前言
有些同学可能觉得搭建博客是一件麻烦的事,既需要购买注册域名,又要购买配置服务器,还需要花成本去维护它们。没关系,即使这些你都没有,照样可以搭建自己的博客。你只需要准备一个github账号。
本文概览如下:

搭建博客
安装hexo
npm install -g hexo-cli初始化项目
现在我们已经安装完成hexo了。接下来使用hexo初始化博客项目。
// 初始化生成blog项目
hexo init blog配置主题
hexo默认的主题是_landscape,现在我们将主题配置为 keep。_
// 确认目录是否切换到了blog中,如果没有,则将目录切换到blog中
cd blog
// 安装keep主题
npm install hexo-theme-keep
// 修改_config.yml配置文件
theme: keep
// 预览网站
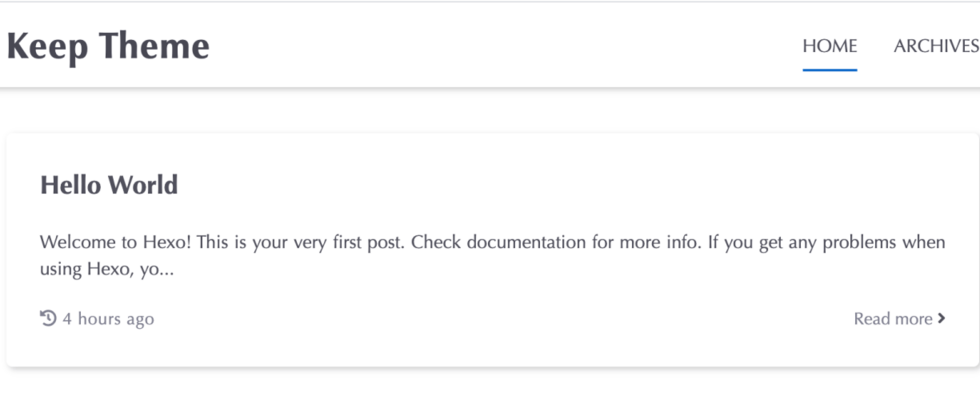
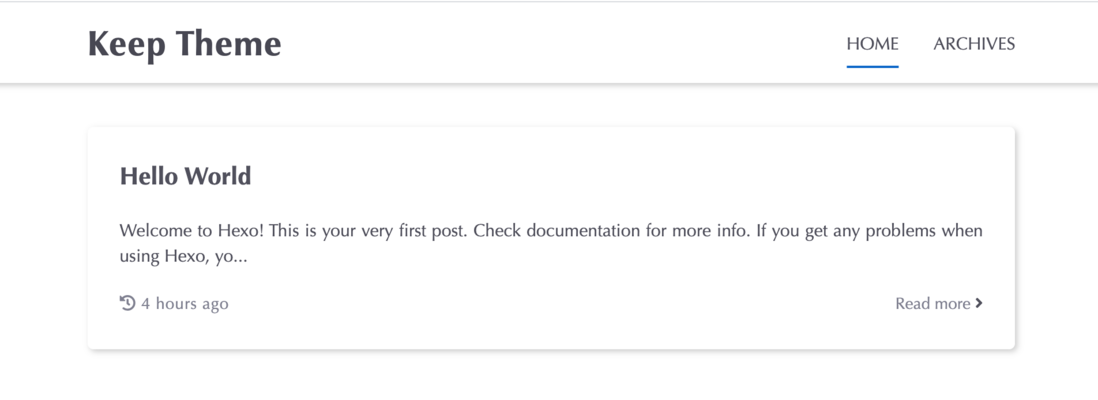
hexo server在浏览器中打开http://localhost:4000,如图
添加文章
新建
现在,让我们新建一篇博客
// 在blog项目中,执行如下命令:新建文章
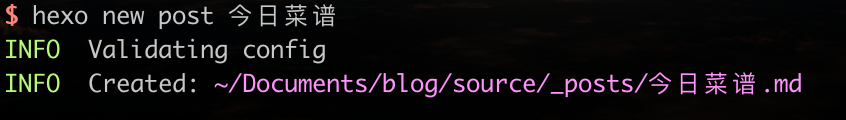
hexo new post 今日菜谱如图如示,新建的这篇博客以markdown的格式形式存储在了blog/source/_posts目录下。
编辑
添加正文
现在我们打开【今日菜谱.md】,写下我们的今日菜谱。
然后保存。刷新http://localhost:4000该链接。便可以看到看到我们刚刚更新的最新文章了。如图
添加分类和标签
接着我们为文章添加分类和标签:打开【今日菜谱.md】,修改如下
然后,打开终端分别执行如下命令。
hexo new page categories
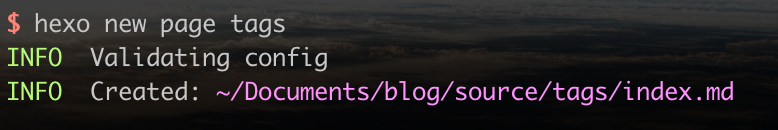
hexo new page tags如下所示,hexo会在souce目录下,创建一个categories和tags文件夹,里面都包含一个index.md文件。
现在我们在浏览器中分别访问如下地址,便可以分别看到我们添加的分类和标签了。点击【美食】分类和【菜谱】标签便可以看到属于它们的文章。
http://localhost:4000/categories/
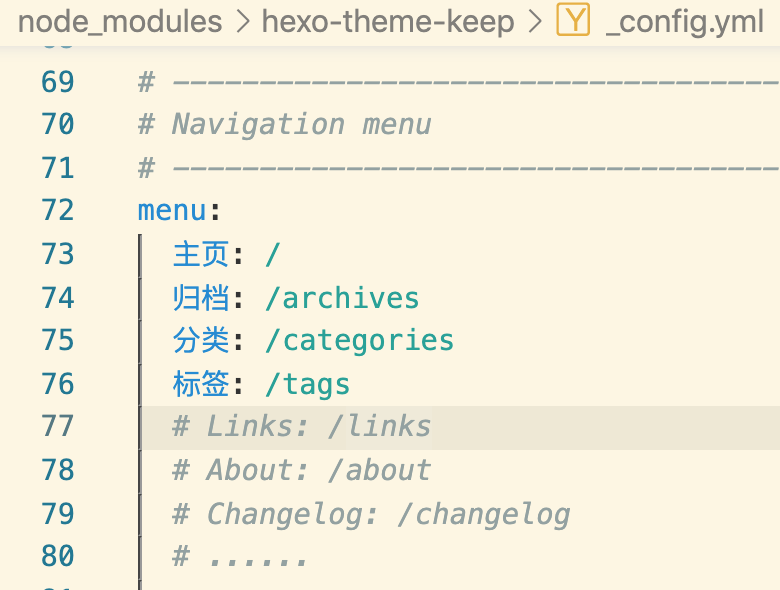
为了能在主页直接访问标签和分类,我们可以对node_moduels/hexo-theme-keep/_config.yml配置文件做如下修改:
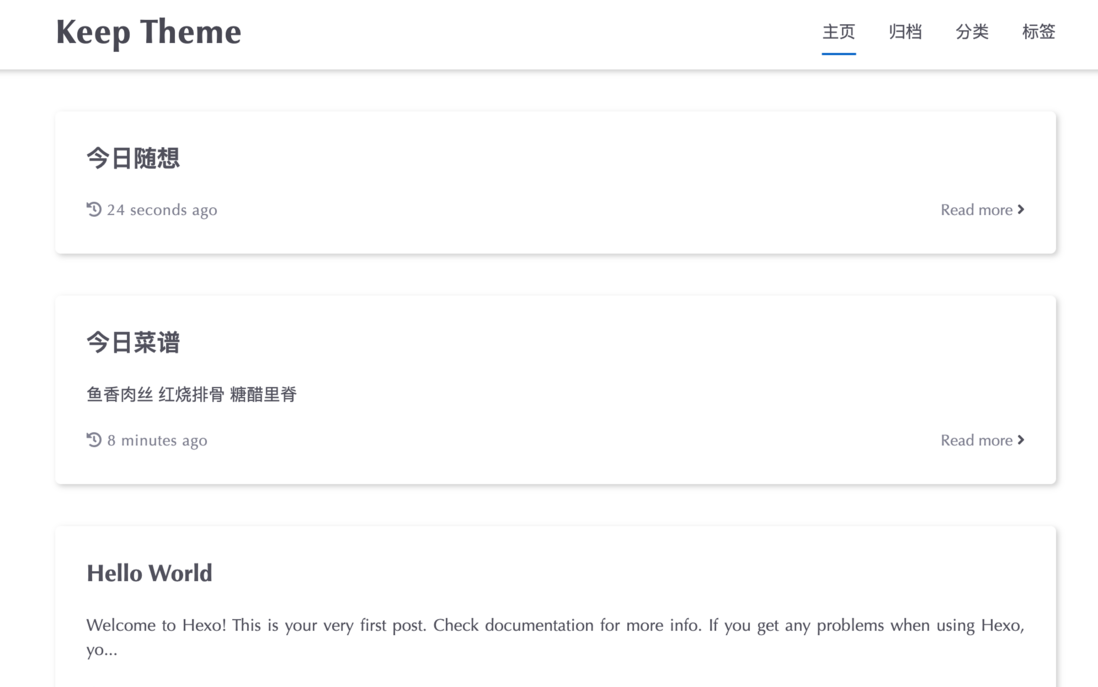
再次刷新http://localhost:4000,如图
发布草稿
如果你暂时还不想要文章被公开访问,可以先创建草稿。如下
hexo new draft 今日随想
刷新http://localhost:4000暂时还无法访问我们新创建的这篇文章,如果想要访问这篇文章,我们则需要发布该文章,执行如下命令
// 发布草稿
hexo publish draft 今日随想现在这篇文章从_draft目录移动到了_post目录。
接着,我们再刷新http://localhost:4000,便可以看到这篇文章了
部署博客
现在我们使用github page来部署我们的博客。首先你需要有一个github账号,如果没有则需要先去注册一个。
新建仓库
1.我们打开 github,然后点击New repository按钮,如图
2.创建一个名为username .github.io的存储库,其中username是你在GitHub上的用户名
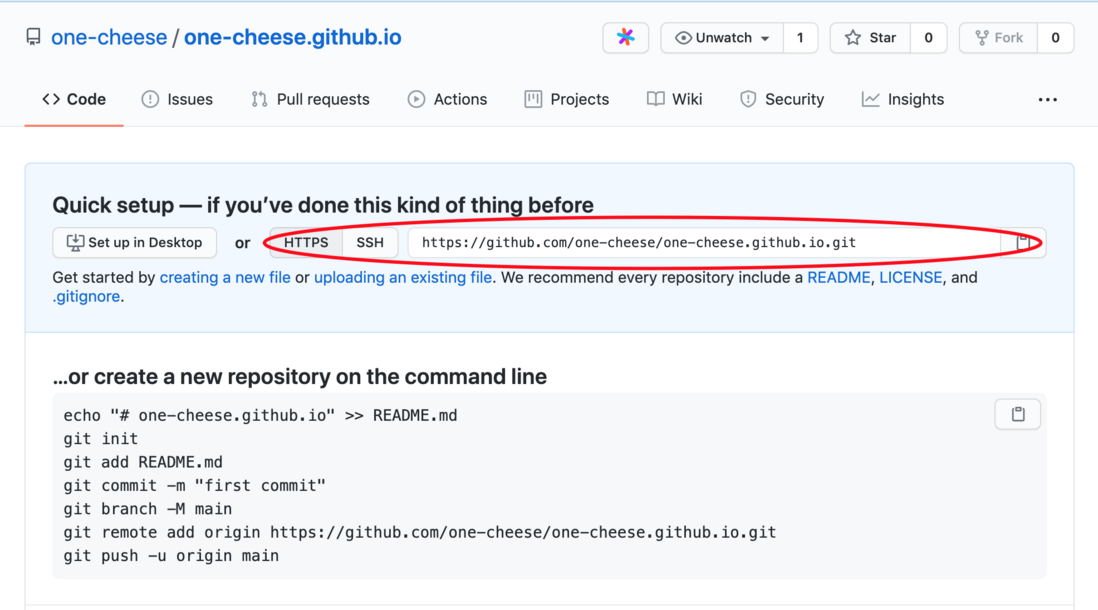
3.成功创建长仓库后,复制仓库的https地址,如图
部署
// 确认目录是否切换到了blog中,如果没有,则将目录切换到blog中
cd blog
// 安装部署插件
npm install hexo-deployer-git --save
// 修改_config.yml配置文件
// 将复制的地址,黏贴到如下repo字段中
deploy:
type: git
repo: https://github.com/one-cheese/one-cheese.github.io.git
branch: master
// 部署网站到创建的仓库
hexo deploy部署完成后,我们刷新one-cheese.github.io仓库,本地生成的public中的静态资源全都上传到了该仓库中,如图。
现在,访问github page地址one-cheese.github.io,便可以看到部署成功的博客了。


















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。