1、为什么需要浏览器缓存?
当我们访问同一个页面时,请求资源、数据都是需要一定的耗时,如果可以将一些资源缓存下来,那么从第二次访问开始,就可以减少加载时间,提高用户体验,也能减轻服务器的压力
2、有哪些缓存?
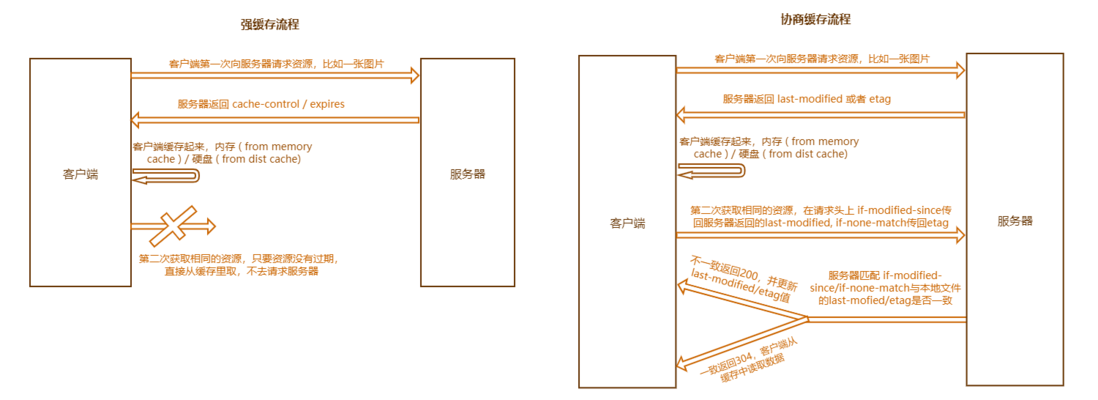
浏览器缓存分为强缓存和协商缓存,当存在缓存时,客户端第一次向服务器请求数据时,客户端会缓存到内存或者硬盘当中,当第二次获取相同的资源,强缓存和协商缓存的应对方式有所不同。
强缓存:当客户端第二次向服务器请求相同的资源时,不会向服务器发送请求,而是直接从内存/硬盘中间读取
协商缓存:当客户端第二次向服务器请求相同的资源时,先向服务器发送请求"询问"该请求的文件缓存在本地与服务器相比是否更改,如果更改,则更新文件,如果没有就从内存/硬盘中读取
强缓存由服务器的响应头里 cache-control 和 expires 两个字段决定,协商缓存由 last-modified 和 etag两个字段决定。
3、强缓存
(1) expires
http1.0时定义的字段,表示过期时间,格式如 expires: Mon, 29 Mar 2021 01:03:05 GMT ,表示在这个时间之前,如果客户端需要再次获取这个资源,不会向服务器中取,会直接在缓存里读取。
(2) cache-control
http1.1时的字段,表示缓存的时间长度,格式如 cache-control: max-age=2592000,单位为秒,表示可缓存的时间是30天。
cache-contorl 还有其它一些可以设置的值
no-cache,表示不进行强缓存,但不影响协商缓存
no-store,既不强缓存,也不协商缓存
(3) 两者的优先级:cache-control 的优先级要高于 expires
4、协商缓存
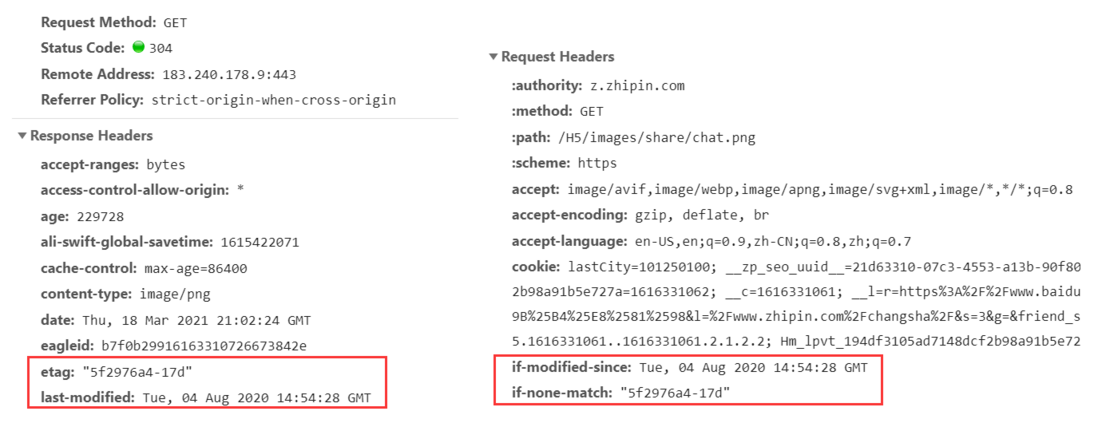
(1) last-modified 与 if-modified-since
last-modified 表示该文件上一次被修改的时间,格式如 last-modified: Tue, 04 Aug 2020 14:54:28 GMT,当客户端第一次向服务器第一次请求时,服务器会在响应头上带上最后修改时间 last-modified,等到第二次客户端向服务器请求同样的资源时,客户端会在请求头上的 if-modified-since带上上一次请求的 last-modifed值,服务器对最后修改时间进行比较,如果时间一致,服务器返回304状态码,客户端直接在缓存中读取数据,如果不一致,服务器返回200的状态码,并更新文件
(2) etag 与 if-none-match
etag表示文件的唯一标识,格式如 etag: "5f2976a4-17d",当客户端第一次向服务器第一次请求时,服务器会在响应头上带上文件唯一标识etag,等到第二次客户端向服务器请求同样的资源时,客户端会在请求头上的 if-none-match带上上一次请求的etag值,服务器对etag进行比较,如果时间一致,服务器返回304状态码,客户端直接在缓存中读取数据,如果不一致,服务器返回200的状态码,并更新文件
(3) 两者有什么区别呢?
etag的出现时为了解决last-modified所存在的一些问题
① 当周期性的更改文件的时间,但是并没有更改文件的内容时,
② last-modifed只能精确到秒,如果一个文件在1秒内更改了多次,那么无法更新到最新的数据,而etag的精确度更高
③ 某些服务器不能精确的得到文件的最后修改时间
(4) 两者如何使用
last-modified与etag是可以一起使用的,服务器会优先验证etag,一致的情况下,才会继续比对last-modified,最后才决定是否返回304



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。