新手前端,有不足之处还望能提点小弟~
最近在学vue+vant写项目的时候遇到的一个小坎坷,故在此分享一下
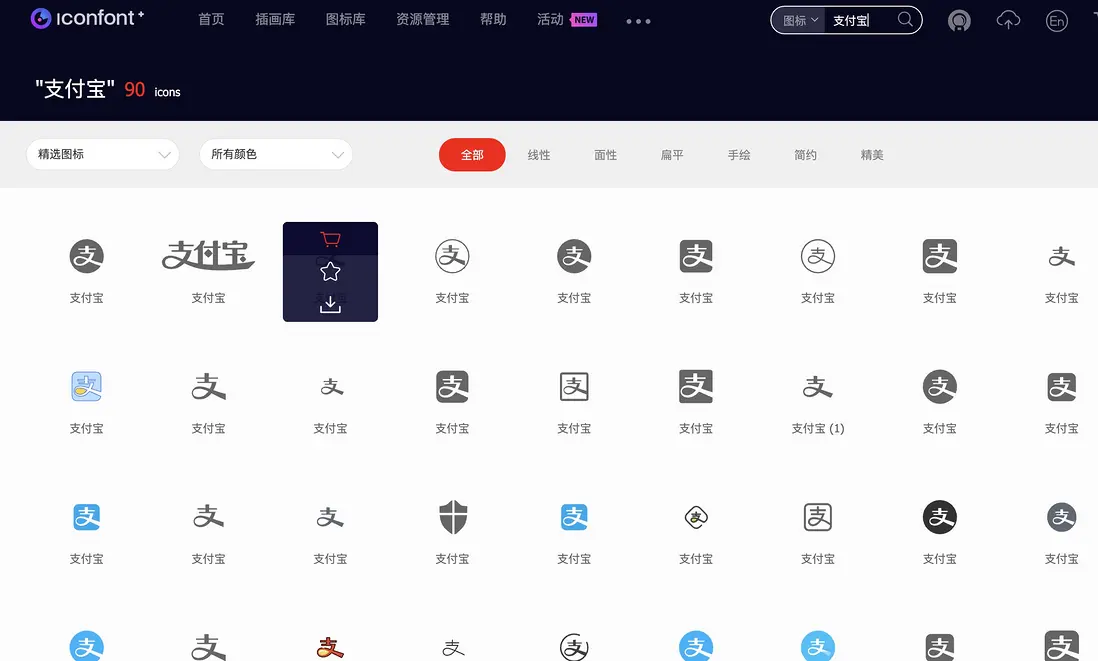
首先在 阿里矢量图库 中挑选喜欢的icon
1、点击添加到购物车
2、右侧购物车里就可以看到添加的icon
3、将其添加到项目中
4、在资源管理 -> 我的项目中就可以看到添加的icon了
5、更多操作 -> 编辑项目 -> FontClass/Symbol 前缀,这里我以示区分vant的icon,所以修改为‘icon-ali-’
6、点击更新代码,然后下载-解压
7、除了demo开头的文件,其余复制到项目中
8、在main.js中引入css文件
9、之后就可以使用了
补充
class="iconfont" iconfont.css里的配置 font-family: "iconfont"
class-prefix="icon-ali" 上边第5步中配置的前缀
name="zhifubao4" 只需要写对应的icon名称就可以了








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。