前言
相信大家接触前端开发一段时间后,会发现越学习越迷茫,亦或者疑问点越来越多。(摸鱼摸的累了不如摸摸石头过过河 --)
举几个例子:
大家都知道js是单线程的,但是它为什么是单线程的? 浏览器是不是也是单线程?
相信大家看到过不少相关的内容比如:《从浏览器多进程到JS单线程,JS运行机制最全面的一次梳理》《深入浅出JS引擎》等等这些优秀的博客讲解。但是多少对一些细节还是存有迷惑。甚至是一些非科班的同学可能看过之后就慢慢遗忘了。。。
其次还有一点就是个人认为碎片化的知识并不一定能陪伴你走的长久(520快乐!!)更希望的是能够全面的了解。这也是本系列博客的一个出发点,让我们一起探索浏览器幕后的三俩事。
本系列尽可能的将术语进行大白话的方式解释。关于一些术语定义概念问题也会贴出参考链接提供给需要的人。
认知内容
随我梳理一下浏览器到底包含那些东西,以及一直耳熟能详的模块里面到底存在什么秘密。
浏览器是什么?
浏览器是用来检索、展示以及传递Web信息资源的应用程序。注意和SEO(搜索引擎)进行区分。
浏览器架构,实现包含哪些模块
按chrome(准确来说chromium)进行介绍说明 想找图来贴 但是怕太复杂不太好理解。完事画个简单的贴上来。
- 主进程 主要包含主线程和I/O线程(input/output输入输出)。以及一些公共API,资源;负责合成。
- 子进程 主要包含主线程和其他线程 比如渲染线程Render。
- 内核 主要包含WebCore V8 WebKit等等。
- 第三方库 主要包含图形库(2D,3D) 存储 音频视频等等。
注意: 浏览器是多进程多线程架构,后续会对内部实现做一个简单认知(不会太脱离前端)。
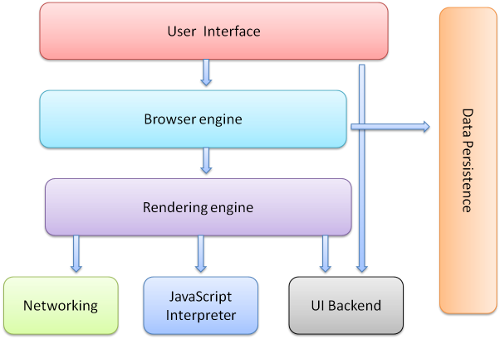
浏览器主要组件
ps:图来源网络 侵删请留言。
UserInterface用户界面 - 包括地址栏、前进/后退按钮、书签菜单等。除了浏览器主窗口显示的您请求的页面外,其他显示的各个部分都属于用户界面。Browser Engine浏览器引擎 - 在用户界面和呈现引擎之间传送指令。Rendering Engine渲染引擎 - 负责显示请求的内容。如果请求的内容是 HTML,它就负责解析 HTML 和 CSS 内容,并将解析后的内容显示在屏幕上。Networking网络 - 用于网络调用,比如 HTTP 请求。其接口与平台无关,并为所有平台提供底层实现。UI Backend用户界面后端 - 用于绘制基本的窗口小部件,比如组合框和窗口。其公开了与平台无关的通用接口,而在底层使用操作系统的用户界面方法。JavaScript InterpreterJavaScript 解释器。用于解析和执行 JavaScript 代码。Data Persistence数据持久层。这是存储。浏览器需要在硬盘上保存各种数据,例如 Cookie。
浏览器内核是什么?
在浏览器中,有一个最重要的模块,它主要的作用是将页面转变成可视化(准确讲还要加上可听化)的图像结果,这就是浏览器内核。通常,它也被称为渲染引擎。常见的内核包括:
- Trident内核 代表浏览器Internet Explorer(IE)
- Gecko内核 代表浏览器Mozilla Firefox
- WebKit内核 代表浏览器Safari
- Blink内核 代表浏览器Chrome,备注说明该内核是基于WebKit内核拉取出的分支进行二次开发的(谷歌团队觉得自己走的步伐更快)
- 其他内核
JavaScript(js)引擎
我们常说的谷歌浏览器/nodejs的v8引擎,注意它不是渲染引擎,V8是js引擎,是用来编译和执行js代码。
JavaScript引擎是一个专门处理JavaScript脚本的虚拟机,一般会附带在网页浏览器之中。通常被称为js引擎,举几个引擎(好几次问面试者 你知道除了v8之外还有什么JS引擎吗?几乎是全军覆没。。):
- JavaScriptCore 代表浏览器Safari
- Rhino 代表浏览器Mozilla Firefox
- Chakra 代表浏览器Internet Explorer(IE)
- V8 代表浏览器 Chrome
后续会展开介绍V8
渲染引擎
ps:图来源网络 侵删请留言。
简化理解起来就是:
- 解析HTML构建DOM树
- 构造渲染树
- 对于渲染树进行布局
- 绘制渲染树
值得注意的是在解析过程中:js代码可能会修改DOM树结构。如果解析过程中依托外部资源会利用加载器进行加载(异步加载)但也会进行等待加载完毕在进行构建DOM树。
最后
预知后事如何请听下次分解。
首先呢回顾一下今天 总体来说挺开心,朋友圈社交圈比往年安静祥和许多。所以决定写写文章回报广大单身贵族和奋战在一线的你们。
还有答应的系列内容一定会有后续。JS引擎内部 渲染引擎 网络等等这些必须写。
最后再次祝大家5,20快乐。希望明天5,21继续祥和~
"下课!"



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。