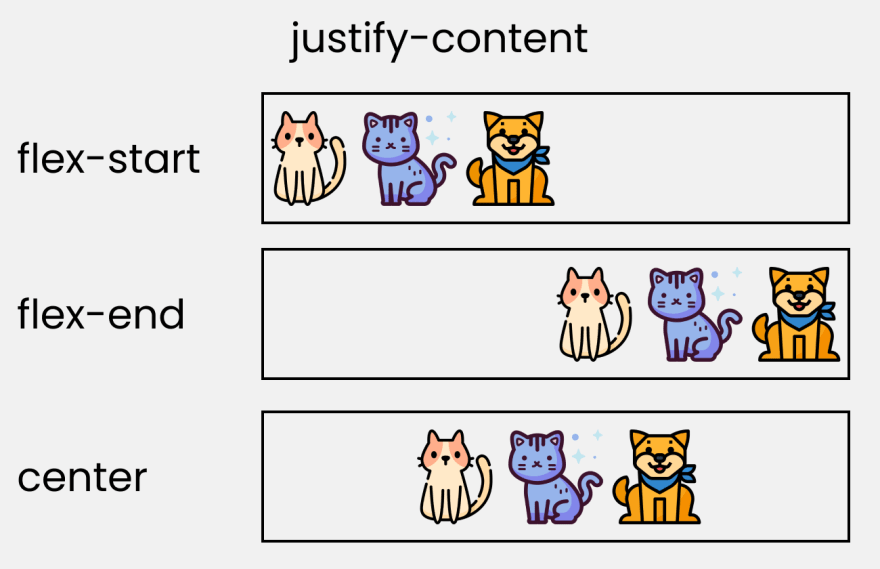
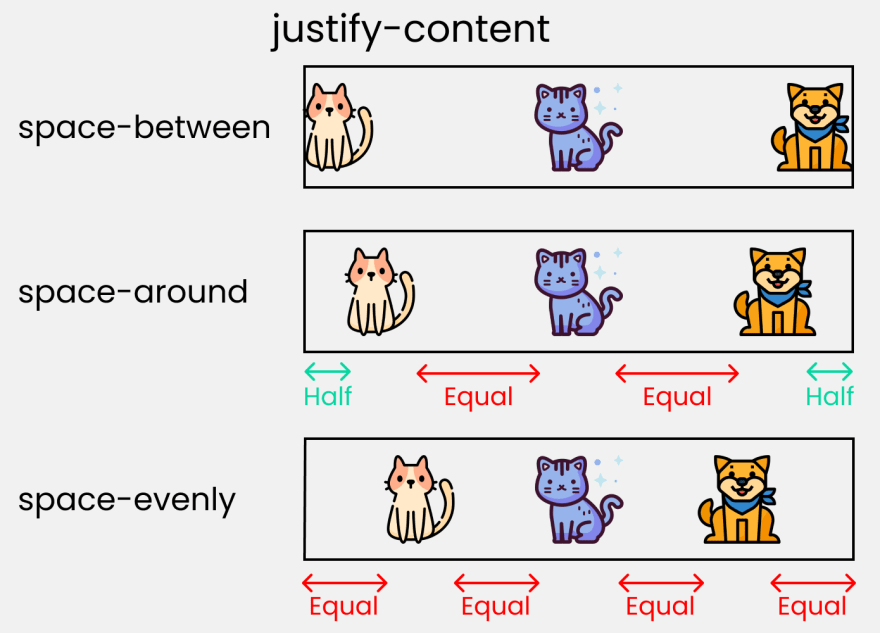
justify-content
justify-content用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式
align-content
align-content 属性设置了浏览器如何沿着弹性盒子布局的纵轴和网格布局的主轴在内容项之间和周围分配空间。
align-items
和justify-content不同的是,align-items主要是垂直方向的对齐方式,属性介绍:flex-start、flex-end、center、initial、inherit。
align-content 和 align-items 区别:
align-items适用于单行情况下,只有上对齐,下对齐,居中和拉伸align-content适应于换行(多行)的情况下(单行情况下无效),可以设置对齐,下对齐拉伸以及平均分配剩下空间等属性值。- 总结就是单行找
align-items多行找align-content。
align-self
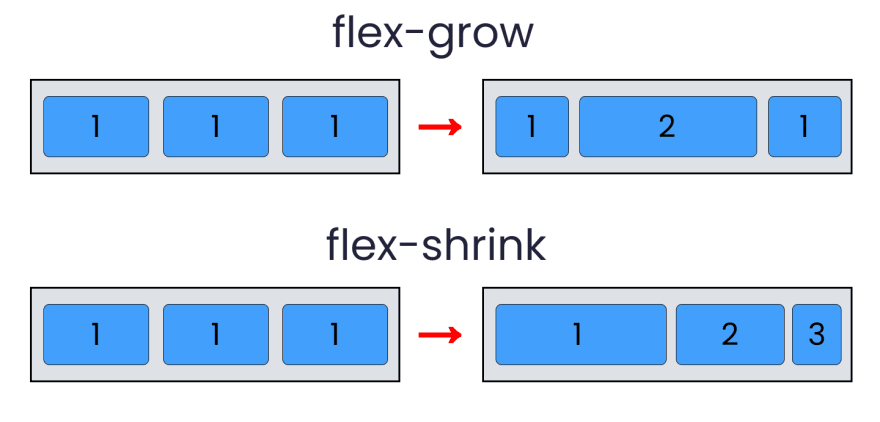
flex - grow | shrink | wrap
- flex-grow : 根据flex容器的宽度来增加
flex-item的大小。 - flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
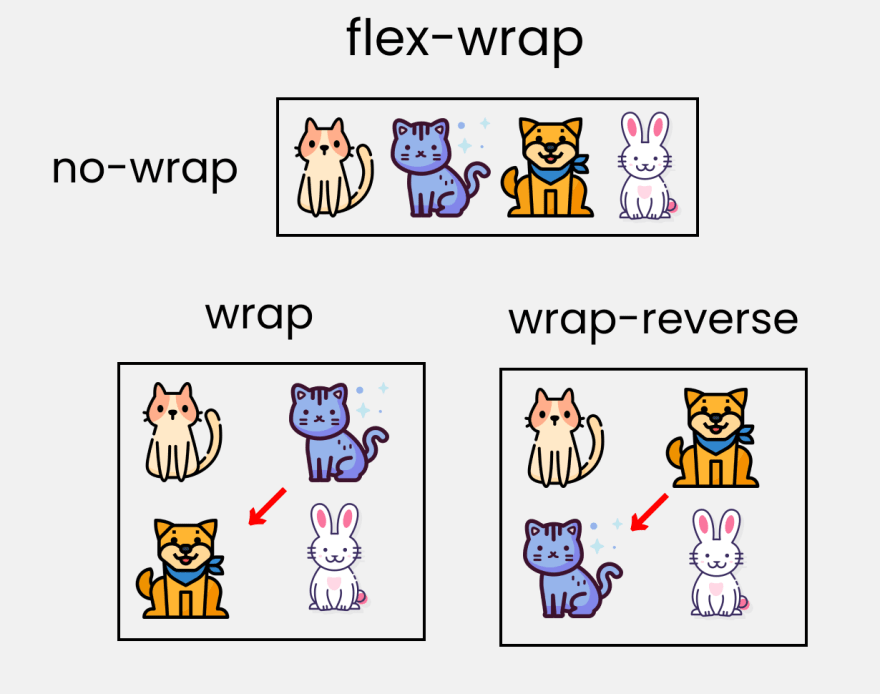
- flex-wrap 指定 flex 元素单行显示还是多行显示 。如果允许换行,这个属性允许你控制行的堆叠方向。
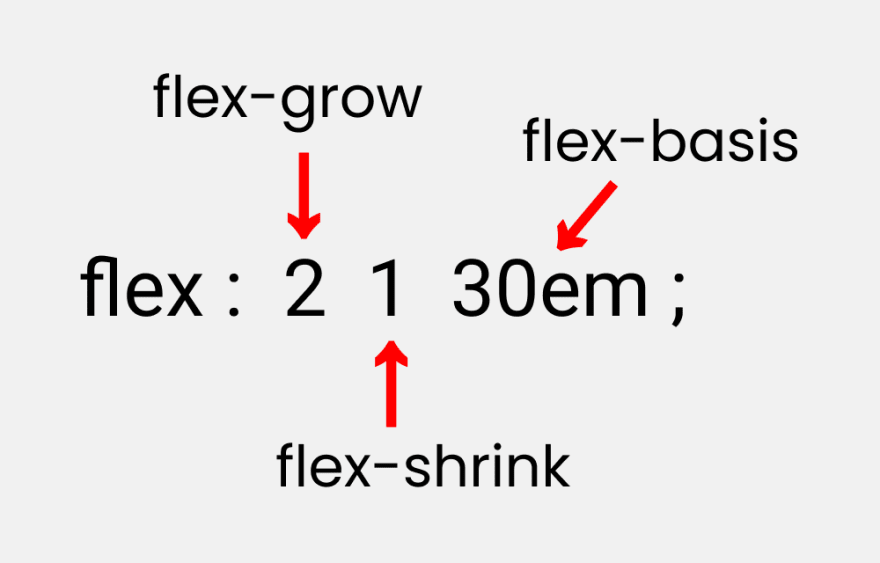
简写
- flex:它是flex-grow, flex-shrink和flex-basis组合的简写。
- flex-basis:这类似于为
flex-item添加宽度,只是更加灵活。flex-basis: 10em它将弹性项目的初始大小设置为10em,其最终大小将取决于可用空间,flex-grow和flex-shrink。
完~,我是小智,我要去刷碗了,我们下期见!
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:https://dev.to/joyshaheb/flex...
交流
文章每周持续更新,可以微信搜索「 大迁世界 」第一时间阅读和催更(比博客早一到两篇哟),本文 GitHub https://github.com/qq449245884/xiaozhi 已经收录,整理了很多我的文档,欢迎Star和完善,大家面试可以参照考点复习,另外关注公众号,后台回复福利,即可看到福利,你懂的。















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。