Preface
At present, Tencent's location service provides route planning, map point selection, subway map, and city selector plug-in . This blog mainly implements the map point selection function.
Open Tencent location service
1. Enter WeChat public platform
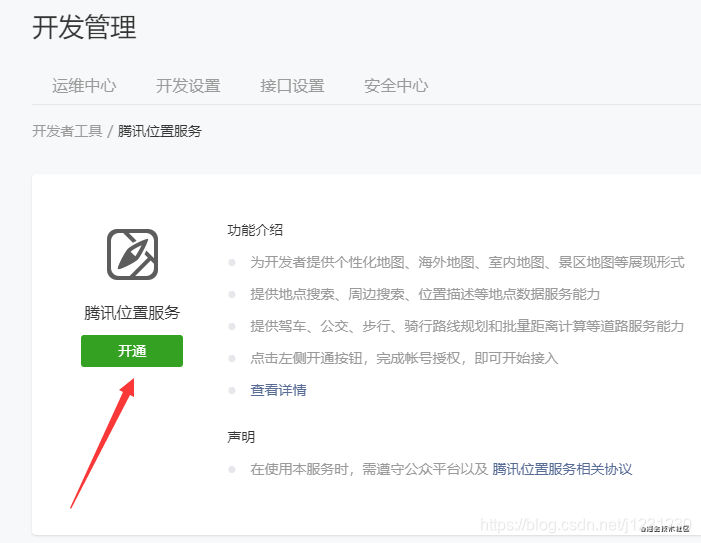
2. Log in to the Mini Program backend, select "Development-Development Tools-Tencent Location Service"
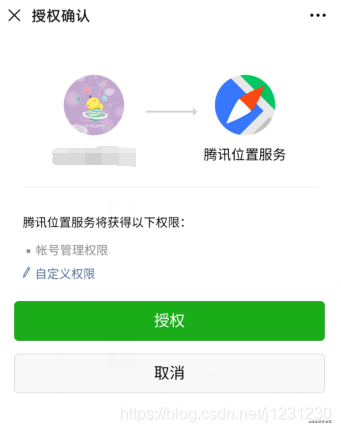
3. Click "Activate" to enter the authorization scan code interface
4. Use WeChat scan code to authorize
5. Bind the developer account
Access plugin
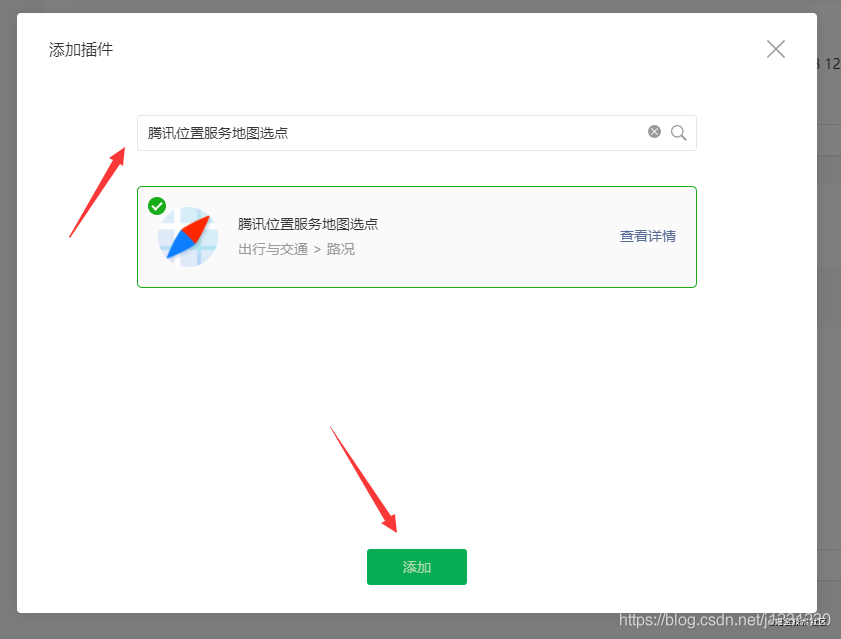
1. In the Mini Program background, select "Settings-Third Party Settings-Plug-in Management", click "Add Plug-in"
2. Search "Tencent location service map selection point" to add
Developer key configuration
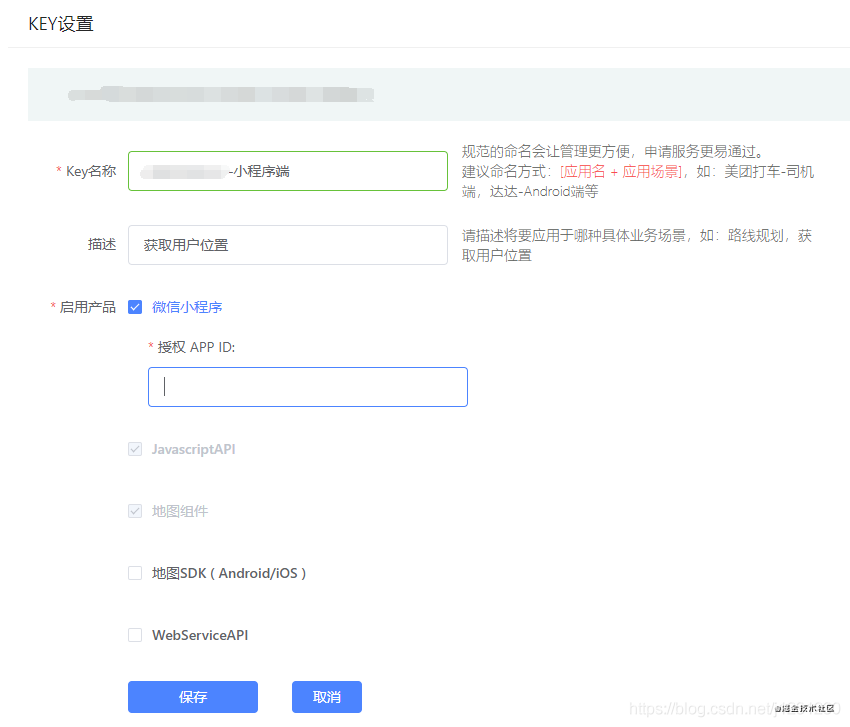
2. Set the "Enable Product" of KEY
a. Check the WeChat applet and set the authorized APP ID
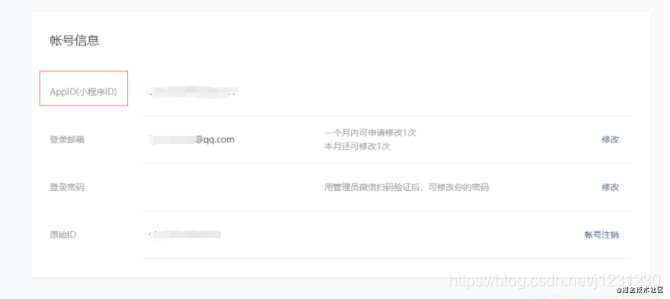
Authorized APP ID can be viewed through the account information in "Settings-Basic Settings"
b. Check "WebService API"
The applet plug-in needs to use some services of the WebService API, so you need to configure the corresponding permissions for the KEY that uses this function.
If you fill in the domain name whitelist, you need to add the servicewechat.com domain name to the domain name whitelist, otherwise the WebServiceAPI service cannot be used normally under the applet.
Use of plug-ins
1. Introduce plug-ins
Map selection appId: wx76a9a06e5b4e693e
// app.json
{
"plugins": {
"chooseLocation": {
"version": "1.0.5",
"provider": "wx76a9a06e5b4e693e"
}
}
} 2. Set location authorization
The map selection plug-in requires the applet to provide positioning authorization to be able to use the positioning function normally
// app.json
{
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序定位"
}
}
}3. Code implementation
a, js code
"use strict";
const chooseLocation = requirePlugin('chooseLocation');
Page({
data: {
address: "",
locationName: ""
},
onShow: function () {
// 从地图选点插件返回后,在页面的onShow生命周期函数中能够调用插件接口,取得选点结果对象
// 如果点击确认选点按钮,则返回选点结果对象,否则返回null
const location = chooseLocation.getLocation();
if(location){
this.setData({
address: location.address?location.address : "",
locationName: location.name?location.name : ""
});
}
},
//显示地图
showMap() {
//使用在腾讯位置服务申请的key(必填)
const key = "";
//调用插件的app的名称(必填)
const referer = "";
wx.navigateTo({
url: 'plugin://chooseLocation/index?key=' + key + '&referer=' + referer
});
}
});plugin://chooseLocation/index interface parameter description:
b, wxml code
<!--index.wxml-->
<view class="container">
<button bindtap="showMap">选择位置</button>
<view style="margin-top:10px">地址:{{address?address:"暂无"}}</view>
<view style="margin-top:10px">名称:{{locationName?locationName:"暂无"}}</view>
</view>4. The effect is achieved
Author: Midsummer Warm YearsLink: https://blog.csdn.net/j1231230/article/details/112352787
Source: CSDN
The copyright belongs to the author. For commercial reprints, please contact the author for authorization, and for non-commercial reprints, please indicate the source.











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。