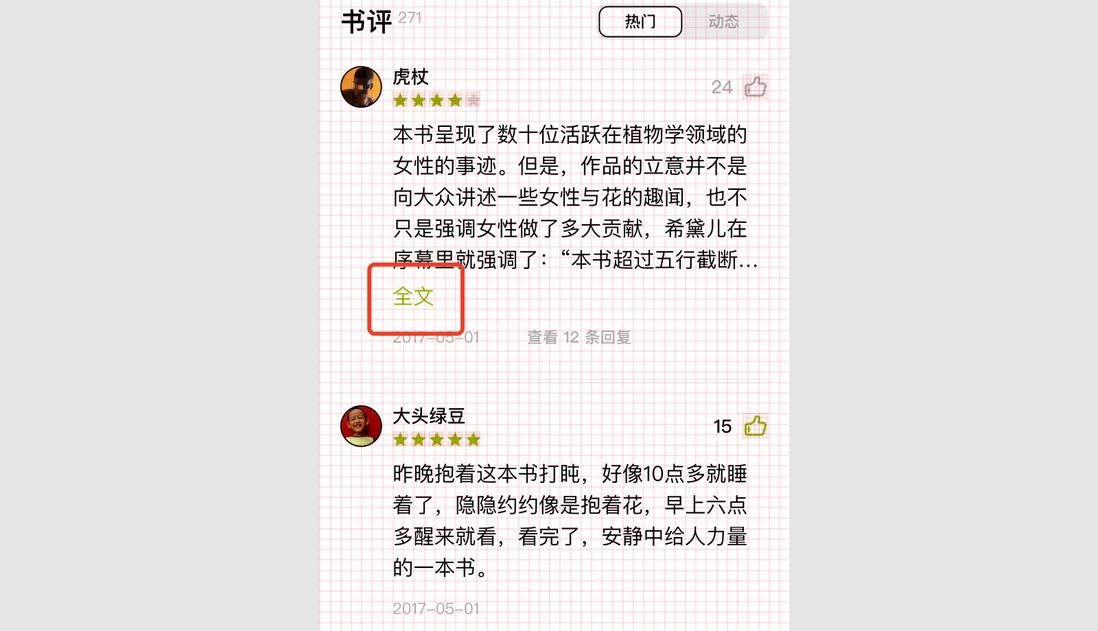
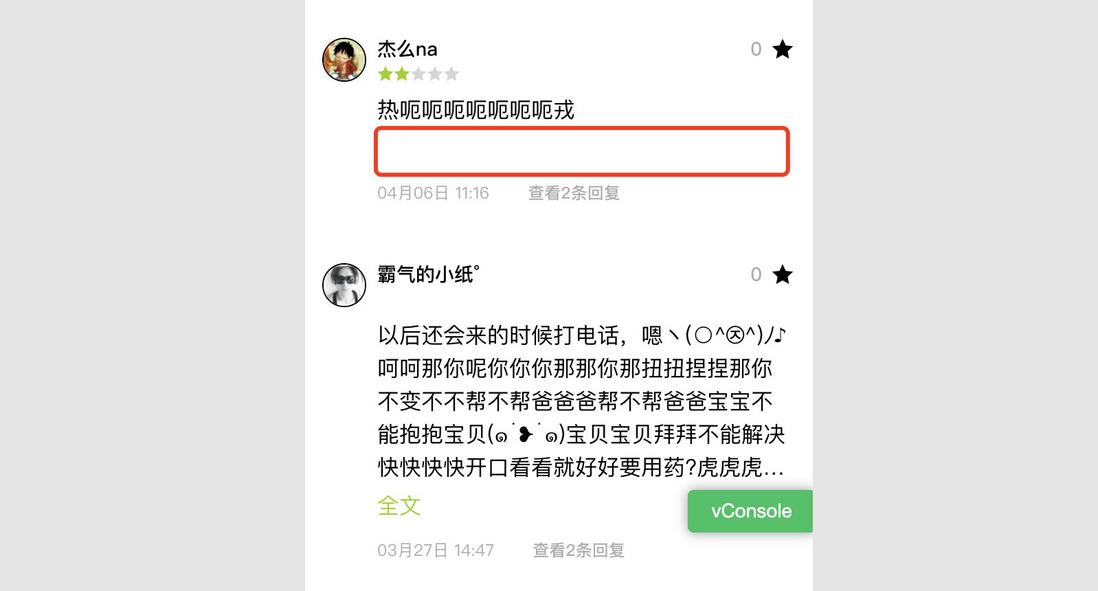
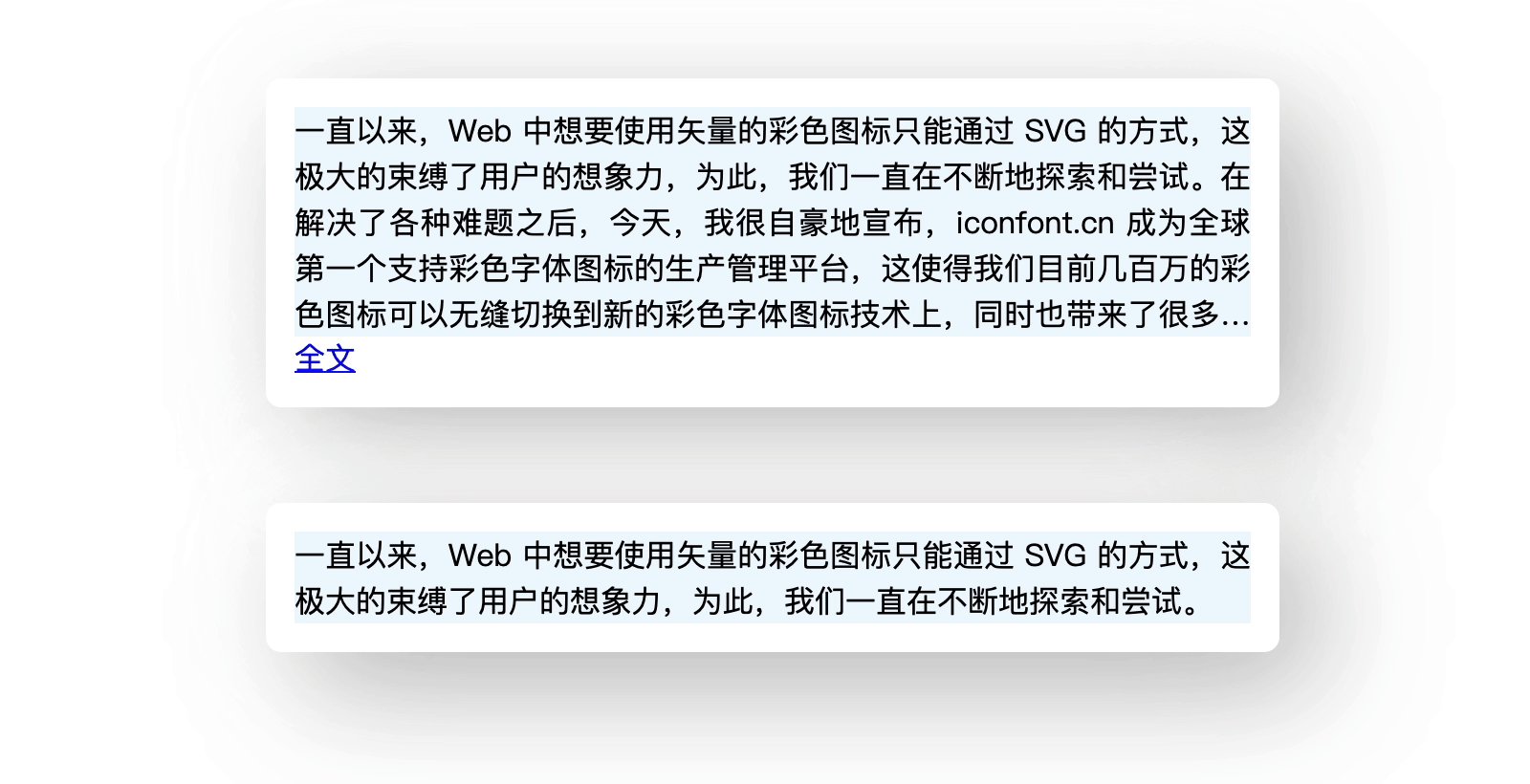
最近有同事问我这样一个交互,当文本较多时(超出5行),出现“全文”链接,说明有更多的内容,点了之后跳转新页面,效果图如下
那么,有没有办法在不使用 js 的情况下实现呢?我一看就来了兴致,看着好像和之前这篇文章 CSS 实现多行文本“展开收起” (juejin.cn) 有点类似?不过这次的布局要简单的多,交互琢磨了半天发现也是可以完美实现的,并且是完全不一样的思路,一起来看看吧
一、布局
关于布局这块就没什么好研究的了,正常写就行,也不需要什么浮动,实现如下
<div class="wrap">
<p class="text">CSS的 margin-bottom 属性用于设置元素的底部外边距,允许设置负数值。一个正数值将让它相对于正常流与邻近块更远,而负数值将使得更近。</p>
<a class="link">全文</a>
</div>然后加点样式,-webkit-line-clamp 实现多行截断
.wrap {
background: #fff;
border-radius: 8px;
padding: 15px;
box-shadow: 20px 20px 60px #bebebe,
-20px -20px 60px #ffffff;
}
.text{
overflow: hidden;
text-overflow: ellipsis;
text-align: justify;
display: -webkit-box;
-webkit-line-clamp: 3; /*多行超出省略*/
-webkit-box-orient: vertical;
line-height: 1.5;
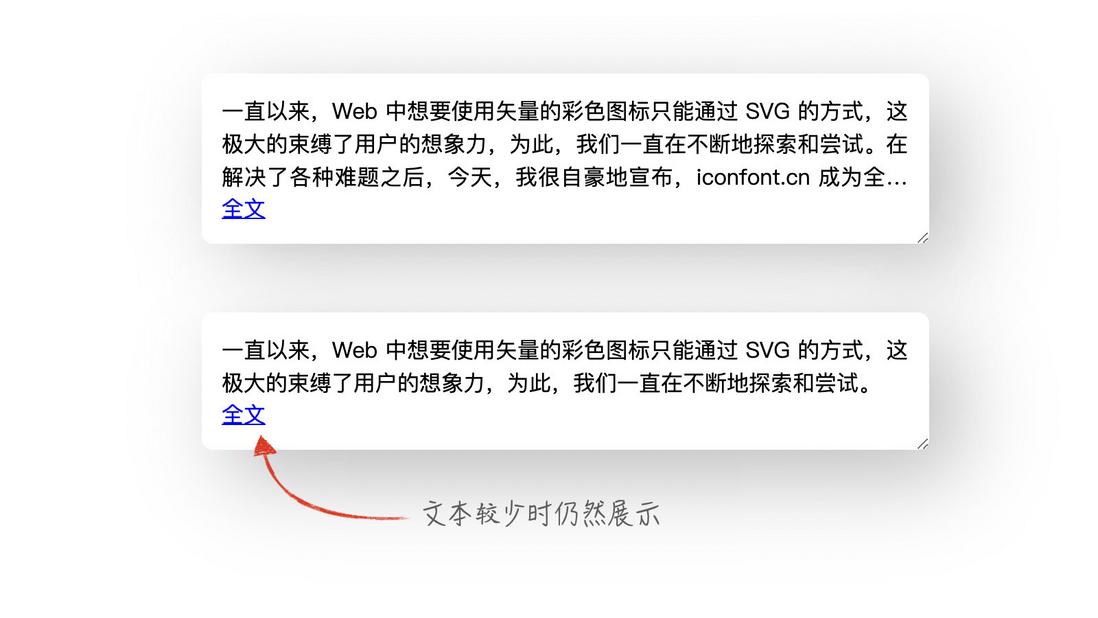
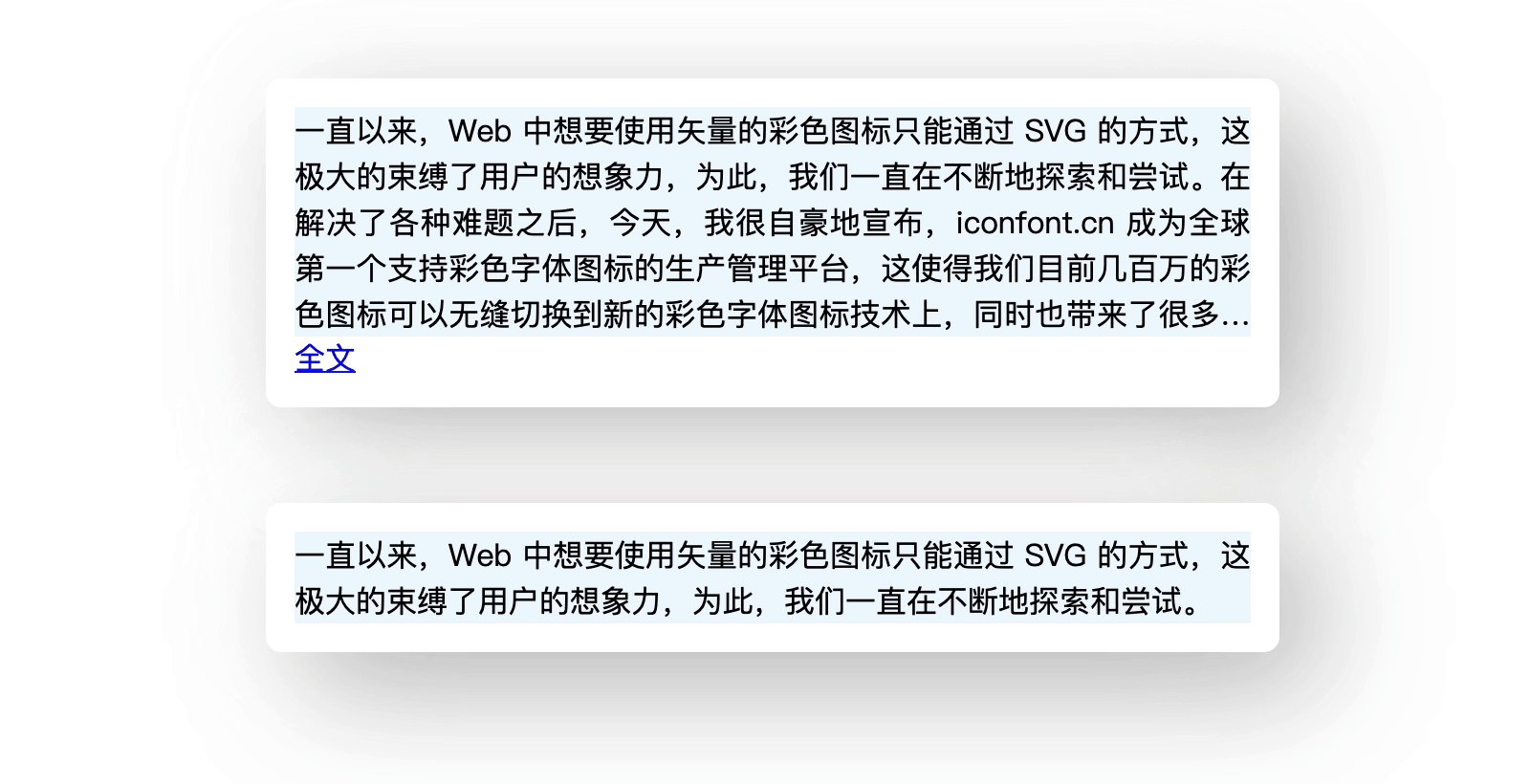
}可以得到这样的效果
很显然,下面的链接也是一直存在的。那么,CSS 如何区分这两种情况呢?
二、不完美实现
起初,我很快想到了一种实现方式,如下
在文本的末尾使用一个元素遮盖住下面的链接,这里可以用伪元素::after实现。
.text::after{
content: '';
position: absolute;
display: block;
width: 100%;
height: 50px; /*只要能盖住链接就行*/
background: red;
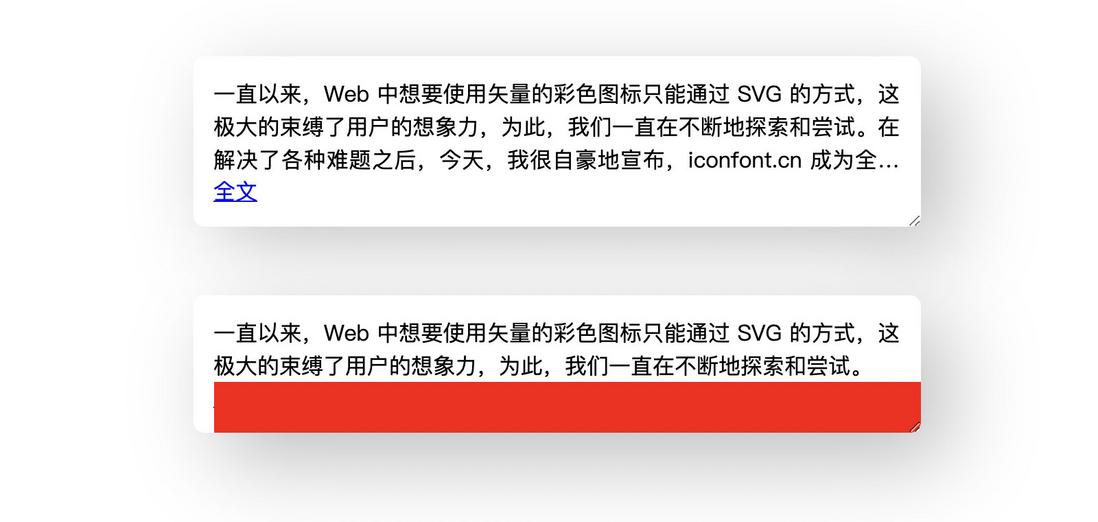
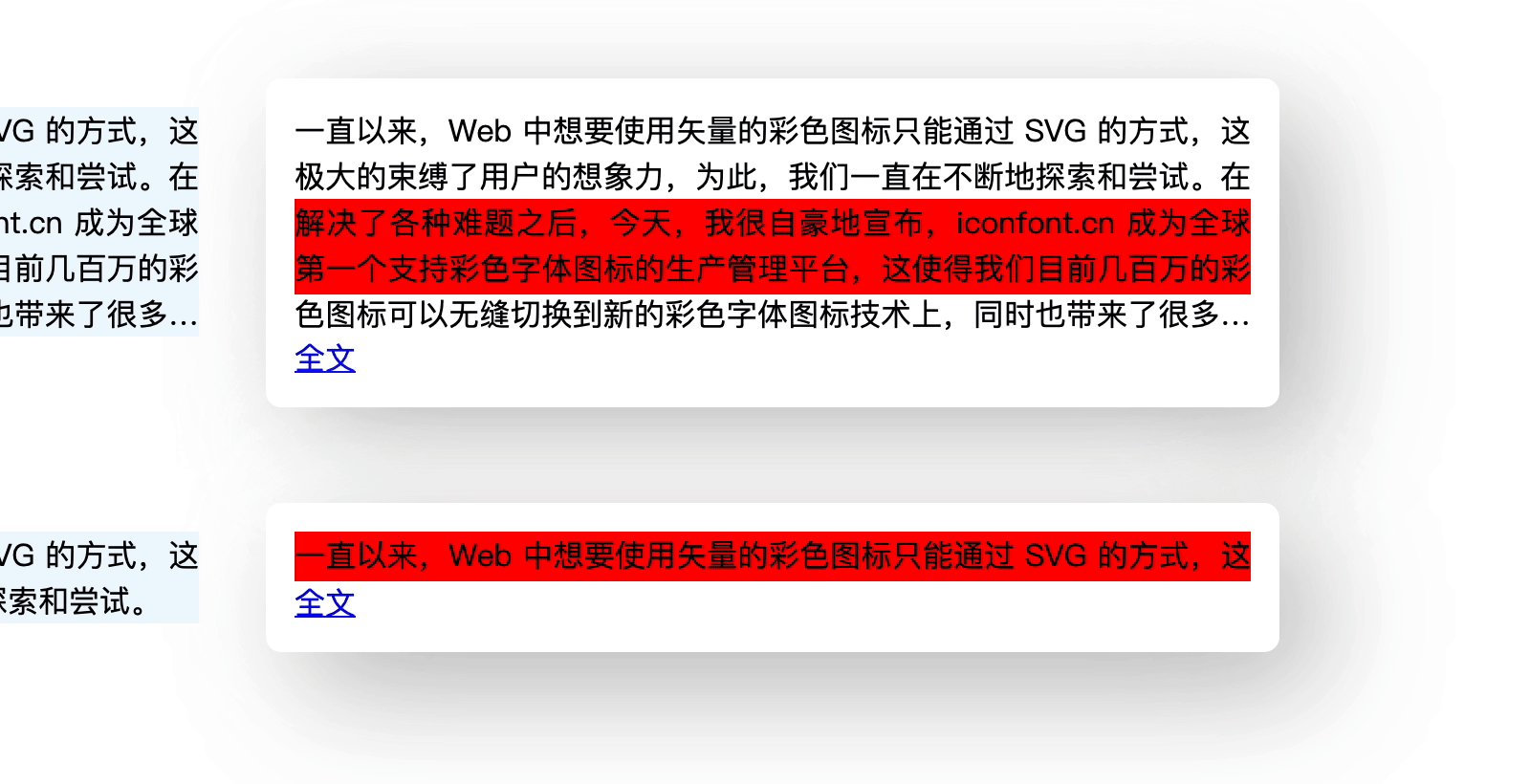
}效果如下
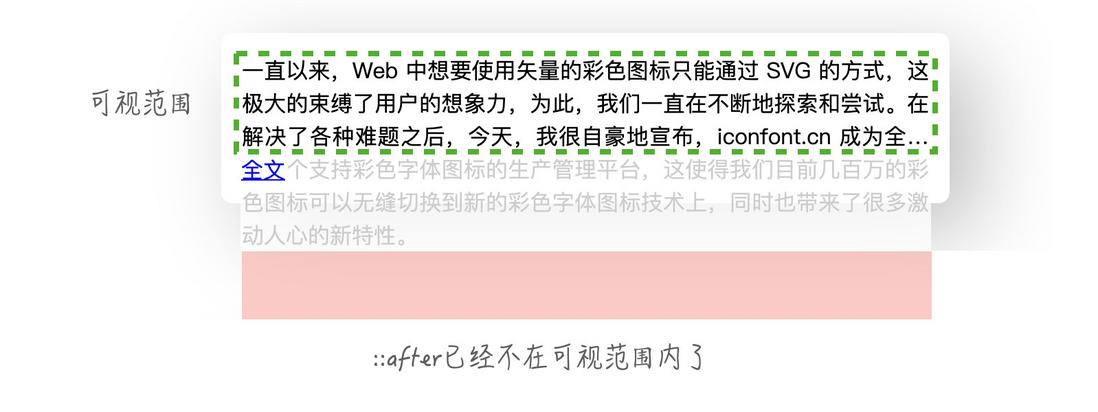
注意上面的实现,由于在设置绝对定位时,并没有设置 top 值,所以 ::after 仍然紧跟在文本的后面。因此在文本超出的情况下,::after已经位于可视范围外了,所以不会遮盖下面的链接,实际上是这个样子
最后把遮盖的颜色换成相同的底色就可以了
.text::after{
background: inherit; /*继承父级的背景*/
}完整代码可访问 auto expand cover (codepen.io)
那为什么说这是不完美的呢?
细心的小伙伴可能已经发现了,就是当不显示链接的时候,下面仍然占据着空间。当我把这个实现给到同事时,果然是这样
三、完美的实现
虽然功能上没什么问题,但视觉上肯定难以接受。仔细比较两种情况的差异,不难发现,两种情况的高度是不一样的(😂当文本较少时,默认少一行链接的高度),所以可以想想,怎样减少容器的高度呢?这里我想到了负的 margin,实现如下
首先,肯定不能再用绝对定位了
.text::after{
content: '';
/*position: absolute;*/
display: block;
height: 50px; /*随便给一个高度,也可以为0*/
background: red;
}这里随便给一个高度都行,也可以为0,为了颜色方便所以给了 50px,还加了背景色
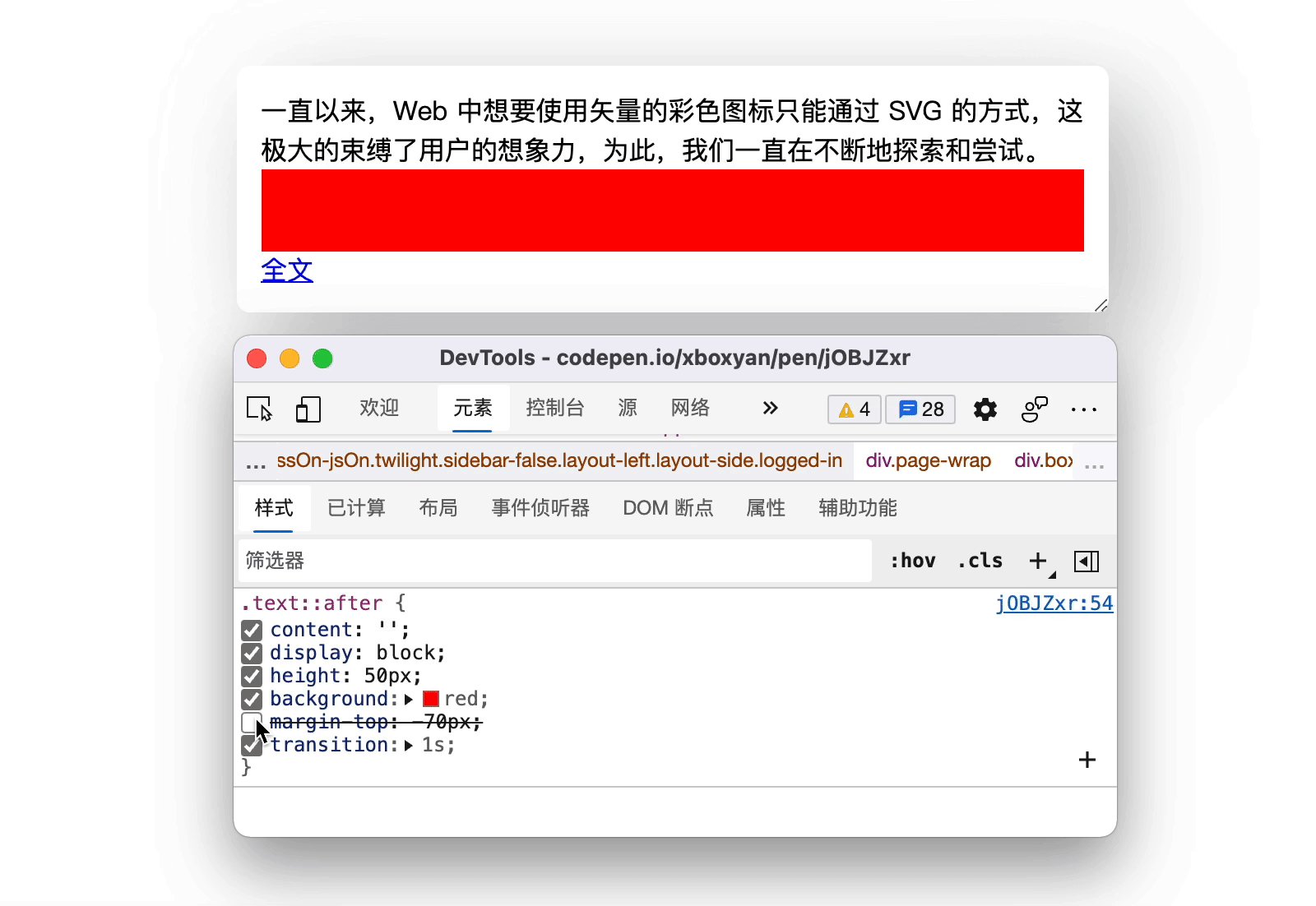
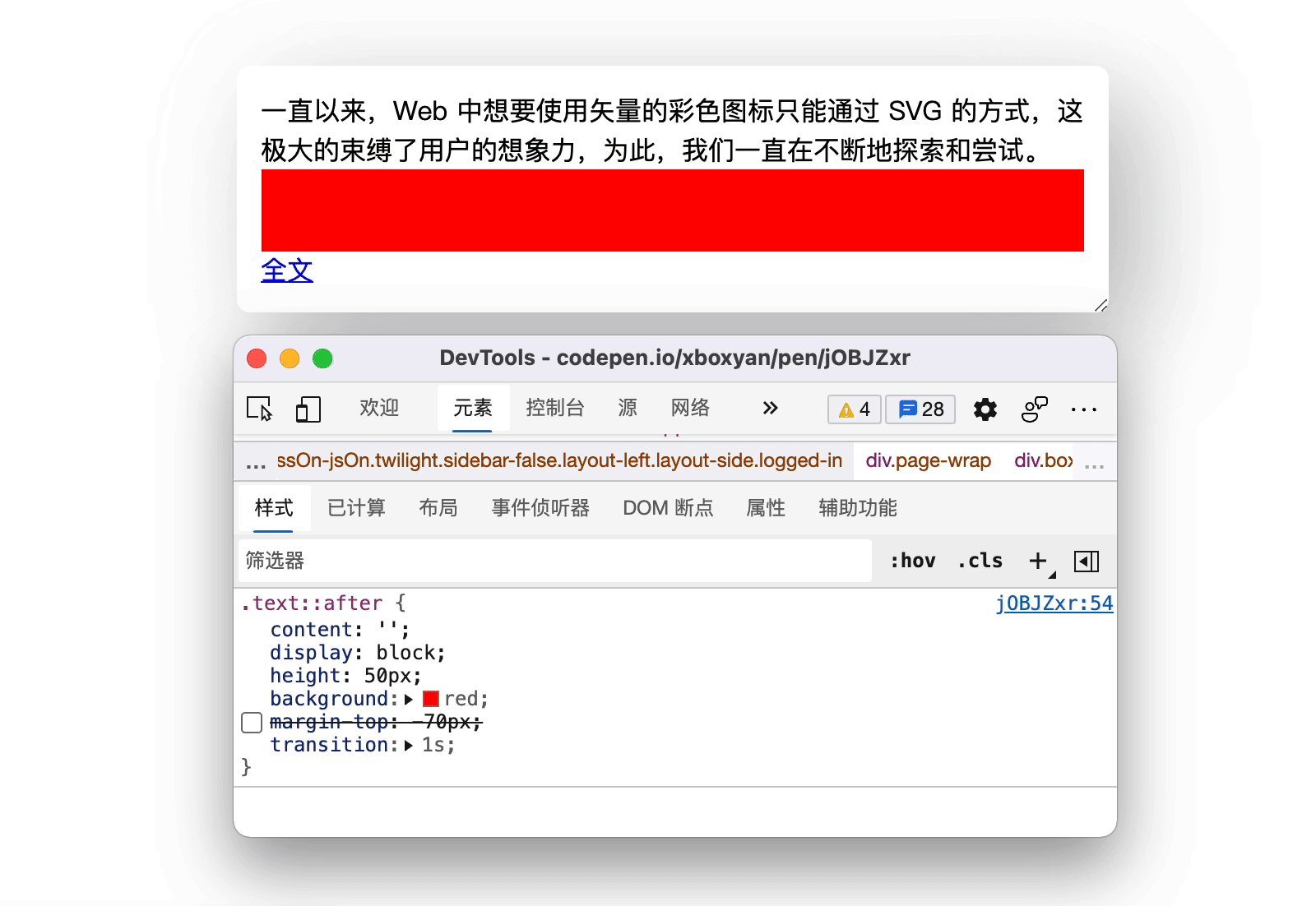
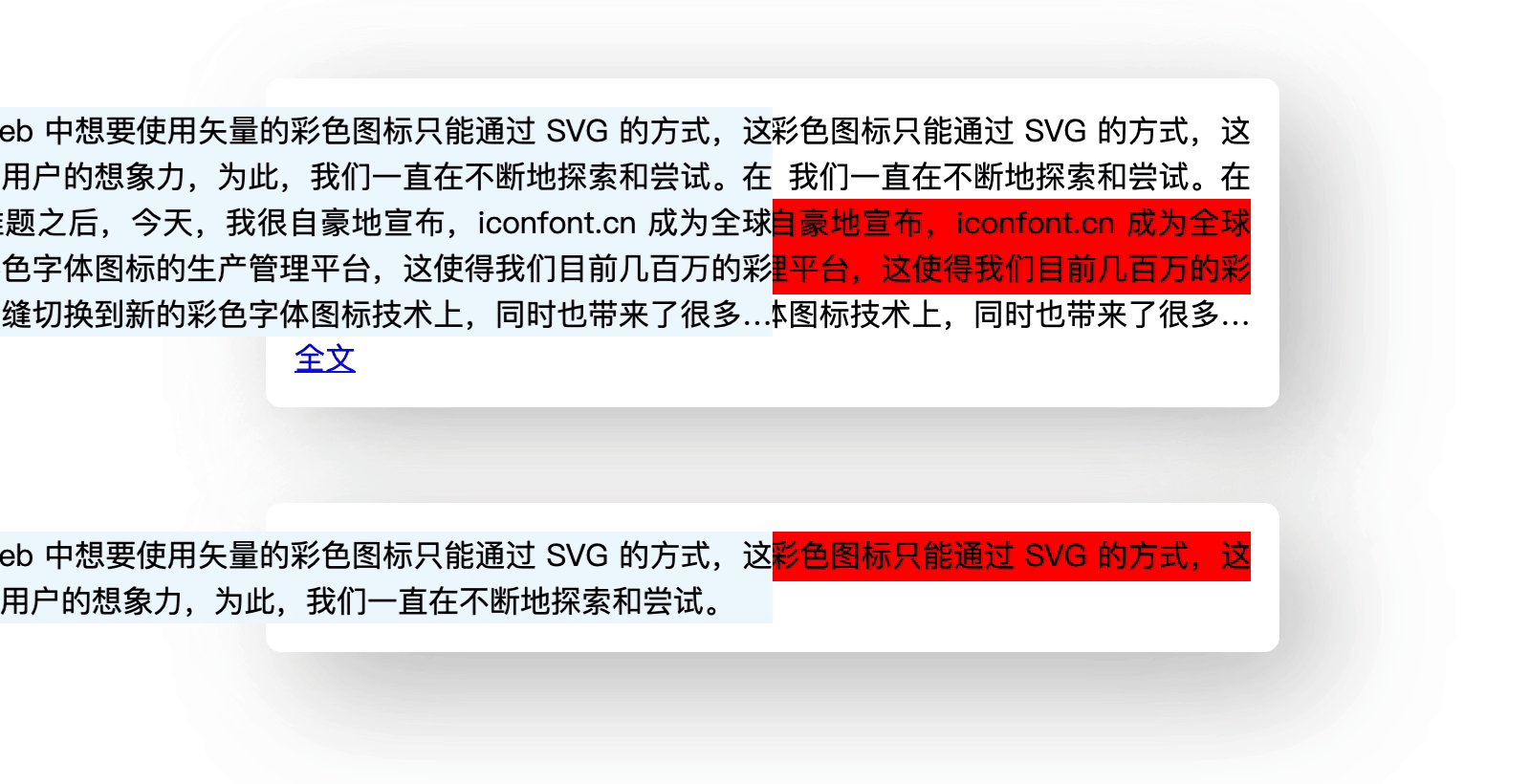
这样,在文本较少时的效果如下(文本较多的时候已经出界了,不受影响)
接着,给::after设置负的 margin-top,假设链接的高度是 20,那么就需要往上移动自身高度加上 20,也就是
.text::after{
/*其他样式*/
margin-top: -70px; /*50 + 20*/
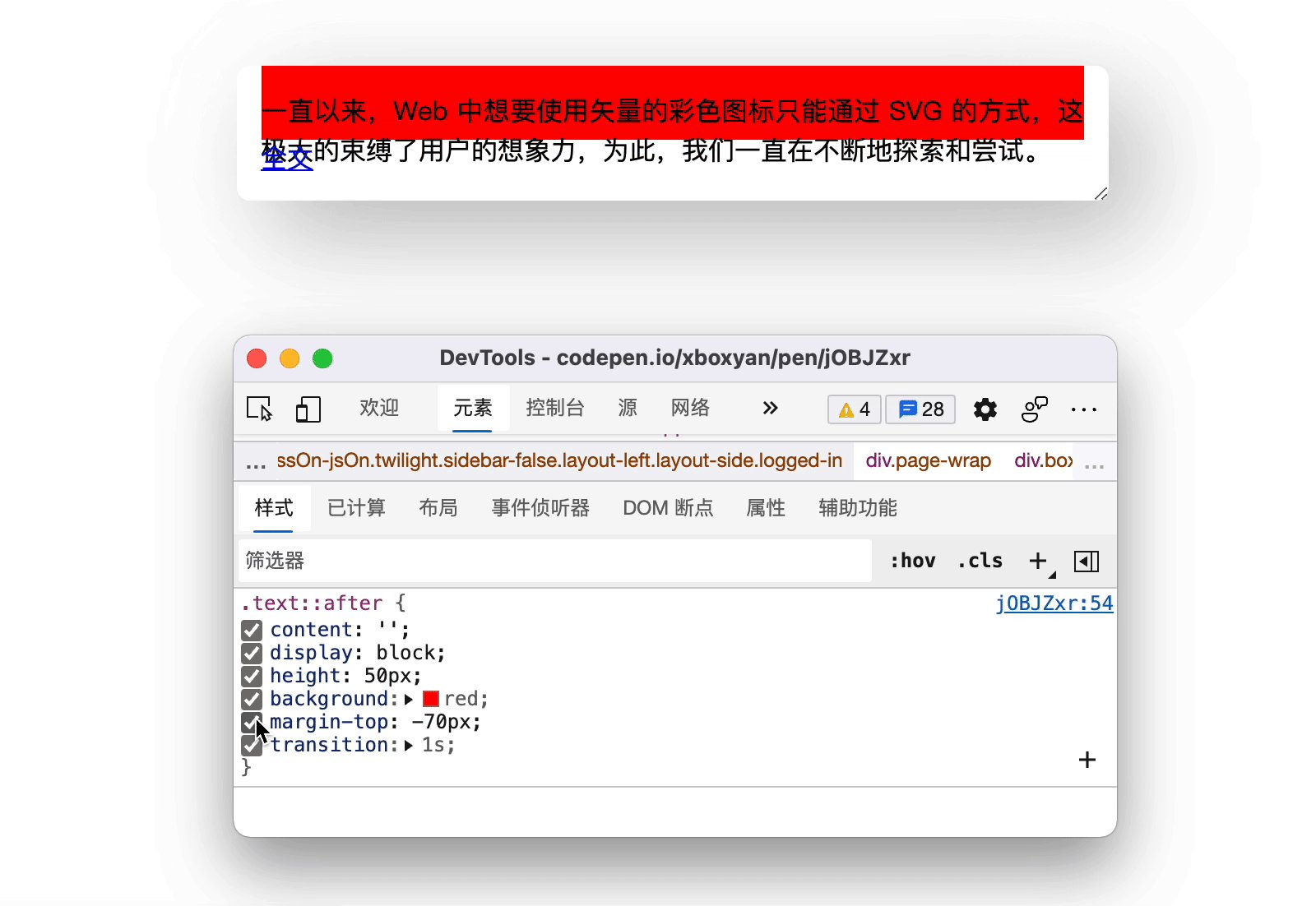
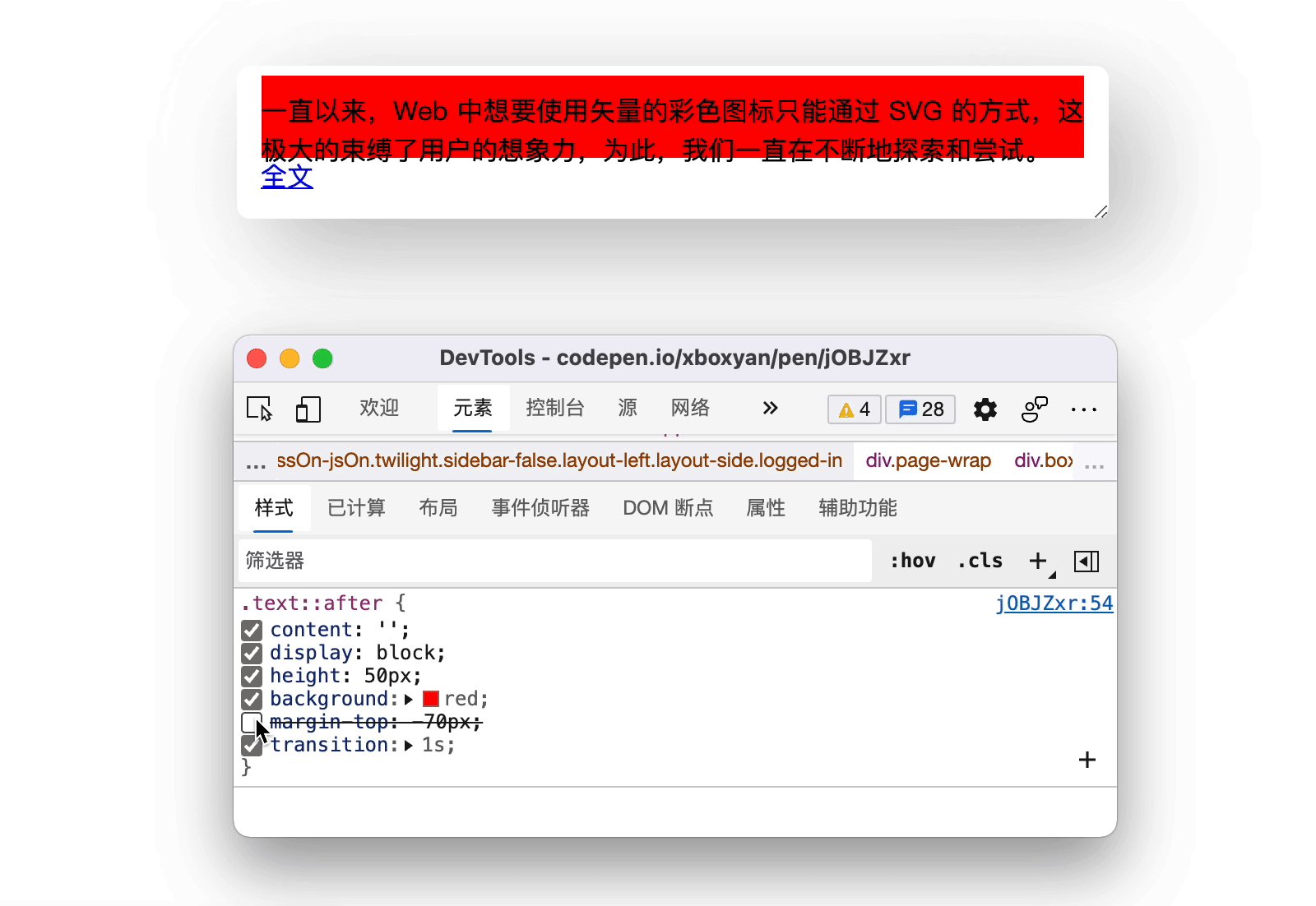
}可以发现,现在整个容器高度已经减去了链接的高度,演示如下

<div class="wrap">
<p class="text">CSS的 margin-bottom 属性用于设置元素的底部外边距,允许设置负数值。一个正数值将让它相对于正常流与邻近块更远,而负数值将使得更近。</p>
<p class="copy">CSS的 margin-bottom 属性用于设置元素的底部外边距,允许设置负数值。一个正数值将让它相对于正常流与邻近块更远,而负数值将使得更近。</p><!--新加一层标签-->
<a class="link">全文</a>
</div>.text .copy{
/*相同的样式*/
}
.copy{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}原理示意如下
这样就完美实现了,虽然多了一层标签,不过也可以用伪元素生成
<div class="wrap">
<p class="text" title="CSS的 margin-bottom 属性用于设置元素的底部外边距,允许设置负数值。一个正数值将让它相对于正常流与邻近块更远,而负数值将使得更近。">CSS的 margin-bottom 属性用于设置元素的底部外边距,允许设置负数值。一个正数值将让它相对于正常流与邻近块更远,而负数值将使得更近。</p>
<a class="link">全文</a>
</div>.text::before{
content: attr(title); /*其他样式*/
}完整代码可以查看 auto expand margin (codepen.io)
四、总结和说明
即使只是一个小小的交互, 不过也包含了很多 CSS 小技巧,兼容性无需担心,除了 line-clamp ,其他属性都是全兼容的,总结以下几点
- 充分利用 CSS 遮盖和溢出隐藏,很多特效都可以利用
- 绝对定位在不使用 left 或者 top 时,仍然处于默认文本流位置
- 负的 margin 可以改变容器的尺寸
或许将来会出现一个文本超出伪类,比如:trunk,这样很多相关交互都可以轻易实现了。不过在此之前,还是可以利用各种障眼法模拟实现,虽然有些不够简洁,但正是 CSS 独特的乐趣不是吗?最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。