The main difficulties in the shapes drawn this time are isosceles trapezoid, isosceles triangle, rounded isosceles triangle1. Battery
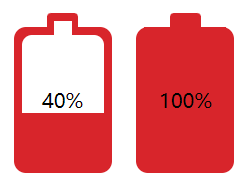
effect:
Difficulties: battery is 100% charged, how does the white part that protrudes turn red? (That is, how to fill the color of the protruding part of the positive electrode of the battery?)
Solution: power is 100%, let the red div showing the power overflow the entire battery, and use a white div to cover the two sides of the protruding part of the battery. As shown in the figure:
Not covered:
covered:
code implementation:
<style>
.dyestuff-battery{
display: inline-block;
position: relative;
width: 98px;
height: 160px;
padding-top: 14px;
overflow: hidden;
}
.dyestuff-battery + .dyestuff-battery{
margin-left: 20px;
}
.dyestuff-battery::before{ /* 盖住电池凸出部分左边 */
position: absolute;
/* top: 1px; */
top: 0;
left: 0;
z-index: 5;
content: ' ';
width: 34%;
height: 14px;
background-color: #fff;
}
.dyestuff-battery::after{ /* 盖住电池凸出部分右边 */
position: absolute;
/* top: 1px; */
top: 0;
right: 0;
z-index: 5;
content: ' ';
width: 34%;
height: 14px;
background-color: #fff;
}
.dyestuff-battery-outter{
position: relative;
height: 100%;
padding: 8px;
/* border: 8px solid #D8252B; */
border-radius: 12px;
background-color: #D8252B;
}
.dyestuff-battery-outter::before{
position: absolute;
top: -14px;
left: 34%;
content: ' ';
height: 14px;
width: 32%;
border-radius: 4px 4px 0 0;
background-color: #D8252B;
}
.dyestuff-battery-inner{
position: absolute;
top: 8px;
left: 8px;
bottom: 8px;
right: 8px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 10px;
background-color: #fff;
}
.dyestuff-battery-inner::before{
position: absolute;
top: -14px;
left: 39%;
content: ' ';
height: 14px;
width: 22%;
background-color: #fff;
}
.dyestuff-battery-text{
position: relative;
z-index: 2;
font-size: 20px;
}
.dyestuff-battery-progress{
position: absolute;
width: 100%;
left: 0;
bottom: 0;
height: 0;
background-color: #D8252B;
}
</style>
<div>
<div class="dyestuff-battery">
<div class="dyestuff-battery-outter">
<div class="dyestuff-battery-inner">
<div class="dyestuff-battery-text">0%</div>
<div class="dyestuff-battery-progress"></div>
</div>
</div>
</div>
<div class="dyestuff-battery">
<div class="dyestuff-battery-outter">
<div class="dyestuff-battery-inner">
<div class="dyestuff-battery-text">40%</div>
<div class="dyestuff-battery-progress" style="height: 40%;"></div>
</div>
</div>
</div>
<div class="dyestuff-battery">
<div class="dyestuff-battery-outter">
<div class="dyestuff-battery-inner">
<div class="dyestuff-battery-text">100%</div>
<div class="dyestuff-battery-progress" style="height: calc(100% + 14px);"></div>
</div>
</div>
</div>
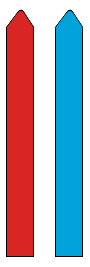
</div>2. Watercolor pen
effect:
Difficulty: isosceles trapezoid
solves: uses clip-path draw an isosceles trapezoid
Code Implementation:
<style>
.dyestuff-watercolor-pen{
display: inline-block;
width: 40px;
}
.dyestuff-watercolor-pen + .dyestuff-watercolor-pen{
margin-left: 20px;
}
.dyestuff-watercolor-pen .penpoint{
width: 8px;
height: 8px;
border: 1px solid #000;
border-radius: 50%;
margin: 0 auto;
background-color: #D9242D;
}
.dyestuff-watercolor-pen .pen-head{ /* 绘制等腰梯形 */
position: relative;
height: 21px;
border: 1px solid #000;
border-bottom: none;
margin: 0 5px;
background-color: #000;
clip-path: polygon(25% 0%, 75% 0%, 100% 100%, 0% 100%);
}
.dyestuff-watercolor-pen .pen-head-inner{
width: 100%;
height: 100%;
background-color: #fff;
clip-path: polygon(25% 0%, 75% 0%, 100% 100%, 0% 100%);
}
.dyestuff-watercolor-pen .pen-body{
height: 152px;
border: 1px solid #000;
background-color: #D9242D;
}
.dyestuff-watercolor-pen .pen-cap{
height: 9px;
border: 1px solid #000;
border-top: none;
margin: -1px 4px 0 4px;
background-color: #D9242D;
}
</style>
<div>
<div class="dyestuff-watercolor-pen">
<div class="penpoint"></div>
<div class="pen-head">
<div class="pen-head-inner"></div>
</div>
<div class="pen-body"></div>
<div class="pen-cap"></div>
</div>
<div class="dyestuff-watercolor-pen">
<div class="penpoint" style="background-color: #FFF000;"></div>
<div class="pen-head">
<div class="pen-head-inner"></div>
</div>
<div class="pen-body" style="background-color: #FFF000;"></div>
<div class="pen-cap" style="background-color: #FFF000;"></div>
</div>
</div>3. Pencil
effect:
Difficulty: Isosceles Triangle
solves: uses clip-path draw an isosceles triangle
Code Implementation:
<style>
.dyestuff-pencil{
display: inline-block;
width: 24px;
}
.dyestuff-pencil + .dyestuff-pencil{
margin-left: 20px;
}
.dyestuff-pencil .penpoint{
position: relative;
height: 46px;
border: 1px solid #000;
background-color: #000;
clip-path: polygon(50% 0, 100% 100%, 0 100%);
}
.dyestuff-pencil .penpoint::before{
position: absolute;
content: ' ';
left: 0;
right: 0;
top: 10px;
height: 1px;
z-index: 2;
background-color: #000;
}
.dyestuff-pencil .penpoint-inner{
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
background-color: #D92622;
clip-path: polygon(50% 0, 100% 100%, 0 100%);
}
.dyestuff-pencil .pen-body{
height: 230px;
border: 1px solid #000;
border-top: none;
background-color: #D92622;
}
</style>
<div>
<div class="dyestuff-pencil">
<div class="penpoint">
<div class="penpoint-inner"></div>
</div>
<div class="pen-body"></div>
</div>
<div class="dyestuff-pencil">
<div class="penpoint">
<div class="penpoint-inner" style="background-color: #FBCC96;"></div>
</div>
<div class="pen-body" style="background-color: #FBCC96;"></div>
</div>
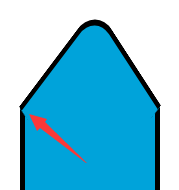
</div>4. Crayons
effect:
Difficulty: rounded isosceles triangle
solved: using rotate + skewX
defect The place where the right angle and the triangle meet cannot overlap, as shown in the figure (if there is a better way, please provide the following code):
code implementation:
<style>
.dyestuff-crayon{
display: inline-block;
width: 24px;
}
.dyestuff-crayon + .dyestuff-crayon{
margin-left: 20px;
}
.dyestuff-crayon .penpoint{
height: 24px;
border: 1px solid #000;
border-right: none;
border-bottom: none;
transform: rotate(57deg) skewX(20deg);
border-top-left-radius: 6px;
margin-bottom: -12px;
background-color: #D92622;
}
.dyestuff-crayon .pen-body{
height: 230px;
border: 1px solid #000;
border-top: none;
margin: 0 -2px;
background-color: #D92622;
}
</style>
<div>
<div class="dyestuff-crayon">
<div class="penpoint"></div>
<div class="pen-body"></div>
</div>
<div class="dyestuff-crayon">
<div class="penpoint" style="background-color: #00A3DA;"></div>
<div class="pen-body" style="background-color: #00A3DA;"></div>
</div>
</div>







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。