作者:Dmitri Pavlutin
译者:前端小智
来源:dmitripvlutin
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
我们用两个对象来描述两个码农的工资:
const salary1 = {
baseSalary: 100_000,
yearlyBonus: 20_000
};
const salary2 = {
contractSalary: 110_000
};然后写一个获取总工资的函数
function totalSalary(salaryObject: ???) {
let total = 0;
for (const name in salaryObject) {
total += salaryObject[name];
}
return total;
}
totalSalary(salary1); // => 120_000
totalSalary(salary2); // => 110_000如果是你的,要如何声明totalSalary()函数的salaryObject参数,以接受具有字符串键和数字值的对象?
答案是使用一个索引签名!
接着,我们来看看什么是 TypeScript 索引签名以及何时需要它们。
1.什么是索引签名
索引签名的思想是在只知道键和值类型的情况下对结构未知的对象进行类型划分。
它完全符合salary参数的情况,因为函数应该接受不同结构的salary对象,唯一的要求是属性值为数字。
我们用索引签名来声明salaryObject参数
function totalSalary(salaryObject: { [key: string]: number }) {
let total = 0;
for (const name in salaryObject) {
total += salaryObject[name];
}
return total;
}
totalSalary(salary1); // => 120_000
totalSalary(salary2); // => 110_000{[key: string]: number} 是索引签名,它告诉TypeScript salaryObject 必须是一个以string 类型为键,以 number 类型为值的对象。
2. 索引签名语法
索引签名的语法相当简单,看起来与属性的语法相似,但有一点不同。我们只需在方括号内写上键的类型,而不是属性名称:{ [key: KeyType]: ValueType }。
下面是一些索引签名的例子。
string 类型是键和值。
interface StringByString {
[key: string]: string;
}
const heroesInBooks: StringByString = {
'Gunslinger': '前端小智',
'Jack Torrance': '王大志'
};string 类型是键,值可以是 string、number或boolean
interface Options {
[key: string]: string | number | boolean;
timeout: number;
}
const options: Options = {
timeout: 1000,
timeoutMessage: 'The request timed out!',
isFileUpload: false
};签名的键只能是一个 string`、number或 symbol`。其他类型是不允许的。
3. 索引签名的注意事项
TypeScript中的索引签名有一些注意事项,需要注意。
3.1不存在的属性
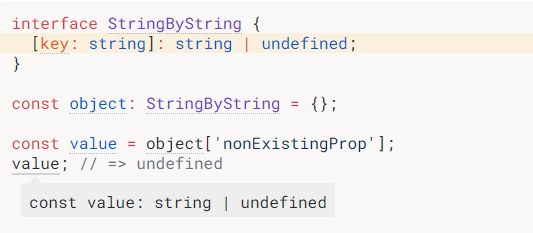
如果试图访问一个索引签名为 { [key: string]: string } 的对象的一个不存在的属性,会发生什么?
正如预期的那样,TypeScript 将值的类型推断为 string。但是检查运行时值,它是undefined:
根据 TypeScript 提示, value变量是一个 string 类型,但是它的运行时值是 undefined。
索引签名只是将一个键类型映射到一个值类型,仅此而已。如果没有使这种映射正确,值类型可能会偏离实际的运行时数据类型。
为了使输入更准确,将索引值标记为 string 或 undefined。这样,TypeScript就会意识到你访问的属性可能不存在
3.2 string 和 number 键
假设有一个数字名称的字典:
interface NumbersNames {
[key: string]: string
}
const names: NumbersNames = {
'1': 'one',
'2': 'two',
'3': 'three',
// ...
};通过字符串键访问值与预期一致:
如果用数字 1 访问一个值会出错吗?
不会,正常工作。
当在属性访问器中作为键使用时,JavaScript隐式地将数字强制为字符串(names[1]与names['1']相同)。TypeScript也会执行这个强制。
你可以认为 [key: string] 与 [key: string | number] 相同。
4.索引签名与 Record<Keys, Type>对比
TypeScript有一个实用类型 Record<Keys, Type>,类似于索引签名。
const object1: Record<string, string> = { prop: 'Value' }; // OK
const object2: { [key: string]: string } = { prop: 'Value' }; // OK那问题来了...什么时候使用 Record<Keys, Type>,什么时候使用索引签名?乍一看,它们看起来很相似
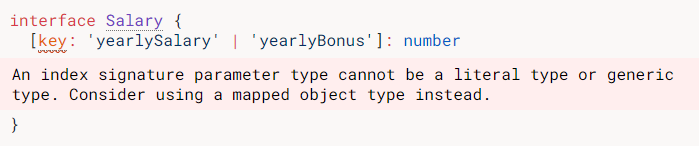
我们知道,索引签名只接受 string、number 或 symbol 作为键类型。如果你试图在索引签名中使用,例如,字符串字面类型的联合作为键,这是一个错误。
索引签名在键方面是通用的。
但是我们可以使用字符串字面值的联合来描述 Record<keys, Type>中的键
type Salary = Record<'yearlySalary'|'yearlyBonus', number>
const salary1: Salary = {
'yearlySalary': 120_000,
'yearlyBonus': 10_000
}; // OKRecord<Keys, Type> 是为了具体到键的问题。
建议使用索引签名来注释通用对象,例如,键是字符串类型。但是,当你事先知道键的时候,使用Record<Keys, Type>来注释特定的对象,例如字符串字面量'prop1' | 'prop2'被用于键值。
总结
如果你不知道你要处理的对象结构,但你知道可能的键和值类型,那么索引签名就是你需要的。
索引签名由方括号中的索引名称及其类型组成,后面是冒号和值类型:{ [indexName: KeyType]: ValueType }, KeyType 可以是一个 string、number 或 symbol,而ValueType 可以是任何类型。
~~完,我是刷碗智,写到这海贼王最新一画《天王山》更新了超级刺激,我要去追了,我们下期见!
编辑中可能存在的bug没法实时知道,事后为了解决这些bug,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原谅:https://dmitripavutin.com/typ...
交流
文章每周持续更新,可以微信搜索【大迁世界 】第一时间阅读,回复【福利】有多份前端视频等着你,本文 GitHub https://github.com/qq449245884/xiaozhi 已经收录,欢迎Star。







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。