最近有一个录制屏幕的需求,类似于录制软件的操作教程给别人演示。在网上搜了一下录制屏幕,结果大多需要下载安装,而且有收费或者广告。无意间找到一个使用浏览器在线录屏的网站,出于好奇,研究了一下实现的方式,并完成了一个可以使用的小作品和大家分享,可以点击查看。
找到的在线录屏的网站地址是 SOOGIF 它是需要你注册登录才能使用屏幕录制功能,而且录制完成,不花钱只能获得有限的几次下载机会。因此,我打算自己做一个类似的应用。
Web API 接口
要实现这个功能,主要用到的接口有2个:
下面具体记录一下实现的细节。
填充基本的页面元素
如果你熟悉一些Web前端的知识,那么下面的内容你就再熟悉不过了:
<p>This example shows you the contents of the selected part of your display.
Click the Start Capture button to begin.</p>
<q>点击开始捕获按钮,选择你要捕获的窗口。</q>
<p>
<button id="start">开始捕获</button>
<button id="stop">停止捕获</button>
<button id="recordBtn">开始录制</button>
<button id="downloadBtn">下载</button>
</p>
<video id="video" autoplay></video>
<br>
<strong>Log:</strong>
<br>
<pre id="log"></pre>加入简单的样式:
#video {
border: 1px solid #999;
width: 98%;
max-width: 860px;
}
.error {
color: red;
}
.warn {
color: orange;
}
.info {
color: darkgreen;
}页面大概的样子
JavaScript处理点击按钮逻辑
首先获取到页面上的元素,并声明相关变量:
const startElem = document.getElementById("start");
const stopElem = document.getElementById("stop");
const videoElem = document.getElementById("video");
const logElem = document.getElementById("log");
const recordBtn = document.getElementById("recordBtn");
const downloadBtn = document.getElementById("downloadBtn");
let captureStream = null;
let mediaRecorder = null;
let isRecording = false;
let recordedBlobs = [];处理点击 开始捕获 按钮的逻辑:
// Options for getDisplayMedia()
const displayMediaOptions = {
video: {
cursor: "always"
},
audio: {
echoCancellation: true,
noiseSuppression: true,
sampleRate: 44100
}
};
async function startCapture(displayMediaOptions) {
try {
videoElem.srcObject = await navigator.mediaDevices.getDisplayMedia(displayMediaOptions);
captureStream = videoElem.srcObject
dumpOptionsInfo();
} catch(err) {
console.error("Error: " + err);
}
}
function dumpOptionsInfo() {
const videoTrack = videoElem.srcObject.getVideoTracks()[0];
console.info("Track settings:");
console.info(JSON.stringify(videoTrack.getSettings(), null, 2));
console.info("Track constraints:");
console.info(JSON.stringify(videoTrack.getConstraints(), null, 2));
}
function stopCapture(evt) {
let tracks = videoElem.srcObject.getTracks();
tracks.forEach(track => track.stop());
videoElem.srcObject = null;
showMsg('用户停止了分享屏幕');
}
// Set event listeners for the start and stop buttons 给按钮添加监听事件
startElem.addEventListener("click", function(evt) {
startCapture();
}, false);
stopElem.addEventListener("click", function(evt) {
stopCapture();
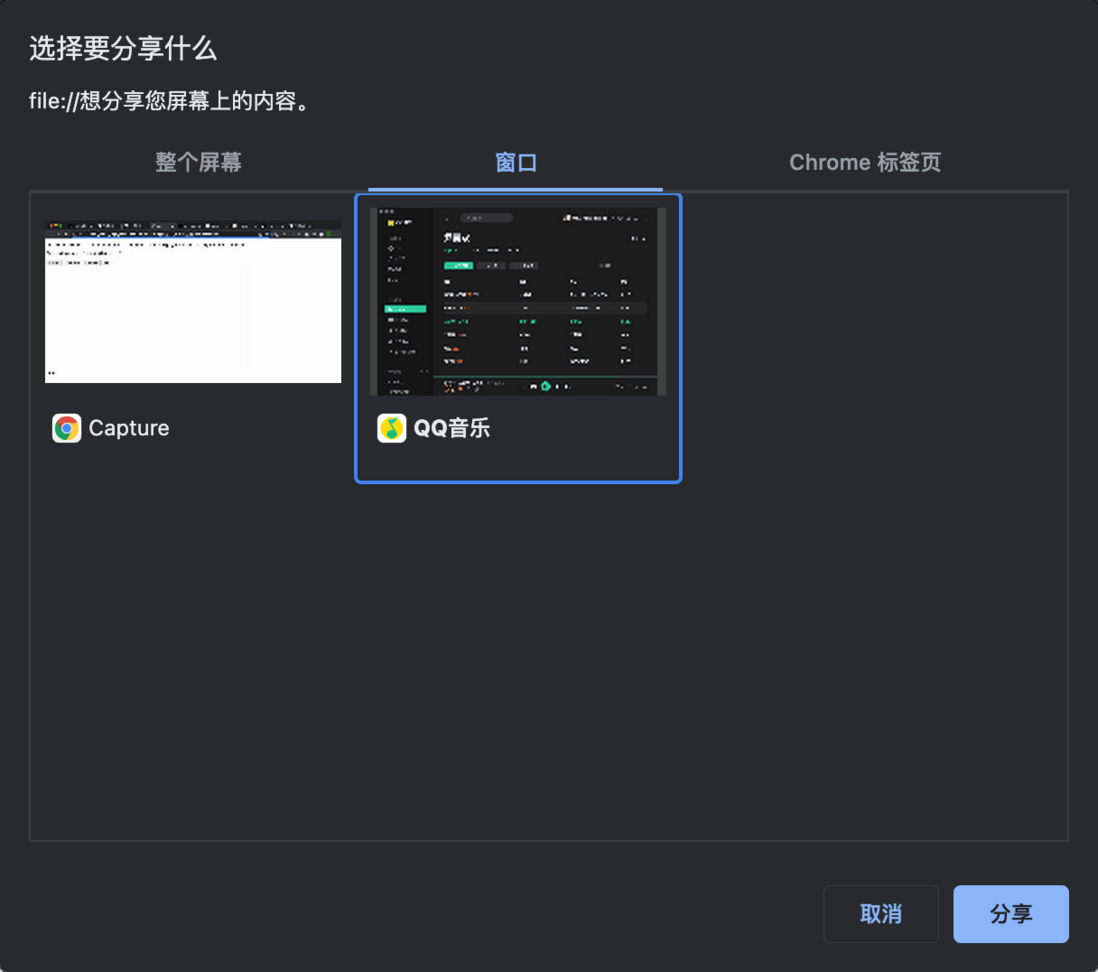
}, false);当点击开始捕获按钮,浏览器会弹出下面的类似页面:
选择你想要录制的浏览器页面或者窗口,甚至是整个屏幕都可以被录制。
当选择好窗口,点击了分享按钮,被捕获的窗口的数据流会被同步到我们页面的video标签中,实时采样:
这时我们就可以录制了,下面处理 开始录制 按钮的逻辑:
function startRecording() {
const mimeType = getSupportedMimeTypes()[0];
const options = { mimeType };
try {
mediaRecorder = new MediaRecorder(captureStream, options);
} catch (e) {
showMsg(`创建MediaRecorder出错: ${JSON.stringify(e)}`);
return;
}
recordBtn.textContent = '停止录制';
isRecording = true;
downloadBtn.disabled = true;
mediaRecorder.onstop = (event) => {
showMsg('录制停止了: ' + event);
};
mediaRecorder.ondataavailable = handleDataAvailable;
mediaRecorder.start();
showMsg('录制开始 mediaRecorder: ' + mediaRecorder);
}
function handleDataAvailable(event) {
console.log('handleDataAvailable', event);
if (event.data && event.data.size > 0) {
recordedBlobs.push(event.data);
}
}
function stopRecord() {
isRecording = false;
mediaRecorder.stop();
downloadBtn.disabled = false;
recordBtn.textContent = "开始录制";
recordedBlobs = []
}处理下载按钮逻辑:
downloadBtn.addEventListener('click', () => {
const blob = new Blob(recordedBlobs, { type: 'video/webm' });
const url = window.URL.createObjectURL(blob);
const a = document.createElement('a');
a.style.display = 'none';
a.href = url;
a.download = '录屏_' + new Date().getTime() + '.webm';
document.body.appendChild(a);
a.click();
setTimeout(() => {
document.body.removeChild(a);
window.URL.revokeObjectURL(url);
}, 100);
});至此,这个录屏的Demo就完成了。录制的文件格式是webm,你可以在浏览器中打开它。
有需要马上就用的小伙伴也可以直接使用我做好的版本,有比较好看的UI。传送门
完整代码
为了避免大家复制过程中出现错误,贴一下完整代码,可以到浏览器直接运行:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Capture</title>
<style>
#video {
border: 1px solid #999;
width: 98%;
max-width: 860px;
}
.error {
color: red;
}
.warn {
color: orange;
}
.info {
color: darkgreen;
}
</style>
</head>
<body>
<p>This example shows you the contents of the selected part of your display.
Click the Start Capture button to begin.</p>
<q>点击开始捕获按钮,选择你要捕获的窗口。</q>
<p>
<button id="start">开始捕获</button>
<button id="stop">停止捕获</button>
<button id="recordBtn">开始录制</button>
<button id="downloadBtn">下载</button>
</p>
<video id="video" autoplay></video>
<br>
<strong>Log:</strong>
<br>
<pre id="log"></pre>
<script>
const startElem = document.getElementById("start");
const stopElem = document.getElementById("stop");
const videoElem = document.getElementById("video");
const logElem = document.getElementById("log");
const recordBtn = document.getElementById("recordBtn");
const downloadBtn = document.getElementById("downloadBtn");
let captureStream = null;
let mediaRecorder = null;
let isRecording = false;
let recordedBlobs = [];
// Options for getDisplayMedia()
const displayMediaOptions = {
video: {
cursor: "always"
},
audio: {
echoCancellation: true,
noiseSuppression: true,
sampleRate: 44100
}
};
async function startCapture(displayMediaOptions) {
try {
videoElem.srcObject = await navigator.mediaDevices.getDisplayMedia(displayMediaOptions);
captureStream = videoElem.srcObject
// var constraints = { audio: true, video: { width: 1280, height: 720 } };
// navigator.mediaDevices.getUserMedia(constraints)
// .then(function(mediaStream) {
// var video = document.querySelector('video');
// video.srcObject = mediaStream;
// video.onloadedmetadata = function(e) {
// video.play();
// };
// })
// .catch(function(err) {
// console.log(err.name + ": " + err.message);
// });
dumpOptionsInfo();
} catch(err) {
console.error("Error: " + err);
}
}
function dumpOptionsInfo() {
const videoTrack = videoElem.srcObject.getVideoTracks()[0];
console.info("Track settings:");
console.info(JSON.stringify(videoTrack.getSettings(), null, 2));
console.info("Track constraints:");
console.info(JSON.stringify(videoTrack.getConstraints(), null, 2));
}
function stopCapture(evt) {
let tracks = videoElem.srcObject.getTracks();
tracks.forEach(track => track.stop());
videoElem.srcObject = null;
showMsg('用户停止了分享屏幕');
}
// Set event listeners for the start and stop buttons
startElem.addEventListener("click", function(evt) {
startCapture();
}, false);
stopElem.addEventListener("click", function(evt) {
stopCapture();
}, false);
recordBtn.addEventListener("click", function() {
if (isRecording) {
stopRecord()
} else {
startRecording()
}
})
function showMsg(msg, error) {
const msgEle = document.querySelector('#log');
msgEle.innerHTML += `<p>${msg}</p>`;
if (typeof error !== 'undefined') {
console.error(error);
}
}
// 找到支持的格式
function getSupportedMimeTypes() {
const possibleTypes = [
'video/webm;codecs=vp9,opus',
'video/webm;codecs=vp8,opus',
'video/webm;codecs=h264,opus',
'video/mp4;codecs=h264,aac',
];
return possibleTypes.filter(mimeType => {
return MediaRecorder.isTypeSupported(mimeType);
});
}
function startRecording() {
const mimeType = getSupportedMimeTypes()[0];
const options = { mimeType };
try {
mediaRecorder = new MediaRecorder(captureStream, options);
} catch (e) {
showMsg(`创建MediaRecorder出错: ${JSON.stringify(e)}`);
return;
}
recordBtn.textContent = '停止录制';
isRecording = true;
downloadBtn.disabled = true;
mediaRecorder.onstop = (event) => {
showMsg('录制停止了: ' + event);
};
mediaRecorder.ondataavailable = handleDataAvailable;
mediaRecorder.start();
showMsg('录制开始 mediaRecorder: ' + mediaRecorder);
}
function handleDataAvailable(event) {
console.log('handleDataAvailable', event);
if (event.data && event.data.size > 0) {
recordedBlobs.push(event.data);
}
}
function stopRecord() {
isRecording = false;
mediaRecorder.stop();
downloadBtn.disabled = false;
recordBtn.textContent = "开始录制";
recordedBlobs = []
}
downloadBtn.addEventListener('click', () => {
const blob = new Blob(recordedBlobs, { type: 'video/webm' });
const url = window.URL.createObjectURL(blob);
const a = document.createElement('a');
a.style.display = 'none';
a.href = url;
a.download = '录屏_' + new Date().getTime() + '.webm';
document.body.appendChild(a);
a.click();
setTimeout(() => {
document.body.removeChild(a);
window.URL.revokeObjectURL(url);
}, 100);
});
</script>
</body>
</html>



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。