前言
目前腾讯位置服务提供路线规划、地图选点、地铁图、城市选择器插件四款插件产品,本篇博客主要针对地图选点功能进行实现。
开通腾讯位置服务
1、进入微信公众平台
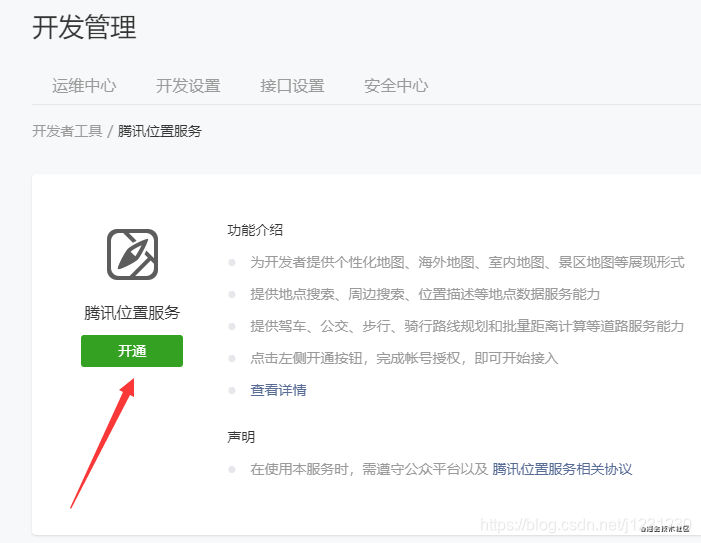
2、登录进入小程序后台,选择 “开发 - 开发工具 - 腾讯位置服务”
3、点击 “开通”,进入授权扫码界面
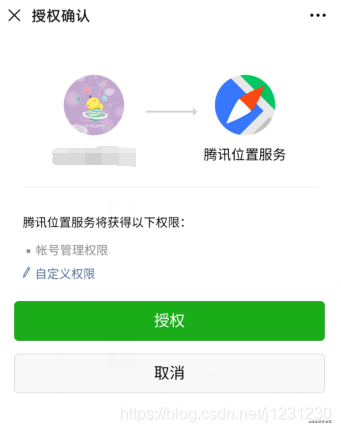
4、使用微信扫码进行授权
5、绑定开发者账号
接入插件
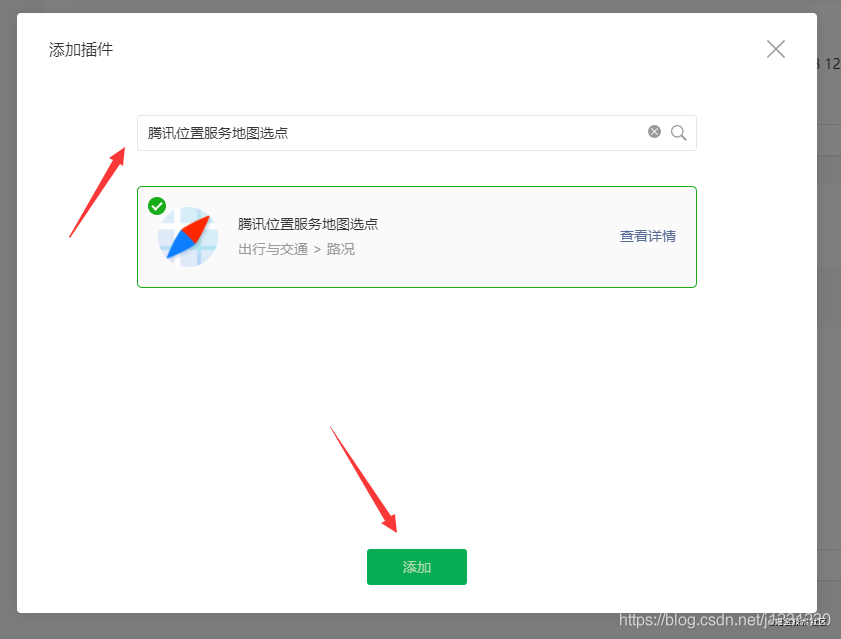
1、在小程序后台,选择 “设置 - 第三方设置 - 插件管理”,点击 “添加插件”
2、搜索 “腾讯位置服务地图选点” 进行添加
开发者密钥配置
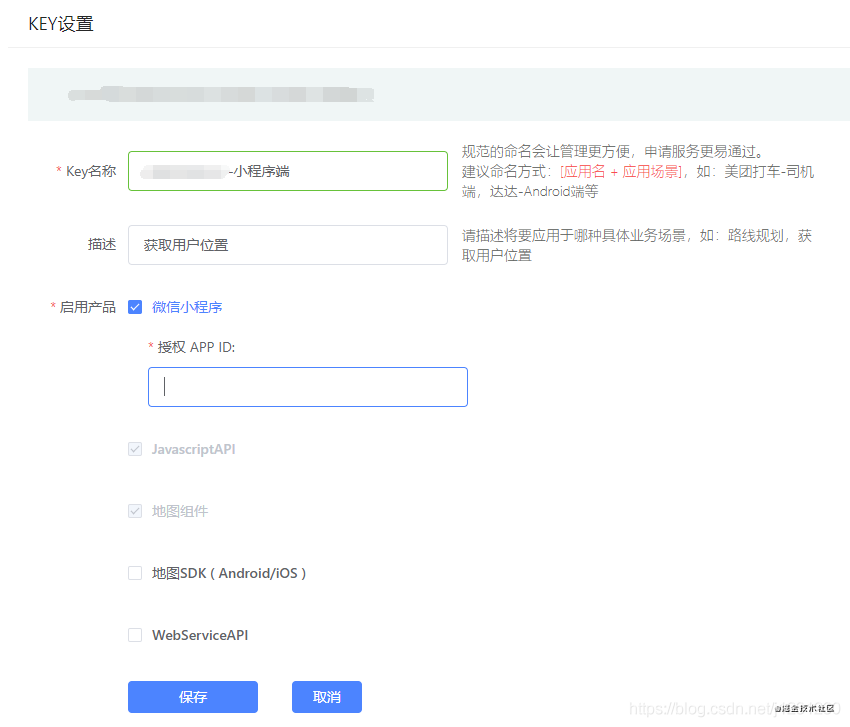
1、申请开发者密钥
2、设置KEY的 “启用产品”
a、勾选微信小程序,设置授权 APP ID
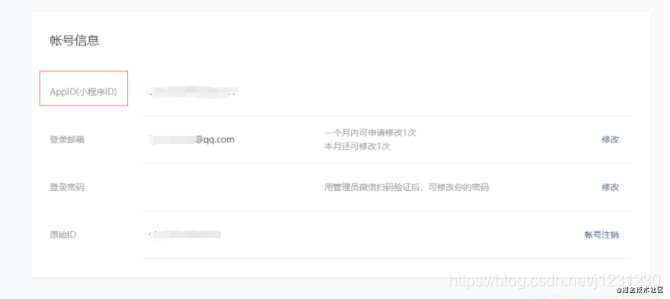
授权 APP ID 可以通过 “设置 - 基本设置” 的账号信息进行查看
b、勾选 “WebService API”
小程序插件需要使用WebService API的部分服务,所以需要给使用该功能的KEY配置相应权限。
如果填写了域名白名单,需要把servicewechat.com域名添加进域名白名单中,否则小程序下将无法正常使用WebServiceAPI服务。
插件的使用
1、引入插件
地图选点appId: wx76a9a06e5b4e693e
// app.json
{
"plugins": {
"chooseLocation": {
"version": "1.0.5",
"provider": "wx76a9a06e5b4e693e"
}
}
} 2、设置定位授权
地图选点插件需要小程序提供定位授权才能够正常使用定位功能
// app.json
{
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序定位"
}
}
}3、代码实现
a、js代码
"use strict";
const chooseLocation = requirePlugin('chooseLocation');
Page({
data: {
address: "",
locationName: ""
},
onShow: function () {
// 从地图选点插件返回后,在页面的onShow生命周期函数中能够调用插件接口,取得选点结果对象
// 如果点击确认选点按钮,则返回选点结果对象,否则返回null
const location = chooseLocation.getLocation();
if(location){
this.setData({
address: location.address?location.address : "",
locationName: location.name?location.name : ""
});
}
},
//显示地图
showMap() {
//使用在腾讯位置服务申请的key(必填)
const key = "";
//调用插件的app的名称(必填)
const referer = "";
wx.navigateTo({
url: 'plugin://chooseLocation/index?key=' + key + '&referer=' + referer
});
}
});plugin://chooseLocation/index 接口参数说明:
b、wxml代码
<!--index.wxml-->
<view class="container">
<button bindtap="showMap">选择位置</button>
<view style="margin-top:10px">地址:{{address?address:"暂无"}}</view>
<view style="margin-top:10px">名称:{{locationName?locationName:"暂无"}}</view>
</view>4、效果实现
作者:盛夏温暖流年
链接:https://blog.csdn.net/j123123...
来源:CSDN
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。