背景
研发提效是亘古不变的话题,提效的基本思路离不开向 标准化、规范化 对齐,后续甚至走向智能化。
主流的商业化低代码平台,基本就是希望将研发全链路都推向标准化、规范化,来达到提效的效果,但是对于需求本身是变化的,同时会形成对低代码平台的依赖,后续维护均需要依赖平台能力实现;
所以今天跟大家介绍的不是传统主流的低代码平台,介绍的是面向研发的、代码可视设计编辑平台;它更像是 dreamweaver、gui 可视编辑 之于 程序员。
它用于解决的问题有:
- 对低代码平台不形成依赖,二次开发可以无缝进入代码开发模式
- 同时支持所见即所得的可视编辑,用于提效,提示开发体验
- 提供物料生态,可自定义物料,提升物料使用体验,提升复用率
方案说明
功能 & 特性
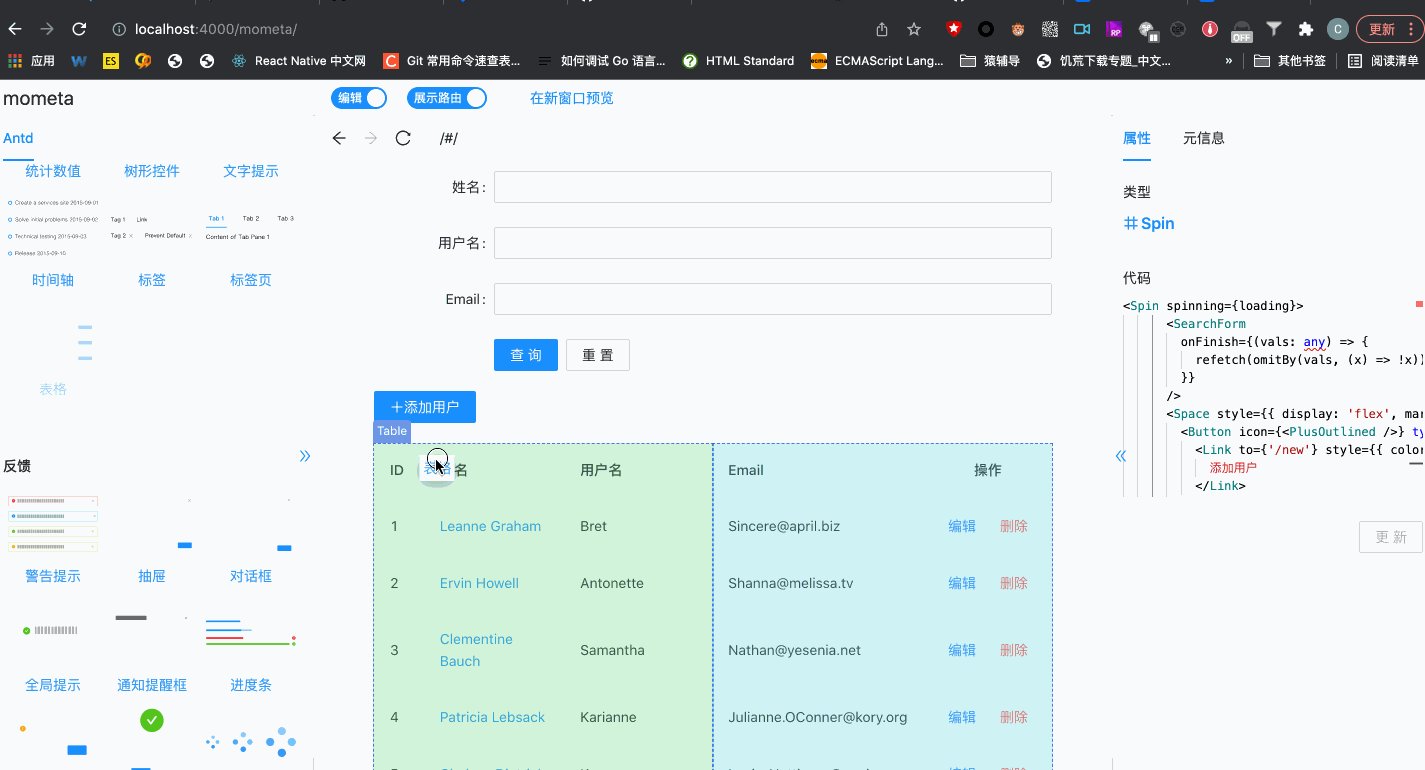
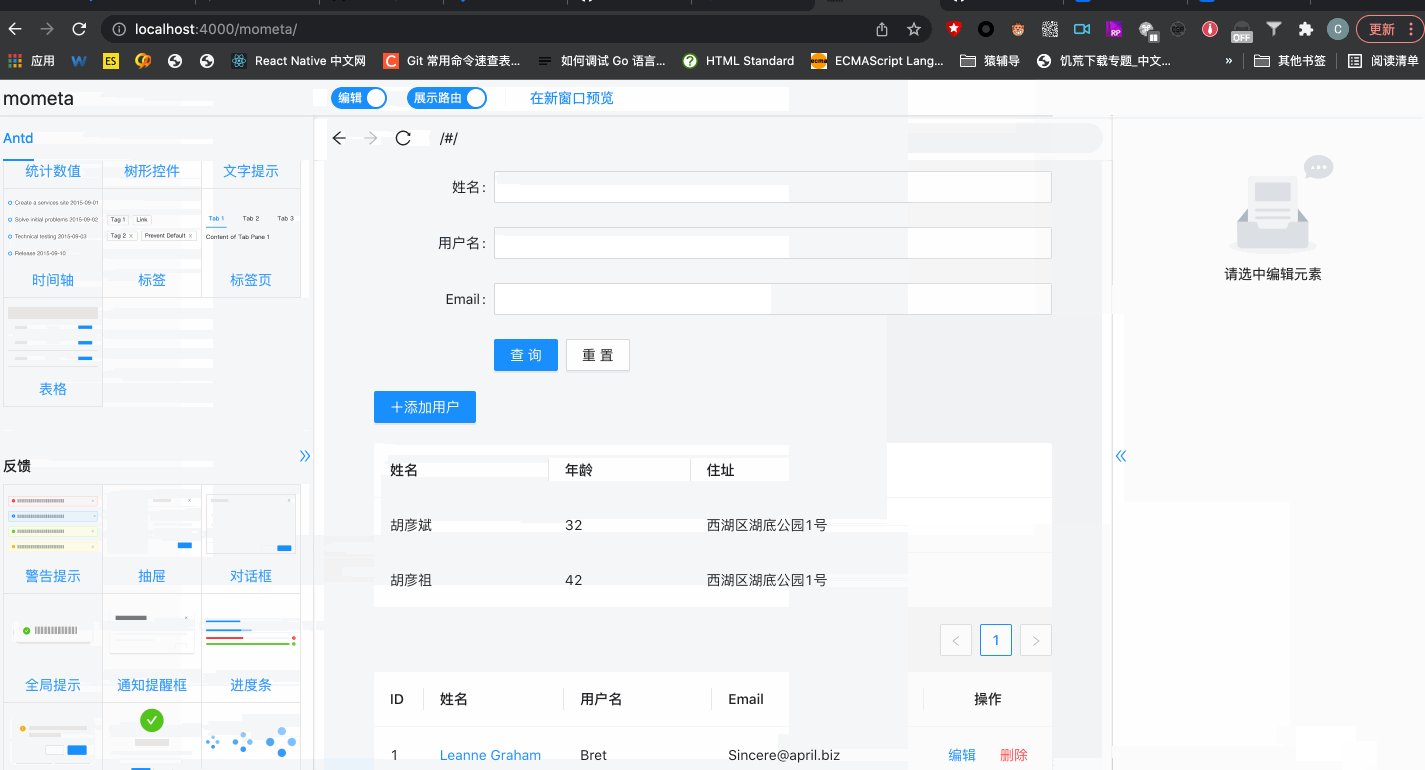
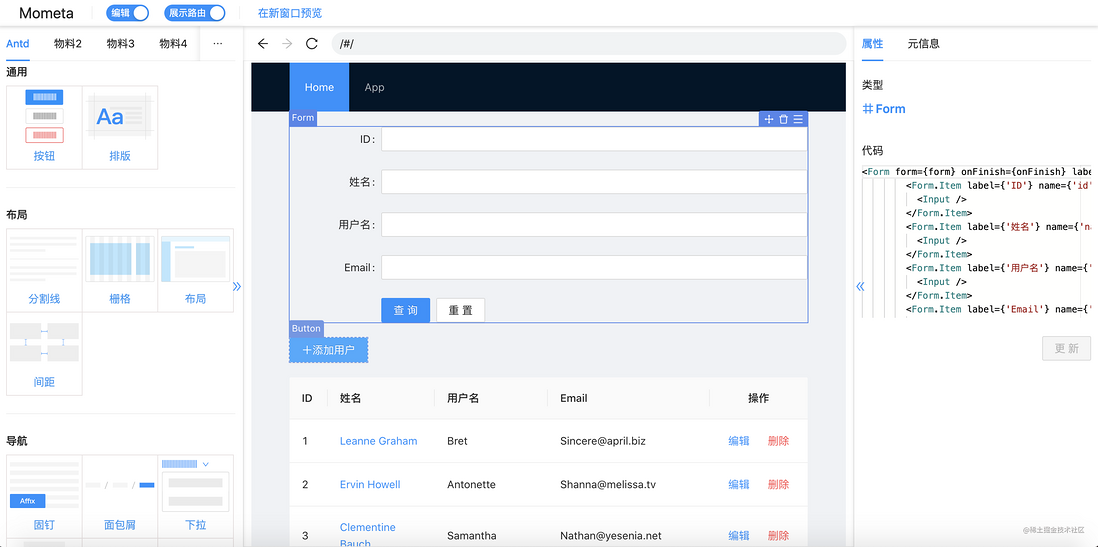
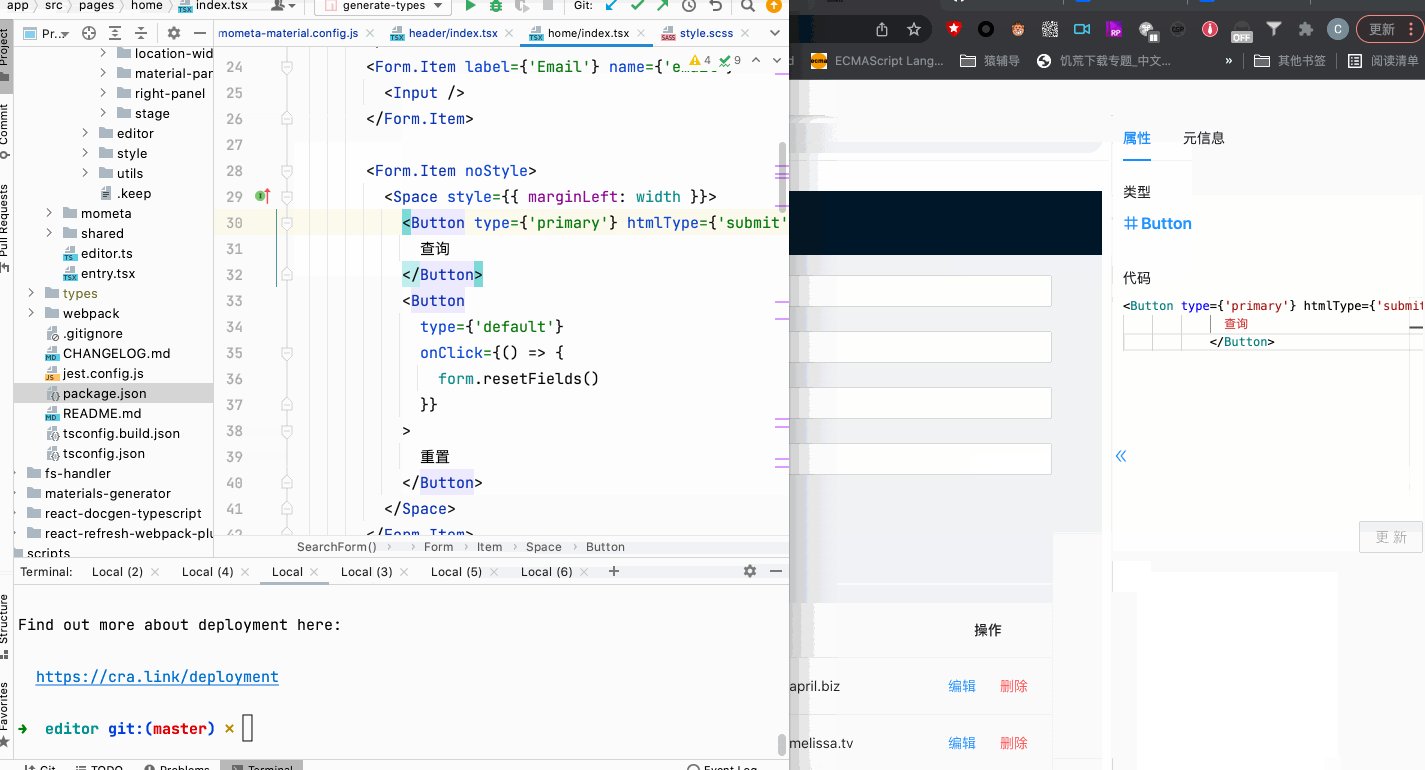
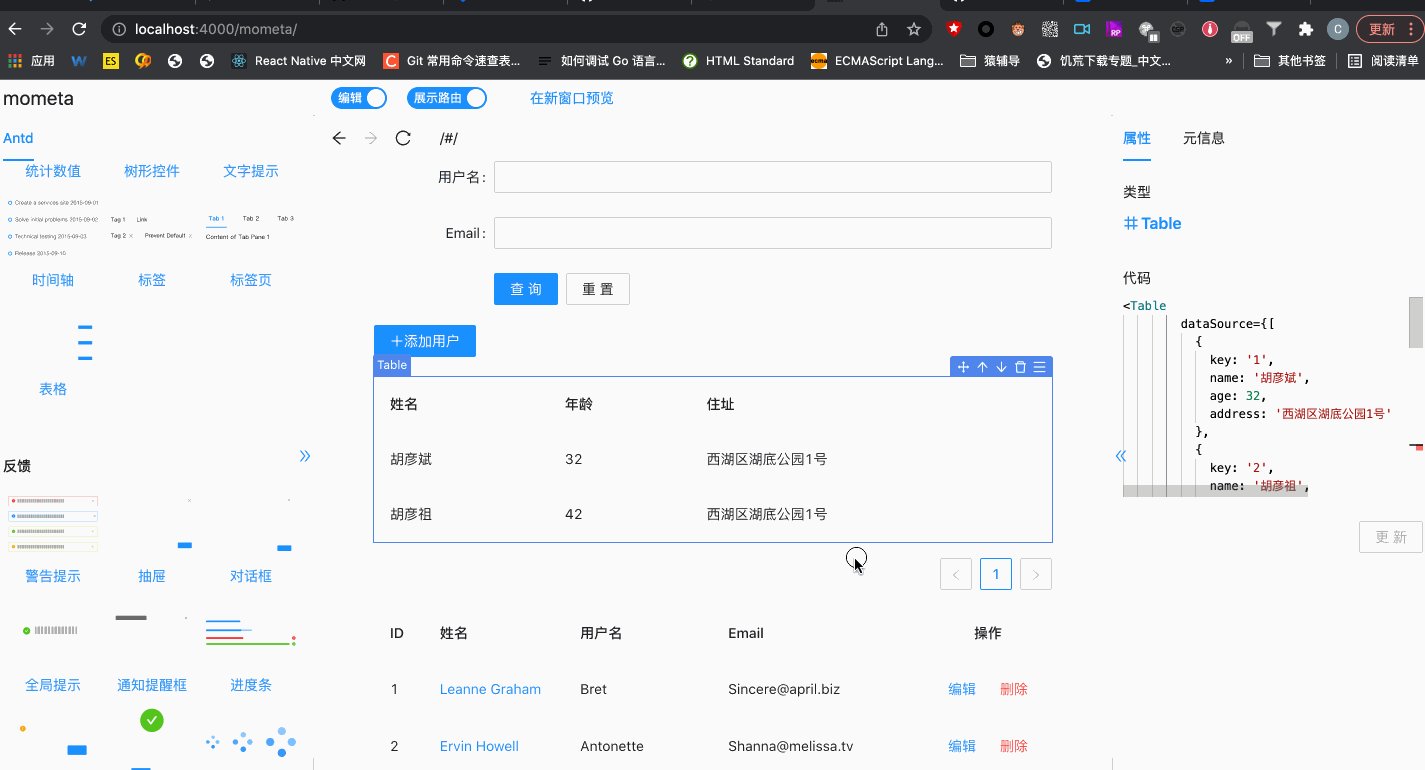
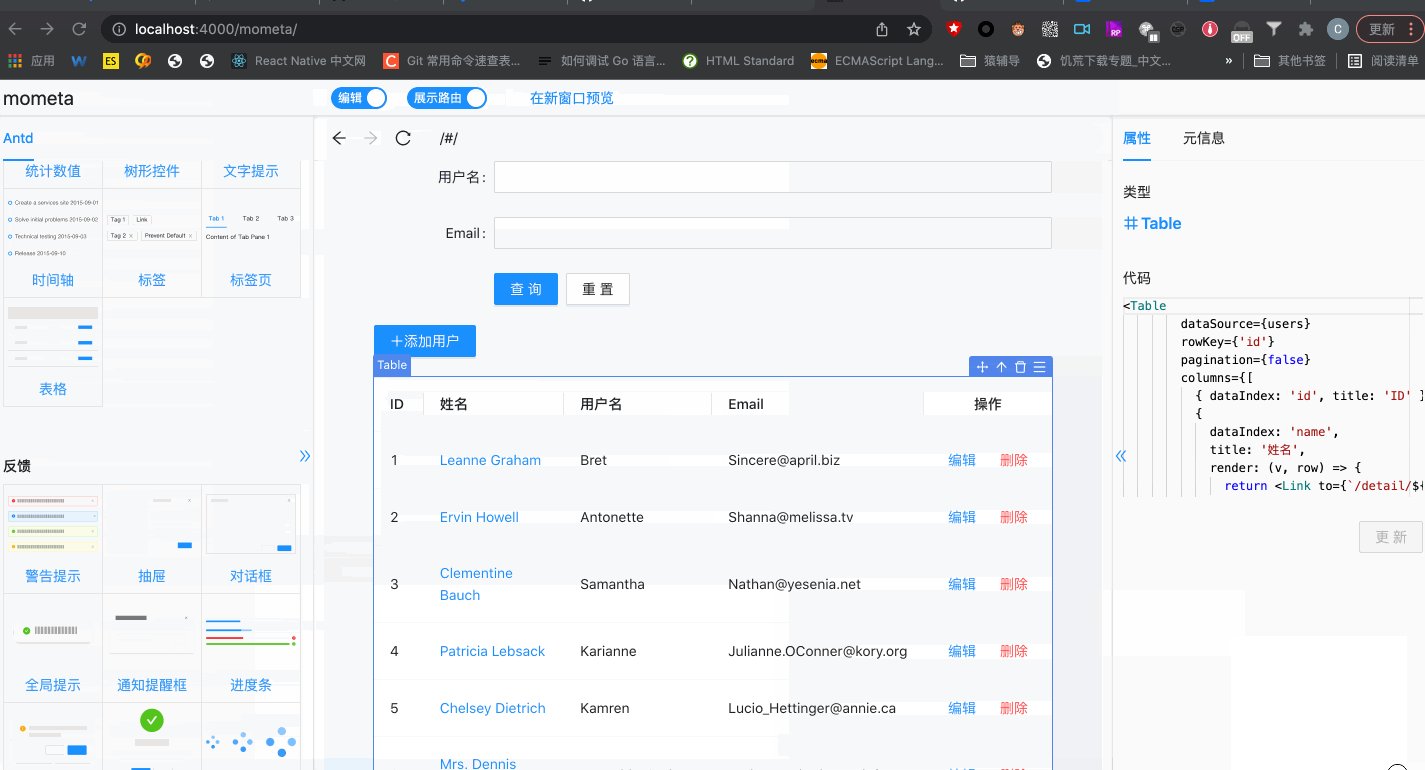
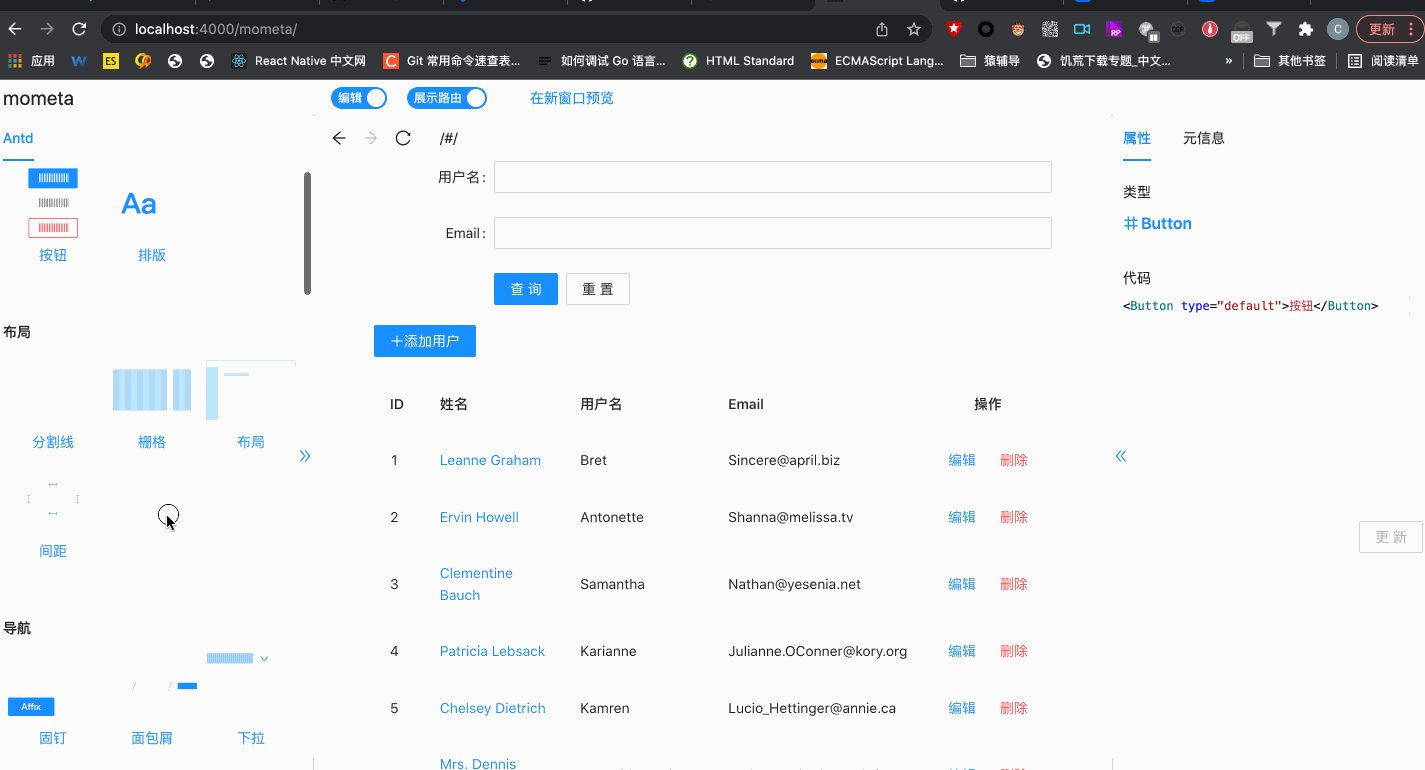
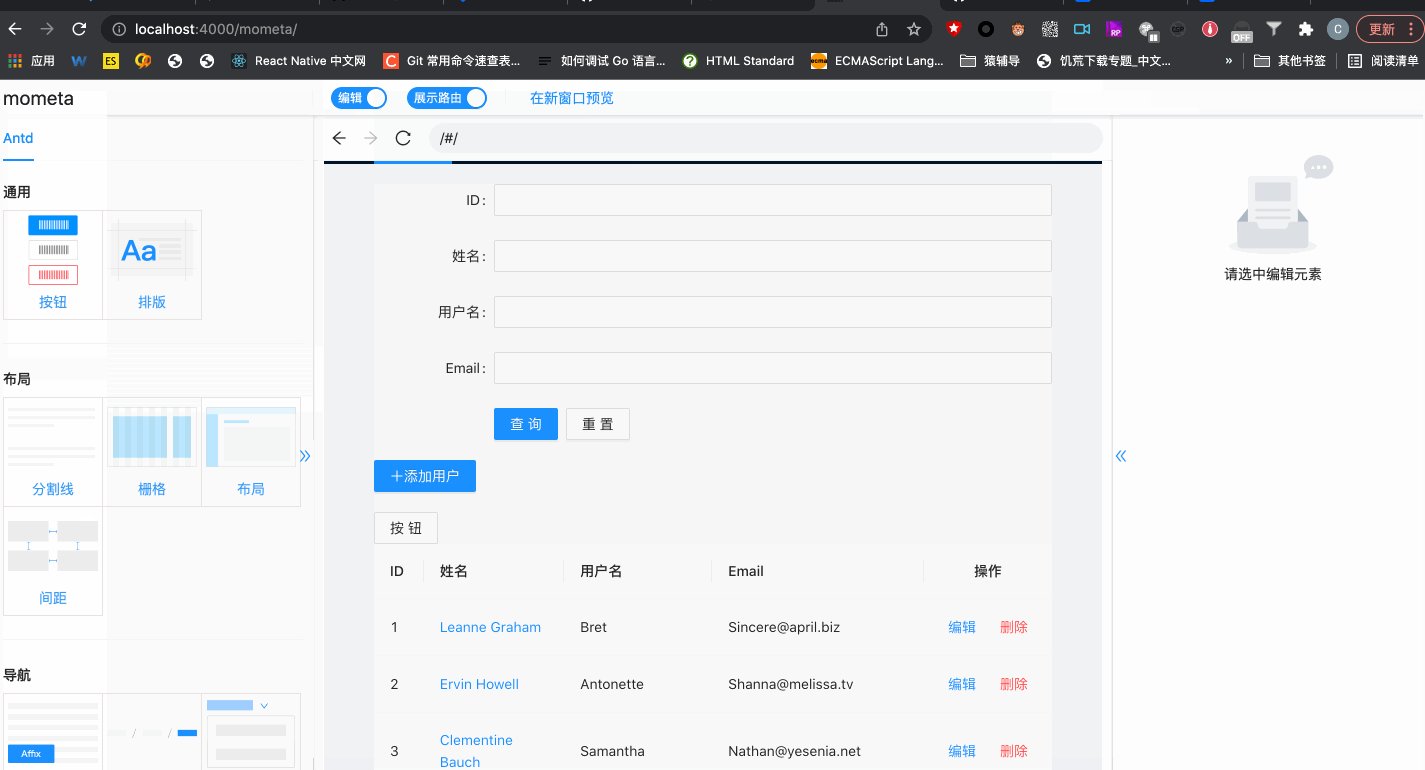
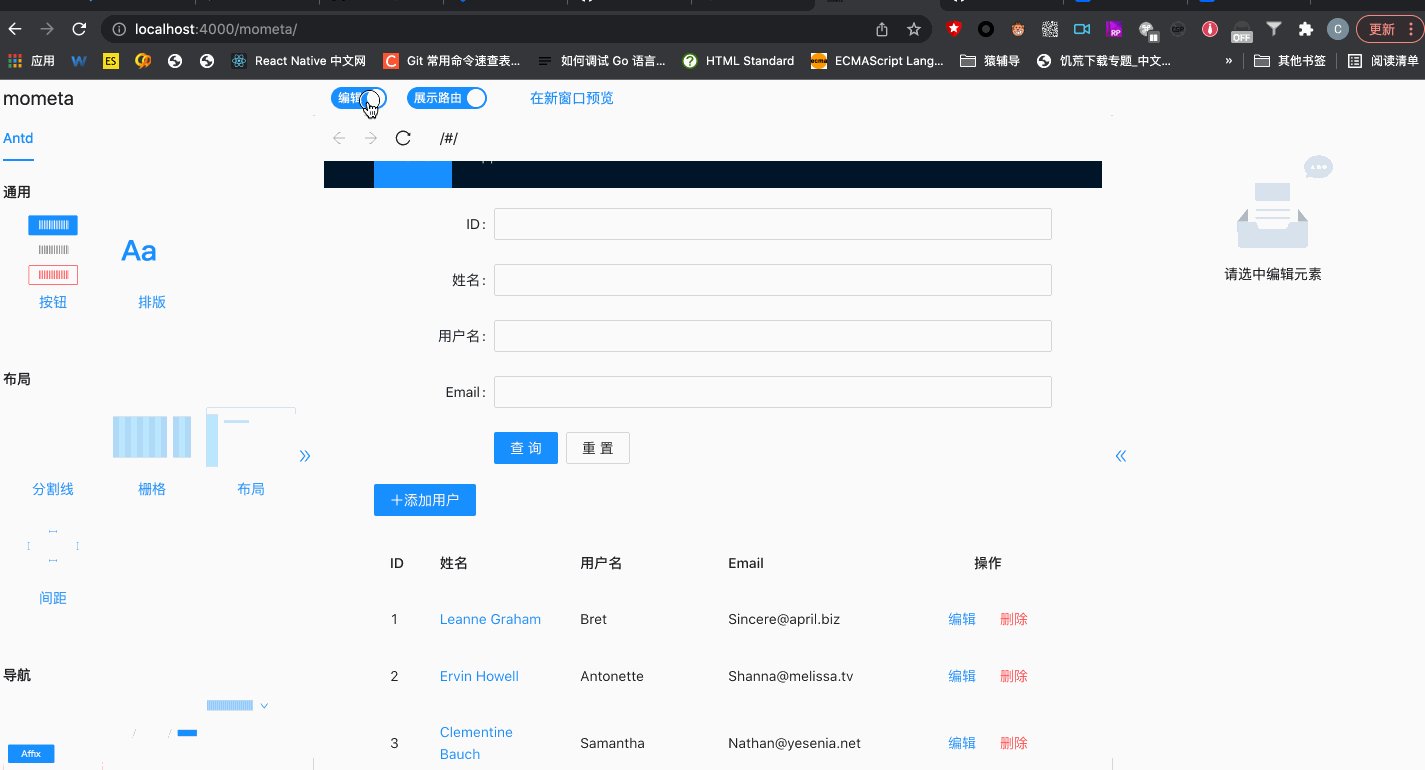
编辑
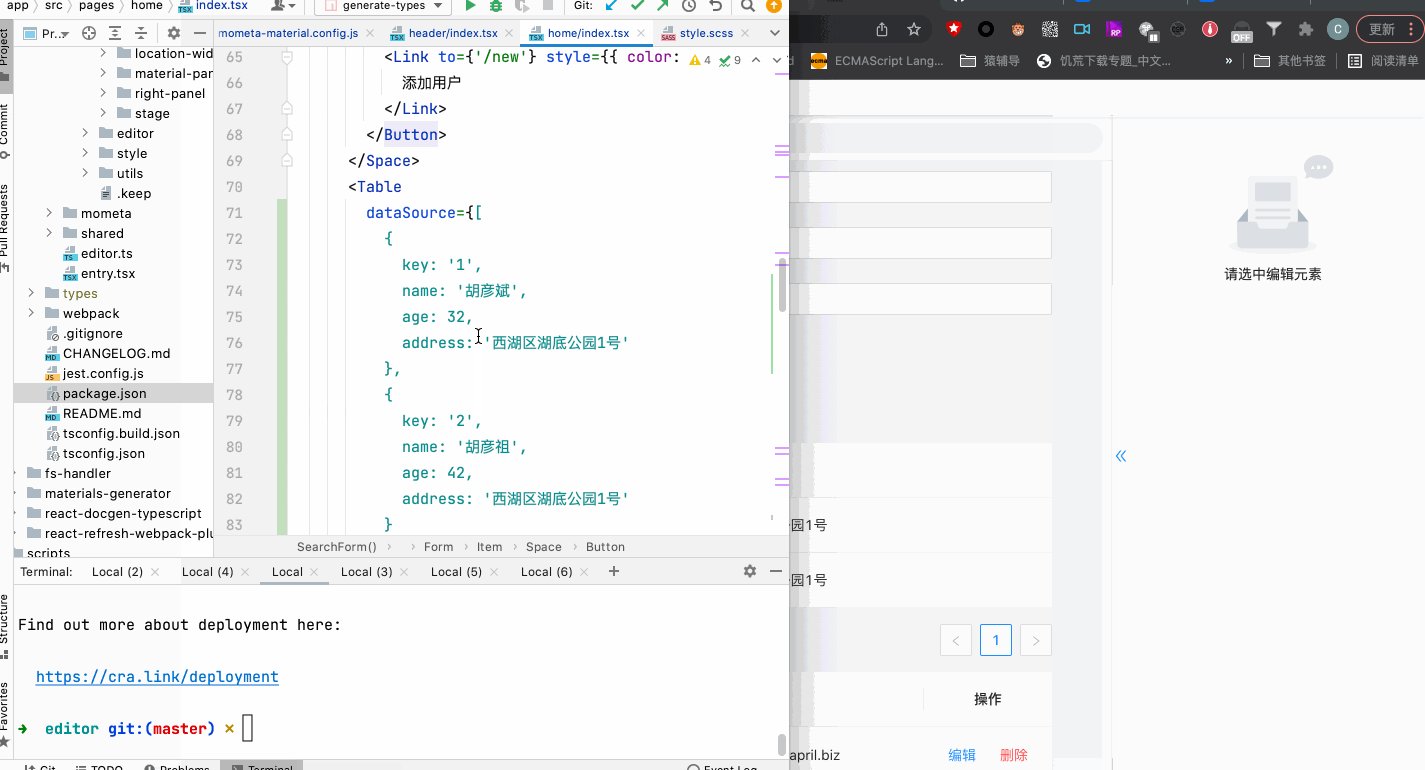
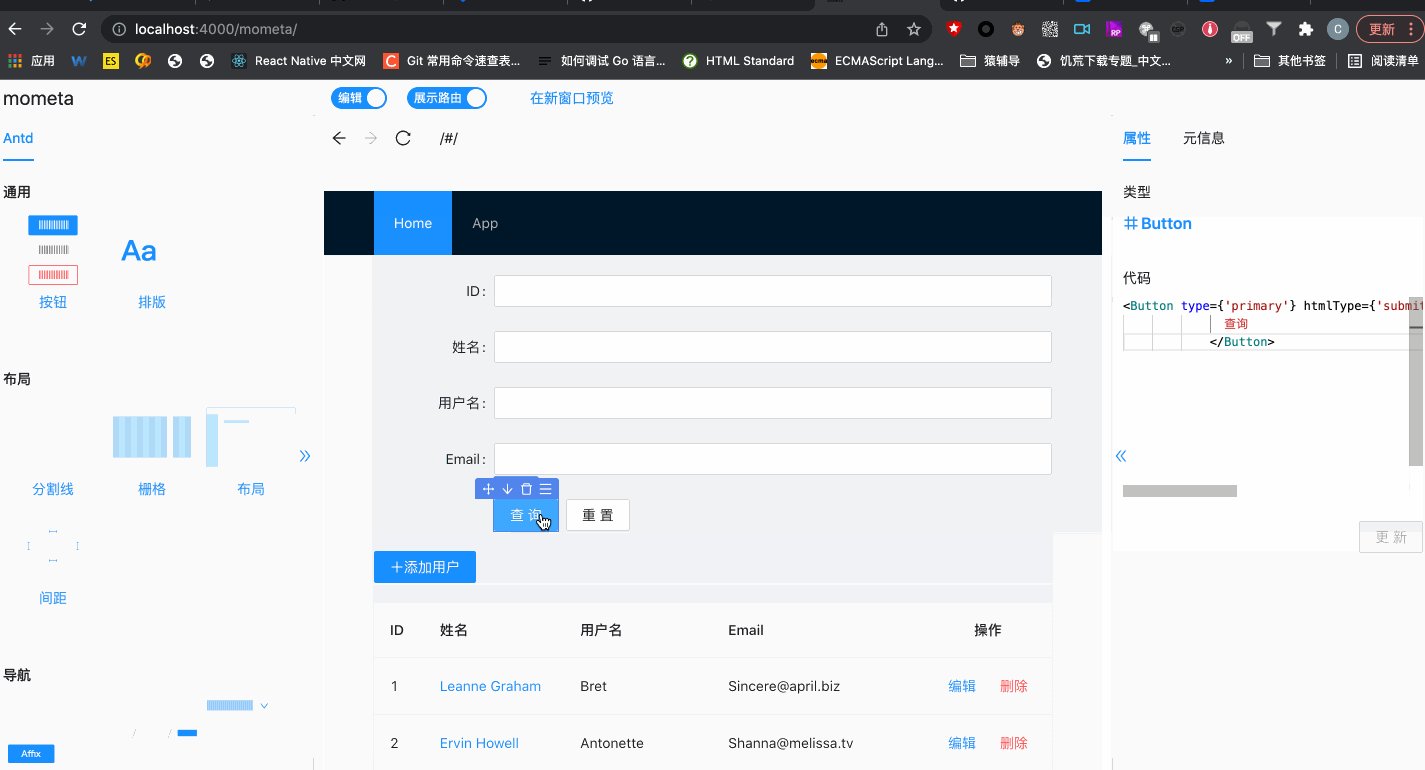
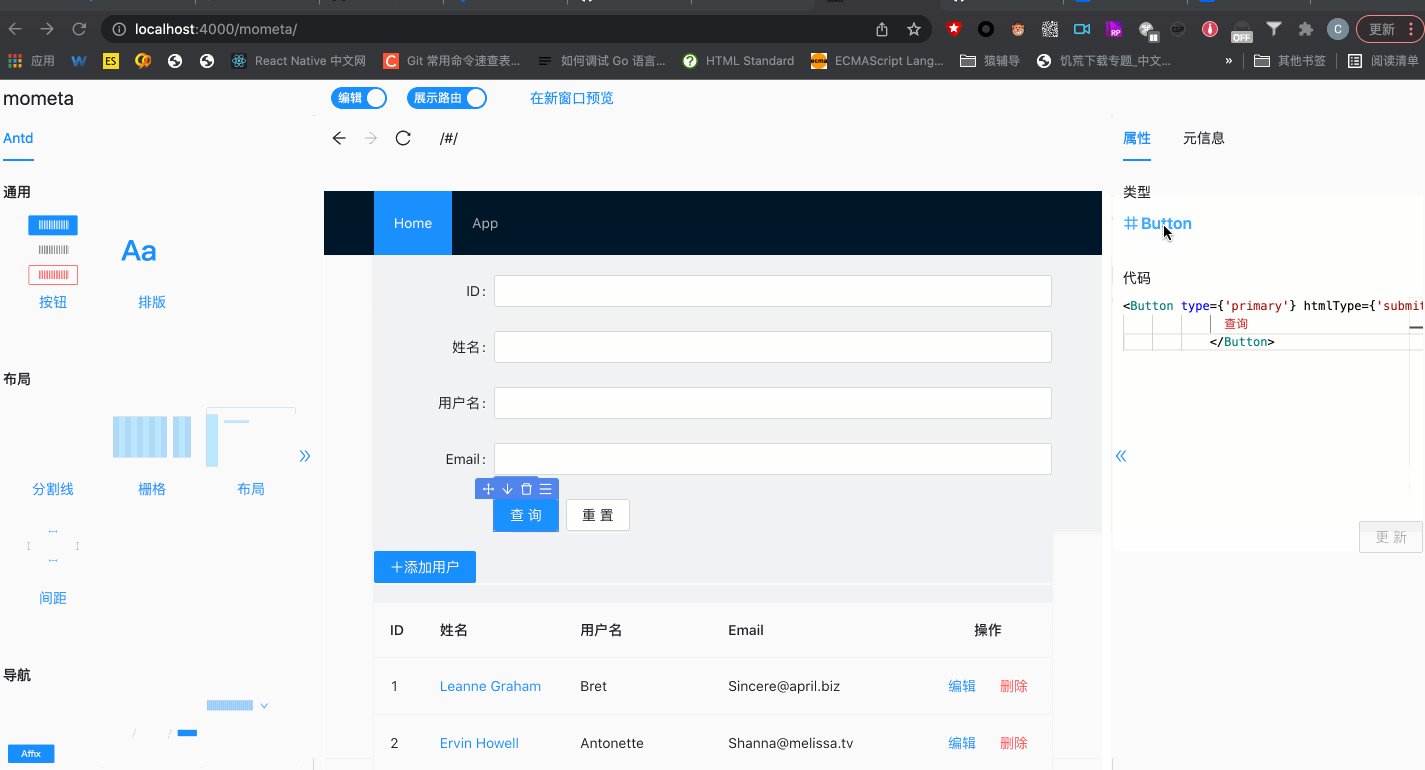
反向定位
支持从视图定位代码位置
插入物料
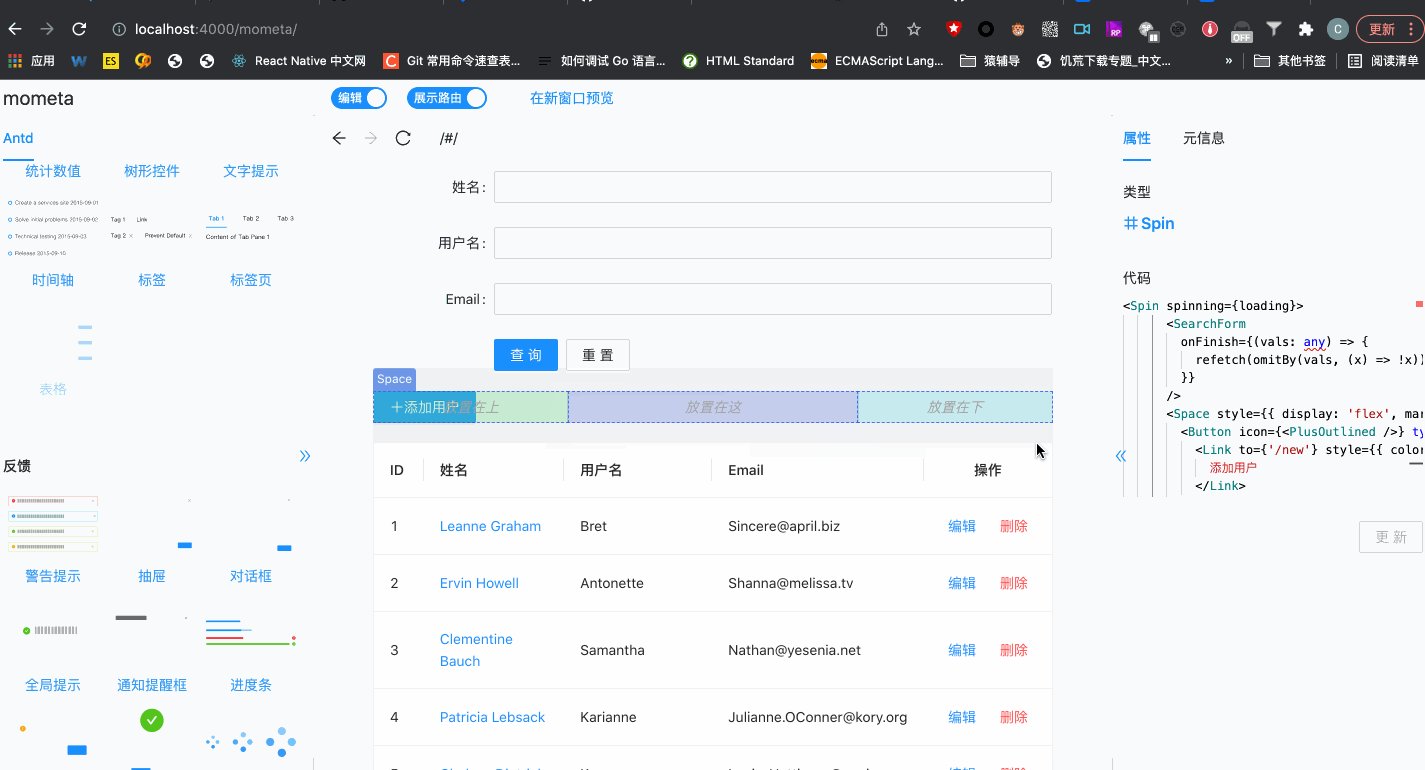
可视化插入物料
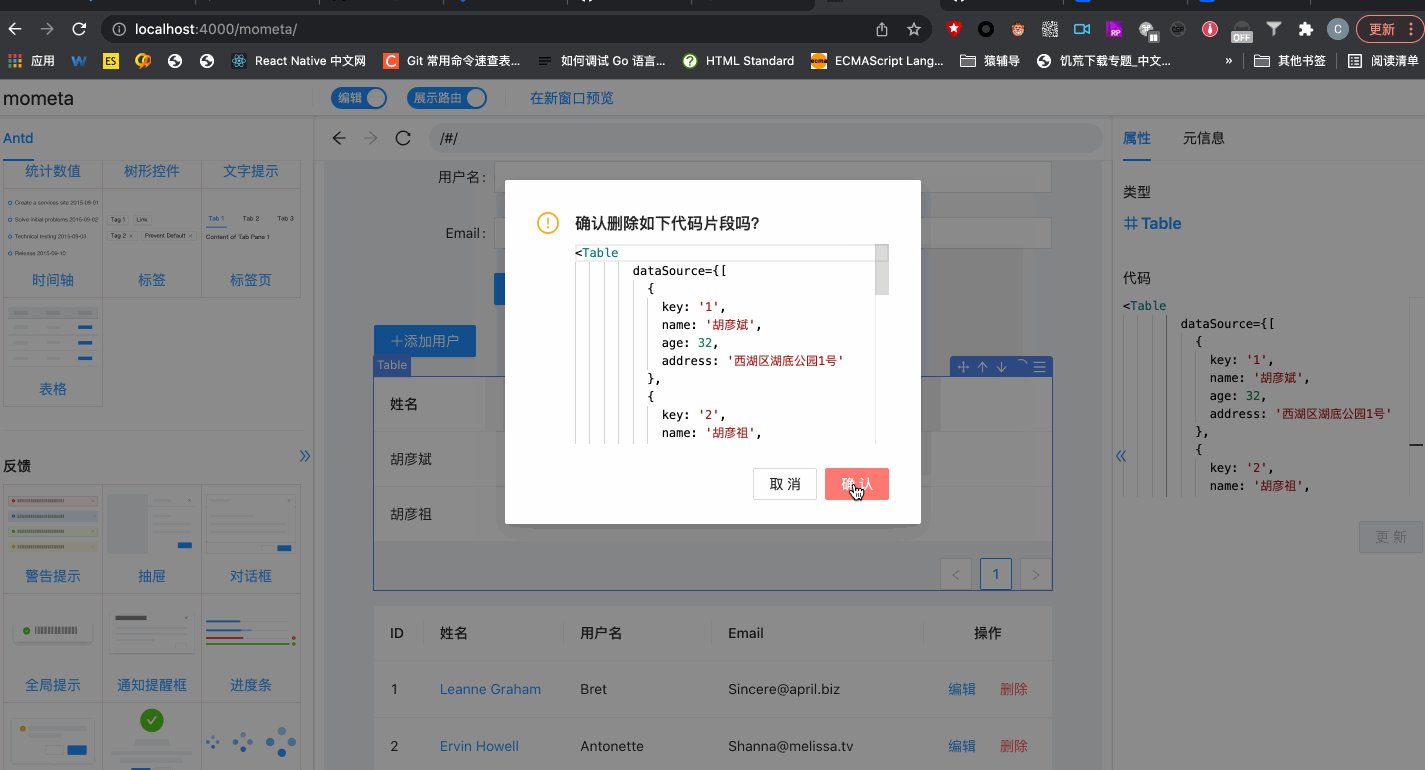
删除视图
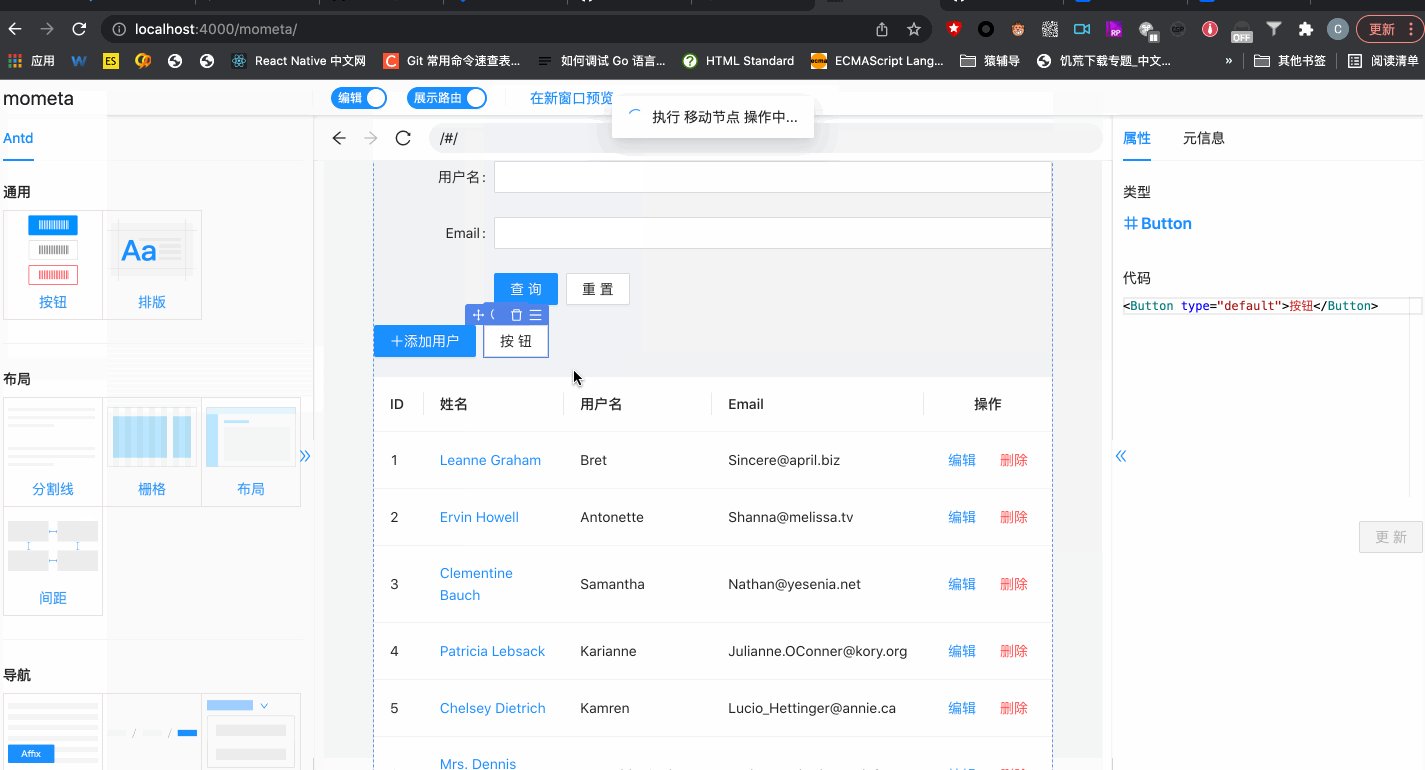
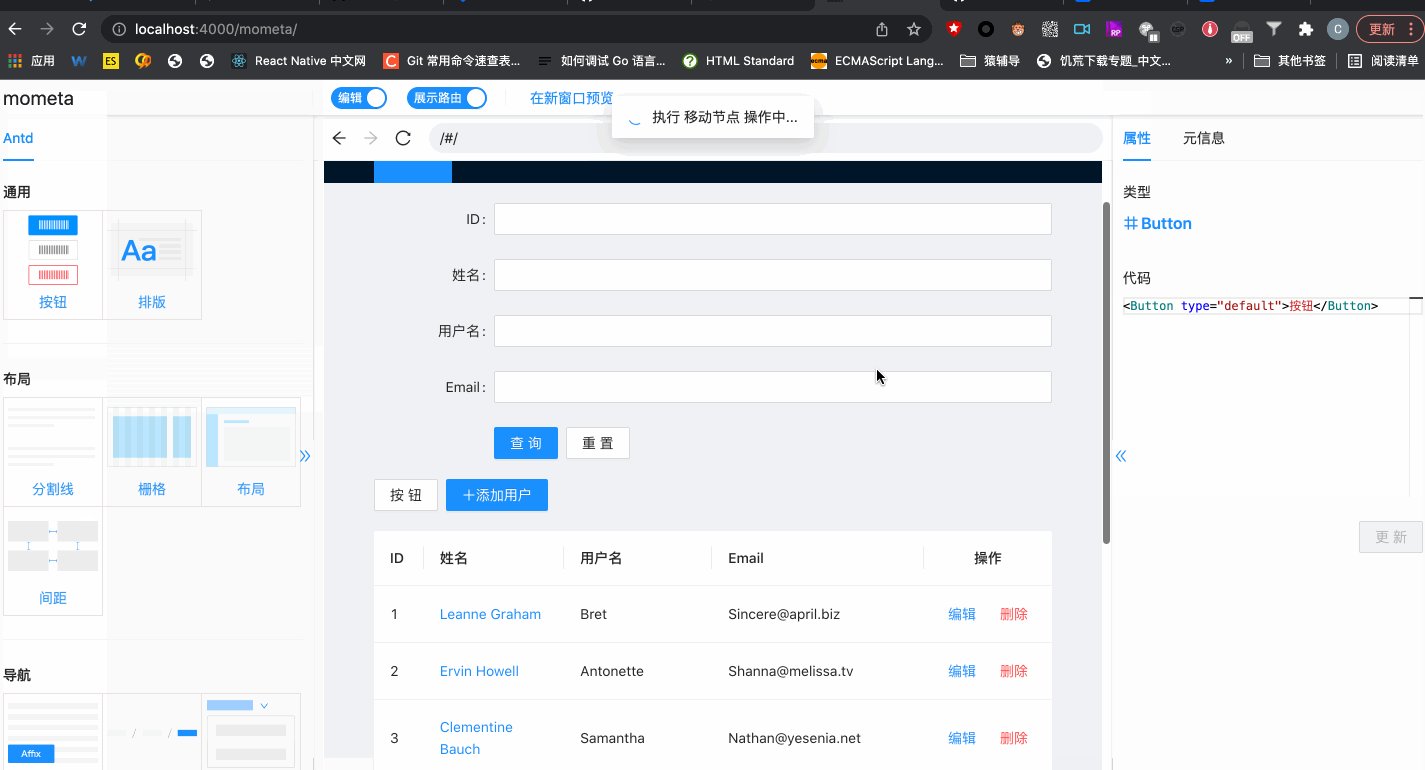
移动视图
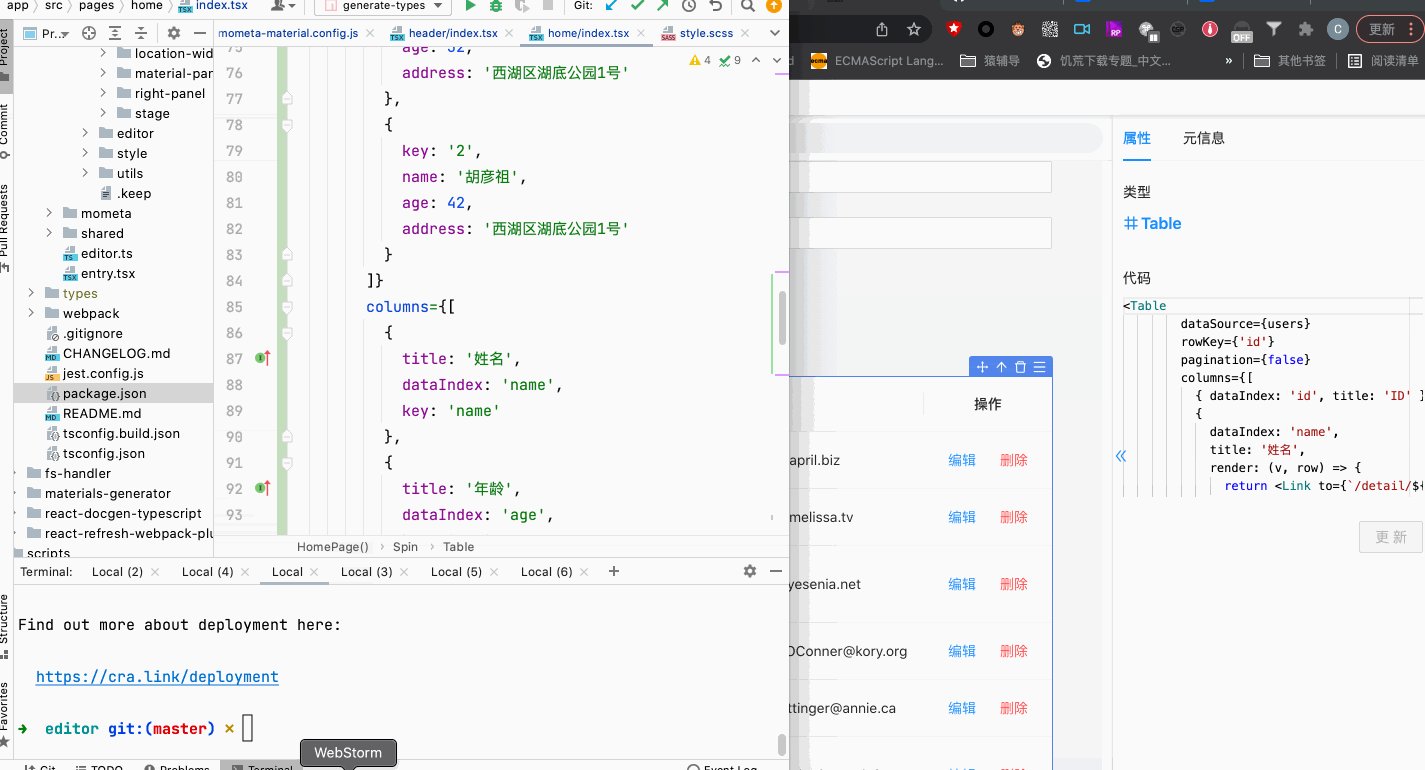
编辑代码
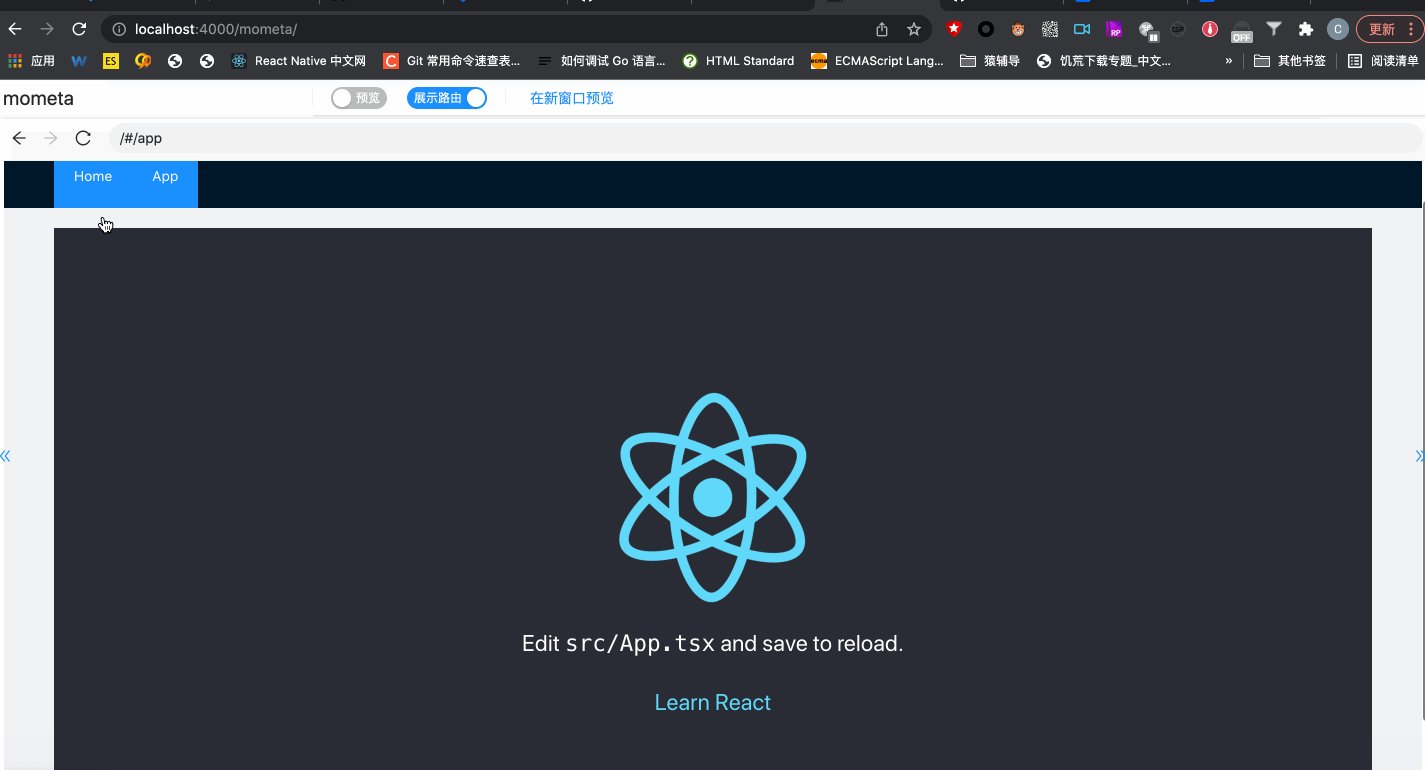
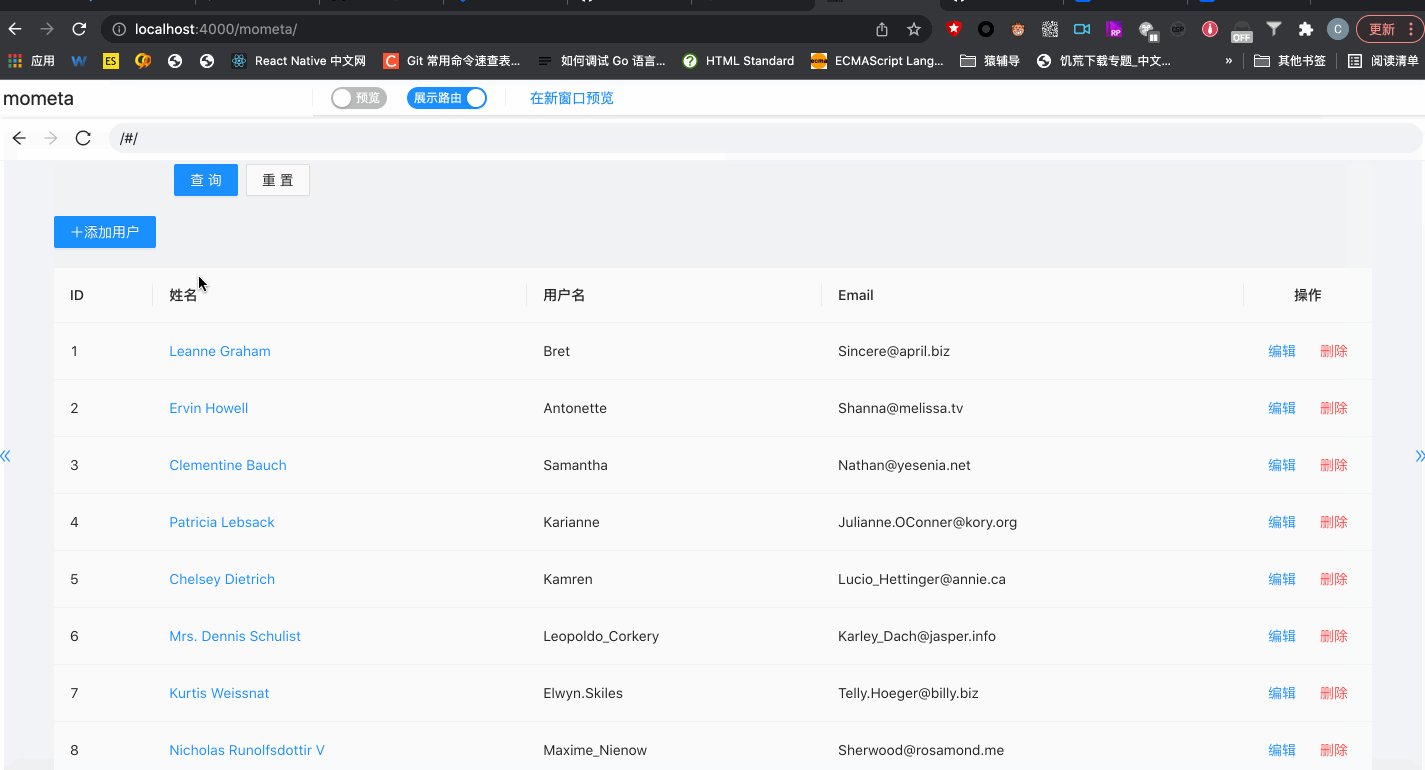
预览
路由隔离
单页应用中的路由跳转能够进行拦截控制,其他和正常预览保持一致
如何使用
安装依赖
npm i @mometa/editor -D使用 antd 物料
- 安装 antd 物料
npm i @mometa/materials-generator @mometa-mat/antd -D- 在项目根目录中创建
mometa-material.config.js
const { resolveLibMatConfig } = require('@mometa/materials-generator')
module.exports = [resolveLibMatConfig('antd')]你也可以创建自己的物料库,数据结构规则见 Material 定义
接入编辑器
webpack.config.js 修改如下:
const MometaEditorPlugin = require('@mometa/editor/webpack')
module.exports = {
module: {
rules: [
{
test: /\.(js|mjs|jsx|ts|tsx)$/,
// 注意,只需要处理你需要编辑的文件目录
include: paths.appSrc,
loader: require.resolve('babel-loader'),
options: {
plugins: [isEnvDevelopment && require.resolve('@mometa/editor/babel/plugin-react')]
}
}
]
},
plugins: [isEnvDevelopment && new MometaEditorPlugin()]
}注意:使用时,不需要开启官方预设的 react-refresh,mometa 默认会开启 react-refresh 能力
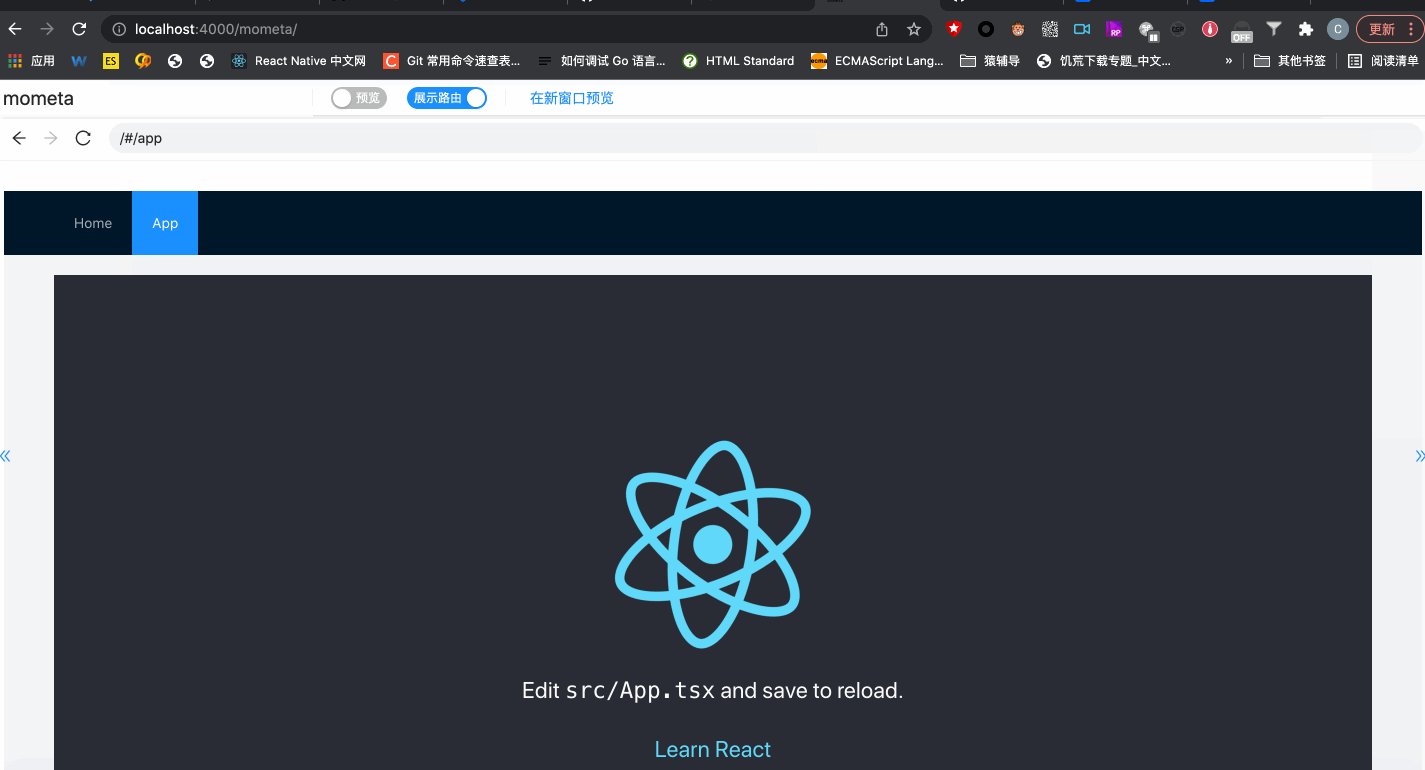
启动 webpack dev server,开启 http://localhost:${port}/mometa/ 即可
提供的例子可见 @mometa/app
其他
完整开源实现见 mometa,请不要吝啬你的点赞与star,后面会产出文章详细说明如何实现!持续关注








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。