调试痛点解析
打包发布后的代码,无法定位到对应源码的位置
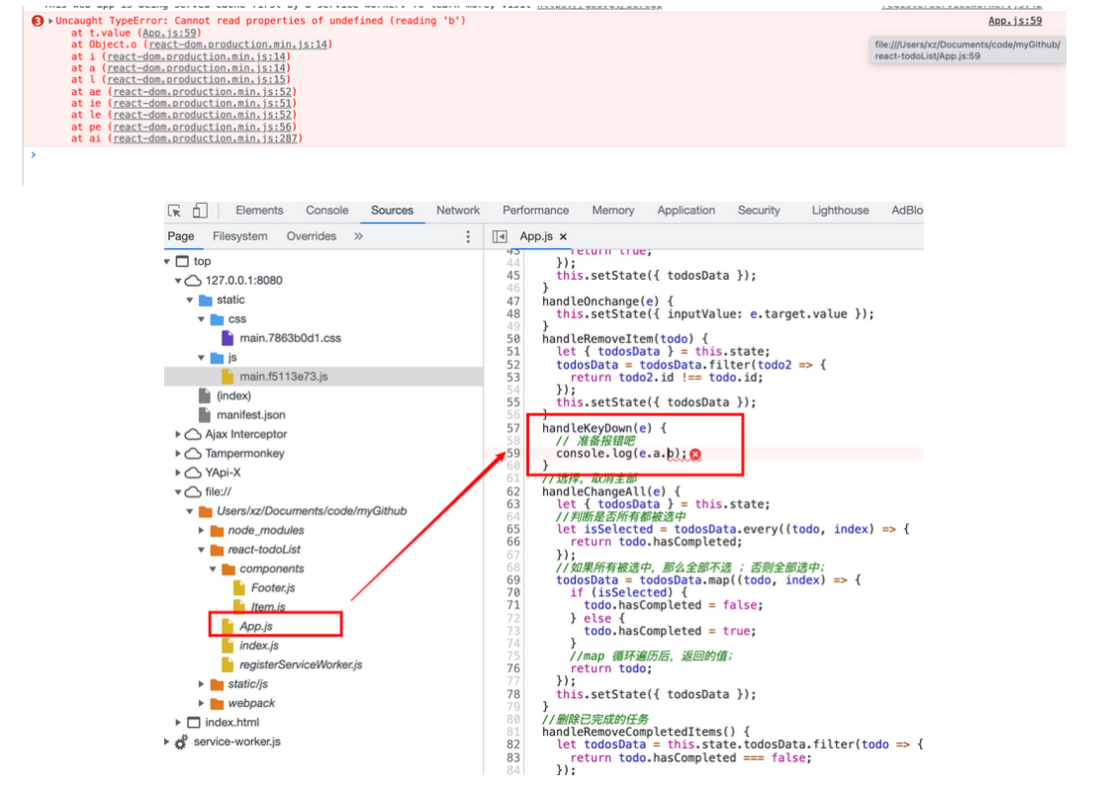
痛点一:js 报错,无法定位源代码
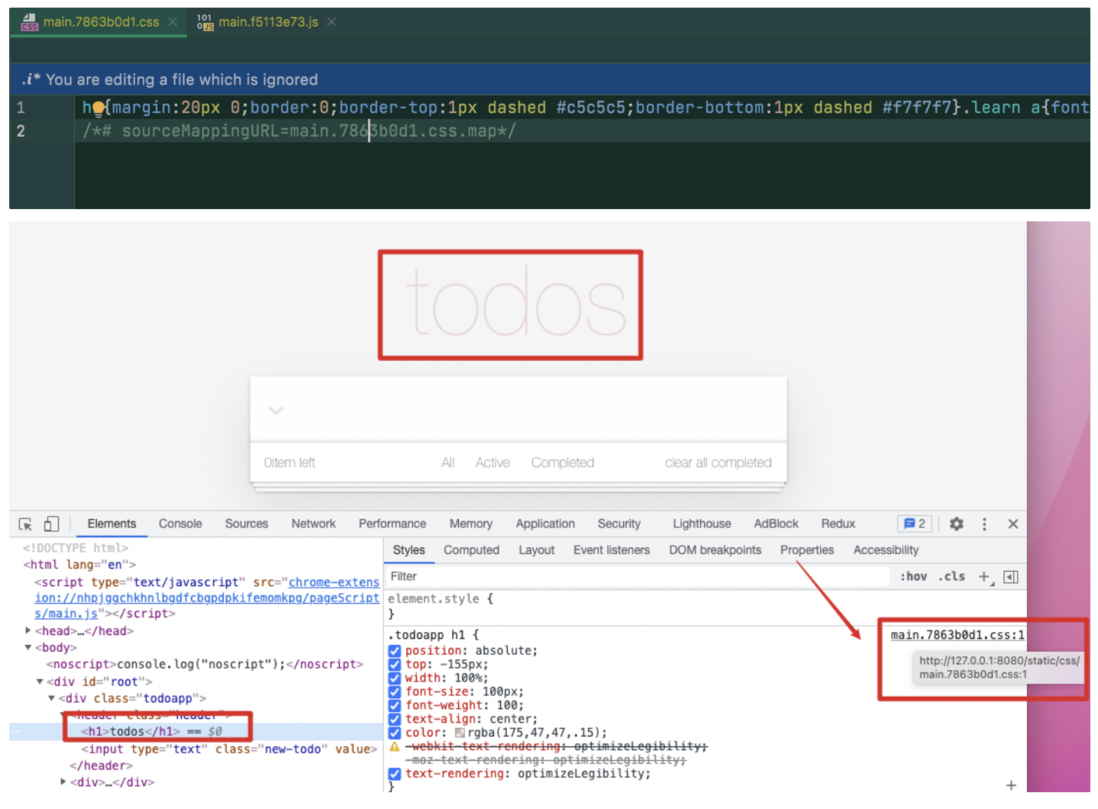
痛点二:CSS 压缩后,无法定位源代码
css(css-loader) , less(less-loader), sass(sass-loader) , postcss-loader
souceMap 原理解析
把打包后的代码和源代码做一种关联,在chrome浏览器调试界面和上报错误信息里可以看到原始文件的准确位置(路径,行,列)
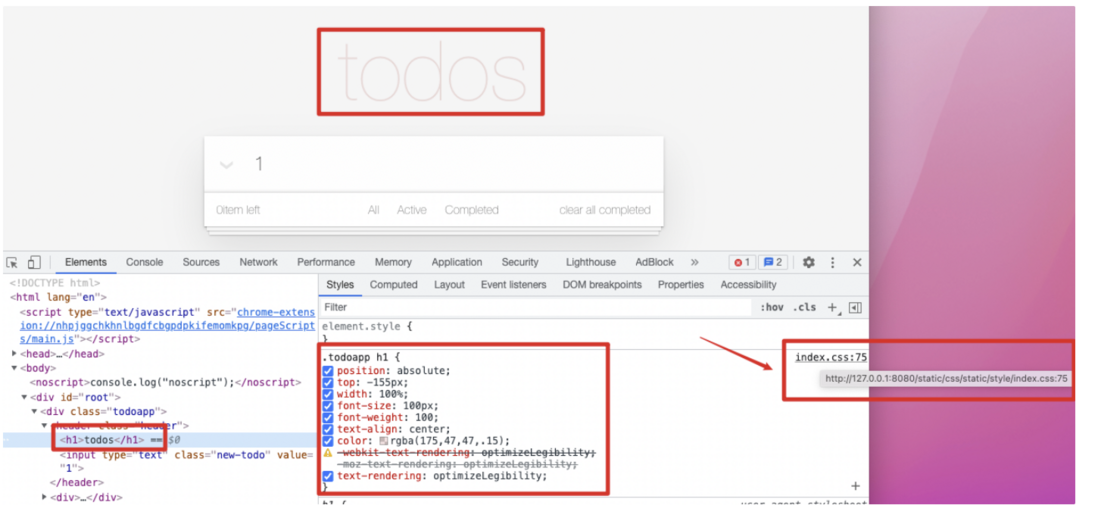
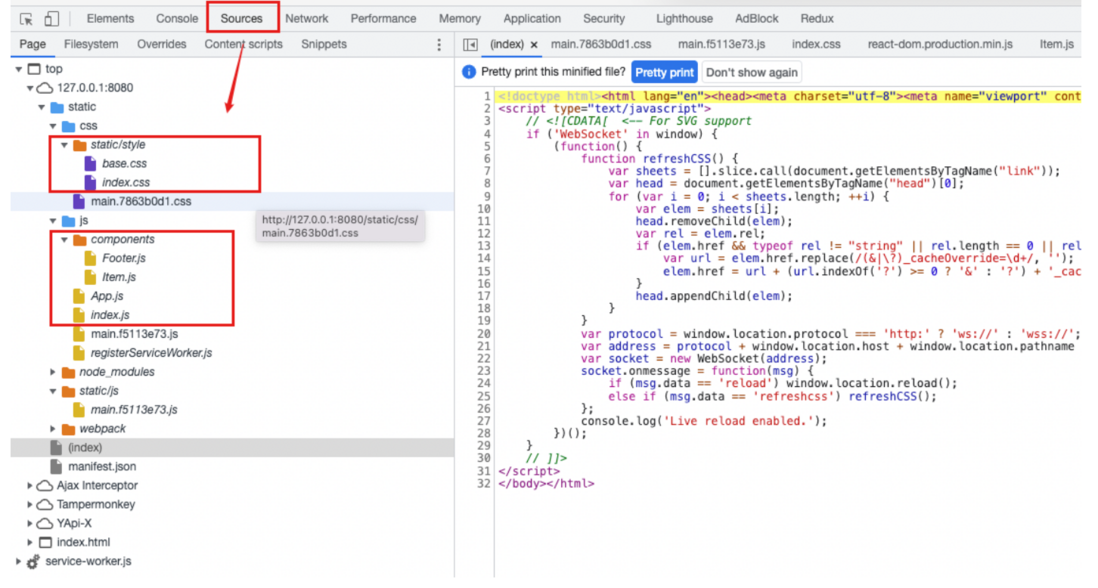
css sourceMap效果
在审查元素时,可以方便的定位到源码位置
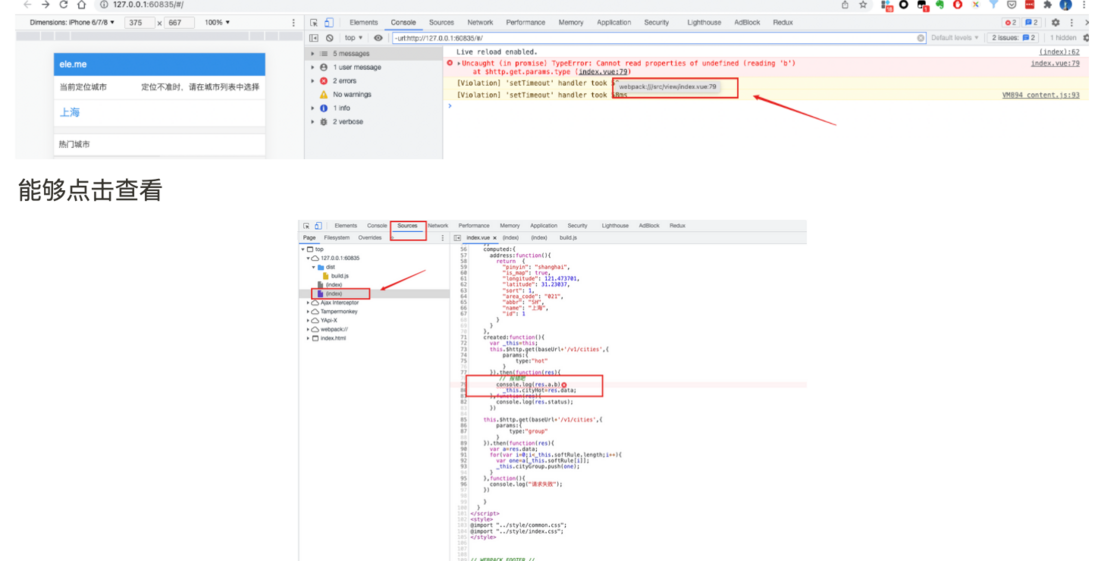
js sourceMap效果
高级调试技巧
- 通过sourceMap已经知道了源码路径,通过chrome和webstorm的方式进行关联,自动在ide中打开指定文件
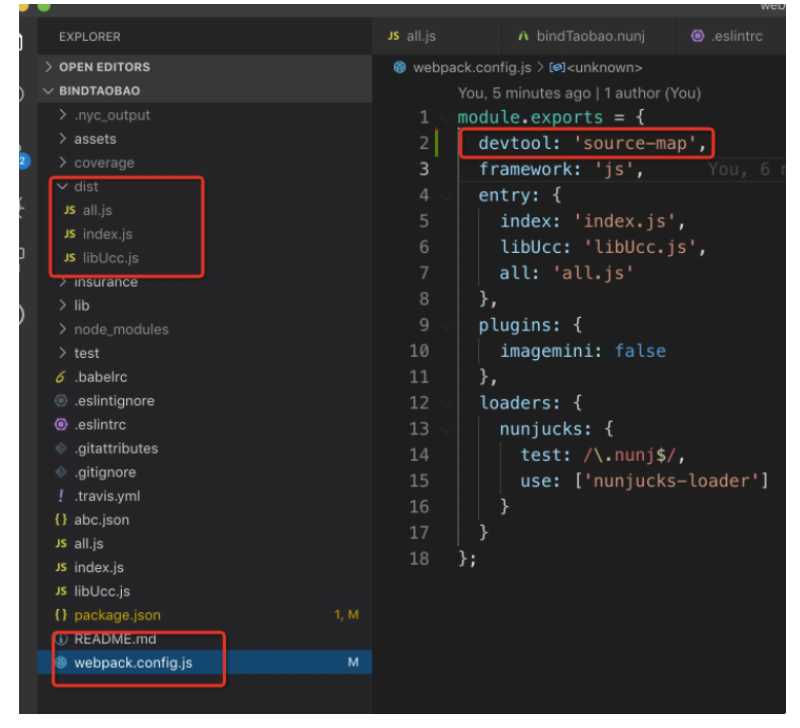
sourceMap如何开启
设置 webpack.config.js 中 devtool的属性为 source-map即可
sourceMap的不同效果
效果一:sourceMap
效果二:devtool: '#eval-source-map
能够点击查看
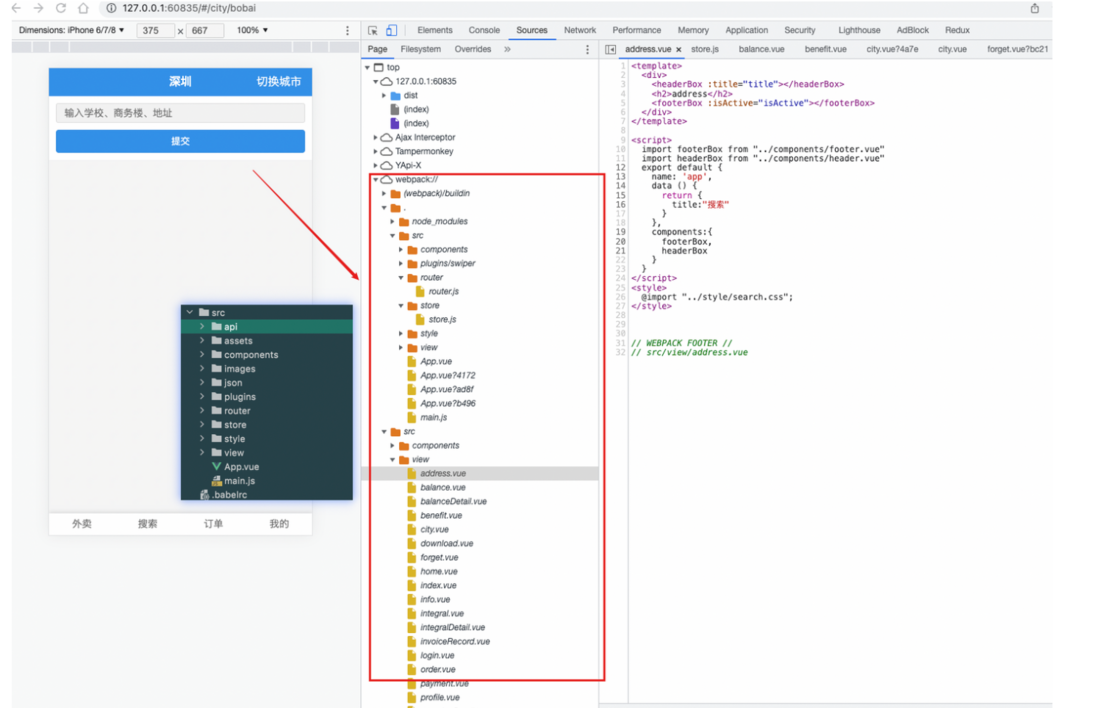
vue-cli的源码在 source中的 webpack:// 目录中查看
常见问题
上传souceMap会导致加载变慢吗?
结论:普通用户,不会变慢
原理:只有在开启debug模式是map文件才会加载,比如打开chrome的调试工具
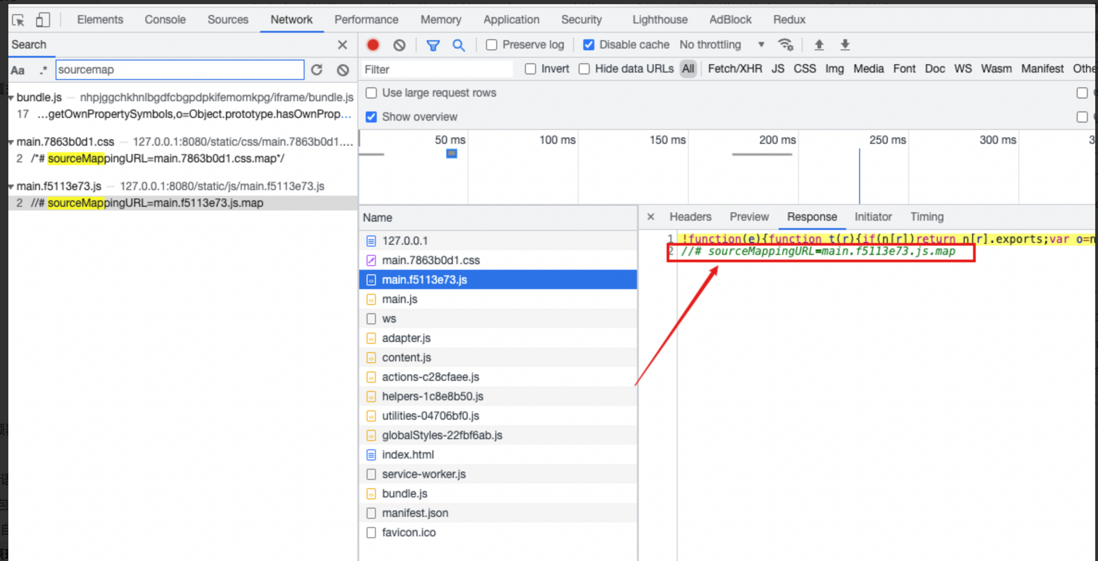
.map文件为什么在chrome控制台看不到请求?
因为浏览器把 .map文件过滤掉了,但是可以在chrome控制台的souce内看到map解析后的源文件内容
本地如何调试线上代码?
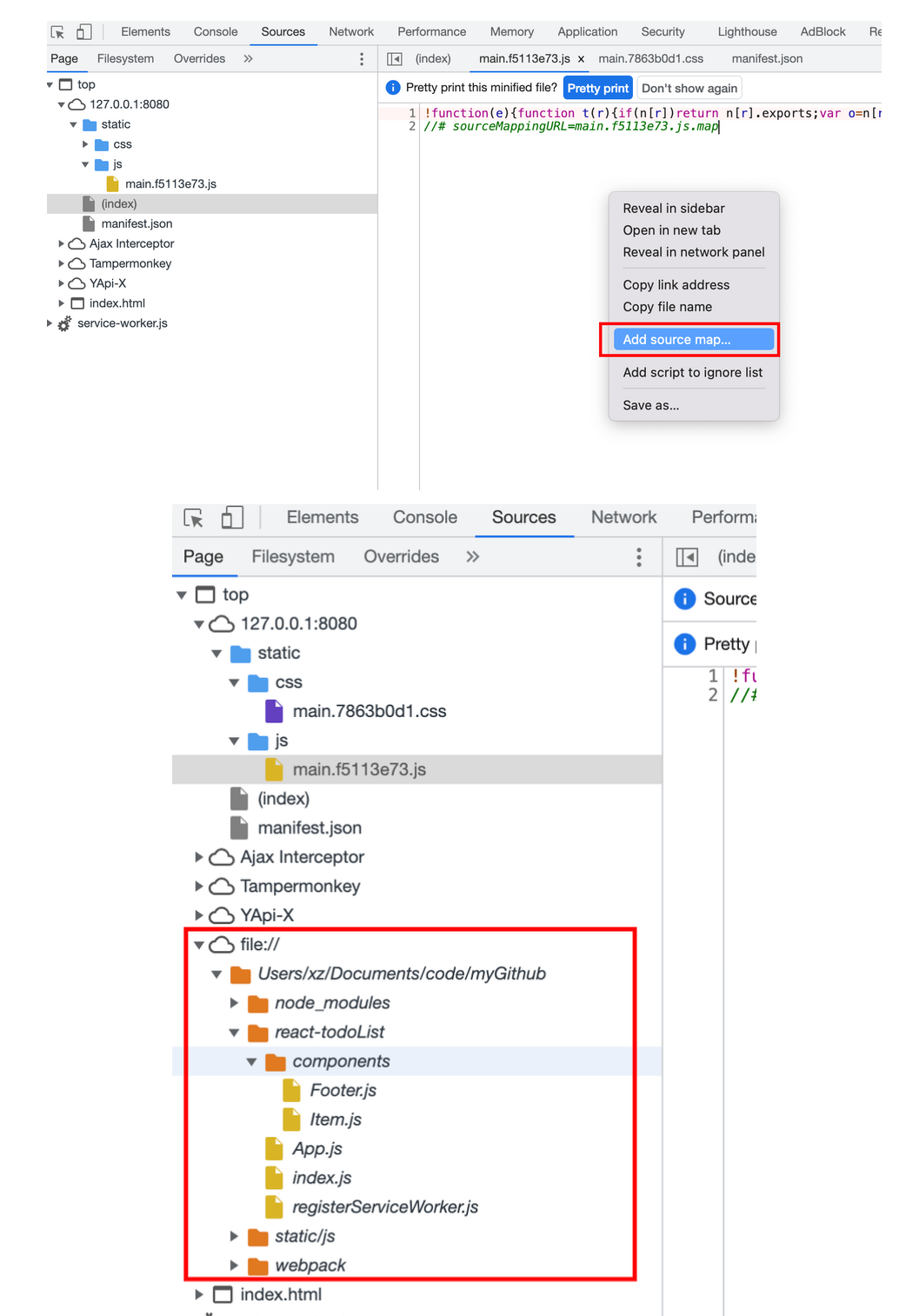
把本地的souceMap 和指定文件进行关联
- 点击报错信息,跳转到文件内容
- 右键添加souce map
- 把地址写入添加的地址:file:///Users/xz/Documents/code/myGithub/react-todoList/main.f5113e73.js.map
- 添加完成之后,再切换回console面板,可以看到源码保存的位置,点击可跳转到指定目录
注意事项
- 开启sourceMap后,会导致打包变的很慢,如果确认你的项目不需要生成sourceMap一定要把这个选项关闭,umi默认是关闭的













**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。