nodejs代码如何进行断点调试呢?
作为一名服务端开发人员,对代码进行断点调试是最基本的能力,接下来我简单介绍两种调试方式,一种是依赖于编辑器工具,另外一种是依赖于chrome浏览器(两种方式均在已安装nodejs前提下)。
一、使用vscode编辑器
打开编辑器,新建一个项目vscode-debugger-test,创建两个文件:app.js:test.js:
假如想调试test.js中log这个方法,那么首先应该现在项目的根目录创建一个.vscode文件夹,然后再.vscode这个文件夹下创建一个名字为launch.json的文件:
接下来就是编写这个json文件:
launch.json
{
// 配置名称,将会在启动配置的下拉菜单中显示
"name": "test",
// 配置类型
"type": "node",
// 请求配置类型,可以为launch(启动)或attach(附加)
"request": "launch",
// 将要进行调试的程序的路径
"program": "${workspaceFolder}/app.js",
// 程序调试时传递给程序的命令行参数,一般设为空即可
"args": [],
// console执行方式 1、integratedTerminal 编辑器内部终端执行 2、externalTerminal 外部终端执行
"console": "integratedTerminal"
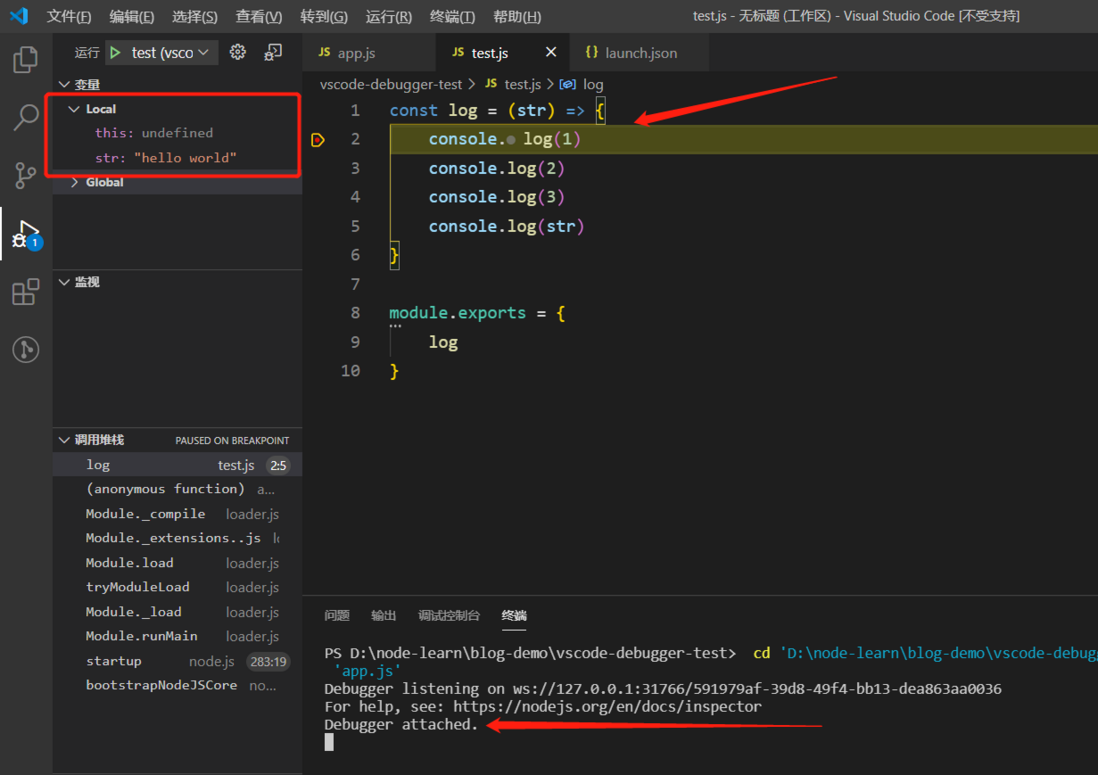
}编辑好了,开始调试,首先在test.js文件log函数内部第一行的最前端加上断点,
然后点击编辑器左边的运行,
然后再点击运行按钮,开始运行,
这时候就能看到已经进入断点了,
然后就可以像在浏览器中调试js那样,愉快的调试nodejs了,
点击这里可以进行跳过断点、停止调试、单步跳过、单步调试等操作。
二、使用Chrome的inspect调试
还是使用上边vscode-debugger-test这个项目作为demo,但要对app.js文件稍微做下改造:
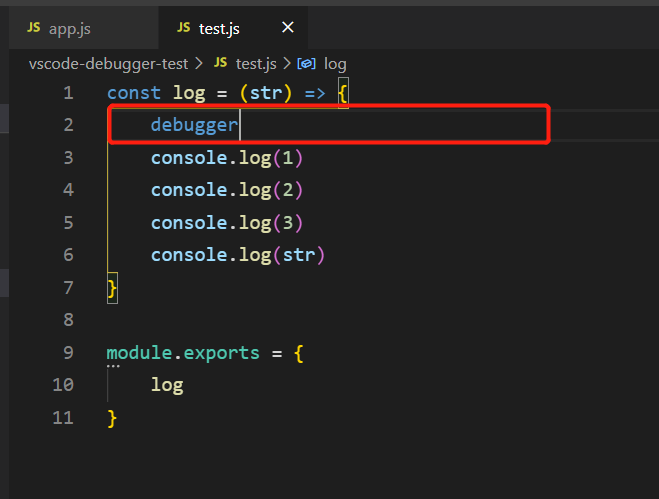
test.js文件,加一行代码:
接下来,在终端运行 node --inspect=9229 app.js
启动之后,在浏览器地址栏输入http://localhost:9999/,显示如下:
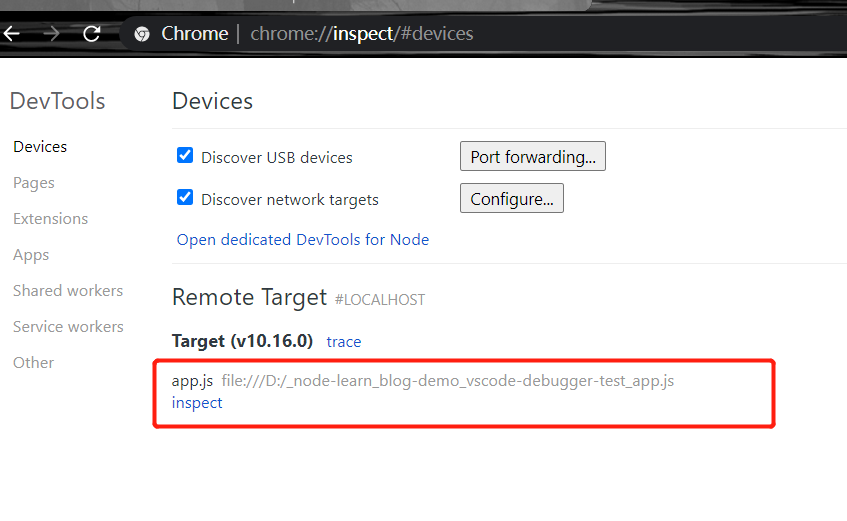
此时,新打开一个Chrome标签页,地址栏输入chrome://inspect/#devices
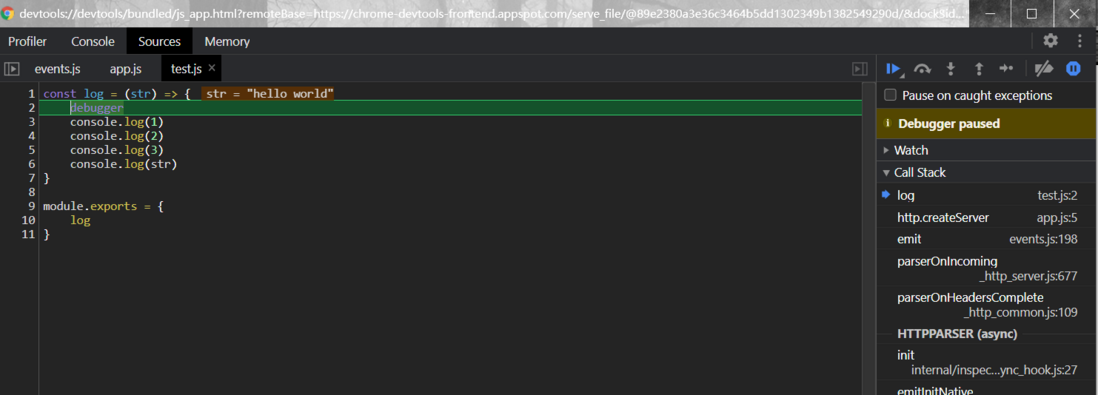
可以看到,这时候这里出现了一个链接,点击进入Chrome控制台,然后刷新http://localhost:9999/,这时候就进入了断点的地方:
到这里已经非常熟悉了,就像调试js一样调试就可以了。













**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。