当我们需要对一些 结构复杂,或内容较多的JSON 进行修改配置的时候,极易容易出错。于是,就想着是否能通过表单形式进行修改,保存。最后,发现了几个JSON 编辑器。
1,Vue JSON Schema Form
这里采用的是,第一个 Vue JSON Schema Form 插件。下面,就介绍一下,在nuxt 中,如何使用。
1,安装
该命令是 安装 vue2 + elementUI 版本的。其他版本的安装命令可以查阅官网。npm install --save @lljj/vue-json-schema-form
2,使用
2.1 在 plugins 下新增 json-schema.js 文件,调用组件
import Vue from "vue";
import VueForm from "@lljj/vue-json-schema-form";
Vue.component("VueForm", VueForm);
2.2,在所需的地方,使用 VueForm 组件
<template>
<div>
<VueForm
v-model="formData"
:schema="config.schema"
:form-props="{
layoutColumn: 2,
}"
@on-submit="handlerSubmit"
@on-cancel="handleCancel"
>
</VueForm>
</div>
</template>
<script>
import config from "@/config/config_form_schema";
export default {
data() {
return {
config,
formData: {},
};
},
methods: {
handleCancel(){
// 取消操作。
},
handlerSubmit() {
// 提交操作。
console.log('formData结果:',this.formData)
},
},
};
</script>当需要处理复杂JSON文件时,可以采用导入的方式,赋值给schema schema 的格式编写,可参考:配置 schema 和 JSON Schema 规范
2.3,表单输出。
2.3.1,具体的输出结果可以在 官方提供的案例链接 里查看 formData 的内容。
2.3.2,formData 的输出是对象。
2.3.3,在实际的开发中,只要处理 formData 即可。
一些常用数据处理
1,为下拉框动态添加数据
官方提供的方法如下。
created() {
setTimeout(() => {
Object.assign(this.uiSchema.name, {
'ui:enumOptions': [{value: '2', label: '小猫'},{value: '3', label: '小狗'}]
})
}, 3000);
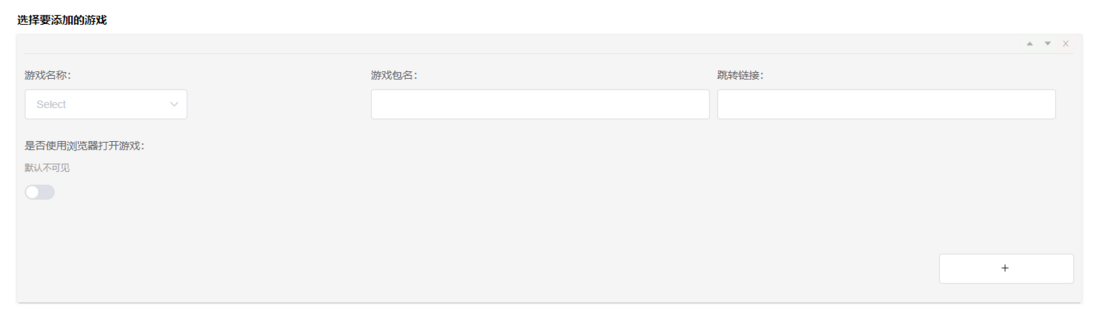
}在实际的开发中,想要在一个可以自增的表单中添加数据。可以如下操作
表单效果:
获取数据:
Object.assign(this.uiSchema.platform.crosspromotion.games.items.name, {
"ui:enumOptions": this.gameItem,
});其中,items 是VUE JSON Schema Form 提供给每个数组对象 固定的一个字段。
2,下拉框相关基础功能
2.1,可搜索功能
由于JSON Schema 的UI 框架 是element, 所以,element UI 上一些功能,这里也是可以使用的。
对于 element UI上提供的放, 可以在JSON 表单中 ui:属性 的方式添加:
例如下拉框的可搜索功能:"ui:filterable": true, 即可。 filterable就是 element UI 提供的属性。
2.1,表单值
官方提的是在 enum 设置 value, enumNames设置label,会造成JSON表单特别长,可以使用 ui:enumOptions 直接进行 value 和 label的设置。
"type": "string",
"ui:widget": "SelectWidget",
"ui:enumOptions": [
{
"label": "顶部",
"value": "top"
},
{
"label": "底部",
"value": "bottom"
}
],3,数据联动
3.1,B数据根据A选择的结果进行数据填充
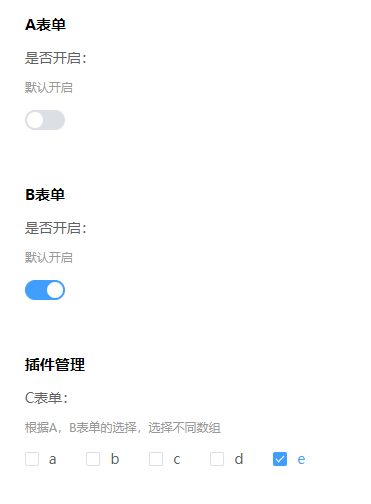
具体需求如图所示:
当A表单为 false时 :
官方提供on-change 的方法,会在每一次数据数据更新之后,调用。
由于,我们需要对表单数据进行更改,会造成方法死循环。
于是,改用vue 的 watch 属性,代码如下:
watch: {
"formData.platform": {
handler(newValue) {
let select = [];
this.formData.tempArray = [];
if (newValue.ironsource.enable) {
select = ["a", "b", "c", "d"];
for (const i in select) {
this.formData.tempArray.push(select[i]);
}
}
if (newValue.flat.enable) {
this.formData.tempArray.push("e");
}
},
deep: true,
},
},3.2,B表单根据A选择的结果进行隐藏,展示。
uiSchema: {
platform: {
bform: {
"ui:hidden": "{{rootFormData.platform.aform.enable === false }}",
},
}
}






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。