前言:用clip-path可以实现很多酷炫动画效果。比如很知名的In pieces,该网站用clip-path动画绘制了各种珍稀濒危动物,创意强大。地址 为:http://species-in-pieces.com/
定义
使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。
语法
clip-path: <clip-source> | [ <basic-shape> || <geometry-box> ] | none 默认值为 none。
<clip-source>: 用表示剪切元素的svg路径,如:
clip-path: url(resources.svg#c1);<basic-shape>:使用一些基本的形状函数创建的一个形状,如:
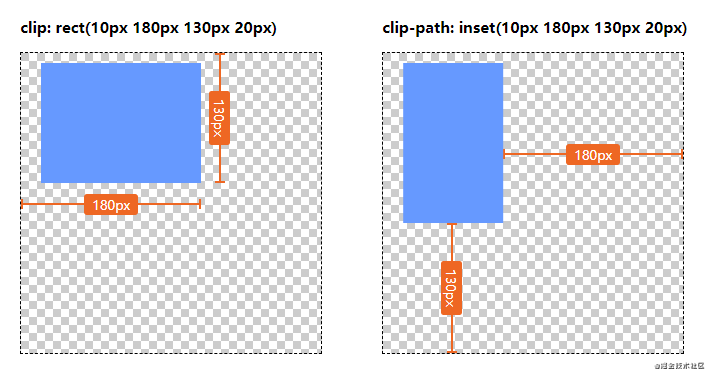
clip-path: inset(10px 5px round 10px); // 矩形,和SVG不同的是,矩形用的是inset而不是rect
clip-path: circle(50px at 0 100px); // 圆
clip-path: ellipse(25% 40% at 50% 50%); // 椭圆
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); // 多边形其中,clip-path: inset()这个矩形属性,和之前的 clip 属性是近亲,但是值的显示却有区别。(之前的 clip 属性总是让我觉得很不科学,个人认为,新的属性的值比较符合常规CSS的属性设定)。
看个示例:
<geometry-box>:
如果与 <basic-shape>一起声明,它将为基本形状提供相应的参考盒子。通过自定义,它将利用确定的盒子边缘包括任何形状边角(比如说,被border-radius定义的剪切路径)。几何体盒子将会有以下的值:
clip-path: fill-box;
clip-path: stroke-box;
clip-path: view-box;
clip-path: margin-box
clip-path: border-box
clip-path: padding-box
clip-path: content-box这个网站可以生成常用的路径裁切:【clippy】。
项目实战1:
创建群组时,2人群组需要放置2张用户头像到头像的位置。
设计师要求头像是用户头像居中显示,即两边各裁去25%,只显示中间的50%,如图所示。
但是我们用定位把图片放进去,层级高的一张会遮盖到另外一张。如图:
这个时候我们用剪切的方法,把右边的图像裁切掉25%,就可以完美显示了。
.td-avatar.is-two img:nth-child(2) {
left: 25%;
clip-path: polygon(25% 0%, 100% 0, 100% 100%, 25% 100%);
}项目实战2:【悬浮球】
clip-path 响应区域
裁切的元素的响应区域将会和显示的区域一致,这就方便我们用来做很多异形元素的hover等操作。例如:
clip-path动画
clip-path支持缓动动画,先来看一个简单的【例子】:
.clip-box{
width: 100px;
height: 100px;
background: #000;
&--cicle{
animation: cicle 3s linear both infinite;
}
}
@keyframes cicle{
0%{
clip-path: circle(0% at 50% 50%);
}
30%,100%{
clip-path: circle(50% at 50% 50%);
}
}注意:clip-path多边形动画需要点数保持一致才会有缓动的效果,否则会生硬地切换,如下图所示。
项目实战:
【曾经的活动页】
文章开头提到的In pieces 大概实现思路就是,先把动物各个图案用PS/AI等绘图工具绘制出来,然后用clip-path一一在页面绘制。
先来看一个简单的demo:
.polygon-div {
height:300px;
background:#ccc;
clip-path: polygon(50% 0%, 41% 70%, 100% 100%);
transition: .18s cubic-bezier(.7,.3,0,1);
&:hover .polygon-div {
background: #999;
clip-path: polygon(19% 20%, 50% 97%, 79% 68%);
}
}那么,多个三角形拼合起来,就得到类似In pieces的效果,如下图所示:
步骤:
我们先在绘图工具把想要绘制的图片用三角形绘制出来,如图所示:
然后再通过量取每个三角形的点的位置,把它们用 clip-path 在页面中绘制出来。
$path1: polygon(224px 150px, 276px 150px, 160px 350px),
polygon(245px 204px, 200px 350px, 160px 350px),
polygon(276px 150px, 292px 350px, 247px 200px),
polygon(276px 150px, 320px 282px, 291px 350px),
polygon(320px 282px, 340px 350px, 291px 350px),
polygon(224px 272px, 269px 272px, 280px 309px),
polygon(224px 272px, 280px 309px, 212px 309px);
$path2: polygon(173px 150px, 220px 341px, 174px 350px),
polygon(173px 151px, 219px 164px, 220px 342px),
polygon(327px 150px, 282px 163px, 282px 335px),
polygon(327px 150px, 282px 335px, 328px 266px),
polygon(328px 266px, 282px 335px, 328px 350px),
polygon(219px 228px, 282px 267px, 282px 228px),
polygon(219px 228px, 219px 267px, 282px 266px);分别给每个三角形背景色赋值:
$bg1: #f8b551, #f19149, #ec6941, #f29b76, #ec6941, #f19149, #ec6941;
$bg2: #53a245, #3cae58, #5ec857, #51c356, #8ad36d, #44af3c, #51c356;再依次给他们做动画变形:
@for $i from 1 through 7 {
.triangle:nth-child(#{$i}) {
background: nth($bg1, $i);
clip-path: nth($path1, $i);
transition-delay: #{$i * 0.1}s;
}
.box:hover .triangle:nth-child(#{$i}){
clip-path: nth($path2, $i);
background: nth($bg2, $i);
}
}最终效果:【demo】








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。